nodejs学习记录--express路由
express中间件
- 1. Express 中间件
-
- 1.1Express中间件的格式
- 1.2 next函数的作用
- 2. 中间件使用
-
- 2.1 最简单的中间件
- 2.2 全局生效的中间件
- 2.3 定义全局生效的简化中间件
- 2.4 定义多个全局中间件
- 2.5 局部生效的中间件
- 2.6 定义多个局部中间件
- 2.7 中间件的分类
- 2.8 使用Express写接口
-
- 2.8.1 编写GET接口
- 2.8.2 编写POST接口
- 2.8.3 基于cors解决接口跨域问题
- 2.8.4 CORS响应头部
- 2.8.5 预检请求
- 3.Express中使用MySQL
-
- 3.1 安装与配置MySQL
-
- 3.1.1 安装MySQL
- 3.1.2 配置MySQL模块
- 3.1.3 测试MySQL模块能否正常工作
- 3.2 使用MySQL模块操作MySQL数据库
-
- 3.2.1 查询数据
- 3.2.2 插入数据
- 3.2.3 快捷插入
- 3.2.4 更新数据
- 3.2.5 更新数据便捷方式
- 3.2.6 删除数据
- 3.2.7 标记删除
1. Express 中间件
1.1Express中间件的格式
1.2 next函数的作用
next函数时实现多个中间件连续调用的关键,她表示把流转关系转交给下一个中间件或路由。
2. 中间件使用
2.1 最简单的中间件
// 创建基本服务器
const express = require('express')
const app = express()
//定义一个最简单的中间件函数
const mw = function(req , res , next) {
console.log('这是最简单的中间件函数')
// 把流转关系转交给下一个中间件或路由
next()
}
app.listen(80 )
2.2 全局生效的中间件
客户端发起的任何请求,到达服务器后都会触发中间件,叫做全局生效的中间件。
通过调用app.use(中间件函数),即可定义一个全局生效的中间件。
//全局生效的中间件
app.use(mw)
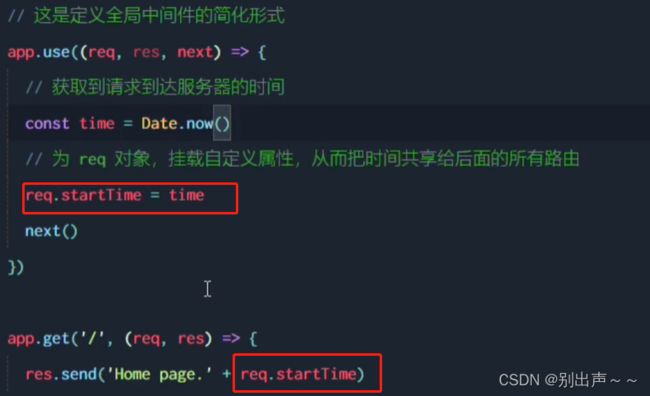
2.3 定义全局生效的简化中间件
直接在app.use()中写方法。
app.use(function(req , res , next) {
console.log('这是最简单的中间件函数')
// 把流转关系转交给下一个中间件或路由
next()
})
2.4 定义多个全局中间件
2.5 局部生效的中间件
2.6 定义多个局部中间件
2.7 中间件的分类
2.8 使用Express写接口
2.8.1 编写GET接口
2.8.2 编写POST接口
2.8.3 基于cors解决接口跨域问题
解决跨域问题的方案有两种:
① CORS(主流的解决方案,推荐)
② JSONP(有缺陷的解决方案,只支持GET请求)
cors是Express的一个第三方中间件,通过安装配置cors中间件可以很方便解决跨域问题。
使用步骤:
① 运行 npm install cors 安装中间件
② 使用 const cors = require('cors') 导入中间件
③ 在路由之前调用 app.use(cors()) 配置中间件
CORS(Cross-Origin Resource Sharing,跨域资源共享)
由一系列HTTP响应头组成,这些HTTP响应头决定浏览器是否阻止前端JS代码跨域获取资源
2.8.4 CORS响应头部
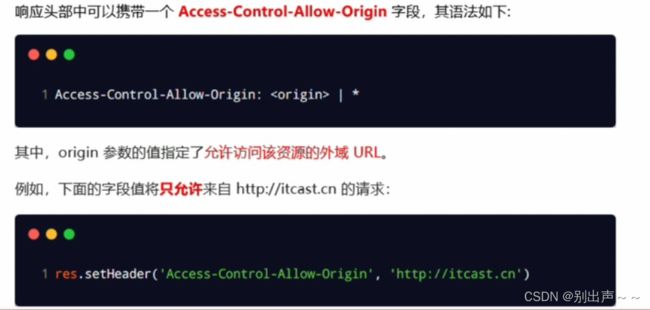
- CORS响应头部 -Access-Control-Allow-Origin


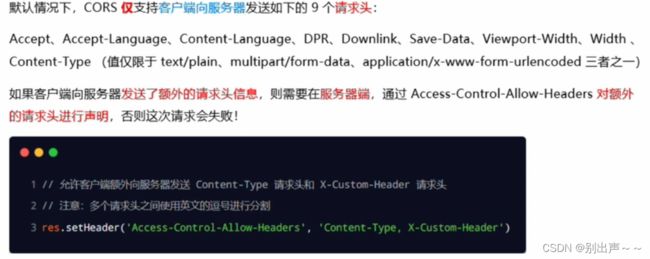
- CORS响应头部 -Access-Control-Allow-Headers

- CORS响应头部 -Access-Control-Allow-Methods

2.8.5 预检请求
预检请求发生时请求接口会发生两次请求,第一次时option预检请求,第二次才是正常请求。

3.Express中使用MySQL
3.1 安装与配置MySQL
3.1.1 安装MySQL
MySQL模块是托管于npm上的第三方模块,安装命令:
npm install mysql
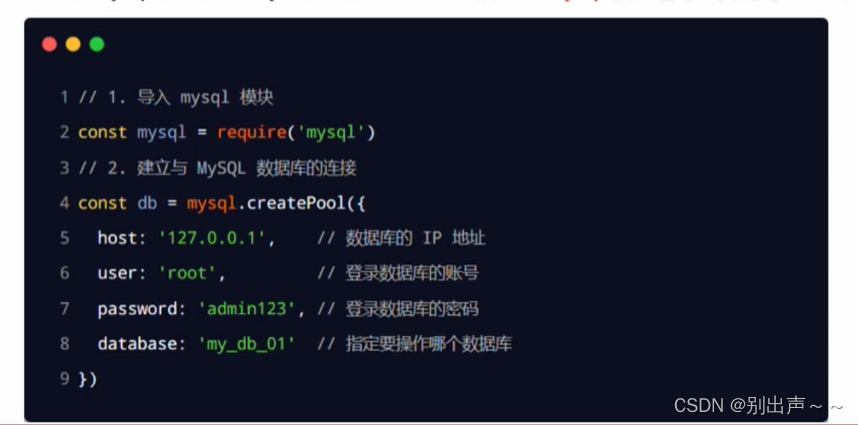
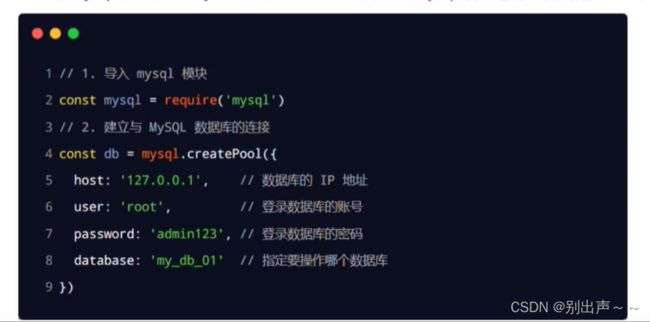
3.1.2 配置MySQL模块
3.1.3 测试MySQL模块能否正常工作
// 3.测试MySQL是否正常工作
db.query('select 1' , (err, result)=>{
// mysql 模块出错
if(err) return console.log(err.message)
// 成功
console.log(result)
})
3.2 使用MySQL模块操作MySQL数据库
3.2.1 查询数据
// 查询表
const sqlStr = 'select * from users'
db.query(sqlStr , (err, result)=>{
// mysql 模块出错
if(err) return console.log(err.message)
// 成功
console.log(result)
})
3.2.2 插入数据
// 插入对象
const user = { name: '王五' , password: 'dhsfbaj'}
const sqlStr = 'INSERT INTO users (name , password) values( ? , ?)'
db.query(sqlStr, [user.name , user.password] , (err, result)=>{
// mysql 模块出错
if(err) return console.log(err.message)
// 成功
if(result.affectedRows === 1){
console.log(result)
}
})
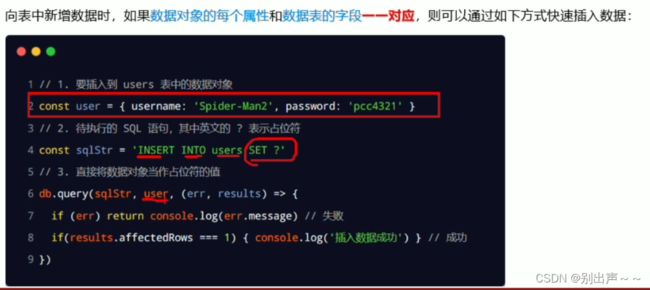
3.2.3 快捷插入
3.2.4 更新数据
// 更新数据
const user = { id: 1 , name: '更新的名字' , password: '000000'}
const sqlStr = 'UPDATE users SET name = ? , password = ? where id = ?'
db.query(sqlStr, [user.name , user.password , user.id] , (err, result)=>{
// mysql 模块出错
if(err) return console.log(err.message)
// 成功
if(result.affectedRows === 1){
console.log(result)
}
})
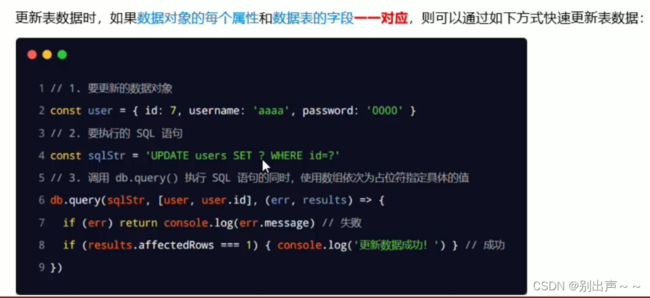
3.2.5 更新数据便捷方式
3.2.6 删除数据
// 删除数据
const id = 2
const sqlStr = 'DELETE FROM users where id = ?'
db.query(sqlStr, id , (err, result)=>{
// mysql 模块出错
if(err) return console.log(err.message)
// 成功
if(result.affectedRows === 1){
console.log(result)
}
})