Win10编译chrome
一、系统准备
- windows 10以上版本
- 硬盘空余空间100G以上,磁盘格式为NTFS
- 内存8G以上,推荐32G
- 需要科学上网
- 卸载杀毒软件(注意重启系统)
二、安装Visual Studio 2022
-
Visual Studio 2022(>=17.0.0)
编译chromium时需要Visual Studio的支持。
在windows操作系统下编译Chromium需要使用Visual Studio 2022(>=17.0.0)来构建。Visual Studio也可以用来调试Chromium。在编译中主要使用clang-cl编译器,但同时需要Visual Studio的头文件、库和一些工具。如果您购买了Visual Studio的许可证,那么Visual Studio Community Edition应该是非常好的版本选择。当然如果您没有Visual Studio的许可证,使用Visual Studio Community也可以编译成功。
1.安装Visaul Studio Community 2022
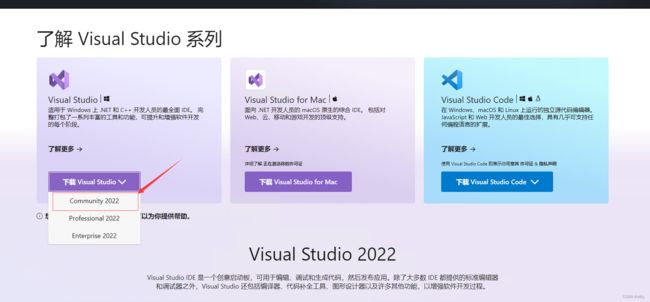
首先到Visaul Studio 的官网下载安装器,为了后面的编译少出问题建议大家还是通过官网进行下载安装。
Visaul Studio 2022官网地址

您必须安装“使用c++进行桌面开发”组件和“MFC/ATL支持”子组件。这可以从命令行通过将这些参数传递给Visual Studio安装程序来完成:
$ PATH_TO_INSTALLER.EXE ^
--add Microsoft.VisualStudio.Workload.NativeDesktop ^
--add Microsoft.VisualStudio.Component.VC.ATLMFC ^
--includeRecommended
具体操作如下:
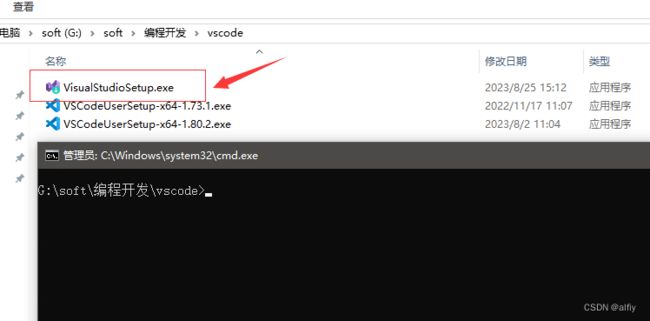
进入安装器的下载目录并在该目录下打开cmd命令行工具,以下是我的操作过程供大家参考。

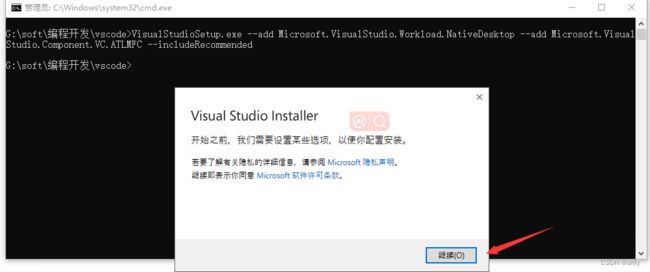
VisualStudioSetup.exe --add Microsoft.VisualStudio.Workload.NativeDesktop --add Microsoft.VisualStudio.Component.VC.ATLMFC --includeRecommended

安装命令后面的add选项可以为后续的安装过程选择“使用c++进行桌面开发”组件和“MFC/ATL支持”子组件的相关支持。
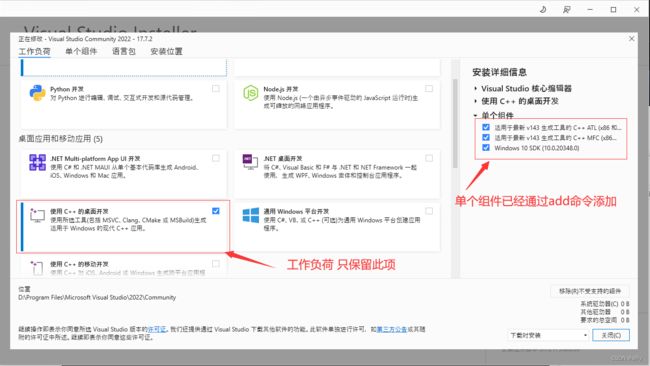
进入安装界面后,认真检查所选组件是否满足要求。

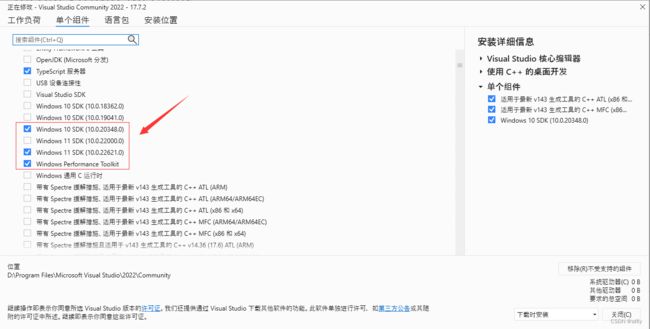
再次检查“单个组件”,重要的是以下三个SDK,确保已经选中。

确定无误后就可以进行安装了(此教程为后补,有些截图就不上了,以后有重新安装需求时再补吧)。
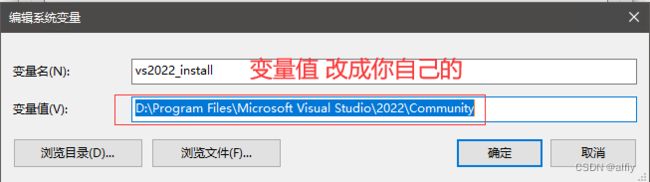
Visual Studio 2022安装成功之后,为其添加系统变量。

三 、配置depot_tools
1.拉取源码
在你的系统中选择一个空余空间比较大的磁盘(可用空间至少大于100G),并新建一个文件夹,后续的工作我们都会在这个文件夹下操作。
我在我的D盘下新建了一个src目录,进入该目录,打开git bash,使用git命令拉取depot_tools代码。
git clone https://chromium.googlesource.com/chromium/tools/depot_tools.git
2.配置系统变量
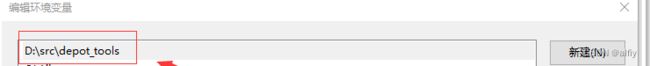
将depot_tools目录添加到系统变量中。

注意:要将depot路径变量放在最前面。
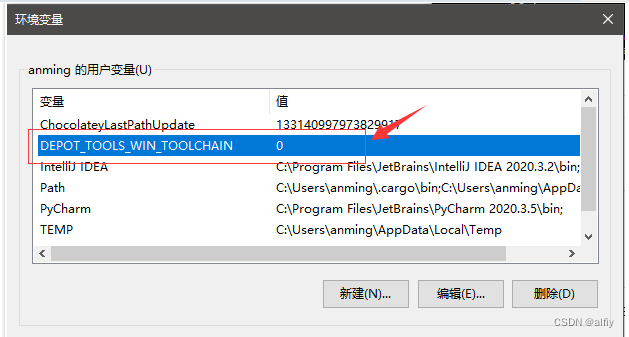
另外,还要在环境变是中添加 DEPOT_TOOLS_WIN_TOOLCHAIN 变量,并将其设置为 0。这会告诉 depot_tools 使用本地安装的 Visual Studio (默认情况下,depot_tools 将尝试使用 google 内部版本)。

四、初始化gclient
完成前面的操作后,就可以初始化gclient了。
还是在D:\src目录下打开cmd(读者诸君根据自己的情况变通),使用命令gclient来初始化,该命令会自动下载后面所需要的编译工具。
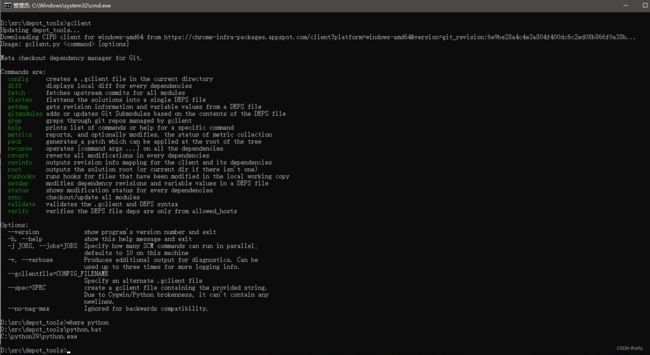
gclient

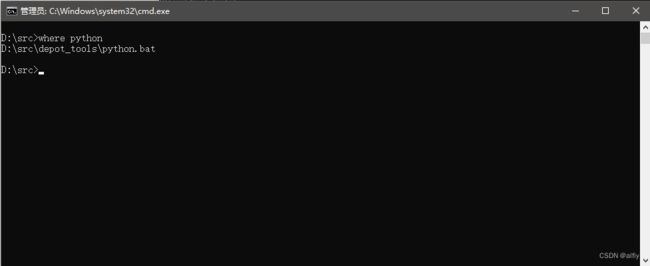
如果出现上图说明gclient初始化正常,然后使用where python命令查看python命令的位置,如果你的系统中存在多个python版本,排在最前面的应当是你depot_tools目录下的python,我的上图是存在问题的,后来我把系统中原有的python系统变量都清除了。

App Execution Aliases这项服务可能与系统上安装的其他 python 有冲突,因此,需要将它关闭掉,具体方法是打开控制面板中的 “App execution aliases”,勾掉指向“python.exe”和“python3.exe”的复选框来禁用它们。
五.获取chromium源码
首先,配置 Git:
$ git config --global user.name "My Name"
$ git config --global user.email "[email protected]"
$ git config --global core.autocrlf false
$ git config --global core.filemode false
$ git config --global branch.autosetuprebase always
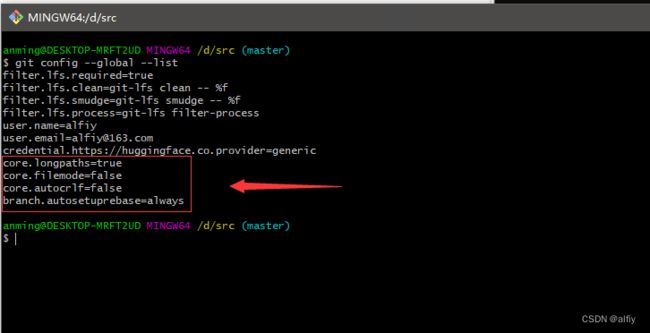
参照上述命令配置你的git,配置完成后认真检查git的全局变量是否已经改变。

接着,在src目录下创建一个chromium目录:
$ mkdir chromium && cd chromium
之后,运行fetch命令,将代码及其依赖check out出来:
$ fetch chromium

如果在checkout时,你不想要完整的repo历史记录,你可以给fetch添加--no-history标志,这样可以减少你获取代码的时间。
获取代码时,即使你网络很快,预计也要会花费一个多小时才能将它下载下来。而在较慢的网络上,则需要数个小时。所以,您必须配置好你的PC,使它在获取代码时不要休眠,否则失败了还要重新下载。
如果在获取子仓库时发生错误,你可以选择重新开始,或者进入到 chromium/src 目录,执行下面的命令来继续下载:
$ gclient sync
完成fetch后,它将创建一个隐藏的 .gclient 文件和一个 src 的目录。接下来,你需要切换到src目录下:
$ cd src
如果想加快下载速度,使用下面的命令。
fetch --nohooks --no-history chromium
六.构建项目
Chromium 使用 Ninja 作为其主要构建工具,并使用名为 GN 的工具来生成.ninja文件。您可以创建任意数量的具有不同配置的构建目录。命令如下:
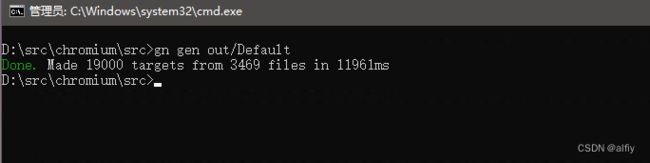
$ gn gen out/Default
出现上图说明构建成功,可以进入out/Default文件夹,你可以发现多了很多文件。
如果构建过程中出现了错误,可以使用以下命令进行清理。
gn clean out/Default
- 您只需为每个新的构建目录运行一次,Ninja 将根据需要更新构建文件。
- 可以将Default换成别的名字,但应该在out子目录下。
- 对于其他构建参数,包括Release设置或使用 Visual Studio 的版本,请参阅 GN build configuration。默认创建的是与当前操作系统和CPU匹配的Debug版本。
- 有关 GN 的更多信息,可以运行
gn help阅读快速入门指南。
七.编译Chromium
可以使用以下命令构建 Chromium(“chrome”目标):
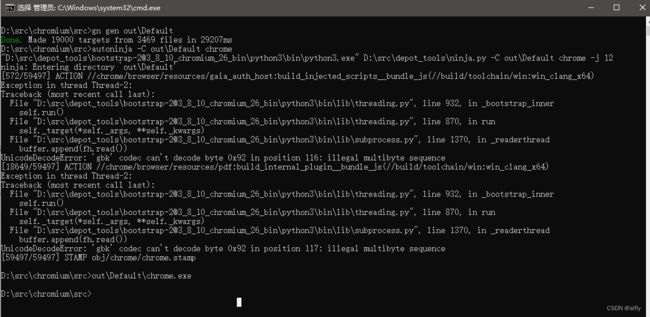
$ autoninja -C out\Default chrome
autoninja是一个包装器,它会为ninja提供最佳的参数。
关于一些参数的详细信息,可以通过 gn ls out/Default获取。
整个编译过程非常漫长,并且还会有各自报错,通过上述操作编译出的chrome,是全功能的,所以出错的概率也大一些,不过这一步建议大家必须经历一下,然后再进行相关功能模块的裁剪。
♂ 在编译过程中,最好还是要人工守护一下,打开资源管理器,观察CPU和磁盘的占用情况,如果发现CPU和磁盘占用都不高,cmd命令窗口输出内容长时间没有变化时,最好在命令窗口中点击一下回车键,再次激活一下命令状态。
♂ 关闭电源选项中的休眠设置。
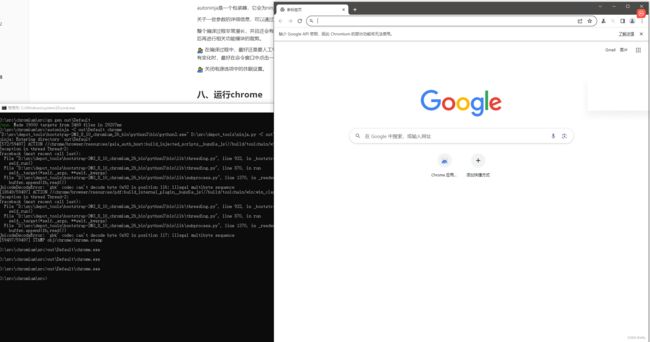
八、运行chrome
经过前面的步骤,编译完成后,会在out/Default目录下生成chrome.exe文件,这个就是我们自己编译后的chrome了。

上图是我编译成功后的截图,虽然有报错信息,但是编译成功了,我是用了接近一个星期的时间才编译通过的。所以希望大家在编译的过程中不要放弃。
再截个图吧。

对比在Ubuntu2204中的编译过程,在win10下真是困难重重,几次都想放弃了。
感谢李超大佬的文章给我很大的帮助,接下来我会对chrome进行个性化裁剪以适应我的需求,后续会把我的经历分享出来。
李超的知乎:Windows下编译Chome浏览器
感谢龙泉寺扫地僧,扫地僧同时也是miniblink的主要开发者,从他的博客中汲取了许多知识,学习中。。