实现用户行为监测之webfunny
webfunny 实现用户行为监测
用户行为监测
用户行为,指的是用户与产品UI的交互行为,主要表现在Android App、iOS App与Web页面上。这些交互行为,有的会与后端服务通信,有的仅仅引起前端UI的变化,但是不管是哪种行为,其背后总是伴随着一组属性数据。对于与后端发生交互的行为,我们可以从后端服务日志、业务数据库中拿到相关数据;而对于那些仅仅发生在前端的行为,则需要依靠前端主动上报给后端才能知晓。用户行为数据采集系统,便是负责从前端采集所需的完整的用户行为信息,用于数据分析和其他业务。
- 通常做法: 根据产品经理提出的数据需求,设计一个结构化的数据表来存储数据,然后开个REST API给前端,用来上报数据;前端负责在相应的位置埋点,按照协商好的数据格式上报给后端。这样的做法暴露了很多问题,给前后端都带来了混乱,主要表现在:前端四处埋点,上报时调用的API不统一,上报的数据格式不统一;后端数据分散在多个数据表中,与业务逻辑耦合严重。
- 优化解决方法
- 分析采集数据结构:用户、行为、页面、访问终端、时间
- 定义数据收集接口规则:
web:
api/v1/web/browser 上传浏览行为数据
api/v1/web/click 上传浏览行为数据
andrioid:
api/v1/andrioid/browser 上传浏览行为数据
api/v1/andrioid/click 上传浏览行为数据
iso:
api/v1/iso/browser 上传浏览行为数据
api/v1/iso/click 上传浏览行为数据
- 数据采集:
一般做法:只在需要的地方上报数据。 与业务逻辑耦合很大。
无埋点做法:无需嵌入调用,通过底层hook所有点击事件,全部采集用户的行为操作。但会有许多无用数据。 - 数据存储
nosql数据库。争对不规则的数据,存储更加合理,方便。
无埋点方法解决方案
- webfunny 亲测有用
源码地址:webfunny 源码. - Google Analytics
编者没有尝试过,下附使用教程链接:
google Analytics.
此方法使用谷歌提供的服务,公司使用需要money。
考虑到后期定制化和代码开源的原因,编者使用第一种方式。毕竟代码掌握在自己手中比较心安。使用 webfunny 不管数据还是代码我们都掌握在自己手中。
下面开始教程的实践,希望你可以少踩坑。
webfunny 使用
请严格安装以下步骤执行,如果哪一步出错,请解决再继续下一步,如果不能解决,就请删除再试。如果几次都不行,请转他处文章。
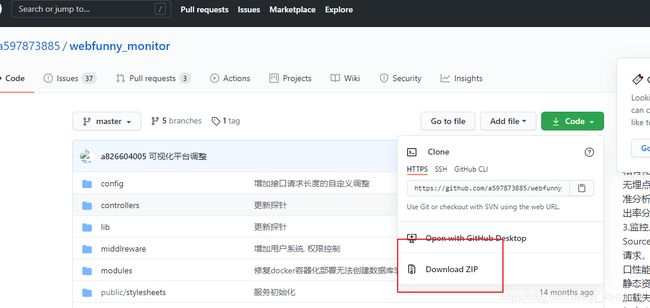
github
git clone https://github.com/a597873885/webfunny_monitor.git
码云更快、更稳定(亲测有效)
git clone https://gitee.com/webfunnyMonitor/webfunny_monitor.git
- 解压项目并安装依赖包
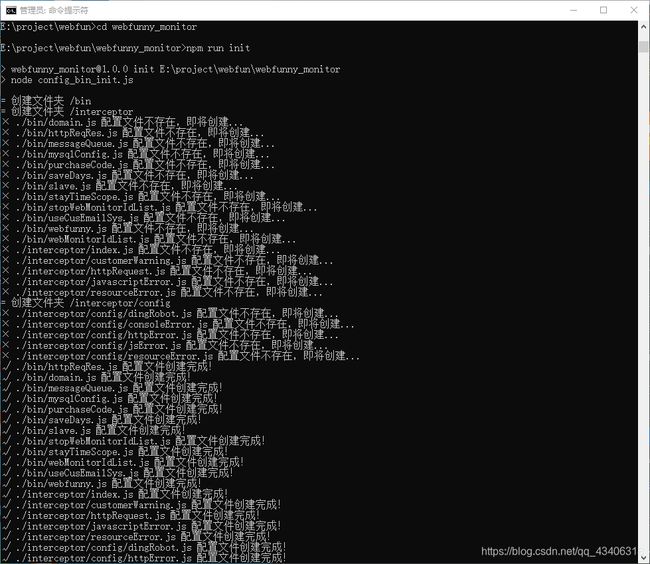
以管理员打开cmd,并进入项目根目录下,依次执行以下命令
看命令猜作用
init应该是初始化项目,创建项目的各种文件夹和文件
npm run init
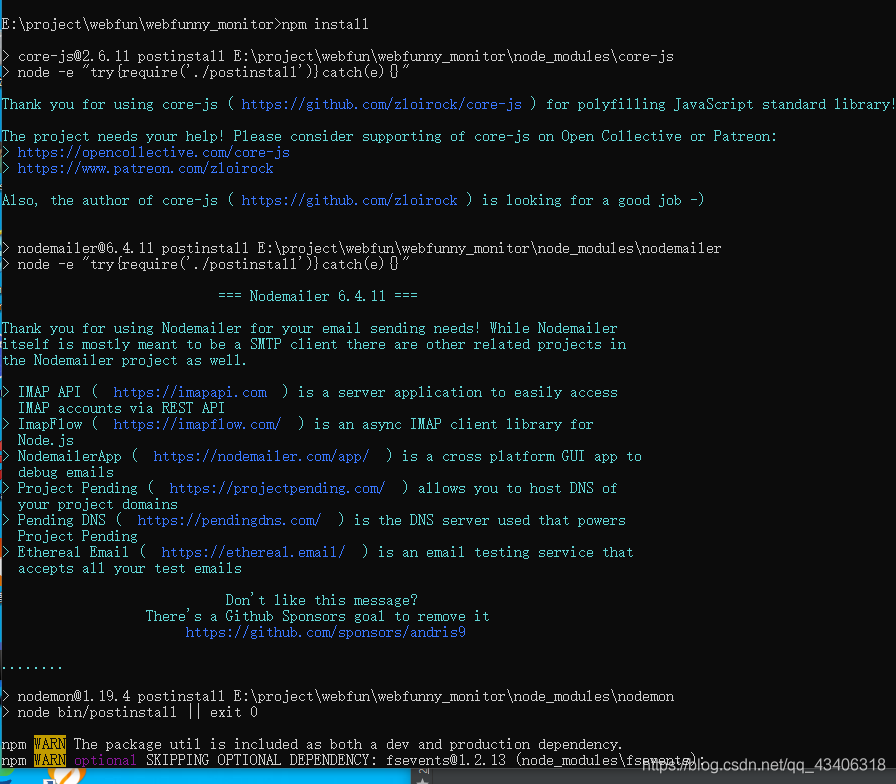
install 安装呗 (node.js 并不熟,嘿嘿)
npm install
按上诉操作完,项目中应该就多了一些文件。继续下一步。
- 解压项目并配置数据库(Mysql 安装菜鸟教程)
建数据名:webfunny_db,
编码方式:
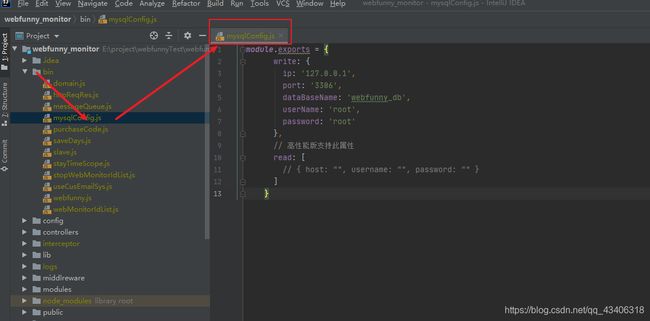
找到这个文件:webfunny_monitor/bin/mysqlConfig.js

修改数据库设置:
module.exports = {
write: {
ip: '127.0.0.1',
port: '3306',
dataBaseName: 'webfunny_db',
userName: 'root',
password: 'root'
},
// 高性能版支持此属性
read: [
// { host: "", username: "", password: "" }
]
}
- 接下来就是项目的运行
以管理员打开cmd,并进入项目根目录下,依次执行以下命令
运行代码一定通过cmd来运行下列代码
第一次运行
npm run prd
重启
npm run restart
如果一切正常(无明显报错),请在浏览器这个地址(或者点击下面的链接):
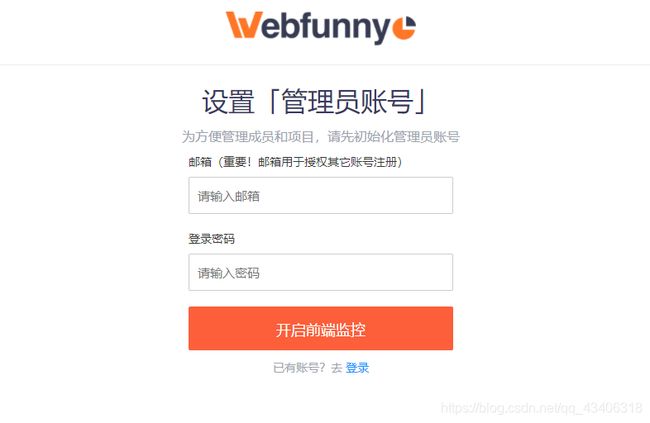
登录页面
http://localhost:8010/webfunny/register.html?type=1

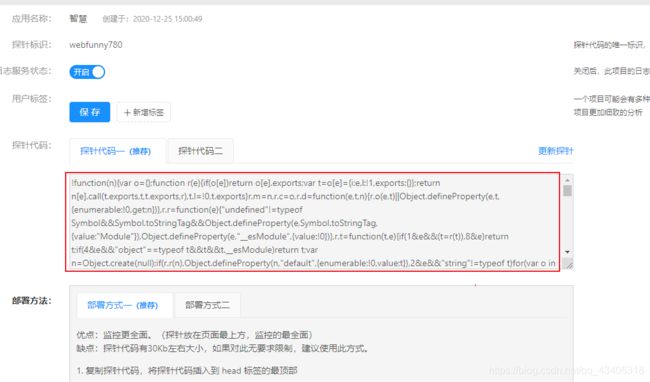
代码生成好后,按照说明将代码掺入到你的项目中。
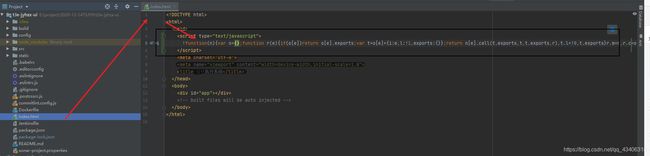
这部分,编者是这样做的,探针代码加入到head标签里面,如果是vue项目,找到根目录下的index.html,在head标签里面插入探针代码即可。

如果是非vue,请将探针代码插入所有head标签。
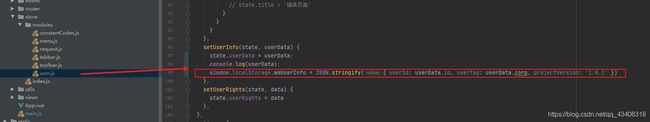
设置user的id,这一块代码:
window.localStorage.wmUserInfo = JSON.stringify({ userId: 'userId', userTag: 'tag', projectVersion: '1.0.1' })
其中userid就是标识用户的唯一id,userTag 理解为公司或者单位,projectVersion是网站的版本。
编者是插入到获取用户信息并设定的代码后面。如图。

实际上这块代码是用于精确定位用户操作的,暂时不插入也可以监测网站了。
代码插入完后,重启你需要监测的网站。
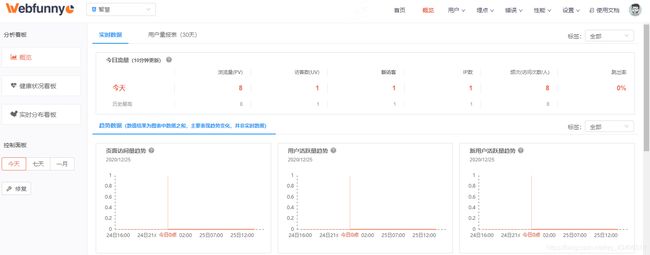
到此,你的网站已经被监控起来了,用户的所有轨迹都会在webfunny 中被检测出来。
示例图:


参考文献:
1.https://segmentfault.com/a/1190000014922668
2.https://blog.csdn.net/zhenzigis/article/details/104695050
3.http://www.webfunny.cn/des.html