一文搞定Postman(菜鸟必看)
什么是Postman?
Postman是一个可扩展的 API 测试工具,可以快速集成到 CI/CD 管道中。它于 2012 年作为 Abhinav Asthana 的一个副项目启动,旨在简化测试和开发中的 API 工作流程。API 代表应用程序编程接口,它允许软件应用程序通过 API 调用相互通信。
为什么使用Postman?
如今,Postman 软件拥有超过 400 万用户,已成为接口调试/测试首选工具,原因如下:
-
便捷性——要使用Postman工具,只要计算机上安装了Postman应用程序,登录自己的帐户,就可以随时随地轻松访问文件。
-
collection的使用 – Postman 允许用户为其 Postman API 调用创建collection。每个collection可以创建子文件夹和多个请求。这有助于组织您的测试套件。
-
协作 – 可以导入或导出collection和环境,从而轻松共享文件。直接链接也可用于共享collection。
-
创建环境——拥有多个环境有助于减少测试的重复,因为可以使用相同的collection用于不同的环境。这是进行参数化的地方,我们将在以后的课程中讨论这一点。
-
创建测试 – 可以将测试检查点(例如验证 HTTP 响应状态是否成功)添加到每个 Postman API 调用中,这有助于确保测试覆盖率。
-
自动化测试 – 通过使用 Collection Runner 或 Newman,可以多次迭代运行测试,从而节省重复测试的时间。
-
调试 – Postman 控制台有助于检查检索了哪些数据,从而可以轻松调试测试。
-
持续集成——凭借其支持持续集成的能力,可以维护开发实践。
如何使用Postman执行API
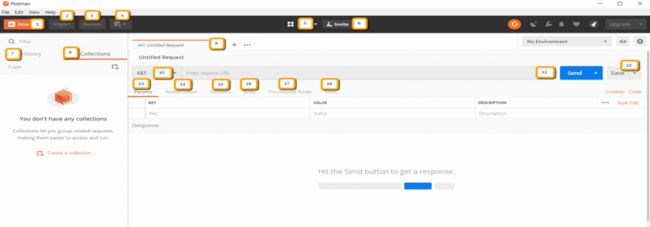
下面是Postman工作区。让我们逐步探索如何使用 Postman工具。
-
新建 – 在此处创建新的请求、collection或环境。
-
导入 – 用于导入collection或环境。有从文件、文件夹导入、链接或粘贴原始文本等选项。
-
Runner – 可以通过 Collection Runner 执行自动化测试。这将在下一课中进一步讨论。
-
打开新窗口 – 单击此按钮打开新选项卡、Postman 窗口或 Runner 窗口。
-
我的工作区 – 您可以单独或作为团队创建新的工作区。
-
invite – 通过邀请团队成员在工作空间中进行协作。
-
历史记录 – 您过去发送的请求将显示在历史记录中。这样可以轻松跟踪您所做的操作。
-
collection – 通过创建collection来组织您的测试套件。每个collection可能有子文件夹和多个请求。请求或文件夹也可以复制。
-
请求选项卡 – 显示正在打开的请求标题。默认情况下,对于没有标题的请求,将显示“无标题请求”。
-
HTTP 请求 – 单击此按钮将显示不同请求的下拉列表,例如 GET、POST、COPY、DELETE 等。在 Postman API 测试中,最常用的请求是 GET 和 POST。
-
请求URL – 可以在此处输入 API 。
-
保存 – 如果请求有更改,必须单击“保存”,以免新更改丢失或被覆盖。
-
params – 可以在此处写入请求所需的参数,例如键值。
-
鉴权 – 为了访问 API,需要适当的授权。它可以是用户名和密码、不记名令牌等形式。
-
headers – 可以根据组织的需要设置标头,例如内容类型 JSON。
-
body – 可以在此处自定义 POST 请求中常用的请求中的详细信息。
-
请求预处理脚本 – 这些脚本将在请求之前执行。通常,设置环境的预请求脚本用于确保测试将在正确的环境中运行。
-
测试模块 – 这些是在请求期间执行的脚本。进行测试很重要,因为它设置检查点来验证响应状态是否正常、检索到的数据是否符合预期以及其他测试。
使用 GET 请求
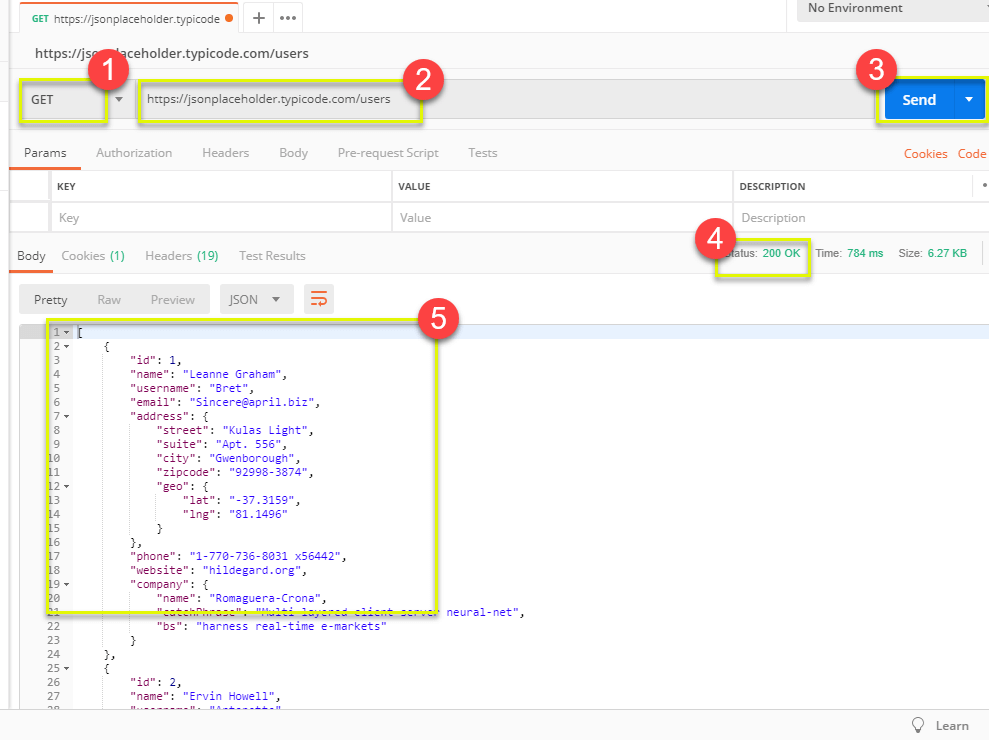
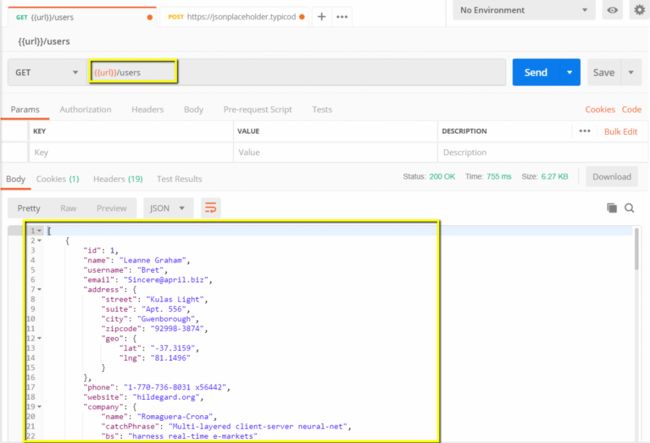
Get 请求用于从给定 URL 信息。我们将在本 Postman 教程中的所有示例中使用以下 URL
https://jsonplaceholder.typicode.com/users 在工作区中
-
将HTTP 请求设置为 GET。
-
在请求 URL 字段中输入链接
-
单击发送
-
将看到 200 OK 消息
-
body 中应该有 10 个用户结果,这表明写的测试已成功运行。
处理 POST 请求
Post 请求与 Get 请求不同,因为用户将数据添加到端点时会进行数据操作。
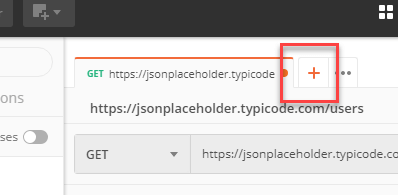
步骤 1) 单击新选项卡以创建新请求。
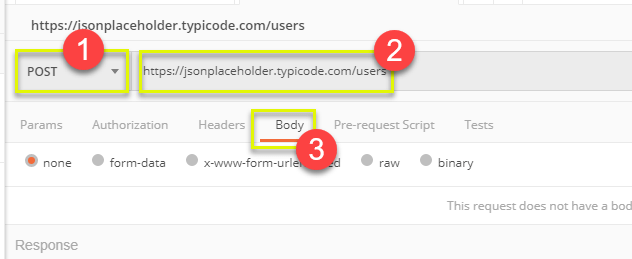
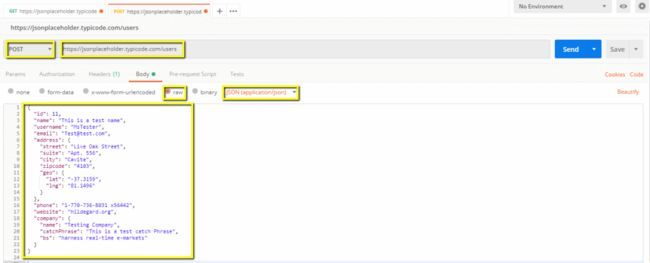
步骤 2) 在新选项卡中
-
将 HTTP 请求设置为 POST。
-
在请求网址中输入相同的链接:https://jsonplaceholder.typicode.com/users
-
切换到“body”选项卡
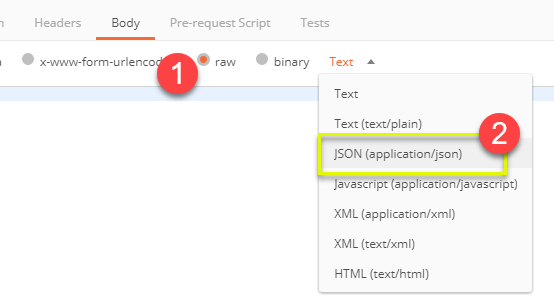
步骤3)在body中,
-
单击原始
-
选择 JSON
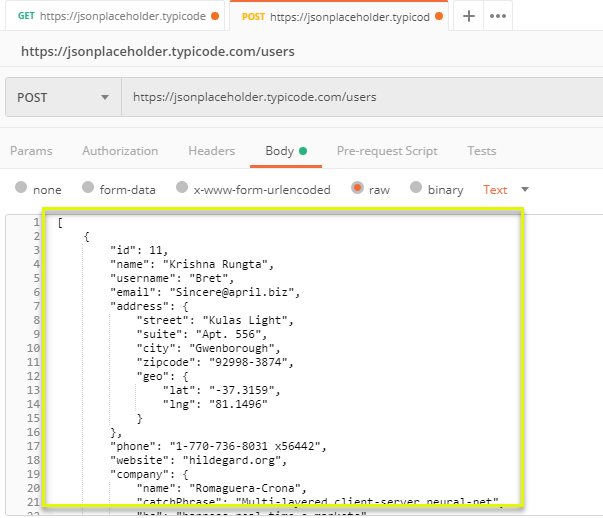
步骤 4)仅复制并粘贴上一个获取请求的一个用户结果,如下所示。确保已使用成对的大括号和方括号正确复制代码。将 id 更改为 11,将 name 更改为任何所需的名称。您还可以更改其他详细信息,例如地址。
[
{
"id": 11,
"name": "Krishna Rungta",
"username": "Bret",
"email": "[email protected]",
"address": {
"street": "Kulas Light",
"suite": "Apt. 556",
"city": "Gwenborough",
"zipcode": "92998-3874",
"geo": {
"lat": "-37.3159",
"lng": "81.1496"
}
},
"phone": "1-770-736-8031 x56442",
"website": "hildegard.org",
"company": {
"name": "Romaguera-Crona",
"catchPhrase": "Multi-layered client-server neural-net",
"bs": "harness real-time e-markets"
}
}
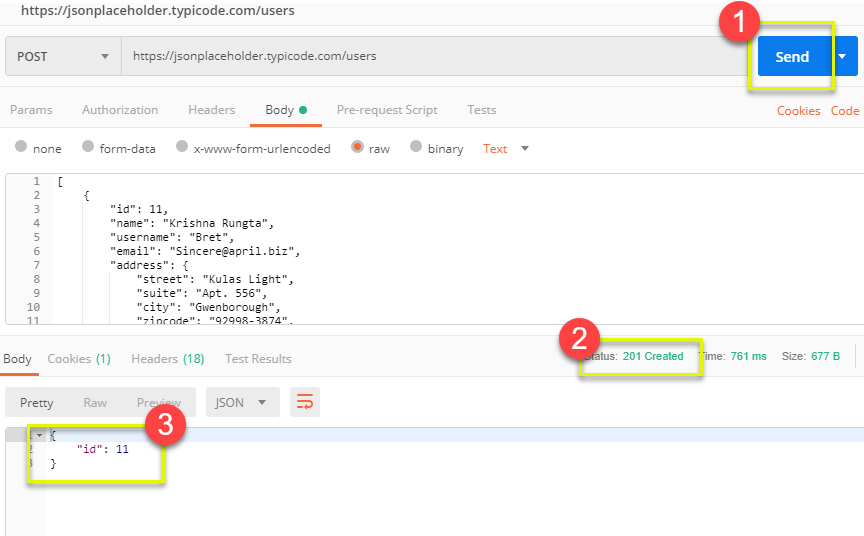
]步骤 5) 接下来,
-
单击发送。
-
状态:显示201 created
-
发布的数据显示在body中。
如何参数化请求
数据参数化是 Postman 最有用的功能之一。可以使用带有参数的变量,而不是使用不同的数据创建相同的请求。这些数据可以来自数据文件或环境变量。参数化有助于避免重复相同的测试,并且迭代可用于自动化测试。
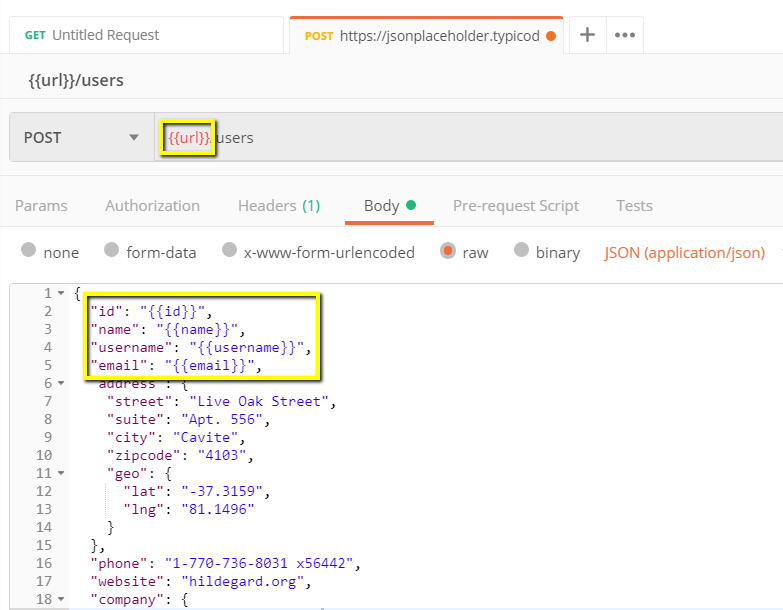
参数是通过使用双大括号创建的:{{sample}}。让我们看一下之前请求中使用参数的示例:
现在让我们创建一个参数化 get 请求。
步骤1)
-
将 HTTP 请求设置为 GET
-
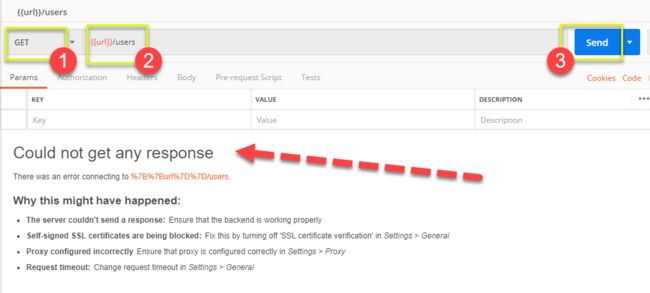
输入此链接:https://jsonplaceholder.typicode.com/users。将链接的第一部分替换为参数,例如 {{url}}。请求 url 现在应为 {{url}}/users。
-
单击发送。
因为我们还没有设置参数的来源,所以不应该有任何响应。
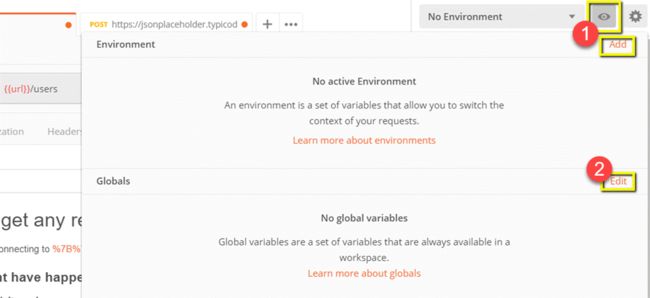
步骤2)使用参数需要设置环境变量
-
单击“眼睛”图标
-
单击编辑将变量设置为可在所有collection中使用的全局环境。
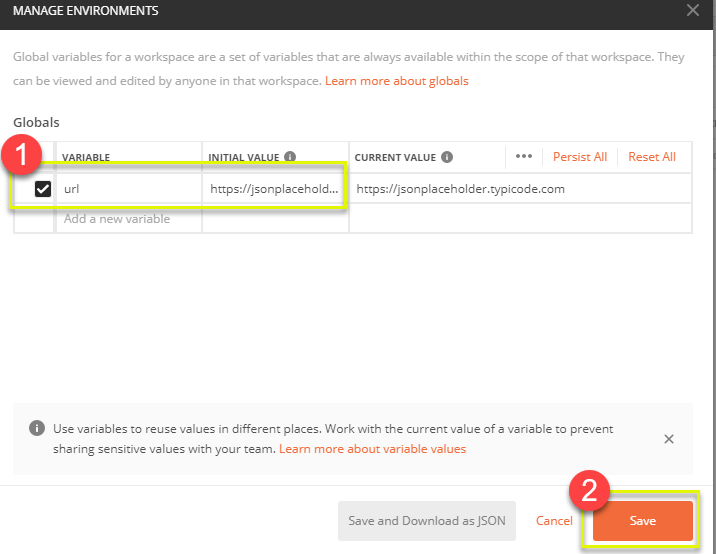
步骤3) 在变量中,
-
将名称设置为 url,即 https://jsonplaceholder.typicode.com
-
单击“save”。
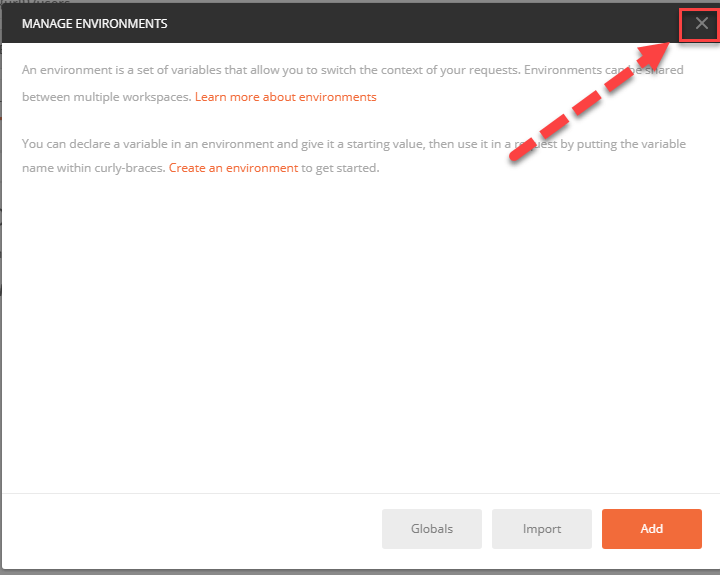
步骤 4)如果看到下一个页面,请单击“关闭”
步骤 5)返回请求,然后单击发送,展示请求结果。
如何创建Postman测试
Postman 测试是添加到请求中的 JavaScript 代码,可帮助用户验证结果,例如成功或失败状态、预期结果比较等。它通常以 pm.test 开头。它可以与其他工具中可用的断言、验证命令进行比较。
让我们使用 Postman 对上一课中的参数化请求进行一些基本的API 测试。
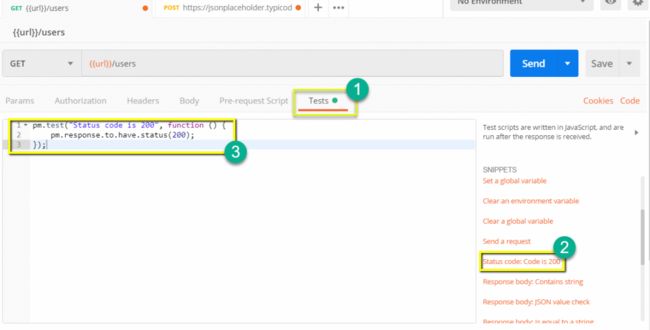
步骤 1)转到上一教程中的 GET 用户请求。
-
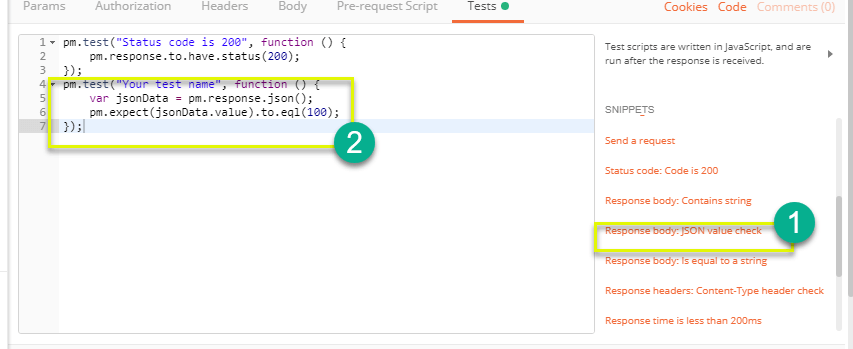
切换到测试选项卡,右侧是片段代码。
-
在代码片段部分中,单击“状态代码:代码为 200。
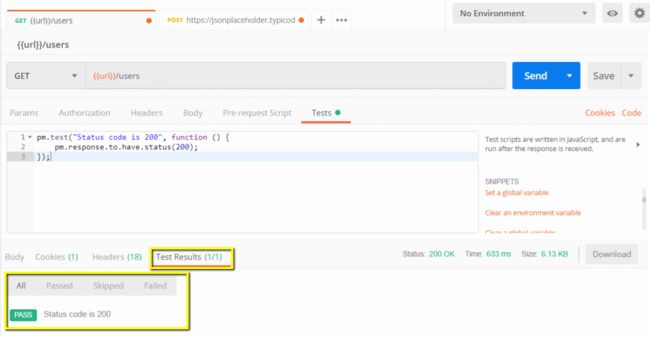
步骤 2)现在单击发送,显示测试结果。
步骤 3)返回测试选项卡,让我们添加另一个测试。这次我们将预期结果与实际结果进行比较。
在代码片段部分中,单击“响应body:JSON 值检查”。我们将检查 Leanne Graham 是否具有用户 ID 1。
步骤4)
-
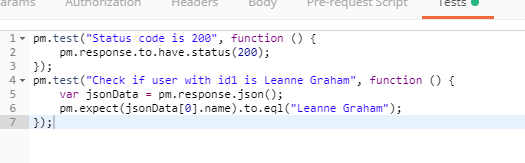
将代码中的“您的测试名称”替换为“检查 id1 的用户是否是 Leanne Graham”,以便测试名称准确指定我们要测试的内容。
-
将 jsonData.value 替换为 jsonData[0].name。要获取路径,请先检查获取结果中的body。由于 Leanne Graham 的用户 ID 为 1,因此 jsonData 位于第一个结果中,该结果应从 0 开始。如果您想获取第二个结果,请使用 jsonData[1] 等获取后续结果。
-
在 eql 中,输入“Leanne Graham”
pm.test("Check if user with id1 is Leanne Graham", function () {var jsonData = pm.response.json();pm.expect(jsonData[0].name).to.eql("Leanne Graham");});
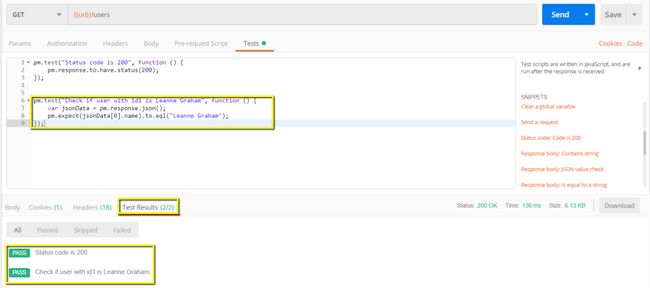
步骤 5)单击发送。现在有两个针对请求已通过的测试结果。
如何创建collections
collection在组织测试套件中发挥着重要作用,它可以导入和导出,从而可以轻松地在团队之间共享collection。在本教程中,我们将学习如何创建和执行collection。
让我们开始创建一个collection:
步骤1)点击页面左上角的新建按钮。
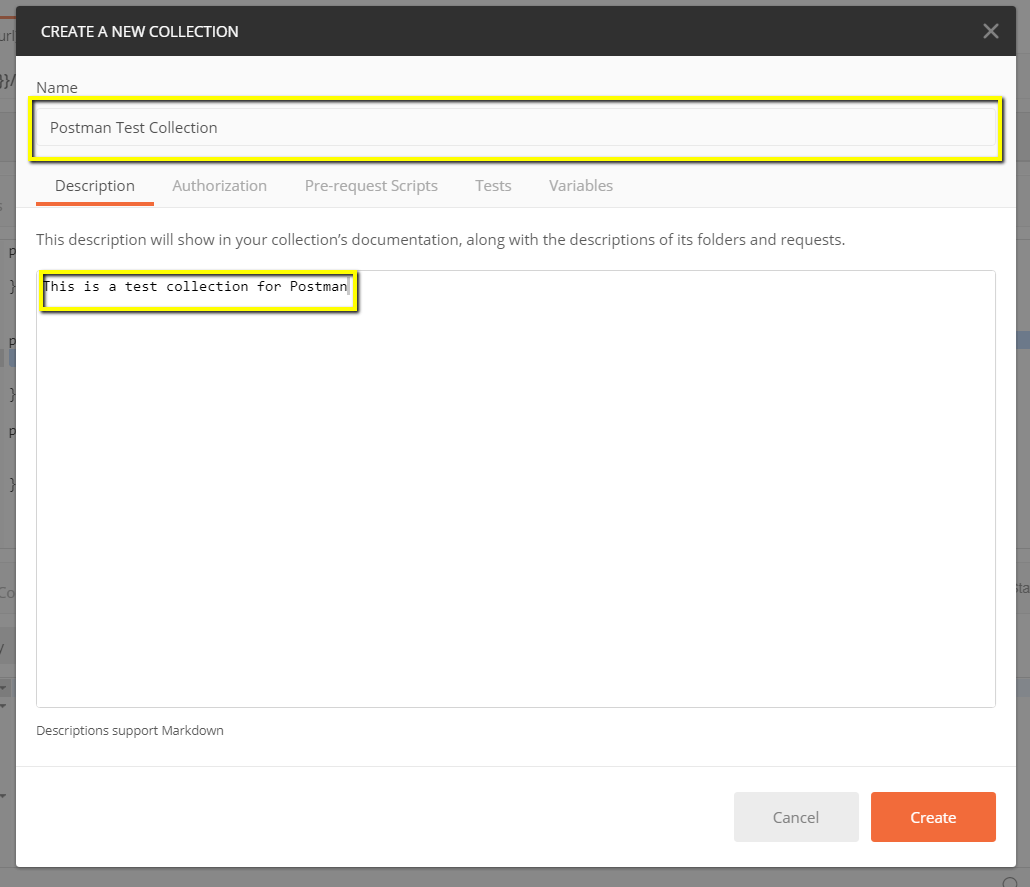
步骤 2)选择collection,弹出创建collection窗口。
步骤3)输入所需的collection名称和描述,然后单击创建。
步骤4)返回之前的Get请求,单击“保存”
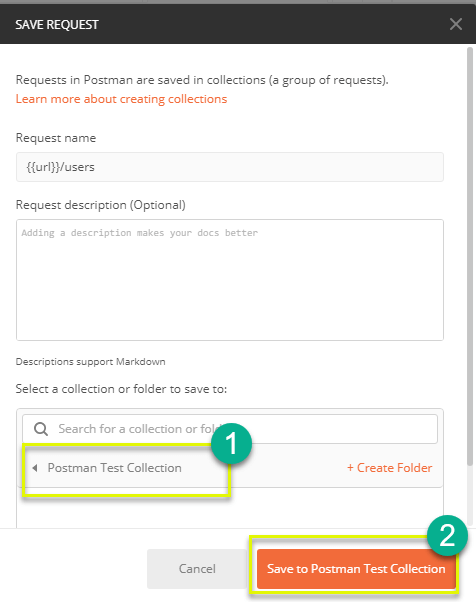
步骤5)
-
选择Postman测试collection。
-
单击“保存到 Postman Test collection”
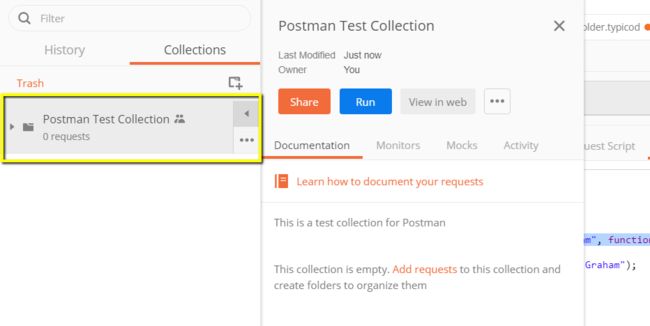
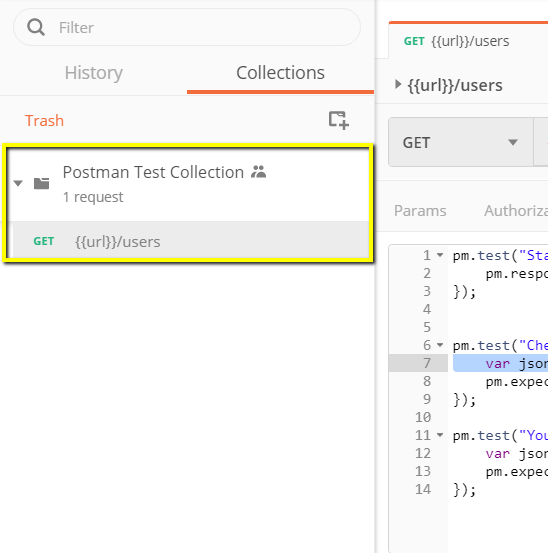
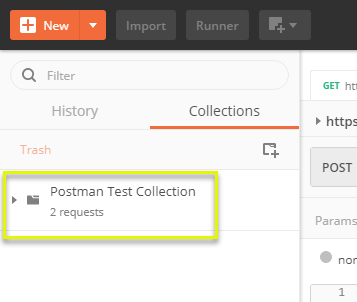
步骤 6) Postman Test collection现在包含一个请求。
步骤 7)对之前的 Post 请求重复步骤 4-5,以便collection现在有两个请求。
如何使用 Collection Runner 运行collection
运行collection有两种方法,即 Collection Runner 和 Newman。让我们首先在 Collection Runner 中执行collection。
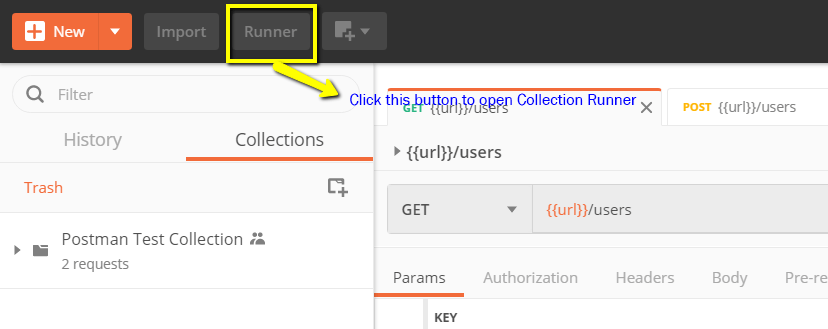
步骤 1)单击页面顶部“import”按钮旁边的“Runner”按钮。
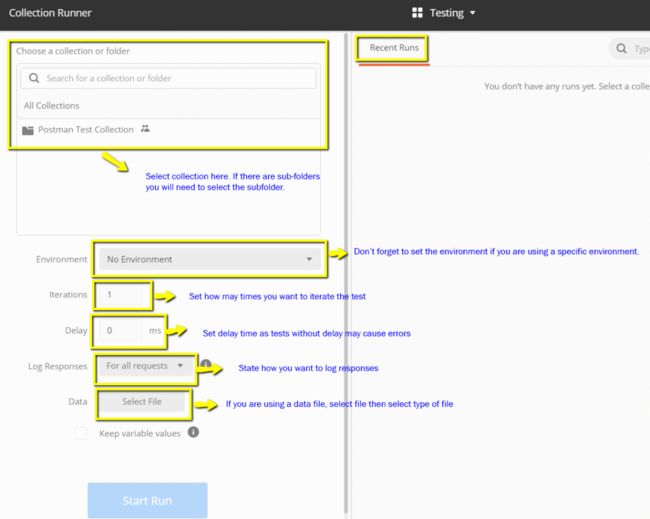
步骤 2) Collection Runner 页面应如下所示,以下是各个字段的说明
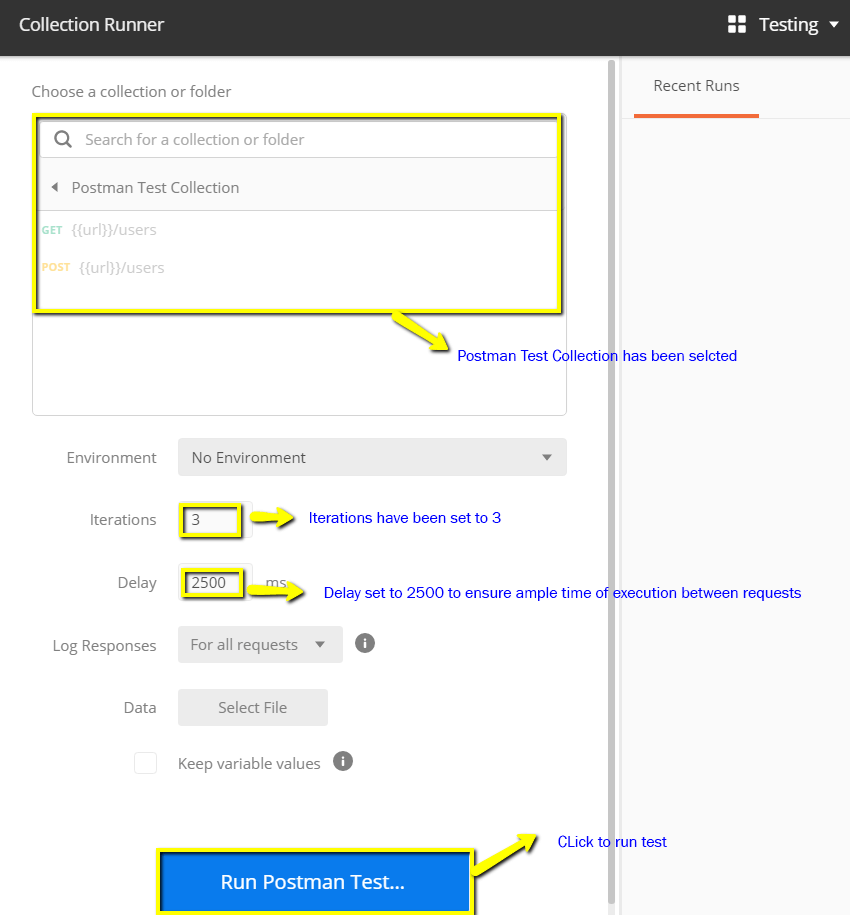
步骤 3)通过设置以下内容来运行 Postman 测试collection:
-
选择Postman Test collection-设置迭代次数为3
-
设置延迟为2500毫秒
-
单击运行 ...按钮
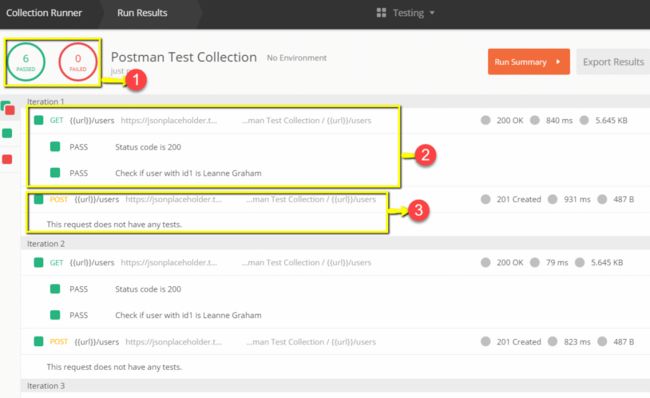
步骤 4) 单击“运行”按钮后,应显示“运行结果”页面,可以看到测试的执行情况。
-
测试完成后,可以查看测试状态(通过或失败)以及每次迭代的结果。
-
会看到获取请求的通过状态
-
由于我们没有对 Post 进行任何测试,因此有一条消息表明该请求没有进行任何测试。
如何使用 Newman 运行collection
运行collection的另一种方式是通过 Newman。Newman 和 Collection Runner 之间的主要区别如下:
-
Newman 是 Postman 的附加组件。您需要将其与本机应用程序分开安装。
-
Newman 使用命令行,而 Collection Runner 有 GUI。
-
Newman可用于持续集成。
要安装 Newman 并从中运行我们的collection,请执行以下操作:
步骤1)使用此链接安装nodejs:http://nodejs.org/download/
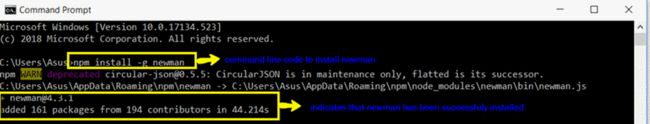
步骤2)打开命令行并输入
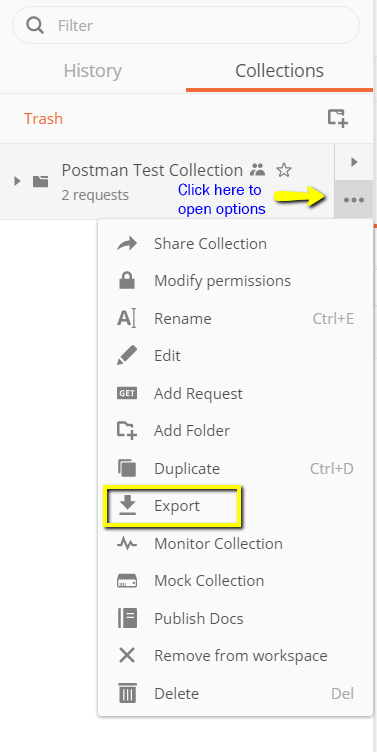
npm install -g newman步骤 3)安装 Newman 后,让我们返回 Postman 工作区。在“collection”框中,单击三个点,现在应该出现选项,选择export。
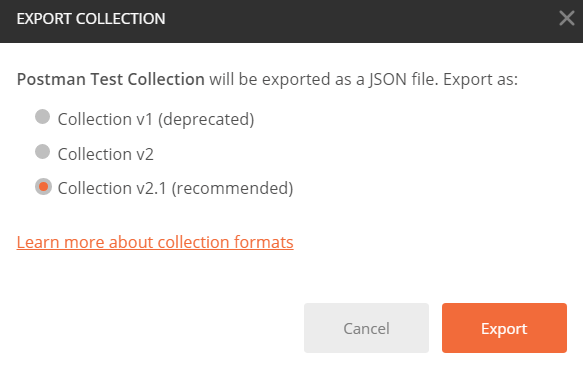
步骤 4)选择将collection导出为collection v2.1(推荐),然后单击导出。
步骤 5)选择所需的位置,然后单击“保存”。建议为 Postman 测试创建一个特定的文件夹。
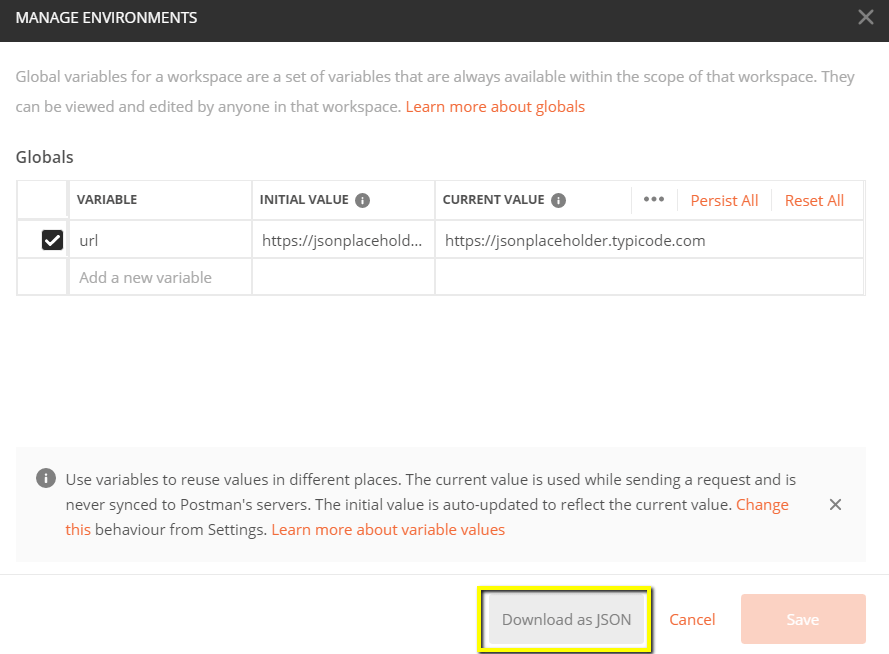
步骤 6)我们还需要导出我们的环境。单击“全局”中环境下拉列表旁边的眼睛图标,选择“下载为 JSON”。选择所需保存的位置,然后单击“保存”。建议环境与collection位于同一文件夹中。
步骤 7)现在应该将环境导出到与 Collection 相同的本地目录。
步骤 8)现在返回命令行并将目录更改为保存collection和环境的位置。
cd C:\Users\Asus\Desktop\Postman Tutorial步骤 9)使用以下命令运行collection:
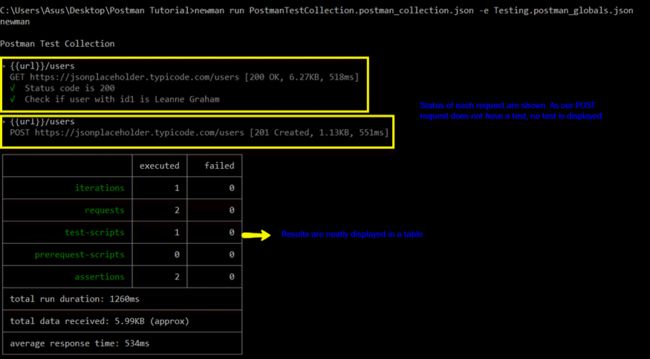
newman run PostmanTestCollection.postman_collection.json -e Testing.postman_globals.json运行结果现在应如下所示。
作为指导,请参考一些用于执行的基本纽曼代码:
-
仅运行collection。如果没有环境或测试数据文件依赖性,则可以使用此方法。
newman run -
运行collection和环境。-e 指示符用于环境。
newman run -e -
使用所需的编号运行collection,迭代次数。
newman run -n -
使用数据文件运行。
newman run --data -n -e -
设置延迟时间。这很重要,因为如果由于请求在端点服务器上的前一个请求完成处理之前就启动而没有延迟地运行,则测试可能会失败。
newman run -d