vue3面试题
01.vue组件通信
1、组件通信常用方式有一下8中
props$emit/$on$parent/$children$attrs/$listenersref$rooteventbusvuexprovide/inject
02-v-for和v-if优先级
有关vue2的 v-for和v-if,点这里
结论是:vue2 和 vue3的答案是相反的,官方文档有说,点这里
错误的做法:
//这将抛出一个错误,因为“todo” property 没有在实例上定义
<li v-for="todo in todos" v-if="!todo.isComplete"> // 你要敢这样用,我就敢报错,一切为了性能着想
{{ todo.name }}
</li>
正确的做法:
<template v-for="todo in todos" :key="todo.name">
<li v-if="!todo.isComplete">
{{ todo.name }}
</li>
</template>
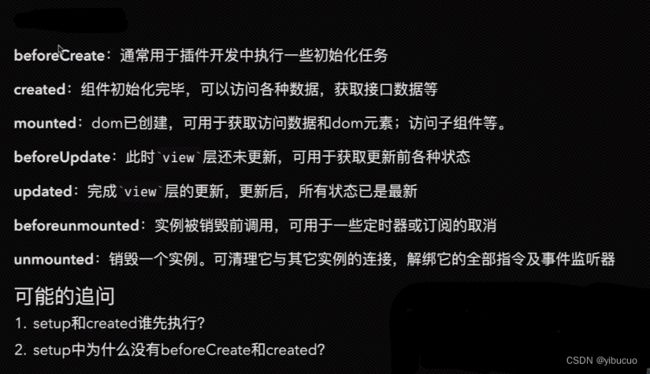
03-简述Vue生命周期
04-双绑使用和原理
官网链接,点这里
实例用这个时:
<input v-model="searchText" />
其实等价于:
<input :value="searchText" @input="searchText = $event.target.value" />
如果在组件上使用:
<custom-input v-model="searchText"></custom-input>
其实等价于:
<custom-input
:model-value="searchText"
@update:model-value="searchText = $event"
></custom-input>
那么
app.component('custom-input', {
props: ['modelValue'],
emits: ['update:modelValue'],
template: `
`
})
编译器完成这个转变
不同的标签上应用不同,
radio 和 checkbox 对应的是 checked 和 change事件
select 对应的是 value 和 change
05-Vue中如何扩展一个组件
mixins slots extends
const mymixin= {
methods:{
fn(){}
}
}
//mymixin 可能造成名字冲突 , 别人看我写的mymixin,不知道mymixin的来源
Vue.mixin(mymixin) // 全局
const Comp = {
mixins:[mymixin] // 局部
}
<div>
<slot></slot> // 替换为老爹给我的财产
</div>
<div>
<Child>给儿子的财产</Child>
</div>
vue3引入composition api,可以解决上面的问题
function useXXX(){} // 可以复用的逻辑1
function useYYY(){} // 可以复用的逻辑2
const Comp = {
setup(){
const {xx} = useXX() // 在哪里使用,就在哪里导出
const {yy} = useYY() // 在哪里使用,就在哪里导出
return { xx , yy }
}
}
06-子组件可以修改父组件数据吗
可以修改,但是不建议修改,因为单项数据流向,官网说,修改父组件数据,逆向数据流,会让数据变得难以理解
const props = defineProps(["foo"])
props.foo = "bar" // 发出警告,props是只读的
实际开发想到要修改父组件的数据两种使用场景,只是为了借鸡生蛋而已,不是真的修改:
const props = defineProps(["initialCounter"])
const counter = ref(props.initailCounter)
const props = defineProps(["size"])
const normalizedSize = computed(()=> props.size.trim().toLowerCase())
真正修改父组件的数据方法:
<child @fn="f" /> // 父组件
methods:{
fun(){
this.$emit("fn",params) // 子组件触发fn,于是触发组建的f,进一步修改父组件的状态
}
}
07-Vue项目权限管理如何做?
router.beforeEach((to, from, next) => {
NProgress.start()
next()
next(`/login?redirect=${to.path}`)
router.addRoutes // 动态添加路由
})
router.afterEach(() => {
NProgress.done()
})
08-说说对Vue数据响应式的理解
- 数据变化可以被检测到,当变化时,做出响应的机制
- 数据响应式+patch算法,前端开发只需要操作数据,不需要关心具体业务,提高开发效率
- vue2 检测对象用Object.defineProperty 数组则使用7中变更方法,这种初始化递归遍历造成性能问题,新增和删除属性需要用- - 到特定的hack api(Vue.set/delete)才能生效
- vue3 Proxy代理响应式数据,懒代理,用的时候代理,不用的时候,不代理,响应化的实现抽离为独立reactivity包,使得更加灵活使用它
09-虚拟DOM,它又来了!
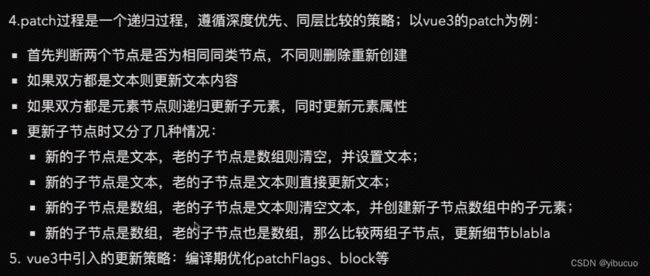
10-你了解diff算法吗?
11-说说你知道的Vue3新特性
官方文档,点这里查看:
- Composition API
- SFC Composition API语法糖
- Teleport传送门
- Fragments片段
- Emits选项
- 自定义渲染器
- SFC Css变量
- Suspense
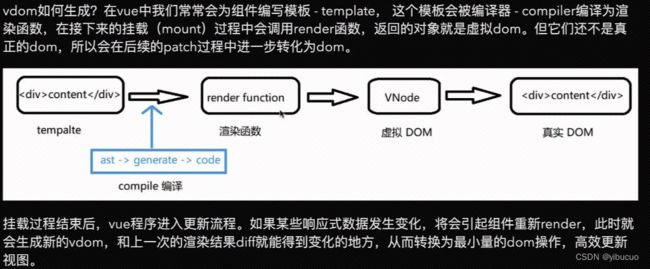
vue3在框架层面也有亮点改进,查看虚拟dom转换过程,点这里:
- 虚拟dom重写
- 编译器优化:静态提升,patchFlags,block
- 基于Proxy的响应式系统
- 更容易维护:Typescript+模块化
- 更容易扩展:独立的响应化模块,自定义渲染器
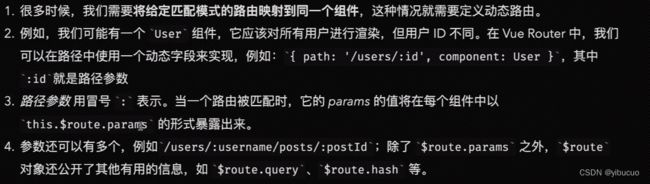
12-vue-router动态路由有什么用?
13-你如何实现一个vue-router
看我这边文章
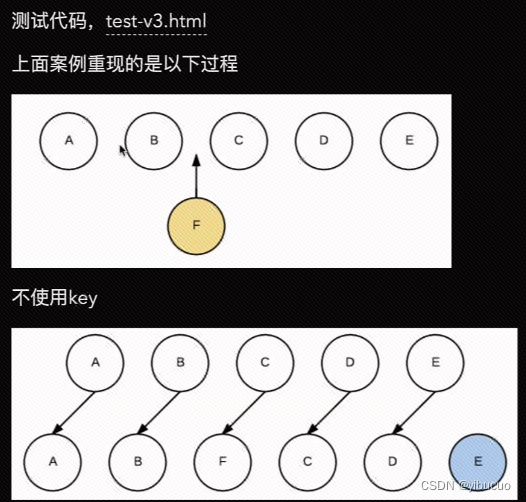
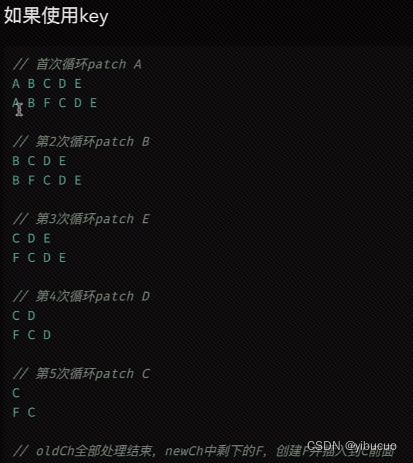
14-说说key的作用?
15-说说nextTick使用和原理?
点击我的文章链接
16-computed和watch的区别?
在这里插入图片描述
17-父子组件创建、挂载顺序是怎样的?
18-如何缓存和更新组件
19-如何从0到1架构一个Vue项目?
20-你知道哪些Vue最佳实践?
21-说说你对Vuex的理解
22-从template到render发生了什么?
23-Vue实例挂载过程发生了什么
- 挂载过程指的是app.mount()过程,做了两件事:初始化 和 建立更新机制
- 初始化会创建组件实例,初始化组件状态,创建各种响应式数据
- 建立更新机制这立即执行一次组件更新函数,这回首次执行组件渲染函数并执行patch将前面获到的vnode转换为dom,同时首次执行渲染函数会创建它内部响应式数据和组件更新函数之间的依赖关系,以后数据变化变化就执行更新函数