【Vue】模板语法,插值、指令、过滤器、计算属性及监听属性(内含面试题及毕设等实用案例)上篇
一、引言
1、什么是模板语法?
Vue 的模板语法是一种用于在 HTML 中声明式地渲染 Vue 组件的语法。它基于 HTML,并通过特定的模板语法扩展了 HTML。Vue 使用了一种称为 “Mustache” 语法的模板插值来绑定数据到 HTML 元素上。
在 Vue 的模板语法中,你可以使用双大括号({{}})将数据绑定到 HTML 元素上,这样数据的值会被动态地替换到相应的位置。
下面我会以语法的介绍和案例为大家做一个示范
二、插值
1、文本
{{msg}}
插值
文本
{{msg}}
2、 html
使用v-html指令用于输出html代码
插值
html
3、属性
HTML属性中的值应使用v-bind指令
插值
vue中的属性
4399
4、表达式
Vue提供了完全的JavaScript表达式支持
插值
表达式
表达式:{{number + 1}}
截取:{{str.substring(0, 4).toUpperCase()}}
三元:{{ok ? 'yes' : 'no'}}
5、class、style绑定
使用方式:
v-bind:class="expression"
v-bind:style="expression"
expression的类型:字符串、数组、对象
这里做了一个class、style一起的案例
插值
class、style绑定
class、style绑定
三、指令、动态参数
指的是带有“v-”前缀的特殊属性
核心指令:
(v-if|v-else|v-else-if)/v-show/v-for/v-bind/v-on/v-mode)
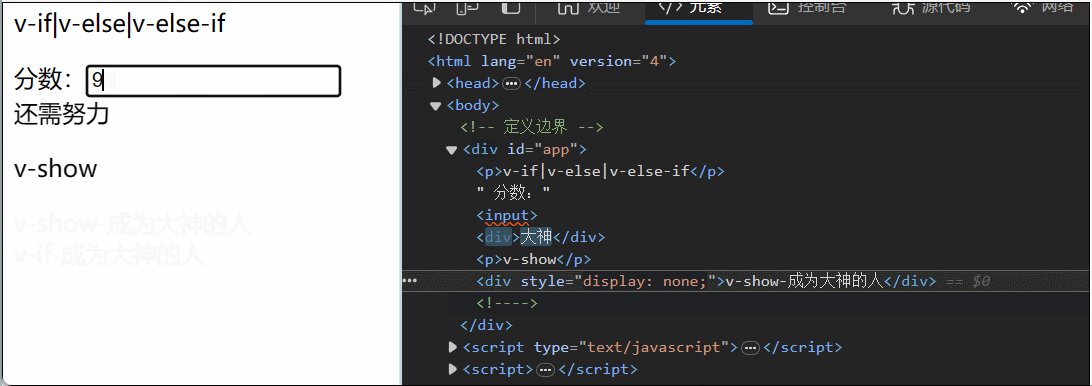
1、v-if|v-else|v-else-if
根据其后表达式的bool值进行判断是否渲染该元素
他们只能是兄弟元素
v-else-if上一个兄弟元素必须是v-if
v-else上一个兄弟元素必须是v-if或者是v-else-if
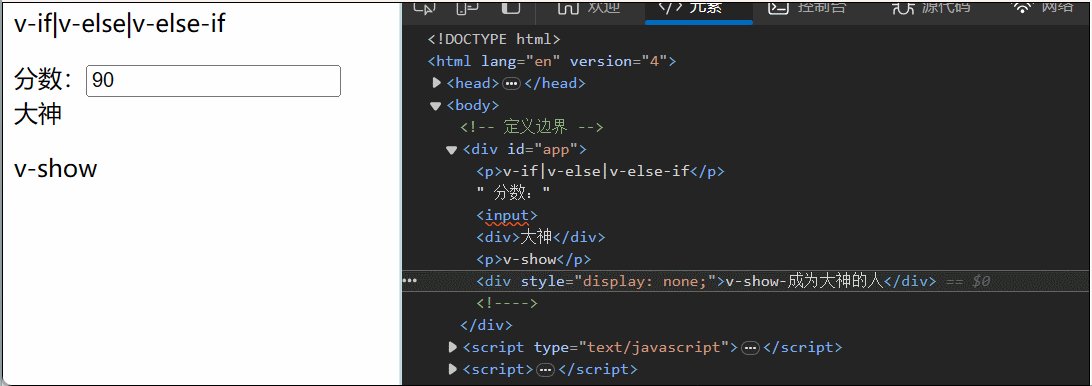
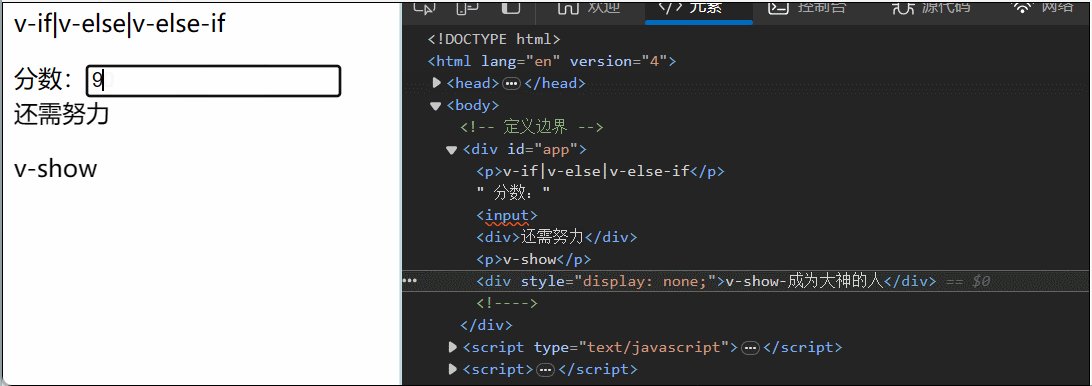
指令
v-if|v-else|v-else-if
分数:
大神
优秀
优秀
良好
还需努力
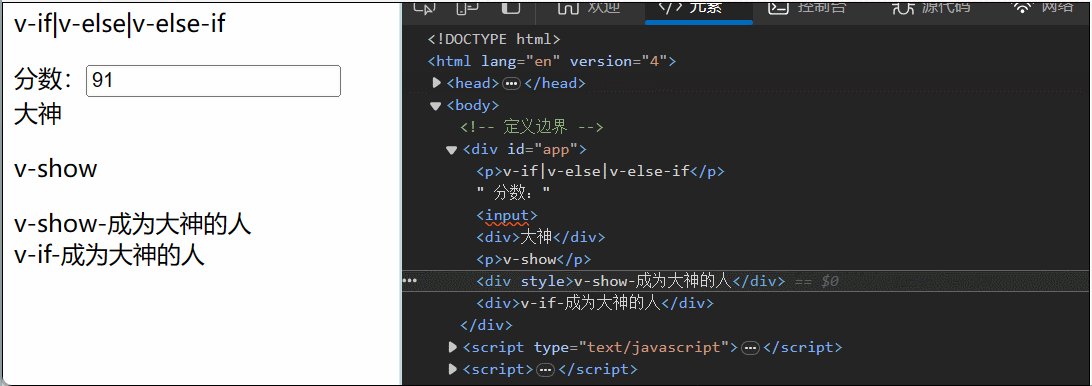
2、v-show
与v-if类似,只是会渲染其身后表达式为false的元素,而且会给这样的元素添加css代码:style="display:none"
指令
v-if|v-else|v-else-if
分数:
大神
优秀
优秀
良好
还需努力
v-show
v-show-成为大神的人
v-if-成为大神的人
只有当我们的分数达到了90以上就会显示出来
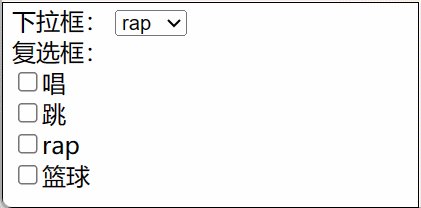
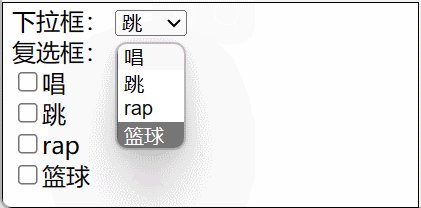
3、v-for
类似JS的遍历:
遍历数组: v-for="item in items", items是数组,item为数组中的数组元素
遍历对象: v-for="(value,key,index) in stu", value属性值,key属性名,index下标
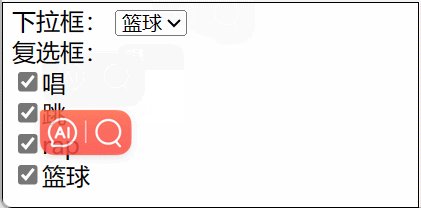
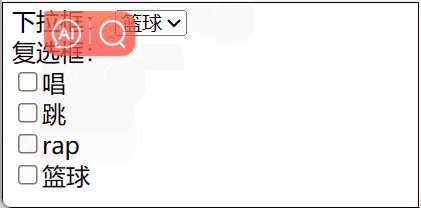
指令
v-for
下拉框:
复选框:
{{h.name}}
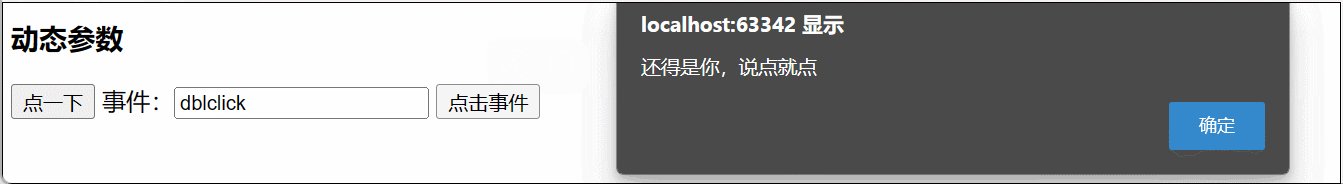
4、动态参数
从2.6.0开始,可以用方括号括起来的JavaScript表达式作为一个指令的参数
同样地,你可以使用动态参数为一个动态的事件名绑定处理函数
注1:动态参数表达式有一些语法约束,evName无效,evname有效,回避大写
过滤器
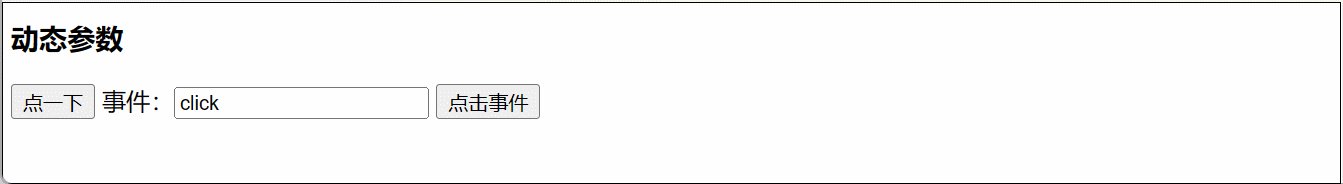
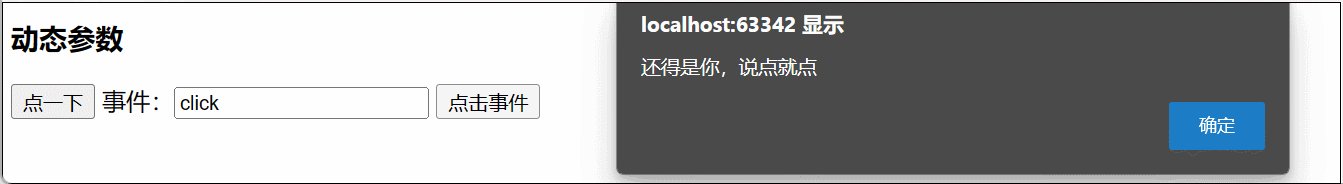
动态参数
事件:
四、过滤器
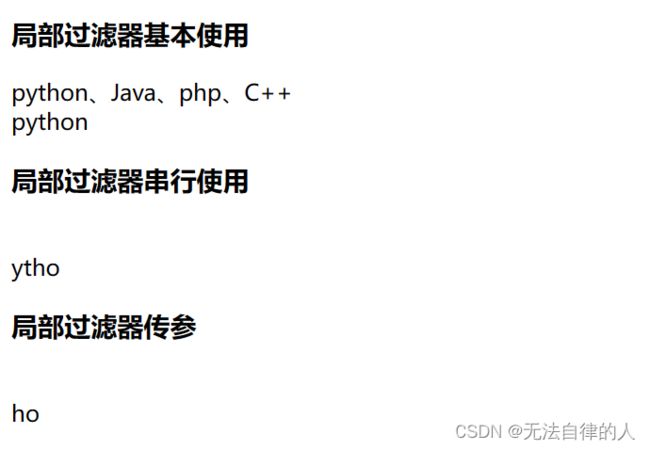
1、局部过滤器
new Vue({
filters:{'filterName':function(value){}}
});vue允许你自定义过滤器,被用作一些常见的文本格式化,格式如下:
{{ name | capitalize }}
注1:过滤器函数接受表达式的值作为第一个参数
注2:过滤器可以串联
{{ message | filterA | filterB }}
注3:过滤器是JavaScript函数,因此可以接受参数:
{{ message | filterA('arg1', arg2) }}
注4:js定义一个类
function Stu(){};
Stu.prototype.add(a,b){};//添加一个新的实例方法
Stu.update(a,b){};//添加一个新的类方法
过滤器
局部过滤器基本使用
{{msg}}
{{msg | singleA}}
局部过滤器串行使用
{{msg | singleA | singleB}}
局部过滤器传参
{{msg|param(3,5)}}
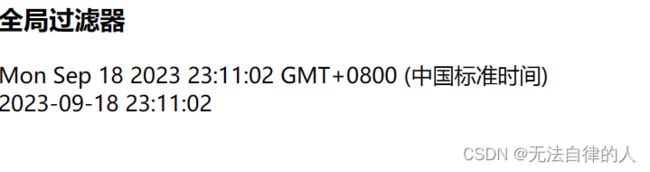
2、全局过滤器
Vue.filter('filterName', function (value) {
// value 表示要过滤的内容
});2.1、配置data.js
//给Date类添加了一个新的实例方法format
Date.prototype.format = function (fmt) {
//debugger;
var o = {
"M+": this.getMonth() + 1, //月份
"d+": this.getDate(), //日
"h+": this.getHours(), //小时
"m+": this.getMinutes(), //分
"s+": this.getSeconds(), //秒
"q+": Math.floor((this.getMonth() + 3) / 3), //季度
"S": this.getMilliseconds() //毫秒
};
if (/(y+)/.test(fmt))
fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length));
for (var k in o)
if (new RegExp("(" + k + ")").test(fmt))
fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length)));
return fmt;
};
function fmtDate(date, pattern) {
var ts = date.getTime();
var d = new Date(ts).format("yyyy-MM-dd hh:mm:ss");
if (pattern) {
d = new Date(ts).format(pattern);
}
return d.toLocaleString();
};
过滤器
全局过滤器
{{time}}
{{time | fmtDateFilter}}
五、计算属性及监听属性
1、计算属性
计算属性可用于快速计算视图(View)中显示的属性。这些计算将被缓存,并且只在需要时更新
computed:{}
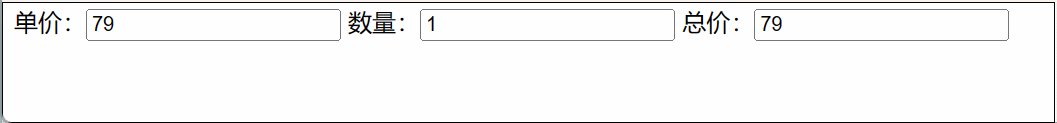
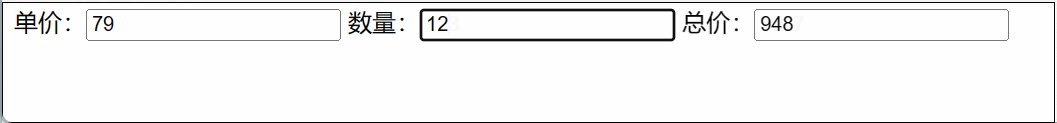
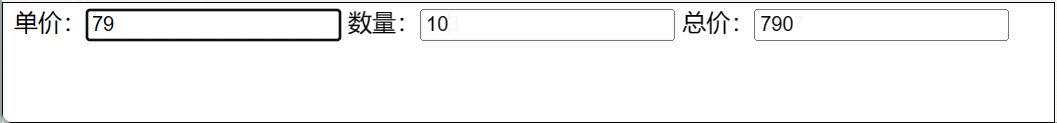
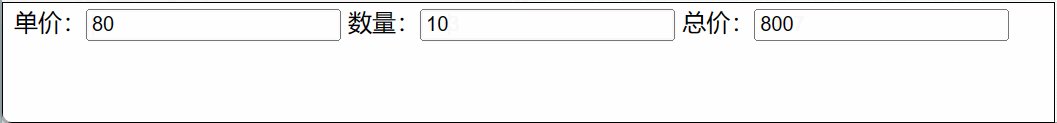
计算 单价: 数量: 总价:
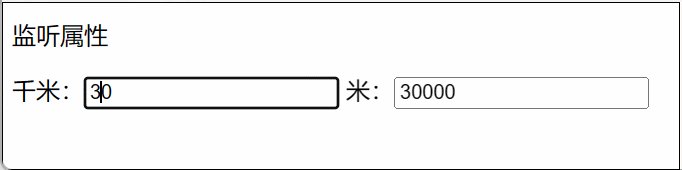
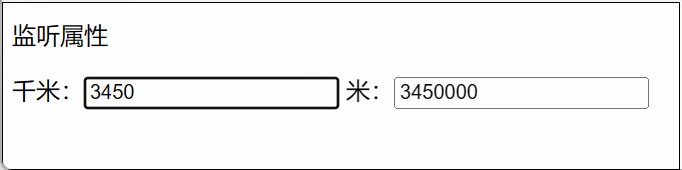
2、监听属性
监听属性 watch,我们可以通过 watch 来响应数据的变化
watch:{}
计算属性及监听属性
监听属性
千米:
米:
3、购物车案例
利用监听属性和计算属性利用来计算前端的一个案例
购物车
购物车
商品名
商品价格
数量
小计
花西币
{{hxbDj}}
{{hxbTotal}}
眉笔
{{mbDj}}
{{mbTotal}}
口红
{{khDj}}
{{khTotal}}
总计
{{total}}