- QT显示网页控件QAxWidget、QWebEngineView及区别
AI+程序员在路上
QT&C++实战系列qt开发语言
一.QT种显示网页控件QAxWidget1.介绍QAxWidget属于QtAxContainer模块,ActiveX是微软提出的一种组件对象模型(COM)技术,允许不同的软件组件在Windows操作系统上进行交互和集成。QAxWidget为开发者提供了在Qt应用程序中使用ActiveX控件的能力,通过它可以将各种ActiveX控件嵌入到应用程序界面中。2.使用引入必要的模块在.pro文件中添加QT
- PySide2是 Qt 库的 Python 绑定之一
WwwwwH_PLUS
#Qtqtpython开发语言
PySide2是Qt库的Python绑定之一,它为Python程序员提供了创建跨平台桌面应用程序的工具和功能。PySide2是Qt5.x系列的Python绑定,而Qt本身是一个跨平台的图形用户界面(GUI)框架,广泛用于开发各种类型的桌面应用程序,包括多种平台(Windows、Linux、macOS)的应用。主要特点跨平台支持:PySide2可以在Windows、Linux和macOS上运行,允许
- Qt的QGraphics View的使用
水瓶丫头站住
Qtqt信息可视化开发语言
QGraphicsView框架是Qt中用于管理和渲染大量2D图形对象的强大工具,适合构建绘图软件、游戏编辑器、数据可视化等场景。以下是关键使用步骤和示例:1.核心组件QGraphicsScene:场景容器,管理所有图形项(Item)的层级、坐标和事件。QGraphicsView:视图组件,用于显示场景内容,支持缩放、旋转、滚动等操作。QGraphicsItem:所有图形项的基类(如矩形、椭圆、自定
- 基于HarmonyNext的ArkTS高级实战:构建高性能跨平台应用
harmonyos-next
基于HarmonyNext的ArkTS高级实战:构建高性能跨平台应用引言随着HarmonyOSNext的发布,ArkTS作为其核心开发语言,为开发者提供了更强大的工具和更高效的开发体验。ArkTS基于TypeScript,结合了HarmonyOS的分布式能力,使得开发者能够轻松构建高性能、跨平台的应用。本文将深入探讨如何使用ArkTS在HarmonyNext平台上进行高级开发,通过实战案例讲解如何
- QT5.9.2项目复制到新电脑上后“error: LNK2019: 无法解析的外部符号”错误
csdndenglu
qt
QT5.9.2项目更换到另一台电脑后报:pdfctrl.obj:-1:error:LNK2019:无法解析的外部符号"public:void__cdeclExportPdf::on_pushButton_import_preview_clicked(classQList)"(?on_pushButton_import_preview_clicked@ExportPdf@@QEAAXV?$QList
- QT之QComboBox详细介绍
小小怪同学の
qt开发语言
此篇文章来源于自己在使用QComboBox类的时候相对其重写而总结的其成员函数知识点,本人能力有限,欢迎大家评论区评论,共同学习一、QComboBox介绍QComboBox是QtGUI库中的一个核心组件,它是一个复合型图形用户界面控件,常用于提供一种紧凑的方式来展示可选项列表。QComboBox通常表现为一个下拉列表框,包含一个文本标签区域和一个下拉箭头按钮,点击箭头时会显示出可供选择的项目列表。
- Apache Doris中都用了哪些开发语言,编译过程中用到了哪些编译器,以及用到了哪些成熟的技术框架
fzip
Dorisapache开发语言
ApacheDoris作为一款高性能的实时分析型数据库,其技术栈涉及多语言开发、多种编译器支持以及多个成熟技术框架的集成。以下是综合多个来源的详细分析:一、开发语言Java•应用场景:主要用于开发Frontend(FE),负责元数据管理、查询解析、集群管理等模块。•关键模块:◦FE的元数据持久化通过BDBJE(BerkeleyDBJavaEdition)实现。◦MySQL协议兼容和HTTP服务分别
- 人脸识别,dlib优化,Dlib/OpenCV交叉编译
yiyayiya557
linux嵌入式
参考文章:GitRepo镜像使用帮助https://mirrors.tuna.tsinghua.edu.cn/help/git-repo/交叉编译Dlib+OpenCV交叉编译移植到ARM64-v8平台(编译不通过,不可用)https://blog.csdn.net/kaychangeek/article/details/80365320Qt移植到ARM64-v8平台(NXPi.MX8M)笔记(未
- QT元对象系统的用法技巧
码农飞飞
QT+QMLqt元对象属性系统定义属性信号槽
文章目录声明对象属性获取对象的属性和方法通过对象名称查找对象判断对象的继承关系给类添加额外的信息Qt的元对象系统是Qt框架的一个核心特性,它为对象提供了运行时类型信息、属性系统、信号和槽机制以及动态属性功能。这个系统是由Qt的元对象编译器(MOC)支持的,MOC是一个预处理器,它在编译之前解析由Q_OBJECT宏标记的类,生成元信息。这里介绍一些QT元对象系统的用法技巧.声明对象属性一个类的属性通
- 【DeepSeek问答】Qt布局和控件的关系
CSUC
qt
在Qt中,布局管理器(Layout)与控件(Widget)的关系是容器与内容的关系。布局负责自动管理控件的排列、尺寸调整和自适应,确保界面在不同窗口尺寸下保持美观和功能。以下是详细说明及用法示例:一、布局与控件的关系容器与内容:布局(如QVBoxLayout、QHBoxLayout)作为容器,管理其内部控件的位置和大小。控件(如QPushButton、QLabel)是布局中的内容,通过addWid
- QDate与QDateTime类
CSUC
Qt开发qt开发语言
一、QDateQDate类是Qt框架中的一部分,它提供了一种方式来操作和查询日期。这个类不包含时间信息,只处理日期。如果你需要同时处理时间和日期,应该使用QDateTime类。以下是QDate类的一些基本介绍:主要特性:-QDate可以表示公历中的任何日期,从公元1年1月1日到公元9999年12月31日。-它提供了各种方法来比较日期、增加或减少天数、获取特定日期的星期几等。-QDate还可以处理闰
- 【DeepSeek问答】QProcess::start是异步的吗?会使UI卡顿吗?
CSUC
qt
好的,我现在需要回答用户关于QProcess::start是否是异步的,以及它是否会导致UI卡顿的问题。用户之前已经询问过如何开发一个调用7-Zip的Qt应用,并且我给出了示例代码。现在用户可能在使用过程中遇到了问题,或者想更深入了解QProcess的工作机制。首先,我需要确认QProcess::start的异步性。根据Qt文档,QProcess::start确实是异步的。它会立即返回,而不会等待
- 【DeepSeek问答】访问QStandardItemModel::index(r,c)获取的空索引导致程序崩溃
CSUC
qt
好的,我现在来仔细思考一下用户的问题。用户在使用QStandardItemModel的setItem方法时,调用了setItem(4,6,item),也就是在第4行第6列的位置设置了一个item。然后他们尝试通过index(3,6)来获取这个位置的项目,想知道会有什么后果。首先,我需要回忆一下QStandardItemModel的索引机制。Qt中的模型视图框架里,行和列的索引是从0开始的。所以se
- Qt基础之四十一:记一次QVector的bad alloc问题追踪
草上爬
Qt那些事儿qtQVectorvectorbadalloc
目录一.QVector的特点二.QVector的内存分配策略三.badalloc问题追踪一.QVector的特点QVector是Qt容器类库中的一个重要组成部分,它提供了类似于C++标准库中的std::vector的功能,但同时拥有Qt独特的优势。QVector是一个动态数组,支持添加、插入和删除元素。与其他容器相比,QVector在随机访问元素时具有出色的性能,同时在尾部添加和删除元素时依然高效
- qt中可以显示像excel表的控件
一只小小汤圆
qtqt开发语言
在Qt中,虽然没有完全与Excel功能完全一致的官方控件,但可以通过以下方式实现类似Excel表格的显示和交互:1.使用Qt自带的表格控件Qt提供了基础的表格组件,适合基本的数据展示和编辑:QTableWidget支持单元格编辑、数据填充和简单格式设置(如字体、颜色)。示例代码:QTableWidget*table=newQTableWidget(10,5);//10行5列table->setHo
- 基于C++的4G通过MQTT协议连接Onenet实现物联网通信
快撑死的鱼
C++(C语言)算法大揭秘c++
基于C++的4G通过MQTT协议连接Onenet实现物联网通信引言在物联网(IoT)领域,设备之间的通信是实现智能控制和数据采集的关键。MQTT(MessageQueuingTelemetryTransport)是一种轻量级的通信协议,特别适用于物联网环境。通过4G网络,物联网设备可以实现随时随地的数据传输。本文将详细介绍如何使用C++实现通过4G网络和MQTT协议连接Onenet平台,打造一个高
- 物联网IoT系列之MQTT协议基础知识
Nicky.Ma
物联网IoT物联网IoTMQTT
文章目录物联网IoT系列之MQTT协议基础知识物联网IoT是什么?什么是MQTT?为什么说MQTT是适用于物联网的协议?MQTT工作原理核心组件核心机制MQTT工作流程1.建立连接2.发布和订阅3.消息确认4.断开连接MQTT工作流程图MQTT在物联网中的应用物联网IoT系列之MQTT协议基础知识物联网IoT是什么?物联网(InternetofThings,简称IoT)是一个由互联网、传统电信网、
- qt 6.7版本 设置QGraphicsView的背景颜色
科学的发展-只不过是读大自然写的代码
#qt绘图qt开发语言
在Qt6.7版本中,设置QGraphicsView的背景颜色可以通过以下几种方法实现:1.使用QPalette设置背景颜色你可以通过使用QPalette来设置QGraphicsView的背景颜色。以下是一个示例代码://假设你有一个QGraphicsView指针,名为viewQGraphicsView*view=newQGraphicsView();//创建一个QPalette对象QPalette
- QGraphicsView 设置背景透明
科学的发展-只不过是读大自然写的代码
#qt绘图qt
1.QGraphicsView设置背景透明在Qt中,要使QGraphicsView的背景透明,你需要设置视图的调色板(QPalette)以使用透明背景,并且可能需要设置一些窗口属性以确保视图的父窗口或控件能够支持透明度。以下是如何设置QGraphicsView背景为透明的步骤:设置调色板:首先,获取QGraphicsView的调色板对象,并将背景颜色设置为透明。设置窗口属性:为了确保视图背景是透明
- python代码文件方式_关于.py文件的详细介绍
weixin_39923806
python代码文件方式
这篇文章主要给大家介绍了在Python中.py文件打包成exe可执行文件的相关资料,文中介绍的非常详细,相信对大家具有一定的参考价值,需要的朋友们下面来一起看看吧。前言最近做了几个简单的爬虫python程序,于是就想做个窗口看看效果。首先是,窗口的话,以前没怎么接触过,就先考虑用Qt制作简单的ui。这里用前面sinanews的爬虫脚本为例,制作一个获取当天sina头条新闻的窗口。生成py文件后,运
- QT:QGraphicsView实现图片放缩、鼠标拖动移动和鼠标点击位置放大缩小
ikun的男人
QTfpga开发qt
免责声明:本文所提供的信息和内容仅供参考。作者对本文内容的准确性、完整性、及时性或适用性不作任何明示或暗示的保证。在任何情况下,作者不对因使用本文内容而导致的任何直接或间接损失承担责任,包括但不限于数据丢失、业务中断或其他经济损失。读者在使用本文信息时,应自行验证其准确性和适用性,并对其使用结果负责。本文内容不构成专业技术咨询或建议,具体的技术实现和应用应根据实际情况和需要进行详细分析和验证。本文
- 在vs中无法用QtDesigner打开ui文件的解决方法
水瓶丫头站住
QtuiQt
解决方法右键ui文件,选择打开方式,弹出如下界面。点击添加,弹出如下界面点击程序后边的三个点,去电脑查找designer.exe,我的位置为D:\Qt\Qt5.9.9\5.9.9\msvc2015_64\bin\designer.exe。名称可以自己起一个名字,点击确定即可。这时,再重新去点击ui文件,则会自动调用designer.exe去打开了。
- QT之QGraphicsView详细介绍
小小怪同学の
qt开发语言
此篇文章来源于自己在完成一个图片编辑软件而遇到的三个类:QGraphicsScene、QGraphicsPixmapItem、QGraphicsView。此篇文章先介绍QGraphicsView,另外两个类在其他文章,大家可查看博主其他文章。本人能力有限,大家有任何问题可评论区评论,共同学习,共同进步。一、QGraphicsView介绍QGraphicsView是QtGUI库中的一个核心类,它是Q
- 计算机毕业设计springboot晋中学院失物招领系统的设计与实现unst3源码+系统+程序+lw文档+部署
呦呦网络
springbootjavamysql
计算机毕业设计springboot晋中学院失物招领系统的设计与实现unst3源码+系统+程序+lw文档+部署计算机毕业设计springboot晋中学院失物招领系统的设计与实现unst3源码+系统+程序+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Wi
- 计算机毕业设计JAVA人职匹配推荐系统mybatis+源码+调试部署+系统+数据库+lw
诺诺网络
javamybatis开发语言
计算机毕业设计JAVA人职匹配推荐系统mybatis+源码+调试部署+系统+数据库+lw计算机毕业设计JAVA人职匹配推荐系统mybatis+源码+调试部署+系统+数据库+lw本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5
- 数论-1智乃的数字
幽影欧门
数论c++牛客
链接:登录—专业IT笔试面试备考平台_牛客网题目描述如果一个奇数满足以下两个条件之一:以555结尾各个数位相加的和是333的倍数则称它是一个"智数"前555个"智数"分别为{3,5,9,15,21}\{3,5,9,15,21\}{3,5,9,15,21}现在智乃想要你给升序排序第kkk个"智数"输入描述:第一行输入一个正整数T(1≤T≤105)T(1\leqT\leq10^5)T(1≤T≤105)
- web组态可视化平台
万维——组态
物联网编辑器数学建模前端低代码
Web组态可视化软件是一种用于创建、管理和展示工业自动化、物联网(IoT)和智能建筑等领域的图形化界面的工具。它允许用户通过Web浏览器实时监控和控制设备、系统或流程。以下是几款常见的Web组态可视化软件:1.ThingsBoard特点:开源、支持物联网设备管理、数据可视化、报警管理。适用场景:物联网平台、设备监控、数据分析。优势:高度可定制化,支持多种协议(MQTT、CoAP、HTTP等)。2.
- OpenCV连续数字识别—可运行验证
正冬升
OpenCVopencv人工智能计算机视觉
前言文章开始,瞎说一点其他的东西,真的是很离谱,找了至少两三个小时,就一个简单的需求:1、利用OpenCV在Windows进行抓图2、利用OpenCV进行连续数字的检测。3、使用C++,Qt3、将检测的结果显示出来就这么简单的需求,结果网上找了各种版本硬是找不到,要是代码可能没啥问题,但是运行不了,你这运行不了,我怎么知道你到底能不能用,我代码调半天能用了,结果你跟我说最后效果不好,为啥呢?因为图
- qt中常见的类
kamisama_zhu
qt开发语言
Qt常见类的继承关系图以下是Qt框架中常见类的继承关系及其功能简述。QObject├──QCoreApplication│├──QGuiApplication││└──QApplication│││├──QTimer│├──QThread│├──QEventLoop│└──QFileSystemWatcher│├──QPaintDevice│└──QWidget│├──QMainWindow│├─
- 如何通過安裝輕量性圖形界面減少Linux服務器壓力
蠟筆小新工程師
LinuxServertornadoflaskdjango
如何通過安裝輕量性圖形界面減少Linux服務器壓力在現代的數據中心和企業環境中,Linux服務器以其穩定性、高性能和靈活性而聞名。然而,當涉及到圖形界面時,傳統的桌面環境如GNOME和KDE可能會對系統資源造成很大負擔。因此,安裝輕量性圖形界面成為一種有效的方法,既能提供基本的圖形界面功能,又能減少對服務器的壓力。為什麼選擇輕量性圖形界面?資源消耗少:輕量性圖形界面如Xfce、LXQt和Openb
- rust的指针作为函数返回值是直接传递,还是先销毁后创建?
wudixiaotie
返回值
这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。
fn main() {
let mut a = 34;
println!("a's addr:{:p}", &a);
let p = &mut a;
println!("p's addr:{:p}", &a
- java编程思想 -- 数据的初始化
百合不是茶
java数据的初始化
1.使用构造器确保数据初始化
/*
*在ReckInitDemo类中创建Reck的对象
*/
public class ReckInitDemo {
public static void main(String[] args) {
//创建Reck对象
new Reck();
}
}
- [航天与宇宙]为什么发射和回收航天器有档期
comsci
地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁...
所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行
&
- linux下批量替换文件内容
商人shang
linux替换
1、网络上现成的资料
格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径`
linux sed 批量替换多个文件中的字符串
sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir`
例如:替换/home下所有文件中的www.admi
- 网页在线天气预报
oloz
天气预报
网页在线调用天气预报
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
- SpringMVC和Struts2比较
杨白白
springMVC
1. 入口
spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。
参见:http://blog.csdn.net/zs15932616453/article/details/8832343
2
- refuse copy, lazy girl!
小桔子
copy
妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到:
1.那是我自己觉得写不出的高度
2.如果直接拿来用,很快就能解决问题
3.然后就是抄咩~~
4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写!
- apache与php整合
aichenglong
php apache web
一 apache web服务器
1 apeche web服务器的安装
1)下载Apache web服务器
2)配置域名(如果需要使用要在DNS上注册)
3)测试安装访问http://localhost/验证是否安装成功
2 apache管理
1)service.msc进行图形化管理
2)命令管理,配
- Maven常用内置变量
AILIKES
maven
Built-in properties
${basedir} represents the directory containing pom.xml
${version} equivalent to ${project.version} (deprecated: ${pom.version})
Pom/Project properties
Al
- java的类和对象
百合不是茶
JAVA面向对象 类 对象
java中的类:
java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决
java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的
创建一个A类:
class A{
}
java中的类:将某两个事物有联系的属性包装在一个类中,再通
- JS控制页面输入框为只读
bijian1013
JavaScript
在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。
- AngularJS与服务器交互
bijian1013
JavaScriptAngularJS$http
对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下:
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange
- [Maven学习笔记八]Maven常用插件应用
bit1129
maven
常用插件及其用法位于:http://maven.apache.org/plugins/
1. Jetty server plugin
2. Dependency copy plugin
3. Surefire Test plugin
4. Uber jar plugin
1. Jetty Pl
- 【Hive六】Hive用户自定义函数(UDF)
bit1129
自定义函数
1. 什么是Hive UDF
Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括:
文件格式:Text File,Sequence File
内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text
用户提供的 map/reduce 脚本:不管什么
- 杀掉nginx进程后丢失nginx.pid,如何重新启动nginx
ronin47
nginx 重启 pid丢失
nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng
- UI设计中我们为什么需要设计动效
brotherlamp
UIui教程ui视频ui资料ui自学
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用你的产品。
- Spring中JdbcDaoSupport的DataSource注入问题
bylijinnan
javaspring
参考以下两篇文章:
http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/
http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration
Sprin
- 数据库连接池的工作原理
chicony
数据库连接池
随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对
- java 关键字
CrazyMizzz
java
关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。
Java中的关键字按功能主要可以分为以下几类:
(1)访问修饰符
public,private,protected
p
- Hive中的排序语法
daizj
排序hiveorder byDISTRIBUTE BYsort by
Hive中的排序语法 2014.06.22 ORDER BY
hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。
与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。
- 单态设计模式
dcj3sjt126com
设计模式
单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。
<?phpclass Example{ // 保存类实例在此属性中 private static&
- svn locked
dcj3sjt126com
Lock
post-commit hook failed (exit code 1) with output:
svn: E155004: Working copy 'D:\xx\xxx' locked
svn: E200031: sqlite: attempt to write a readonly database
svn: E200031: sqlite: attempt to write a
- ARM寄存器学习
e200702084
数据结构C++cC#F#
无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。
ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。
1、不分组寄存器(R0-R7)
不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是
- 常用编码资料
gengzg
编码
List<UserInfo> list=GetUserS.GetUserList(11);
String json=JSON.toJSONString(list);
HashMap<Object,Object> hs=new HashMap<Object, Object>();
for(int i=0;i<10;i++)
{
- 进程 vs. 线程
hongtoushizi
线程linux进程
我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。
首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。
如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。
如果用多线程实现
- Linux定时Job:crontab -e 与 /etc/crontab 的区别
Josh_Persistence
linuxcrontab
一、linux中的crotab中的指定的时间只有5个部分:* * * * *
分别表示:分钟,小时,日,月,星期,具体说来:
第一段 代表分钟 0—59
第二段 代表小时 0—23
第三段 代表日期 1—31
第四段 代表月份 1—12
第五段 代表星期几,0代表星期日 0—6
如:
*/1 * * * * 每分钟执行一次。
*
- KMP算法详解
hm4123660
数据结构C++算法字符串KMP
字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。
假设主串s="ababcabcacbab",模式串为t="
- 枚举类型的单例模式
zhb8015
单例模式
E.编写一个包含单个元素的枚举类型[极推荐]。代码如下:
public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*
- Kafka+Storm+HDFS
ssydxa219
storm
cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk
- Java获取本地服务器的IP
中华好儿孙
javaWeb获取服务器ip地址
System.out.println("getRequestURL:"+request.getRequestURL());
System.out.println("getLocalAddr:"+request.getLocalAddr());
System.out.println("getLocalPort:&quo
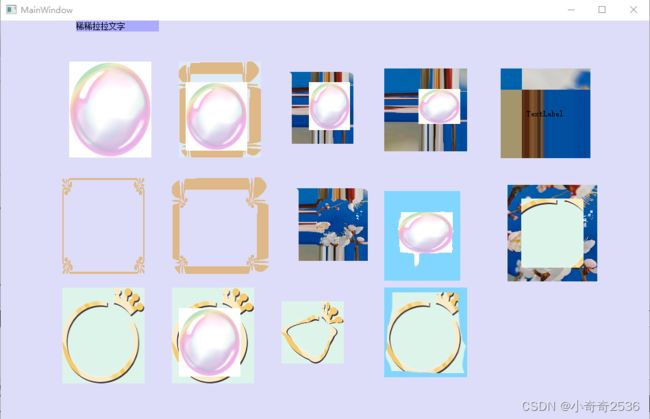
 结果如图中上部显示,截取的圆不是原图片的内切圆,是从中间截取的,此种方法显示的图片确实信息会比较多。
结果如图中上部显示,截取的圆不是原图片的内切圆,是从中间截取的,此种方法显示的图片确实信息会比较多。