- ThinkSound V2版 - 一键给无声视频配音,为AI视频生成匹配音效 支持50系显卡 一键整合包下载
昨日之日2006
ai语音音视频人工智能
ThinkSound是阿里通义实验室开源的首个音频生成模型,它能够让AI像专业“音效师”一样,根据视频内容生成高度逼真、与视觉内容完美契合的音频。ThinkSound可直接应用于影视后期制作,为AI生成的视频自动匹配精准的环境噪音与爆炸声效;服务于游戏开发领域,实时生成雨势变化等动态场景的自适应音效;同时可以无障碍视频生产,为视障用户同步生成画面描述与环境音效。今天分享的ThinkSoundV2版
- Kimi Chat 1.5 与 2.0 架构升级对比
charles666666
人工智能transformer深度学习产品经理chatgpt
1.5版的MoE架构优化KimiChat1.5采用了优化后的MoE架构,其核心在于“专家网络动态路由”。这一机制类似于快递系统智能选择最优路径,能够根据输入数据的特性动态分配计算资源。这种优化显著提升了模型的计算效率,同时降低了硬件资源的浪费。在实际应用中,这意味着开发者可以在相同的硬件配置下处理更复杂的任务,或者在有限的资源下实现更高的性能。2.0的混合专家系统创新点与1.5版相比,KimiCh
- 数字孪生技术为UI前端注入新活力:实现产品设计的沉浸式体验
ui设计前端开发老司机
ui
hello宝子们...我们是艾斯视觉擅长ui设计、前端开发、数字孪生、大数据、三维建模、三维动画10年+经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩!一、引言:从“平面交互”到“沉浸体验”的UI革命当用户在电商APP中翻看3D家具模型却无法感知其与自家客厅的匹配度,当设计师在2D屏幕上绘制汽车内饰却难以预判实际乘坐体验——传统UI设计的“平面化、静态化、割裂感”
- 无面试无offer? 你需要AI 求职co-pilot的帮助!
大家好啊,我写的开源免费求职AIco-pilot工具发布了v3.0.0,欢迎大家参与、使用!https://github.com/weicanie/prisma-ai一、项目介绍开源免费的求职co-pilot,自动化简历准备至offer到手的整个流程。优化您的项目、定制您的简历、为您匹配工作,并帮助您做好面试准备。二、核心价值prisma-ai旨在解决求职者在准备简历和寻找工作时最头疼的3个问题:
- C#接口实现详解:从理论到实践,掌握面向对象编程的核心技巧
钢铁男儿
C#图解教程c#java前端
在C#的世界里,接口是实现多态性和解耦设计的利器接口实现的核心规则实现主体限制只有类和结构体(struct)能实现接口。接口本身不包含实现代码,而是定义一组必须由实现类提供的成员契约。双重实现要求声明关联:在类/结构体的基类列表中明确包含接口名称classMyClass:IMyInterface//接口声明在冒号后成员实现:为接口声明的每个成员提供具体的实现代码,包括匹配的方法签名、属性和返回值类
- .NET中的安全性之数字签名、数字证书、强签名程序集、反编译
hezudao25
NET.netassembly加密算法referenceheader
本文将探讨数字签名、数字证书、强签名程序集、反编译等以及它们在.NET中的运用(一些概念并不局限于.NET在其它技术、平台中也存在)。1.数字签名数字签名又称为公钥数字签名,或者电子签章等,它借助公钥加密技术实现。数字签名技术主要涉及公钥、私钥、非对称加密算法。1.1公钥与私钥公钥是公开的钥匙,私钥则是与公钥匹配的严格保护的私有密钥;私钥加密的信息只有公钥可以解开,反之亦然。在VisualStud
- c++ 编译链接时 报错找不到 某个函数,如何排查?
sun007700
c++chrome开发语言
在C++开发中,链接时出现“undefinedreferenceto”错误是常见问题,以下是系统化的排查流程和解决方案:1.确认基础问题(30秒检查)#检查函数声明是否存在grep"function_name"include/*.hsrc/*.cpp#检查是否包含实现文件ls-lsrc/#确认包含实现的.cpp文件在编译列表中2.签名匹配检查(最常见问题)//头文件声明-voidprocess_d
- iOS 获取Wifi信息
背景智能硬件入网的时候,硬件端通常需要通过WiFi入网,这种情况,可能需要App获取WiFi信息,来做WiFi匹配,同时也可以减少用户填写的信息。智能硬件WiFi入网方式利用HomeKit流程入网,然后利用Boujour绑定设备App连接硬件WiFi,将有网WiFi的信息通过http或者蓝牙方式发送给硬件(需要用户选择wifi,且可能有网WiFi是硬件不支持的,比如部分硬件不支持5GWiFi)部分
- Python selenium 库
AI老李
pythonpythonselenium开发语言
关键要点PythonSelenium库用于自动化Web浏览器,适合测试和爬虫,中文教程资源丰富。推荐菜鸟教程、CSDN博客和Selenium-Python中文文档,涵盖基础到进阶。学习需注意浏览器驱动匹配和动态加载处理,可能需显式等待。资源推荐以下是适合初学者和中级学习者的中文教程:菜鸟教程:提供全面的Selenium教程,包括安装和示例,详见Selenium教程。Selenium-Python中
- C++中NULL等于啥
奇妙之二进制
嵌入式/Linux#C++编程法则c++开发语言
文章目录**一、`NULL`的标准定义****二、常见实现方式**1.**定义为整数`0`**2.**定义为`0L`或`(void*)0`**(较少见)**三、与C语言的关键区别****四、`NULL`在C++中的问题**1.**重载函数匹配歧义**2.**模板参数推导错误****五、C++11+的替代方案:`nullptr`****六、最佳实践****七、总结**在C++中,NULL的定义与行为
- GPT实操——利用GPT创建一个应用
狗木马
深度学习gpt-3gpt
功能描述信息查询:用户可以询问各种问题,如天气、新闻、股票等,机器人会返回相关信息。任务执行:用户可以要求机器人执行一些简单的任务,如设置提醒、发送邮件等。情感支持:机器人可以与用户进行情感交流,提供安慰和支持。个性化设置:用户可以自定义机器人的回复风格和偏好。技术栈前端:React.js后端:Node.js+Express数据库:MongoDB自然语言处理:OpenAIGPT-3API其他工具:
- Spring Framework 7.020.Spring 表达式语言(SpEL)Spring Expression Language
程序员勇哥
Java全套教程SpringFramework7springmysql数据库javaspringboot
SpringFramework7.020.Spring表达式语言(SpEL)SpringExpressionLanguageSpring表达式语言(SpEL)简介表达式求值核心特性类表达式集合数组映射函数操作符类型构造函数变量函数模板表达式bean定义中的表达式基于注解的配置中的表达式SpEL编译器解析器配置自定义评估上下文Spring表达式语言(简称SpEL)是一种强大的表达式语言,支持在运行时
- NumPy-@运算符详解
GG不是gg
numpynumpy
NumPy-@运算符详解一、@运算符的起源与设计目标1.从数学到代码:符号的统一2.设计目标二、@运算符的核心语法与运算规则1.基础用法:二维矩阵乘法2.一维向量的矩阵语义3.高维数组:批次矩阵运算4.广播机制:灵活的形状匹配三、@运算符与其他乘法方式的核心区别1.对比`np.dot()`2.对比元素级乘法`*`3.对比`np.matrix`的`*`运算符四、典型应用场景:从基础到高阶1.深度学习
- 每日mysql
卡卡卡卡罗特
每日mysqlmysql数据库
什么是Mysql索引最左匹配原则?最左匹配原则是指,在复合索引中,查询条件需要从左到右和索引开始依次完全匹配的时候,复合索引才可以被有效使用。因为联合索引在建立b+树的过程中是根据索引的顺序从左到右进行排序的,所以使用的时候需要遵循这个原则。能否举例说明复合索引在查询时遵循最左匹配原则的情况假设有(name,age,city)这个复合索引,那么查询语句就得是:SELECT*FROMusersWHE
- SQL server Merge into MERGE 语句试图多次更新或删除同一行。目标行与多个源行匹配时会出现这种情况。MERGE 语句无法多次更新/删除目标表的同一行。请简化 ON 子句,
Favor_Yang
SQL调优及高级SQL语法编写MergeIntoSQLsqlserver
SQLserverMergeinto的用法在匹配Using源表时,有时候会报异常消息8672,级别16,状态1,第1行MERGE语句试图多次更新或删除同一行。目标行与多个源行匹配时会出现这种情况。MERGE语句无法多次更新/删除目标表的同一行。请简化ON子句,针对这问题的解决办法一般是确保源表的on字段是唯一的。因为我们可以用distinct关键字,保证源表的On字段的唯一性。 mergeinto
- SQL Server通过CLR连接InfluxDB实现异构数据关联查询技术指南
Favor_Yang
SQL调优及高级SQL语法编写SQLServerInfluxDB
一、背景与需求场景在工业物联网和金融监控场景中,实时时序数据(InfluxDB)需与业务元数据(SQLServer)联合分析:工业场景:设备传感器每秒采集温度、振动数据(InfluxDB),需关联工单状态、设备型号(SQLServer)金融场景:交易流水时序数据(每秒万条)需实时匹配客户风险等级、账户余额(SQLServer)核心痛点:传统ETL延迟高,无法满足实时风控/故障诊断需求,需实现毫秒级
- 【EGSR2025】材质+扩散模型+神经网络相关论文整理随笔(四)
Superstarimage
文献随笔材质神经网络人工智能扩散模型
AnevaluationofSVBRDFPredictionfromGenerativeImageModelsforAppearanceModelingof3DScenes输入3D场景的几何和一张参考图像,通过扩散模型和SVBRDF预测器获取多视角的材质maps,这些maps最终合并成场景的纹理地图集,并支持在任意视角、任意光照条件下进行重新渲染。样例图如下:在当前时代的技术背景下,生成与几何匹配
- SpringMVC参数校验(针对`@RequestBody`返回`400`)
Ryan-Miao
springspringmvc
SpringMVC参数校验(针对@RequestBody返回400)前言习惯别人帮忙做事的结果是自己不会做事了。一直以来,spring帮我解决了程序运行中的各种问题,我只要关心我的业务逻辑,设计好我的业务代码,返回正确的结果即可。直到遇到了400。spring返回400的时候通常没有任何错误提示,当然也通常是参数不匹配。这在参数少的情况下还可以一眼看穿,但当参数很大是,排除参数也很麻烦,更何况,既
- web 系统对接飞书三方登录完整步骤实战使用示例
慧一居士
架构总结架构系统架构
下面我将详细说明Web系统对接飞书三方登录的完整步骤,并提供实战示例(基于Node.js/Express):一、完整对接流程注册飞书开放平台应用登录飞书开放平台创建企业自建应用→获取AppID和AppSecret配置安全域名和重定向URL(如https://yourdomain.com/auth/feishu/callback)OAuth2.0授权流程sequenceDiagram用户->>你的应
- OpenCV入门到精通:从基础到实战的全面指南
摘要:本文旨在为初学者和有一定经验的开发者提供OpenCV从入门到精通的全面指南。文章首先介绍了OpenCV的基本概念和安装方法,然后深入讲解了图像处理基础、特征检测与匹配、视频处理与分析等核心内容,最后通过实战案例展示了OpenCV在计算机视觉任务中的应用。关键词:OpenCV;图像处理;特征检测;视频分析;实战案例引言OpenCV(OpenSourceComputerVisionLibrary
- 字典树前缀匹配
hi error.cn
经验分享
字典树前缀匹配什么是字典树(Trie)字典树(Trie),又称单词查找树或键树,是一种有序树结构的数据结构,常用于字符串关联查找的应用场景中。其主要特点是每个节点代表一个字符,并且从根到子节点的路径上的字符连起来构成所有在字典中的前缀。由于这种特性,字典树特别适合进行前缀匹配和自动补全等操作。字典树的基本结构字典树由节点(Node)和边(Edge)组成。每个节点表示一个字符或为空终结符,而边则代表
- Gemini CLI 文件发现引擎深度解析:从模式匹配到智能搜索的架构演进
步子哥
智能涌现架构人工智能
前言在现代AI开发工具中,如何快速、准确地找到相关文件是一个基础而又重要的能力。今天我们将深入解析GeminiCLI中的GlobTool类——一个看似简单的文件搜索工具,实际上却承载着复杂的模式匹配、智能排序、Git集成等多重职责,展现了如何将传统的文件搜索演进为AI时代的智能文件发现系统。GlobTool的设计哲学核心设计理念GlobTool的设计体现了智能化文件发现¹的核心理念。它不仅仅是一个
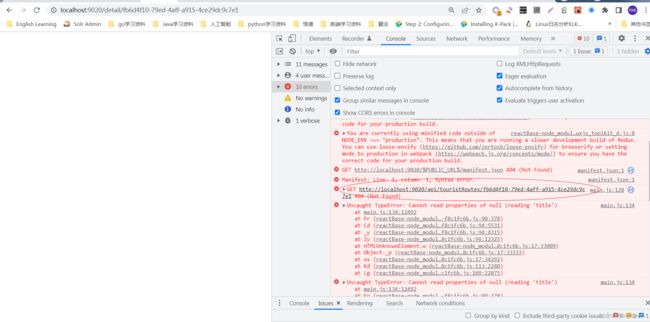
- React 中使用 ECharts 报错 "series not exists"
问题现象在React项目中使用ECharts时,控制台报错:seriesnotexists.Legenddatashouldbesamewithseriesnameordataname但已确认legend.data与series.name完全匹配,代码逻辑看似正确。问题根源未正确注册ECharts图表组件。自ECharts5起,官方采用按需引入(tree-shaking)的模块化设计,需显式注册图
- XRDMatch代码复现与分析报告
神经网络15044
大数据算法python神经网络人工智能深度学习网络matlab
XRDMatch代码复现与分析报告1.项目概述XRDMatch是一个用于X射线衍射(XRD)数据匹配和分析的开源工具,由zhengwan-chem开发并托管在GitHub上。本项目旨在复现XRDMatch的核心功能,并对其实现进行详细分析。X射线衍射是材料科学中用于确定晶体结构的重要技术,通过分析衍射图谱可以获得材料的晶体结构信息。XRDMatch提供了一种有效的方法来匹配实验XRD图谱与参考图谱
- Express Generator:快速构建Express应用的实用指南
年纪轻轻就扛不住
Expressexpress
引言在上文章详细讲解了Express入门指南(超详细教程),本文将重点介绍Express官方提供的脚手架工具ExpressGenerator(express-generator)该工具能够快速生成完整的Express应用骨架。一、安装express-generatornpminstall-gexpress-generator二、创建项目以下创建一个名为express-generator-demo的
- 基于SIFT-POCS的超分辨率图像重建技术研究与实现
神经网络15044
算法深度学习仿真模型人工智能计算机视觉深度学习算法大数据机器学习
基于SIFT-POCS的超分辨率图像重建技术研究与实现摘要本文详细研究了基于SIFT特征匹配和POCS(ProjectionOntoConvexSets)算法的超分辨率图像重建方法,并完整实现了文献"Super-ResolutionImageReconstructionBasedonSIFT-POCS"中提出的算法。首先介绍了超分辨率重建的基本原理和研究意义,然后深入分析了SIFT特征提取与匹配、
- 土壤 涂料材料耐火测试设备-太阳光模拟器
song15026537298
大数据
土壤涂料材料耐火测试设备概述土壤涂料材料的耐火测试通常涉及模拟高温或极端环境条件,以评估其防火性能、耐热性及稳定性。太阳光模拟器在此类测试中可用于模拟自然光照条件下的材料老化或热负荷反应。太阳光模拟器的核心功能太阳光模拟器通过氙灯或LED光源复现太阳光谱(包括紫外、可见光和红外波段),用于测试材料在光照下的耐火性能、热稳定性及抗老化能力。其关键参数包括:光谱匹配度:需符合国际标准(如IEC6090
- Leetcode刷题笔记——栈篇
code_lover_forever
Leetcode刷题笔记leetcode笔记算法python
Leetcode刷题笔记——栈篇栈的简介栈是一种先进后出的数据结构(FirstInLastOut),栈作为一种数据结构,是一种只能在一端进行插入和删除操作的特殊线性表,这里我不做过多介绍,栈的应用和练习算是面试中的高频考点了,接下来看下我们来看一下Leetcode关于栈的常见面试题题型,每道题都附上了简单明了的python解法,大家重点关注算法思想即可一、栈在括号匹配中的应用第一题:括号的最大嵌套
- LeetCode Top100特训
九筒-
LeetCode算法力扣
更新中……两数相加盛水最多的容器电话号码的字母组合删除链表的倒数第N个结点字母异位词分组寻找两个正序数组的中位数合并区间不同路径(与最小路径和类似)正则表达式匹配颜色分类单词搜索只出现一次的数字合并K个升序链表接雨水移除元素最长有效括号不同的二叉搜索树验证二叉搜索树对称二叉树从前序与中序遍历序列构造二叉树最长连续序列排序链表乘积最大子数组编辑距离最小栈最小覆盖子串计算右侧小于当前元素的个数柱状图中
- 「史上最通俗」Express 框架入门到实战:前端也能轻松学会的 Node.js 后端神器!
三年前,我作为一名纯前端开发者,被迫临时接手一个Node.js后端项目,那个绝望的下午我几乎崩溃。六小时后,我却笑着对同事说:“原来后端这么简单?”。这不是魔法,而是因为遇见了Express——一个让前端开发者也能轻松驾驭的后端框架。据StackOverflow2022年调查,87%的Node.js开发者都在使用它,这不是没有原因的。为什么你必须掌握Express?想象一下,如果React是前端的
- apache 安装linux windows
墙头上一根草
apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式
通过二进制文件安装Apache需要的软件有apr,apr-util,pcre
1,安装 apr 下载地址:htt
- fill_parent、wrap_content和match_parent的区别
Cb123456
match_parentfill_parent
fill_parent、wrap_content和match_parent的区别:
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_conte
- 网页自适应设计
天子之骄
htmlcss响应式设计页面自适应
网页自适应设计
网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所
- [sql server] 分组取最大最小常用sql
一炮送你回车库
SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1
- ImageIO写图片输出到硬盘
3213213333332132
javaimage
package awt;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imagei
- 自己的String动态数组
宝剑锋梅花香
java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符
- pinyin4j工具类
darkranger
.net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小
引入pinyin4j-2.5.0.jar包:
pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。
本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,
- StarUML学习笔记----基本概念
aijuans
UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。
模型、视与图(Model, View and Diagram)
&
- Activiti最终总结
avords
Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。
2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。
3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。
4、TaskDefinitionKey和(ActivityImpl activityId
- 从省市区多重级联想到的,react和jquery的差别
bee1314
jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面
- Eclipse快捷键大全
bijian1013
javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En
- js 笔记 函数
征客丶
JavaScript
一、函数的使用
1.1、定义函数变量
var vName = funcation(params){
}
1.2、函数的调用
函数变量的调用: vName(params);
函数定义时自发调用:(function(params){})(params);
1.3、函数中变量赋值
var a = 'a';
var ff
- 【Scala四】分析Spark源代码总结的Scala语法二
bit1129
scala
1. Some操作
在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量,
Some的文档说明:
/** Class `Some[A]` represents existin
- java 匿名内部类
BlueSkator
java匿名内部类
组合优先于继承
Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系
继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。
在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。
内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相
- 盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用
ljy325
游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688
Apple 对windows的产品支持不好,有以下问题:
1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响!
2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高
&nbs
- 读《研磨设计模式》-代码笔记-生成器模式-Builder
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF)
* 个人理解:
* 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构
- JIRA与SVN插件安装
chenyu19891124
SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。
1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1)
2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB
- 常用数学思想方法
comsci
工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考
函数思想
把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法
- pl/sql集合类型
daizj
oracle集合typepl/sql
--集合类型
/*
单行单列的数据,使用标量变量
单行多列数据,使用记录
单列多行数据,使用集合(。。。)
*集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等
*/
/*
--集合方法
&n
- [Ofbiz]ofbiz初用
dinguangx
电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用
1. 加载测试库
ofbiz内置derby,通过下面的命令初始化测试库
./ant load-demo (与load-seed有一些区别)
2. 启动内置tomcat
./ant start
或
./startofbiz.sh
或
java -jar ofbiz.jar
&
- 结构体中最后一个元素是长度为0的数组
dcj3sjt126com
cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n
- Linux cp 实现强行覆盖
dcj3sjt126com
linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一
我们输入alias命令,看看系统给cp起了一个什么别名。
[root@localhost ~]# aliasalias cp=’cp -i’a
- Memcached(一)、HelloWorld
frank1234
memcached
一、简介
高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。
二、客户端
选择一个memcached客户端,我这里用的是memc
- Search in Rotated Sorted Array II
hcx2013
search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed?
Would this affect the run-time complexity? How and why?
Write a function to determine if a given ta
- Spring4新特性——更好的Java泛型操作API
jinnianshilongnian
spring4generic type
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装JDK
liuxingguome
centos
1、行卸载原来的:
[root@localhost opt]# rpm -qa | grep java
tzdata-java-2014g-1.el6.noarch
java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64
java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64
[root@localhost
- 二分搜索专题2-在有序二维数组中搜索一个元素
OpenMind
二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。
用数学语言描述如下:p满足
(1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y);
(2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2);
2,问题:
给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k?
3,算法分析:
(
- java 随机数 Math与Random
SaraWon
javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是
http://www.oschina.net/question/157182_45274?sort=default&p=1#answers
产生1到10之间的随机数的两种实现方式:
//Math
Math.roun
- oracle创建表空间
tugn
oracle
create temporary tablespace TXSJ_TEMP
tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf'
size 32m
autoextend on
next 32m maxsize 2048m
extent m
- 使用Java8实现自己的个性化搜索引擎
yangshangchuan
javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下:
1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。
2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。
3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号