【webUI自动化-selenium篇】
selenium(3.0后)工具集
Selenium IDE:
IDE是嵌入到Firefox浏览器的一个插件,实现了简单的录制和回放功能。为了快速的创建bug,重现脚本,在测试过程中,测试人员可以在发现了bug后把相应的操作步骤给录制和回放下来。便于开发人员快速的定位于修复bug,节省项目的开发周期。
Selenium Grid:
Selenium Grid是一种自动化测试辅助工具,利用Grid可以方便的实现在多台机器上和异构环境中运行测试用例。
Selenium Webdriver:
WebDriver用于操作浏览器,通过WebDriver设计的API来实现的。Webdriver是一套类库,不依赖于任何测试框架,除了必要的浏览器驱动,不需要启动其他进程或安装其他程序。
unittest常用断言方式
assert+空格+要判断语句+'逗号'+“报错语句”
assertEqual(a,b,msg=None) 检查a==b,不等则报错
assertNotEqual(a,b,msg=None) 检查a!=b,相等则报错
assertIn(a,b,msg=None) 检查a in b,不在报错
assertNotIn(a,b,msg=None) 检查a not in b,在报错
assertTrue(a,msg=None) 检查表达式a成立,不成立报错
assertFalse(a,msg=None) 检查表达式a不成立,成立报错
assertIsInstance(obj,cls,msg=None) 检查obj是cls一个实例,是则pass
assertNotIsInstance(obj,cls,msg=None)检查obj不是cls一个实例,不是则pass
[以上断言方式在其它测试框架中也有应用,例如java测试框架 testNG ]
浏览器操作方法
get(url):打开指定页面
set_window_size(x,y) :设置窗口大小
maximize_window():放大浏览器为全屏模式
forward():前进
back():后退
refresh():页面刷新
close():关闭窗口
quit(): 关闭浏览器
页面元素操作
click() :点击界面元素按钮
clear() :清除元素内容
send_keys(参数) :发送文字,参数:字符串
submit():用于提交表单、信息,相当于回车操作。
获取页面元素内容
size:获取元素的尺寸
text:获取元素的文本
title:获取页面标题
current_url:获取当前url地址
get_attribute:获取元素属性值
元素定位方式
id:find_element_by_id() #通过id来查找元素
name:find_element_by_name() #通过name来查找元素
class name:find_element_by_class_name() #通过类名查找元素
link text:find_element_by_link_text() #通过某个超链接的文本字符进行查询
partial link text:find_element_by_partial_link_text()
xpath:find_element_by_xpath()#通过路径定位
css selector:find_element_by_css_selector()#通过选择器定位
tag name:find_element_by_tag_name())#通过标签名定位
键盘操作
操作键盘使用selenium.webdriver.common.keys import Keys的Keys类,一般send_keys函数联用,常见的方法:
send_keys(Keys.BACK_SPACE) 删除键(BackSpace)
send_keys(Keys.SPACE) 空格键(Space)
send_keys(Keys.TAB) 制表键(Tab)
send_keys(Keys.ESCAPE) 回退键(Esc)
send_keys(Keys.ENTER) 回车键(Enter)
send_keys(Keys.CONTROL,‘a’) 全选(Ctrl+A)
send_keys(Keys.CONTROL,‘c’) 复制(Ctrl+C)
send_keys(Keys.CONTROL,‘x’) 剪切(Ctrl+X)
send_keys(Keys.CONTROL,‘v’) 粘贴(Ctrl+V)
鼠标操作
常见鼠标操作包含在selenium.webdriver.common.action_chains的ActionChains 类中,常用的方法:
context_click() 右击
double_click() 双击
click_and_hold() 左击悬停
move_to_element() 鼠标悬停
drag_and_drop() 拖动
perform() 执行ActionChains中存储的行为
click() 单击(点击鼠标左键一次)
多窗口、窗口切换
在页面操作中点击链接有时会弹出一个新的浏览器窗口,这就涉及多窗口的切换操作。
current_window_handle 获取当前窗口handle
window_handles 获取所有窗口handle,得到一个列表
switch_to.window() 切换窗口
多表单
WebDriver只能在一个页面上对元素识别与定位,如果跨Frame定位元素是无法直接定位的,必须先切换到该元素所在的Frame才能定位。
switch_to.frame() 切换到指定Frame,参数:定位到的Iframe元素
switch_to.parent_frame() 切换到上一层frame
switch_to.default_content() 跳到最外层frame
等待(元素定位)
Selenium Webdriver 提供了两种类型的等待方法:隐式等待(implicit) 和 显示等待(explicit)。
隐式等待:在设定的时间t内等到页面上的元素加载完成。若在时间t内元素加载完成则剩下的时间不需要再等待,若时间t外元素还未被加载则系统报错。隐式等待是全局的,作用在整个脚本上,所以在一个脚本中只需要设置一次即可。
显式等待:在设定的时间内,按照固定的时间间隔扫描指定元素是否加载完成,加载完成则剩下的时间不再等待,代码继续往下执行,如果在时间t内没有加载完成则系统报错。
注意:隐式等待和显式等待都可以设置,等待的最长时间取两者之中的大者。
显示等待经过封装后可以灵活代替sleep等待,因为显示等待可以循环检测元素是否存在,定位成功则结束等待,可以提高自动化效率,提升自动化脚本脚本容错率
implicitly_wait(max_time) 隐式等待时间
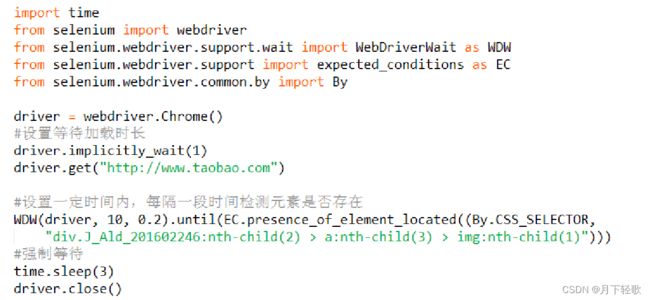
WebDriverWait(driver, max_time, check_time).until(expected_conditions.presence_of_element_located(locator))
max_time最长等待时间,check_time每隔xx时间判断,locator判断的元素