RP9-动作,有的动作要元件先获取焦点 文本输入框中的值要用.text
动作
比如打开链接、设置文本就是动作
“当用户名和密码输入正确时” 单击“登录”按钮才能“打开首页”
分解:“当用户名和密码输入正确时”为case或情形
单击“登录“” 是事件
“打开首页” 时动作
Scroll To widget(Anchor Link):滚动到元件/锚点
元件动作14个
Shown/Hide 显示/隐藏
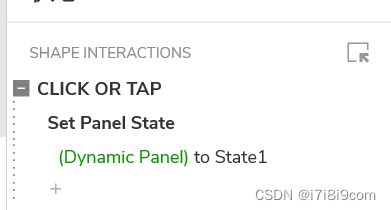
Set Panel State 设置面板状态
Set Text 设置文本
Set Image 设置图片
Set Selected/Checked 设置选中
Set Selected List Option 设置列表选中项
Enable/Disable 启用/禁用
Move 移动
Rotate 旋转
Set Size 设置尺寸
Bring to Front/Back 置于顶层/底层
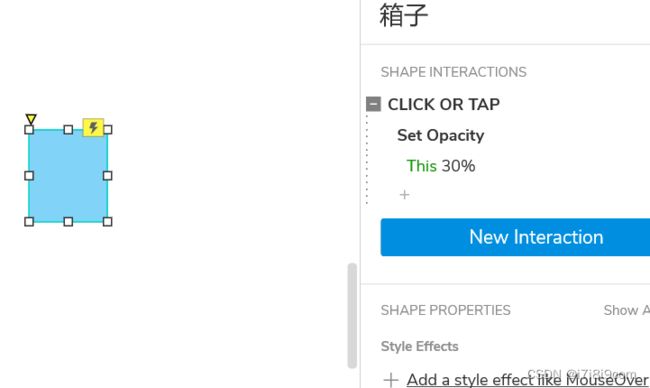
Set Opacity 设置不透明
Focus 获取焦点
Expanse/Collapse Tree Node 展开/收起树节点
1.设置面板状态
2.按下键盘上某个键时设置文本
注意 演示时,必须先使文本框获取焦点,也就是用鼠标点击他,然后再按H键才有效果
输入H键方法是按动键盘上的H键,不区分大小写
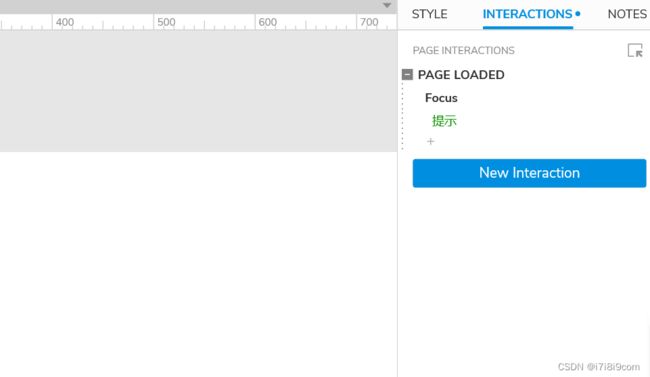
3.获取焦点
单击页面空白区域,交互中选择页面载入时
对中继器的动作
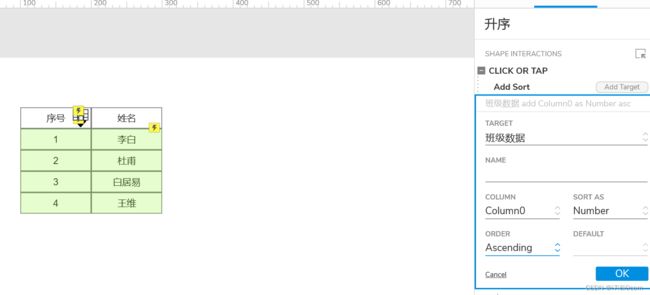
Add Sort 添加排序
Remove Sort 移除排序
Add Filter 添加筛选
Remove Filter 移除筛选
Set Current Page 设置当前显示页面
Set Items per Page 设置每页条数
Add Rows 添加行
Mark Rows 标记行
Unmark Rows 取消标记
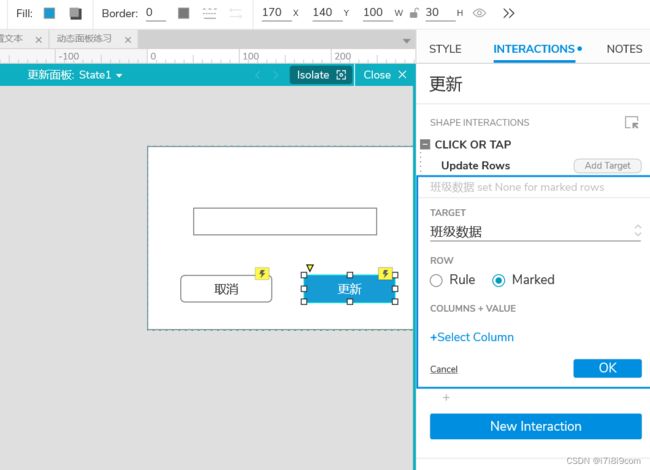
Update Rows 更新行
Delete Rows 删除行
举例设置升序降序
添加筛选
先添加一个文本输入框:姓名搜索框
为查找添加事项
Filter里面的Name 是指给改过滤器命名
点击Rule/规则:
1)先在图中下边的框添加一个局部变量 Name,目的是为了存放“姓名文本框”输入的值
2)再在上边的框中输入表达式,其中的变量需要选择
分页设置
中继器style:
增加链接按钮,点击上一页点击事件 Set Current Page 到前一页
添加行
添加编号为自增长:设置了一个局部变量CLASSDATA,注意函数的写法
更新行
1.标记行
点击修改时可以添加 标记行
1.更新标记行数据,
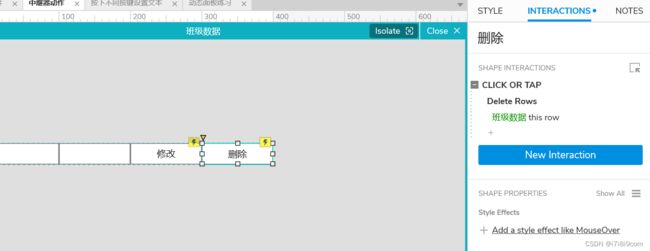
删除行
其他动作
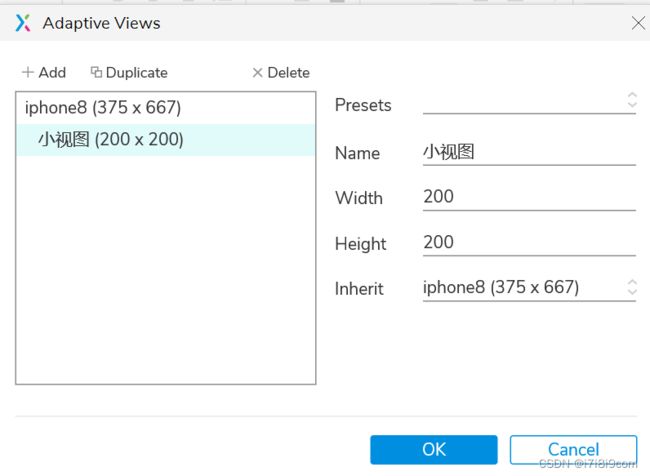
设置自适应视图
Add Adaptive Views
在弹出框中增加一个小视图 inherit:继承
增加之后可以看到两个选项卡,在主视图有的小视图会继承,反之则没有,若要有则切换到小视图也要勾选“影响所有视图”
触发另外一个动作实现加载效果 Fire Event
1)可以做一个页面载入,动作选择 移动,目标为切换,移动类型选经过位置,像素为(60,0)
2)再做一个按钮
交互常用行为
经过:
在当前位置上进行叠加
如当前位置为(0,0) “经过”设为(100,100),则第一次移动后位置为(100,100),第二次为(200,200)
轨道:
移动动作的更多选项可以指定移动轨迹,默认为直线
边界:
可以对元件顶部,左侧,右侧,底部设置一个边界值,到达该边界后在该方向不动
旋转:
偏移:
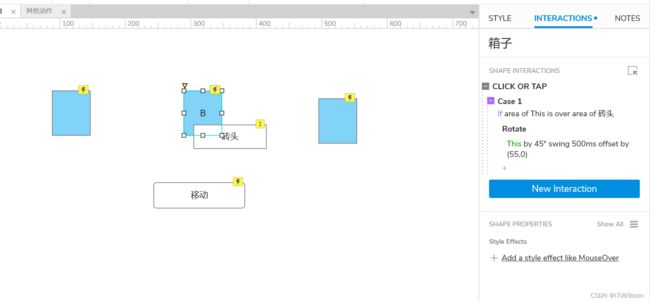
接触未接触
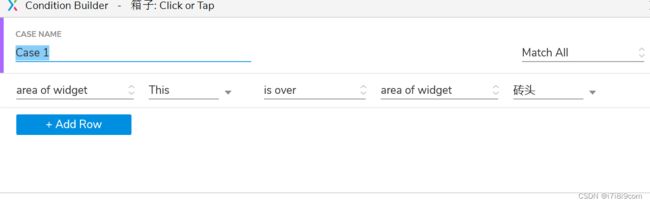
Case情形编辑,如下B接触到另外一个元件砖头时,点击b 时才会让B旋转
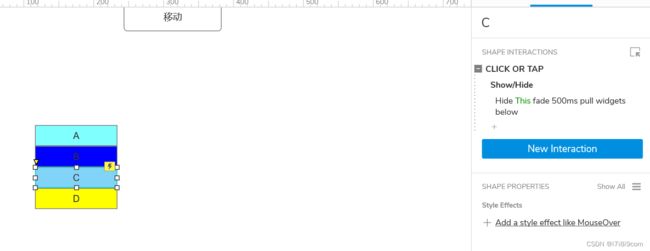
推动/拉动
对于已隐藏要显示的原件,在设置时可以在更多选项中选择推动,反之选择拉动
常用于菜单