为什么80%的码农都做不了架构师?>>> ![]()
1.我们下载好mongodb数据库,这个程序我放在nodejs的目录下了,
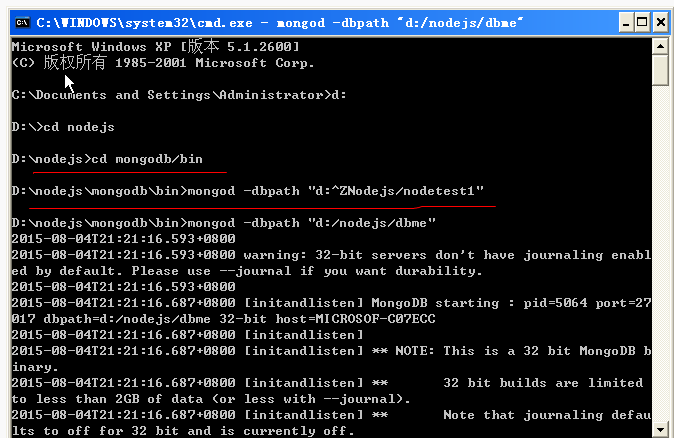
我的nodejs是安装在d: nodejs目录下,看图可以看到我的存放位置,这个随便放置
2.打开cmd窗口,转到mongodb的bin目录下,
执行命令 mongod -dbpath "d:/nodejs/dbme" 指定创建的数据库存放位置,也是在d:nodejs下
第二条红线下面的命令,成功设置数据库路径
3.cmd再次打开一个命令行窗口,转到mongodb的bin下,
执行 start mongo
会弹出下面窗口
4.上面的黑窗口打开后,我们就进入可以对mongodb的操作界面了,操作截图
创建数据库 news
创建集合(数据表)nows 插入数据
我们创建了news数据库,数据库下创建了nows集合,集合下有三个字段,id默认生成字段,其余两个是自己添加
我们打开 nodejs下的 dbme目录,会发现创建的news已经在目录下了
遇到MongoDB突然无法启动,第一反应是删除mongod.lock。这个文件在MongoDB的数据库目录下,当前的这个文件就是在d:nodejs/dume下
5.上面算是基础处理,我们创建好了要显示在网页中的数据。我们要做的就是通过nodejs+express+ejs去显示出mongodb数据库集合的内容,至于如何连接数据库,得到集合内容我们摸索而来(nodejs都是模块做的,猜到需要第三方模块去支持了)
6.我们用express创建项目后,打开会看见如下内容
存放数据库数据和数据库程序就不用管了,我们关注的就是appdu这个项目文件夹,我们项目地址
浏览器 输入 http://localhost:3000/ 看见express这单词表示项目成功创建,以后才可以继续进行
6.打开packagejson文件,下面的就是 dependencies内容,自动生成了,
"dependencies": {
"body-parser": "~1.13.2",
"cookie-parser": "~1.3.5",
"debug": "~2.2.0",
"ejs": "~2.3.3",
"express": "~4.13.1",
"morgan": "~1.6.1",
"serve-favicon": "~2.3.0"
}
可以看见已安装的依赖,依赖模块的名称还有版本,既然express创建就会依赖这些模块,这些必然是web开发必不可少的,我们看看每个模块有什么功能
http://www.expressjs.com.cn/migrating-4.html#overview
上面是不是必须我不关心,我现在就是要连接mongodb数据库,连接数据库可以用这个模块
"mongodb": "*",
"monk": "*"
连接数据库mongodb的模块,我们添加到package中,执行npm install 安装
pachage的dependencies部分代码如下
"dependencies": {
"body-parser": "~1.13.2",
"cookie-parser": "~1.3.5",
"debug": "~2.2.0",
"ejs": "~2.3.3",
"express": "~4.13.1",
"morgan": "~1.6.1",
"serve-favicon": "~2.3.0",
"mongoose":"~*",
"mongodb":"*",
"monk":"*"
}package.json添加的新依赖
7.app.js请求到依赖
加入代码 https://github.com/Automattic/monk
var mongo = require('mongodb');
var monk = require('monk');
var db = monk('localhost:27017/news'); 数据库名字叫news 数据库位置是本地,mongodb的端口号是 27017
8.我们在index.js代码修改如下
var express = require('express');
var router = express.Router();
var mongo = require('mongodb');
var monk = require('monk');
var db = monk('localhost:27017/news');
/* GET home page. */
router.get('/', function(req, res, next) {
//res.render('index', { title: 'Express' });
var collection = db.get('nows');
collection.find({},{},function(e,docs){
res.render('index', {
"userlist" : docs
});
});
});
module.exports = router;里面代码的意思就是,
1.请求monk模块,运用monk方法连接到指定数据库
2.打开db(news数据库),获取集合(noew),集合进行输入,回调函数中的docs存放了返回的记录,赋值给 ejs模板中index页面的userlist变量
index.ejs修改如下
<% for(i=0; i< userlist.length; i++) {%>
- <%= userlist[i].title %>
<% } %>
上面就是运动ejs提供的路径进行再html里面的数据绑出
对比mongodb存放的数据,和页面显示的数据图
浏览器地址输入localhost:3000
查看mongo中news数据库下nows集合的数据
页面控制输出的是title字段,完全正确,ok了!
1.安装mongodb
2.创建数据库和集合
3.运用依赖monk连接到数据
4.indes.js路由控制,把数据显示在index.ejs中
5.浏览器查看
我们算是完成了最基础的一步,web开发当然还有很多功能:上传,session,cookie等,这些也是需要第三方依赖的,要是什么,就是摸索了
一套nodejs安装
nodejs+express创建项目
使用mongodb数据库 就算完成了