王和平的layui入门2
首页
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>开始使用layuititle>
<link rel="stylesheet" href="layui/css/layui.css">
head>
<body>
<script src="layui/layui.js">script>
<script>
// 模块和回调函数
// 一般直接写在一个js文件中
layui.use(['layer', 'form'], function() {
var layer = layui.layer,
form = layui.form;
layer.msg('Hello World');
});
script>
body>
html>
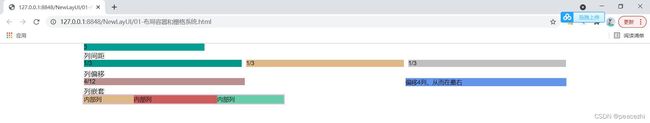
1布局容器和栅格系统
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<link rel="stylesheet" type="text/css" href="layui/css/layui.css"/>
head>
<body>
<div class="layui-container" >
<div class="layui-row">
<div class="layui-col-md3 layui-col-xs10 layui-col-sm6" style="background-color: #009F95;">3div>
div>
<h3>列间距h3>
<div class="layui-row layui-col-space10">
<div class="layui-col-md4" >
<div style="background-color: #009688;">
1/3
div>
div>
<div class="layui-col-md4">
<div style="background-color: burlywood;">
1/3
div>
div>
<div class="layui-col-md4">
<div style="background-color: silver;">
1/3
div>
div>
div>
<h3>列偏移h3>
<div class="layui-row">
<div class="layui-col-md4" style="background-color: rosybrown;">
4/12
div>
<div class="layui-col-md4 layui-col-md-offset4"
style="background-color: cornflowerblue;">
偏移4列,从而在最右
div>
div>
<h3>列嵌套h3>
<div class="layui-row layui-col-space5">
<div class="layui-col-md5" style="background-color: thistle;">
<div class="layui-row">
<div class="layui-col-md3" style="background-color: burlywood;" >
内部列
div>
<div class="layui-col-md5" style="background-color: indianred;">
内部列
div>
<div class="layui-col-md4" style="background-color: mediumaquamarine;">
内部列
div>
div>
div>
div>
div>
body>
html>
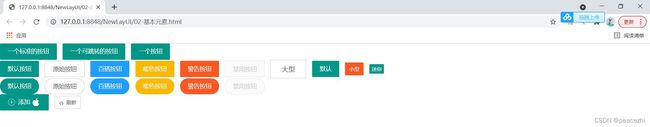
2基本元素
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<link rel="stylesheet" type="text/css" href="layui/css/layui.css"/>
head>
<body>
<button type="button" class="layui-btn">一个标准的按钮button>
<a href="http://www.layui.com" class="layui-btn">一个可跳转的按钮a>
<div class="layui-btn">一个按钮div>
<br>
<button class="layui-btn">默认按钮button>
<button class="layui-btn layui-btn-primary">原始按钮button>
<button class="layui-btn layui-btn-normal">百搭按钮button>
<button class="layui-btn layui-btn-warm">暖色按钮button>
<button class="layui-btn layui-btn-danger">警告按钮button>
<button class="layui-btn layui-btn-disabled">禁用按钮button>
<button class="layui-btn layui-btn-primary layui-btn-lg">大型button>
<button class="layui-btn">默认button>
<button class="layui-btn layui-btn-sm layui-btn-danger">小型button>
<button class="layui-btn layui-btn-xs">迷你button>
<br>
<button class="layui-btn layui-btn-radius">默认按钮button>
<button class="layui-btn layui-btn-primary layui-btn-radius">原始按钮button>
<button class="layui-btn layui-btn-normal layui-btn-radius">百搭按钮button>
<button class="layui-btn layui-btn-warm layui-btn-radius">暖色按钮button>
<button class="layui-btn layui-btn-danger layui-btn-radius">警告按钮button>
<button class="layui-btn layui-btn-disabled layui-btn-radius">禁用按钮button>
<br>
<button type="button" class="layui-btn">
<i class="layui-icon">i> 添加 <i class="layui-icon layui-icon-ios">i>
button>
<button type="button" class="layui-btn layui-btn-sm layui-btn-primary">
<i class="layui-icon">ဂi> 刷新
button>
<script src="layui/layui.js" type="text/javascript" charset="utf-8">script>
<script type="text/javascript">
layui.use(['element','layer'],function(){
var element = layui.element,
layer = layui.layer;
});
script>
body>
html>
3导航
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<link rel="stylesheet" type="text/css" href="layui/css/layui.css"/>
head>
<body>
<div class="layui-tab layui-tab-card" lay-allowClose="true">
<ul class="layui-tab-title">
<li>网站设置li>
<li>用户管理li>
<li class="layui-this">权限分配li>
<li>商品管理li>
<li>订单管理li>
ul>
<div class="layui-tab-content">
<div class="layui-tab-item">内容1div>
<div class="layui-tab-item">内容2div>
<div class="layui-tab-item layui-show">内容3div>
<div class="layui-tab-item">内容4div>
<div class="layui-tab-item">内容5div>
div>
div>
<script src="layui/layui.js" type="text/javascript" charset="utf-8">script>
<script type="text/javascript">
layui.use(['element','layer'],function(){
var element = layui.element,
layer = layui.layer;
});
script>
body>
html>
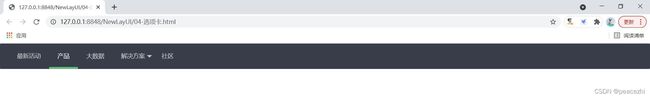
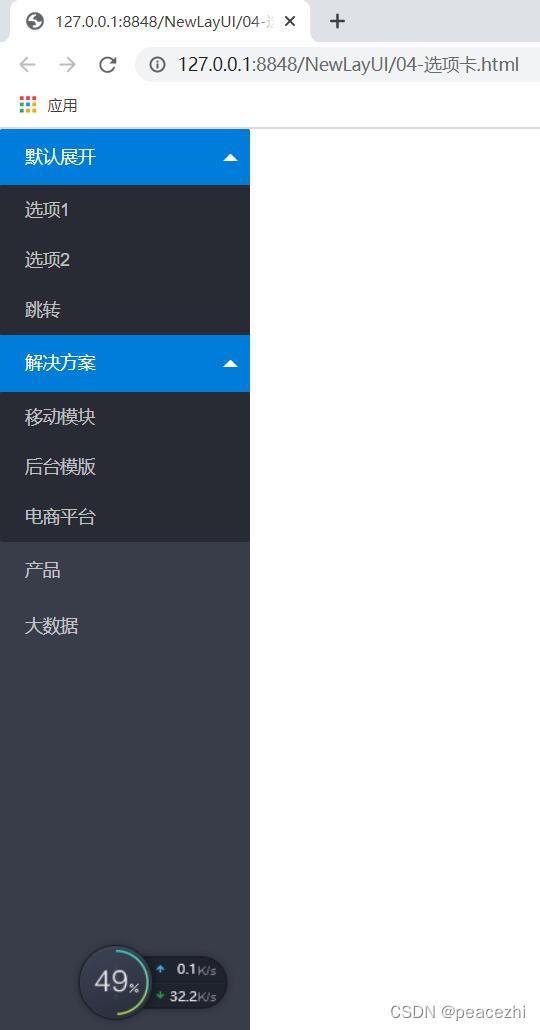
4选项卡
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<link rel="stylesheet" type="text/css" href="layui/css/layui.css"/>
head>
<body>
<ul class="layui-nav">
<li class="layui-nav-item"><a href="">最新活动a>li>
<li class="layui-nav-item layui-this"><a href="">产品a>li>
<li class="layui-nav-item"><a href="">大数据a>li>
<li class="layui-nav-item">
<a href="javascript:;">解决方案a>
<dl class="layui-nav-child">
<dd><a href="">移动模块a>dd>
<dd><a href="">后台模版a>dd>
<dd><a href="">电商平台a>dd>
dl>
li>
<li class="layui-nav-item"><a href="">社区a>li>
ul>
<ul class="layui-nav layui-nav-tree layui-nav-side layui-bg-blue" >
侧边导航: <ul class="layui-nav layui-nav-tree layui-nav-side">
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">默认展开a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">选项1a>dd>
<dd><a href="javascript:;">选项2a>dd>
<dd><a href="">跳转a>dd>
dl>
li>
<li class="layui-nav-item">
<a href="javascript:;">解决方案a>
<dl class="layui-nav-child">
<dd><a href="">移动模块a>dd>
<dd><a href="">后台模版a>dd>
<dd><a href="">电商平台a>dd>
dl>
li>
<li class="layui-nav-item"><a href="">产品a>li>
<li class="layui-nav-item"><a href="">大数据a>li>
ul>
<span class="layui-breadcrumb " lay-separator="~">
<a href="">首页a>
<a href="">国际新闻a>
<a href="">亚太地区a>
<a><cite>正文cite>a>
span>
<script src="layui/layui.js" type="text/javascript" charset="utf-8">script>
<script type="text/javascript">
layui.use(['element','layer'],function(){
var element = layui.element,
layer = layui.layer;
});
script>
body>
html>
5表格
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<link rel="stylesheet" type="text/css" href="layui/css/layui.css"/>
head>
<body>
<table class="layui-table">
<colgroup>
<col width="150">
<col width="200">
<col>
colgroup>
<thead>
<tr>
<th>昵称th>
<th>加入时间th>
<th>签名th>
tr>
thead>
<tbody>
<tr>
<td>贤心td>
<td>2016-11-29td>
<td>人生就像是一场修行td>
tr>
<tr>
<td>许闲心td>
<td>2016-11-28td>
<td>于千万人之中遇见你所遇见的人,于千万年之中,时间的无涯的荒野里…td>
tr>
tbody>
table>
<br>
<table class="layui-table" lay-even lay-size="lg" lay-skin="row">
<colgroup>
<col width="150">
<col width="200">
<col>
colgroup>
<thead>
<tr>
<th>昵称th>
<th>加入时间th>
<th>签名th>
tr>
thead>
<tbody>
<tr>
<td>贤心td>
<td>2016-11-29td>
<td>人生就像是一场修行td>
tr>
<tr>
<td>许闲心td>
<td>2016-11-28td>
<td>于千万人之中遇见你所遇见的人,于千万年之中,时间的无涯的荒野里…td>
tr>
tbody>
table>
<script src="layui/layui.js" type="text/javascript" charset="utf-8">script>
<script type="text/javascript">
layui.use(['element','layer'],function(){
var element = layui.element,
layer = layui.layer;
});
script>
body>
html>
6表单
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<link rel="stylesheet" type="text/css" href="layui/css/layui.css" />
head>
<body>
<form class="layui-form layui-form-pane"" action="">
<div class="layui-form-item">
<label class="layui-form-label">输入框label>
<div class="layui-input-block">
<input type="text" name="title" required lay-verify="required" placeholder="请输入标题" autocomplete="off" class="layui-input">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">来自:label>
<div class="layui-input-block">
<select name="city" lay-verify="">
<option value="">请选择一个城市option>
<option value="010" disabled="disabled">北京option>
<option value="021">上海option>
<option value="0571">杭州option>
select>
<select name="city" lay-verify="" lay-search>
<option value="010">layeroption>
<option value="021">formoption>
<option value="0571" selected>layimoption>
select>
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">密码框label>
<div class="layui-input-inline">
<input type="password" name="password" required lay-verify="required" placeholder="请输入密码" autocomplete="off" class="layui-input">
div>
<div class="layui-form-mid layui-word-aux">辅助文字div>
div>
<div class="layui-form-item">
<label class="layui-form-label">选择框label>
<div class="layui-input-block">
<select name="city" lay-verify="required">
<option value="">option>
<option value="0">北京option>
<option value="1">上海option>
<option value="2">广州option>
<option value="3">深圳option>
<option value="4">杭州option>
select>
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">复选框label>
<div class="layui-input-block">
<input type="checkbox" name="like[write]" title="写作">
<input type="checkbox" name="like[read]" title="阅读" checked>
<input type="checkbox" name="like[dai]" lay-skin="primary" title="发呆">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">开关label>
<div class="layui-input-block">
<input type="checkbox" name="zzz" lay-skin="switch" lay-text="男|女">
<textarea name="remark" required lay-verify="required" placeholder="请输入个人介绍" class="layui-textarea">textarea>
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">单选框label>
<div class="layui-input-block">
<input type="radio" name="sex" value="男" title="男">
<input type="radio" name="sex" value="女" title="女" checked>
div>
div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">文本域label>
<div class="layui-input-block">
<textarea name="desc" placeholder="请输入内容" class="layui-textarea">textarea>
div>
div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="formDemo">立即提交button>
<button type="reset" class="layui-btn layui-btn-primary">重置button>
div>
div>
form>
<br>
<h2>组装表单h2>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">范围label>
<div class="layui-input-inline" style="width: 100px;">
<input type="text" name="price_min" placeholder="¥"
autocomplete="off" class="layui-input">
div>
<div class="layui-form-mid">-div>
<div class="layui-input-inline" style="width: 100px;">
<input type="text" name="price_max" placeholder="¥"
autocomplete="off" class="layui-input">
div>
div>
div>
<br>
<hr >
<form class="layui-form layui-form-pane" action="">
<div class="layui-form-item" pane>
<label class="layui-form-label">单选框label>
<div class="layui-input-block">
<input type="radio" name="sex" value="男" title="男">
<input type="radio" name="sex" value="女" title="女" checked>
div>
div>
form>
<script src="layui/layui.js" type="text/javascript" charset="utf-8">script>
<script type="text/javascript">
layui.use(['element', 'layer', 'form'], function() {
var element = layui.element,
layer = layui.layer,
form = layui.form;
});
script>
body>
html>
7弹出层
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<link rel="stylesheet" type="text/css" href="layui/css/layui.css" />
head>
<body>
<span id="sp">行内元素span>
<script src="layui/layui.js" type="text/javascript" charset="utf-8">script>
<script type="text/javascript">
layui.use(['element', 'layer', 'form'], function() {
var element = layui.element,
layer = layui.layer,
form = layui.form;
/* 信息框 */
/* layer.open({
type:0,
title:"系统消息",
// content可以传入任意的文本或html
content:"Hello"
}); */
/* 页面层 */
/* layer.open({
type:1,
title:"系统消息",
// content可以传入任意的文本或html
content:"Hello"
}); */
/* iframe */
/* layer.open({
type:2,
title:"系统消息",
// content是一个URL,如果你不想让iframe出现滚动条,你还可以content: ['url', 'no']
content:"http://www.baidu.com",
area:['800px','450px']
// content:["http://www.baidu.com",'no']
}); */
/* tips层 */
/* layer.open({
type: 4,
content: ['span标签', '#sp'] //数组第二项即吸附元素选择器或者DOM
}); */
// icon图标
// eg1
// layer.alert('酷毙了', {icon: 0});
// eg2
// layer.msg('你愿意和我做朋友么?', {
// time: 0, //不自动关闭
// btn: ['当然愿意', '狠心拒绝'], // 按钮
// yes: function(index){
// layer.close(index); // 关闭当前弹出框
// layer.msg('新朋友,你好!', {
// icon: 6, // 图标
// btn: ['开心','快乐']
// });
// }
// });
//加载层
//layer.load("正在加载请稍等",{icon:2});
});
script>
body>
html>
信息框

页面层

iframe(百度当然做了点击劫持的防御)

tips层

icon



load

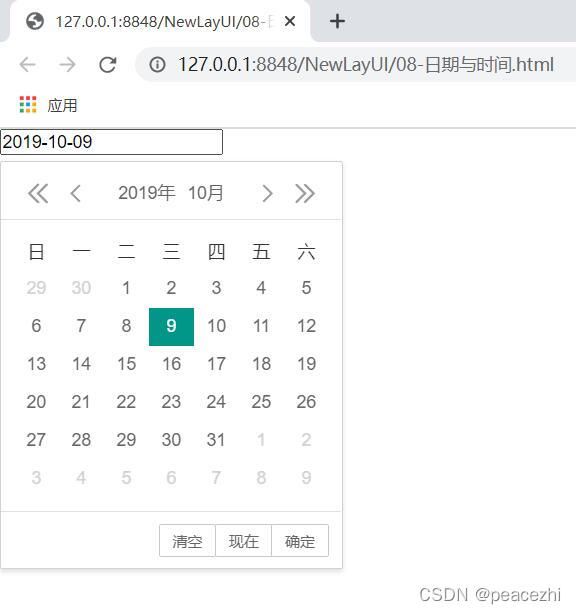
8日期与时间
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<link rel="stylesheet" type="text/css" href="layui/css/layui.css" />
head>
<body>
<input type="text" id="sp" value="" />
<script src="layui/layui.js" type="text/javascript" charset="utf-8">script>
<script type="text/javascript">
layui.use(['element', 'layer', 'form','laydate'], function() {
var element = layui.element,
layer = layui.layer,
form = layui.form,
laydate = layui.laydate;
//实例
laydate.render({
elem:'#sp'
});
//年份
laydate.render({
elem:'#sp',
format:'yyyy年MM月'
});
laydate.render({
elem:'#sp',
value:"2019-10-9"
});
});
script>
body>
html>
9分页
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>分页title>
<link rel="stylesheet" href="layui/css/layui.css">
head>
<body>
<div id="test1">div>
<div id="page">div>
body>
<script src="layui/layui.js">script>
<script type="text/javascript">
layui.use('laypage', function(){
var laypage = layui.laypage;
//执行一个laypage实例
laypage.render({
elem: 'test1' //注意,这里的 test1 是 ID,不用加 # 号
,count: 100 //数据总数,从服务端得到
});
laypage.render({
elem: 'page'
,count: 100 //数据总数,从服务端得到
,groups:3 // 连续出现的页码个数
,layout:['prev', 'page', 'next','limit','count'] // 自定义排版
,limits:[5,10,20] // layout属性设置了limit值,可会出现条数下拉选择框
,jump: function(obj, first){
// obj包含了当前分页的所有参数,比如:
console.log(obj.curr); //得到当前页,以便向服务端请求对应页的数据。
console.log(obj.limit); //得到每页显示的条数
}
});
});
script>
html>
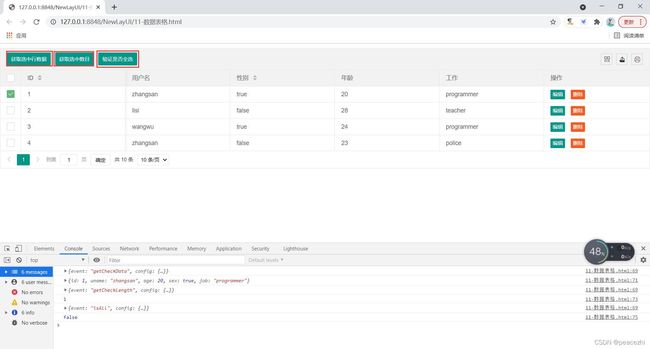
11数据表格
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<link rel="stylesheet" type="text/css" href="layui/css/layui.css"/>
head>
<body>
<table id="test1" lay-filter='test1'>table>
<script type="text/html" id="toolbarDemo">
<div class="layui-btn-container">
<!-- lay-event 给元素绑定事件名 -->
<button class="layui-btn layui-btn-sm" lay-event="getCheckData">
获取选中行数据
</button>
<button class="layui-btn layui-btn-sm" lay-event="getCheckLength">
获取选中数目
</button>
<button class="layui-btn layui-btn-sm" lay-event="isAll">
验证是否全选
</button>
</div>
script>
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
script>
<script src="js/jquery-3.5.1.min.js" type="text/javascript" charset="utf-8">script>
<script src="layui/layui.js" type="text/javascript" charset="utf-8">script>
<script type="text/javascript">
layui.use('table', function(){
var table = layui.table;
// 第一个实例
table.render({
elem: '#test1'
,url: 'js/data.json' // 数据接口
,page:true
,cols: [[ // 表头
{type: 'checkbox', fixed: 'left'}
,{field: 'id', title: 'ID', sort: true, fixed: 'left'}
,{field: 'uname', title: '用户名', edit: 'text'}
,{field: 'sex', title: '性别', sort: true}
,{field: 'age', title: '年龄'}
,{field: 'job', title: '工作' }
,{title: '操作', toolbar:'#barDemo' }
]]
,toolbar:"#toolbarDemo" //开启头部工具栏
});
//监听头部工具栏 括号中监听的是数据容器的lay-filter属性值
table.on("toolbar(test1)",function(obj){
// 获取当前表格被选中的记录对象,返回数组
var checkData = table.checkStatus(obj.config.id);
if(checkData.data.length > 1){
alert("不能操作多行");
return;
}else if(checkData.data.length < 1){
alert("请至少选择一行");
return;
}
console.log(obj);
if(obj.event == 'getCheckData'){
console.log(checkData.data[0]);
}else if(obj.event == 'getCheckLength'){
console.log(checkData.data.length);
}else if(obj.event == 'isAll'){
console.log(checkData.isAll);
}
});
//监听行工具栏 括号中监听的是数据容器的lay-filter属性值
table.on("tool(test1)",function(obj){
console.log(obj);
//判断用户行为
if(obj.event == 'del'){
obj.del();
}
});
// 监听单元格编辑 括号中监听的是数据容器的lay-filter属性值
table.on('edit(test1)', function(obj){
console.log(obj);
var value = obj.value // 得到修改后的值
,data = obj.data // 得到所在行所有键值
,field = obj.field; // 得到字段
layer.msg('[ID: '+ data.id +'] ' + field + ' 字段更改为:'+ value);
});
});
script>
body>
html>
源代码
链接:https://pan.baidu.com/s/1hva2Xw6ll3wjEt-G43Tnng
提取码:bl03
复制这段内容后打开百度网盘手机App,操作更方便哦