“深入理解事件处理器、表单综合案例和组件通信“
目录
- 引言
-
- 1. Vue的事件处理器
- 2. Vue的表单综合案例
- 3. Vue的组件通信
- 总结
引言
Vue.js是一款流行的JavaScript框架,广泛应用于现代Web开发中。在Vue的世界里,事件处理器、表单综合案例和组件通信是三个重要的主题。本文将深入探讨这些主题,并提供丰富的内容和示例,帮助读者更好地理解和应用Vue的高级技巧。
1. Vue的事件处理器
事件处理器在Vue中起着至关重要的作用,它们允许我们对用户的交互做出响应。在本节中,我们将探讨Vue事件处理器的基本概念,并展示如何使用它们来处理各种事件,如点击、输入和自定义事件。我们还将介绍事件修饰符和事件参数的使用方法,以及如何在组件之间传递事件。
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js">script>
<title>title>
head>
<style>
.a{
background-color: red;
height: 400px;
width: 400px;
}
.b{
background-color: aqua;
height: 300px;
width: 300px;
}
.c{
background-color: darkgoldenrod;;
height: 200px;
width: 200px;
}
.d{
background-color: black;
height: 100px;
width: 100px;
}
style>
<body>
<div id = "app">
<div class="a" @click="a1">
<div class="b" @click.stop="a2">
<div class="c" @click.stop="a3">
<div class="d" @click.stop="a4">div>
div>
div>1
div>
<button @click.once="b1">点击button>
div>
<script>
new Vue({
el:"#app",
data(){
return{msg:'数据的单项绑定'}
},methods:{
a1(){
alert('a1')
},
a2(){
alert('a2')
},
a3(){
alert('a3')
},
a4(){
alert('a4')
},b1(){
alert('b1')
}
}
})
script>
body>
html>
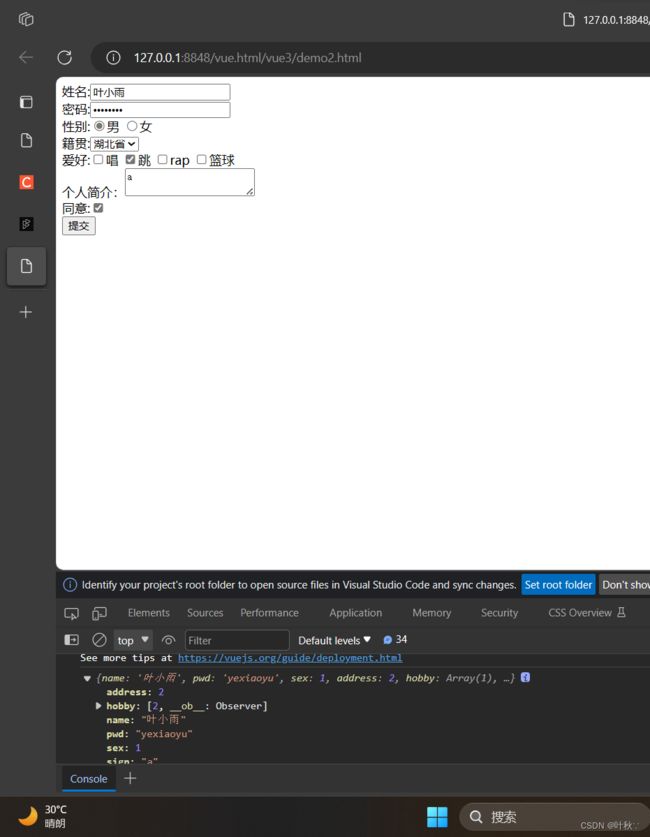
2. Vue的表单综合案例
表单是Web应用中常见的交互元素,Vue提供了丰富的表单处理功能。在本节中,我们将通过一个综合案例来展示Vue表单的使用技巧。我们将涵盖以下内容:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js">script>
<title>title>
head>
<body>
<div id = "app">
姓名:<input name="name" v-model="name"/><br />
密码:<input name="password" v-model="pwd"/><br />
性别:<span v-for="i in sexList">
<input type="radio" name="sex" v-model="sex" :value="i.id" />{{i.name}}
span><br />
籍贯:<select name="myaddress" v-model="myaddress">
<option>请选择option>
<option v-for="i in address" :value="i.id">{{i.name}}option>
select><br />
爱好:<span v-for="i in hobby">
<input type="checkbox" v-model="myhobby" name="myhobby" :value="i.id"/>{{i.name}}
span><br />
个人简介:<textarea v-model="sign">textarea><br />
同意:<input type="checkbox" v-model="ok"/><br />
<button @click="dosub()">提交button>
div>
<script>
new Vue({
el:"#app",
data(){
return{
name:'叶小雨',
pwd:'yexiaoyu',
sex:1,
sexList:[{name:'男',id:1},{name:'女',id:2}],
hobby:[{name:'唱',id:1},{name:'跳',id:2},{name:'rap',id:3},{name:'篮球',id:4}],
myhobby:[],
address:[{name:'湖南省',id:1},{name:'湖北省',id:2},{name:'河南省',id:3},{name:'河北省',id:4}],
myaddress:'请选择',
sign:null,
ok:false
}
},methods:{
dosub(){
var obj = {};
obj.name=this.name
obj.pwd=this.pwd
obj.sex=this.sex
obj.address=this.myaddress
obj.hobby=this.myhobby
obj.sign=this.sign
console.log(obj)
}
}
})
script>
body>
html>
3. Vue的组件通信
组件通信是Vue中另一个重要的主题,它允许不同组件之间进行数据传递和交互。在本节中,我们将介绍Vue中常用的组件通信方式,并提供示例代码来说明其用法。
3.1 父子组件通信
- 父
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js">script>
<title>title>
head>
<body>
<div id = "app">
<my-button>aamy-button><hr />
<my-button m='叶小雨' >aamy-button>
div>
<script>
new Vue({
el:"#app",
components:{
'my-button':{
props:['m'],
template:'',
data:function(){
return {n:1}
},methods:{
dj(){
this.n++;
}
}
}
},
data(){
return{
}
}
})
script>
body>
html>
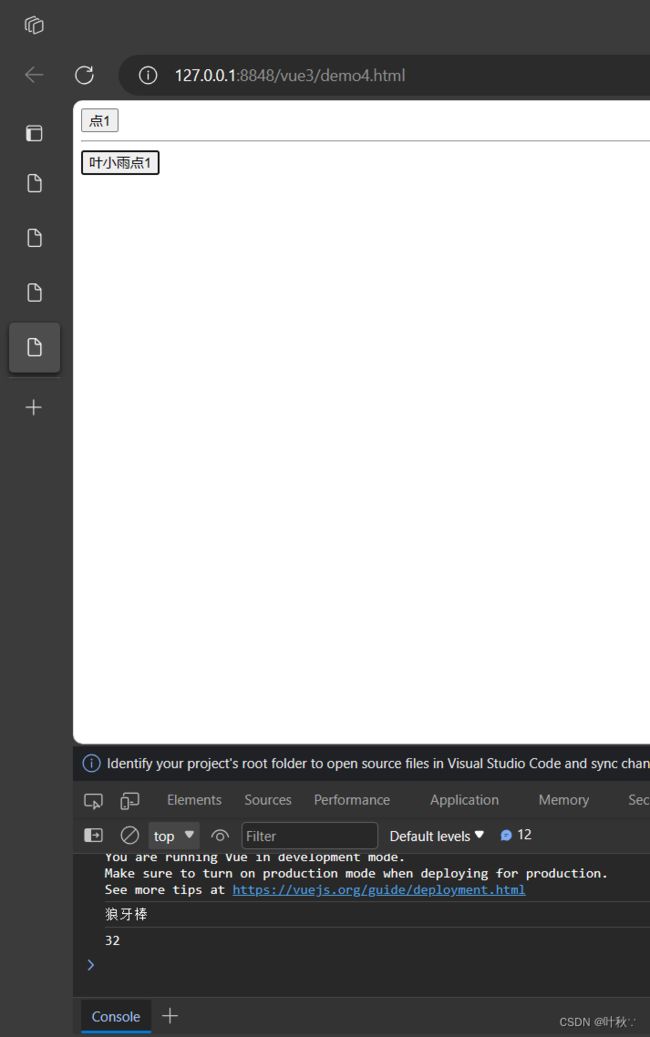
- 子
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js">script>
<title>title>
head>
<body>
<div id = "app">
<my-button>aamy-button><hr />
<my-button m='叶小雨' @get="getName">aamy-button>
div>
<script>
new Vue({
el:"#app",
components:{
'my-button':{
props:['m'],
template:'',
data:function(){
return {n:1}
},methods:{
dj(){
let name = '狼牙棒';
let price = '32';
this.$emit('get',name,price)
}
}
}
},
data(){
return{
}
},methods: {
getName(name,price) {
console.log(name)
console.log(price)
}
},
})
script>
body>
html>
总结
本文深入探讨了Vue的事件处理器、表单综合案例和组件通信这三个重要主题。我们详细介绍了它们的基本概念和用法,并提供了丰富的示例代码来帮助读者更好地理解和应用这些高级Vue技巧。通过学习本文,读者将能够更加熟练地处理Vue中的事件、表单和组件通信,提升自己的Vue开发技能。