HTML入门学习笔记+案例
一、HTML简介
1.HTML是什么?
HTML:hyper text markup language超文本标记(标签)语言由各种标签组成,用来制作网页,告诉浏览器该如何显示页面
2.作用
-
制作网页,控制网页和内容的显示
-
插入图片、音乐、视频、动画等多媒体
-
通过链接来检索信息
-
使用表单获取用户的信息,实现交互
3.版本
W3C:world wide web consortium万维网联盟,制定Web技术相关标准和规范的组织,HTML就是由W3C制定的标准
两个版本:HTML 4.0.1、HTML5.0-----通常H5
官网:http://www.w3shcool.com.cn
4.扩展名
HTML文档是以.html或.htm结尾
二、HTML文档结构
1.基本结构
1.1 简介
-
HTML标签是由尖括号括起来的关键词,如
,通常是成对出现的,如 -
以
为根标签包含:头部和 -
头部提供关于网页的相关信息,如标题、文档类型、字符编码、关键字等摘要信息
-
主体部分提供网页的显示内容,真正显示在页面中的内容
-
合理的进行缩进
-
标签名不区分大小写,但是一般要用小写
1.2.开发工具
记事本notepad、sublime、Notepad++、Dreamweaver、VScode、Webstorm等
使用步骤:
- 新建文件(cltr+N),然后保存(ctrl+s),指定扩展名为.html
- 编写HTML代码
- 在浏览器中打开文件
使用技巧:
-
先保存再写代码,否则代码无颜色提示
-
创建一个文件夹,用于保存所有的网页内容,将文件夹拖拽到sublime中,便于管理
显示/隐藏侧边栏
-
方式1:查看–>侧边栏–>显示/隐藏侧边栏
-
方式2:ctrl+K紧接着按B
显示多栏
-
方式1:查看–>布局–>列数:2列
-
方式2:Alt+shift+2
1.3浏览器
常见的浏览器:IE浏览器微软、chrome谷哥浏览器、firefox火狐、safari苹果
浏览器的作用是读取html文件,并以网页的形式来显示
浏览器不会直接显示html标签,而是使用标签来解释网页的内容
2.标签
2.1 标签的组成
一个完整的html标签的组成:
<标签名 属性名=“属性值”>内容
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标签title>
head>
<body bgcolor="red" text="blue">
html从入门到精通!
body>
html>
属性值要用双撇号括起来,一般用双引号
2.2 标签的分类
根据标签是否关闭,分为,关闭型和非关闭型
**关闭型:**有结束标签,即标签成对出现
<html>html>
<head>head>
<title>title>
**非闭闭型:**没有结束标签
<meta>
<br>
<h1>.....<h6>
根据标签是否独占一行,分为块级标签和行级标签
**块级标签:**显示为块状,独占一行
<h1>大家好h1>
<hr>
**行级标签:**在行内显示,可与其他内容在同一行显示
<span>span>
2.3 注释
注释在浏览器中是不会显示的,是用来标注解释html语句,但通过查看源代码的方式可以看到
语法:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注释title>
head>
<body>
<h2>welcome to html!h2>
body>
html>
示例:
2.4 实体字符
也称为特殊字符,用于显示一些特殊符号,如:< > & 空格等
常用的实体字符:
< < 小于号 less than
> > 大于号 great than
空格 space 在html中对于连续的空白字符(包括空格、换行、Tab等),在浏览器中显示为一个空格
& & 与
&quct; " 双引号
© © 版权符号 copyright
® ® 注册符号 register
&time; × 关闭按钮
示例:
2.5 文档类型
-
在html文档的第一行,使用声明HTML文档的类型用来告诉浏览器页面的文档类型,简单来讲,用来指定html版本的规范
-
目前基本上最常用的html5
三、常用标签
3.1基本标签
| 标签 | 含义 | 说明 |
|---|---|---|
| br | 换行标签 | 非关闭型 |
| p | 段落标签 | 关闭型、块级标签、前后有明显的间隔 |
| h1、h2…h6 | 标题标签 | 按照h1到h6逐渐变小、块级标签、加粗显示 |
| pre | 预格式化标签 | 保留编码时的格式 |
| div | 分区标签 | 常用作容器来使用,一般用于页面的布局划分,,块级标签 |
| span | 范围标签 | 默认没有任何效果,一般用来设置行内的特殊样式 |
| ol、li | 有序列表 | 有顺序的项目列表 |
| ul、li | 无序列表 | 无顺序的项目列表 |
| dl、dt、dd | 定义列表 | 对术语、图片等进行描述而定义的列表 |
| hr | 水平线标签 | 非关闭型标签,块级标签 |
| img | 图像标签 | 非关闭型标签,块级标签 |
3.1.1有序列表
ol:ordered list
li:list item
默认使用阿拉伯数字、从1开始标记,可以通过属性进行修改
- type属性:设置列表的符号标记、取值;数字1(默认)、字母(a或A)、罗马数字(i或I)
- start属性:设置起始值,值必须是数字
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<h3>2020年网络游戏排行榜h3>
<ol type="a" start="3">
<li>吃鸡li>
<li>王者荣耀li>
<li>LOLli>
<li>WOLli>
ol>
body>
html>
示例:
3.1.2无序列表
ul:unodered list
li:list item
默认情况下使用实心圆表作为符号标记,可以通过属性进行修改
- type属性:设置列表的符号标记、取值:disc实心圆(默认)、circle空心圆、square正方形、none不显示项目符号
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<h3>亲爱的同学们h3>
<ul type="circle">
<li>弓金正li>
<li>张晋超li>
<li>张跃德li>
<li>123456li>
ul>
<hr>
body>
html>
示例:
3.1.3定义列表
dl:definition list
dt:definition title
dd:definition description
<html lang="en">
<head>
<meta charset="UTF-8">
<title>常用标签dl、dt、ddtitle>
head>
<body>
<h3>术语的解释h3>
<dl>
<dt>LOLdt>
<dd>它是由腾讯公司代理的一款网络游戏,中文名叫英雄联盟dd>
<dd>他分为PC端和移动端dd>
<dt>HTMLdt>
<dd>是一种制作网页的标签=记语言dd>
<dt>JAVAdt>
<dd>是一种跨平台的编程语言dd>
dl>
body>
html>
示例:
3.1.4水平线标签
hr:horizontal
常用属性:
-
color:颜色
两种书写方法:
①颜色名称:如red、green、blue、white、black、pink、orange等
②16进制的RGB表示法:Red、Green、Blue用法:#RRGGBB 每种颜色的取值范值0-255,转换为16进制00-FF
eg: #FF0000 红色 #00FF00绿色 #0000FF蓝色 #FFFFFF白色、#CCCCCC #FF7300
-
size:粗细,数值
-
width宽度:
两种写法:
像素:绝对值(固定值)
百分比:相对值,相对于水平线标签所在父容器宽度的百分比
-
align对齐
-
取值:center居中 left right
<html lang="en">
<head>
<meta charset="UTF-8">
<title>常用标签hrtitle>
head>
<body>
<hr color="#FF7300" size="10px">
<hr color="red">
<hr color="blue" width="400">
<hr color="#00FF00" width="50%">
<div style="width:600px;height:300px;background:#FF7300">
<hr color="red" width="50%" size="9px" align="right">
div>
body>
html>
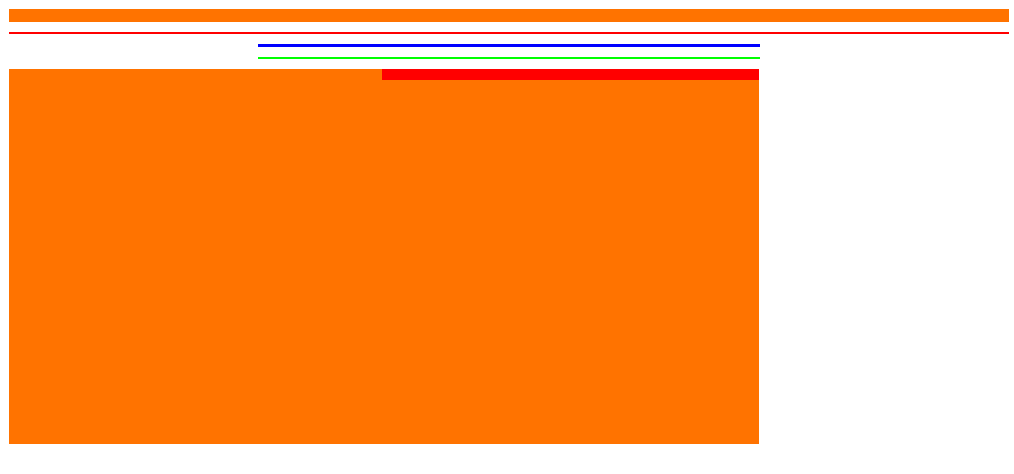
示例:
3.1.5图像标签
img:image
常见的图片格式:.jpg .png .gif .bmp
常见的属性:
-
src:source指定图片的路径(来源),必选叁数
如果图片与html源代码在同一个文件夹中,可以直接在src中写图片名称即可
习惯上,我们会将多个图片与html代码文档分别放在同一个文件夹project中的不同目录下,此时需要
在src中指定图片的路径为相对路径
.\ 表示当前目录
..\ 表示上级目录
- alt:当图片无法显示时显示的提示信息
- title:当鼠标放到图片上时显示的提示信息
- width和height:设置图片的宽度和高度
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
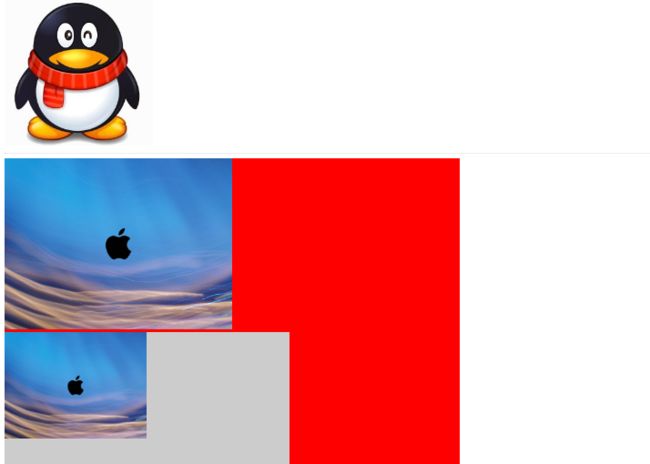
<body>
<img src="..\img\qq.jpg" alt="" title="图片加载失败。。。。">
<hr>
<div style="width: 800px;height: 800px;background:red">
<img src="..\img\mac.jpg" alt="" width="50%">
<div style="width: 500px;height:500px;background:#cccccc">
<img src="..\img\mac.jpg" alt="" width="50%">
div>
div>
<img src="..\img\mac.jpg" alt="" width="50%" >
body>
html>
示例:
3.2 其他标签
| 标签 | 含义 | 说明 |
|---|---|---|
| i | 斜体标签 | italic |
| em | 强调标签 | 在浏览器中显示时一般为斜体 |
| address | 地址 | 在浏览器中显示时一般为斜体,块级标签 |
| b | 加粗显示 | boid |
| strong | 强调的内容 | 在浏览器中显示时一般为加粗显示 |
| del | 删除线 | delete |
| ins | 下划线 | |
| sub | 下标 | |
| sup | 上标 | |
| bdo | 设置文本的方向 | 通过属性dir=“ltr” left to right “rtl” right to left从右至左 |
| abr | 设置文字的缩写 | 通过title属性设置当鼠标停留在文字上时显示的提示 内容 |
| small | 相对于当前文字的字号小一号 | |
| big | 相当于当前文字的字号大一号 |
为了更好的语义化
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
welcome <i>toi> html!
<br>
welcome <em>toem> html!
<br>
weloome to <address>上海市南京东路address>
<hr>
HTML从<b>入门b>到精通
<br>
HTML从<strong>入门strong>到精通!
<br>
原价:188元,优惠价:<span style="font-size: 40px;color: #FF7300">98元span>
<hr>
主讲:<ins>hectorins>
<br>
<hr>
水的分子表达式:H<sub>2sub>0
<br>
2<sup>3sup>=8
<hr>
<bdo dir="rtl">welcome to html!bdo>
<br>
<bdo dir="rel">上海自来水来自海上bdo>
<br>
<abbr title="Hyper Text Language">HTMLabbr>
<br>
<span title="Hyper Text Language">HTMLspan>
<hr>
HTML从<small>入门small>到精通!
<br>
HTML从<big>入门big>到精通!
body>
html>
示例:
3.3头部标签
-
meta定义网页的摘要信息,如字符编码、关键字、描述、作者等
-
title定义网页的标题
-
style定义内部CSS样式
-
link引用外部CSS样式
-
script:定义或引用脚本
-
base定义基础路径
默认以当前页面文件所在的位置为相对路径的参照
<html lang="en">
<meta charset="UTF-8">
<meta name="description" content="做专业的IT教育.....">
<meta name="author" content="叽叽">
<title>头部标签title>
<style>
body{
color:red;
}
style>
<link rel="stylesheet" href="CSS样式文件的路径">
<script>
alert("哈哈哈哈!")
script>
<base href="../img/">
head>
<body>
IT教育,计算机等级考试---叽叽
<img src="heihei.gif" alt="">
<img src="qq.jpg" alt="">
body>
html>
示例:
4.4 标签嵌套
- 一个标签中嵌套另外,如以下标签的嵌套是正确的:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标签的嵌套title>
head>
<body>
<div style="width:200px;height:200px;background:blue">
<p>
world
p>
div>
p>
body>
html>
示例:
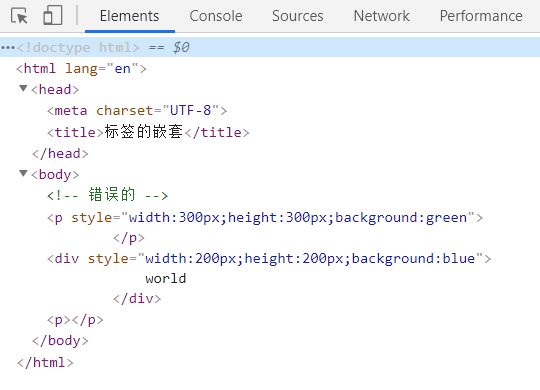
- 一个标签标签不能乱嵌套,如以下标签的嵌套是错误的
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标签的嵌套title>
head>
<body>
<p style="width:300px;height:300px;background:green">
<div style="width:200px;height:200px;background:blue">
world
div>
p>
body>
html>
示例:
浏览器渲染后显示的页面代码与编码时有所不同
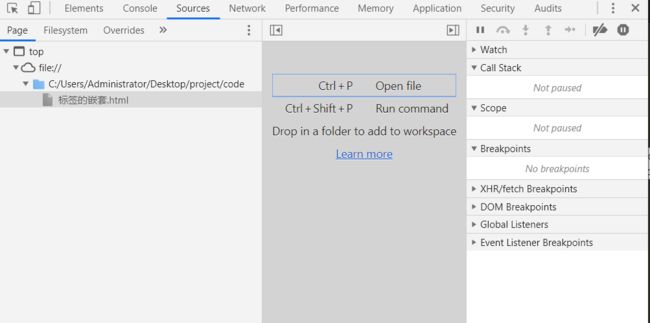
chrome浏览器提供的开发工具:用来帮助开发人员查看和调试页面的
示例:
如何打开:
- 在页面中右键单击–>检查/审查元素/查看元素
- 按F12
常用工具:
-
Elements:从浏览器的角度来看页面,浏览器渲染页面时的结构
-
console:控制台,显示各种警告和错误信息
-
network:查看网络请求信息,浏览器向服务器请求了哪些资源、资源大小、加载资源所共费的时间
四、超链接
4.1 简介
使用超链接可以从一个页面跳转到另外一个页面,实现页面之间导航
当鼠标移动到超链接文本或图片时,鼠标箭头会变成一只小手
超链接有三种类型:
- 普通链接/页面间的链接,跳转到另一个页面
- 锚链接:链接到锚点(链接到同一个页面的指定位置)
- 功能链接:实现特殊功能(发邮件,下载)
4.2 基本用法
语法格式:
<a href="链接地址" target="链接打开的位置">链接文本或图片a>
常用属性:
- href:链接地址或路径,链接地址
- target:链接打开的位置,取值
_self 自身,当前,默认值
_blank 新的,空白的
_parent 父层框架
_top 顶层框架
<html lang="en">
<head>
<meta charset="UTF-8">
<title>超链接title>
head>
<body>
<a href="https://www.baidu.com">百度a>
<hr>
<a href="c:/超链接/b.html" target="_self">ba>
<hr>
<a href="./c.html" target="_blank">ca>
<hr>
body>
html>
示例:
路径分类:
-
绝对路径:以根开始的路径
file:///D:/software/b.htmlhttps://www.baidu.com/img/bd_logo1.png -
相对路径:相对于当前页面文件所在的路径,不是以根开始的路径
./ 当前路径../ 当前位置上一级目录
4.3 锚链接
4.3.1 简介
点击链接后跳转到某一个页面的指定位置(锚点anchor)
锚链接的分类:
- 页面内的锚链接
- 页面间的锚链接
4.3.2 页面内的锚链接
步骤:
-
定义锚点(标记)
<a name="锚点的名称">目标位置a> -
链接锚点
<a href="#锚点名称">链接文本a>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<p>
<a name="first">简介a>
p>
<P>
HTML的英文全称是 Hypertext Marked Language,即超文本标记语言。HTML是由Web的发明者 Tim Berners-Lee和同事 Daniel W. Connolly于1990年创立的一种标记语言,它是标准通用化标记语言SGML的应用。用HTML编写的超文本文档称为HTML文档,它能独立于各种操作系统平台(如UNIX, Windows等)。使用HTML语言,将所需要表达的信息按某种规则写成HTML文件,通过专用的浏览器来识别,并将这些HTML文件“翻译”成可以识别的信息,即现在所见到的网页。
p>
<p>
自1990年以来,HTML就一直被用作WWW的信息表示语言,使用HTML语言描述的文件需要通过WWW浏览器显示出效果。HTML是一种建立网页文件的语言,通过标记式的指令(Tag),将影像、声音、图片、文字动画、影视等内容显示出来。事实上,每一个HTML文档都是一种静态的网页文件,这个文件里面包含了HTML指令代码,这些指令代码并不是一种程序语言,只是一种排版网页中资料显示位置的标记结构语言,易学易懂,非常简单。HTML的普遍应用就是带来了超文本的技术―通过单击鼠标从一个主题跳转到另一个主题,从一个页面跳转到另一个页面,与世界各地主机的文件链接超文本传输协议规定了浏览器在运行HTML文档时所遵循的规则和进行的操作。HTTP协议的制定使浏览器在运行超文本时有了统一的规则和标准。
P>
<p>HTML版本a>p>
<p>HTML是用来标记Web信息如何展示以及其他特性的一种语法规则,它最初于1989年由GERN的Tim Berners-Lee发明。HTML基于更古老一些的语言SGML定义,并简化了其中的语言元素。这些元素用于告诉浏览器如何在用户的屏幕上展示数据,所以很早就得到各个Web浏览器厂商的支持。
p>
<p>HTML历史上有如下版本:
①HTML 1.0:在1993年6月作为互联网工程工作小组(IETF)工作草案发布。<br>
②HTML 2.0:1995年1 1月作为RFC 1866发布,于2000年6月发布之后被宣布已经过时。 <br>
③HTML 3.2:1997年1月14日,W3C推荐标准。 <br>
④HTML 4.0:1997年12月18日,W3C推荐标准。<br>
⑤HTML 4.01(微小改进):1999年12月24日,W3C推荐标准。<br>
⑥HTML 5:HTML5是公认的下一代Web语言,极大地提升了Web在富媒体、富内容和富应用等方面的能力,被喻为终将改变移动互联网的重要推手。<br>
p>
<p>特点a>p>
<p>
超级文本标记语言文档制作不是很复杂,但功能强大,支持不同数据格式的文件镶入,这也是万维网(WWW)盛行的原因之一,其主要特点如下: [4]
简易性:超级文本标记语言版本升级采用超集方式,从而更加灵活方便。 [4]
可扩展性:超级文本标记语言的广泛应用带来了加强功能,增加标识符等要求,超级文本标记语言采取子类元素的方式,为系统扩展带来保证。 [4]
平台无关性:虽然个人计算机大行其道,但使用MAC等其他机器的大有人在,超级文本标记语言可以使用在广泛的平台上,这也是万维网(WWW)盛行的另一个原因。 [4]
通用性:另外,HTML是网络的通用语言,一种简单、通用的全置标记语言。它允许网页制作人建立文本与图片相结合的复杂页面,这些页面可以被网上任何其他人浏览到,无论使用的是什么类型的电脑或浏览器。
p>
<p><a name="four">编辑方式a>p>
<p>
HTML其实是文本,它需要浏览器的解释,它的编辑器大体可以分为以下几种:
基本文本、文档编辑软件,使用微软自带的记事本或写字板都可以编写,当然,如果你用WPS来编写,也可以。不过存盘时请使用.htm或.html作为扩展名,这样就方便浏览器认出直接解释执行了。 [7]
半所见即所得软件,如:FCK-Editer、E-webediter等在线网页编辑器;尤其推荐:Sublime Text代码编辑器(由Jon Skinner开发,Sublime Text2收费但可以无限期试用)。 [7]
所见即所得软件,使用最广泛的编辑器,完全可以一点不懂HTML的知识就可以做出网页,如:AMAYA(出品单位:万维网联盟);FRONTPAGE(出品单位:微软);Dreamweaver(出品单位Adobe)。Microsoft Visual Studio(出品公司:微软):其中所见即所得软件与半所见即所得的软件相比,开发速度更快,效率更高,且直观的表现更强。任何地方进行修改只需要刷新即可显示。缺点是生成的代码结构复杂,不利于大型网站的多人协作和精准定位等高级功能的实现。
p>
<p><a name="five">整体结构a>p>
<p>
一个网页对应多个HTML文件,超文本标记语言文件以.htm(磁盘操作系统DOS限制的外语缩写)为扩展名或.html(外语缩写)为扩展名。可以使用任何能够生成TXT类型源文件的文本编辑器来产生超文本标记语言文件,只用修改文件后缀即可。标准的超文本标记语言文件都具有一个基本的整体结构,标记一般都是成对出现(部分标记除外例如:<br/>),即超文本标记语言文件的开头与结尾标志和超文本标记语言的头部与实体两大部分。有三个双标记符用于页面整体结构的确认。 [10]
标记符<html>,说明该文件是用超文本标记语言(本标签的中文全称)来描述的,它是文件的开头;而html>,则表示该文件的结尾,它们是超文本标记语言文件的开始标记和结尾标记。
p>
<p><a nama="six">相关要求a>p>
<p>
在编辑超文本标记语言文件和使用有关标记符时有一些约定或默认的要求。 [9]
文本标记语言源程序的文件扩展名默认使用htm(磁盘操作系统DOS限制的外语缩写为扩展名)或
html(外语缩写为扩展名),以便于操作系统或程序辨认,除自定义的汉字扩展名。在使用文本编辑器时,注意修改扩展名。而常用的图像文件的扩展名为gif和jpg。 [9]
超文本标记语言源程序为文本文件,其列宽可不受限制,即多个标记可写成一行,甚至整个文件可写成
一行;若写成多行,浏览器一般忽略文件中的回车符(标记指定除外);对文件中的空格通常也不按源程序中的效果显示。完整的空格可使用特殊符号(实体符)“ (注意此字母必须小写,方可空格)”表示非换行空格;表示文件路径时使用符号“/”分隔,文件名及路径描述可用双引号也可不用引号括起。 [9]
标记符中的标记元素用尖括号括起来,带斜杠的元素表示该标记说明结束;大多数标记符必须成对使用,以表示作用的起始和结束;标记元素忽略大小写,即其作用相同,但完整的空格可使用特殊符号“ (注意此字母必须小写,方可空格)”;许多标记元素具有属性说明,可用参数对元素作进一步的限定,多个参数或属性项说明次序不限,其间用空格分隔即可;一个标记元素的内容可以写成多行。 [9]
标记符号,包括尖括号、标记元素、属性项等必须使用半角的西文字符,而不能使用全角字符。 [9]
HTML注释由"“结束结束,例如。注释内容可插入文本中任何位置。任何标记若在其最前插入惊叹号,即被标识为注释,不予显示。
p>
body>
html>
示例:
4.3.3 页面间的锚链接
<a href="目标页面的文件名#锚点名称">链接文本a>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面间的锚链接title>
head>
<body>
<ol>
<li><a href="锚链接.html#first" target="_blank">简介a>li>
<li><a href="锚链接.html#second" target="_blank">HTML版本a>li>
<li><a href="锚链接.html#three" target="_blank">特点a>li>
<li><a href="锚链接.html#four" target="_blank">编辑方式a>li>
<li><a href="锚链接.html#five" target="_blank">整体结构a>li>
<li><a href="锚链接.html#six" target="_blank">相关要求a>li>
ol>
body>
html>
示例:
4.4 功能链接
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<a href="../img/heihei.gif" target="_blude">点击此处下载图片a>
<br>
<a href="mailto:[email protected]" target="_blude">联系我们a>
body>
html>
示例:
4.5 URL
4.5.1 简介
URL:Uniform Resource Locator 统一资源定位器,用来定位资源所在的位置,最常见的就是网址
https://www.baidu.com/img/bd_logo1.png?name=tom&age=2&sex=male
https://www.w3school.com.cn/html/html_quotation_elements.asp
file:///C:/Users/Administrator/Desktop/project/code/09.%E5%B8%B8%E7%94%A8%E6%A0%87%E7%A
D%BE3.html
http://www.wzue.cn/
ftp://10.255.254.253/
4.5.2 组成
一个完整的URL由8个部分组成:
-
协议:prococol 如
http:超文本传输协议,用来访问WEB网站Hyper text Transfer protocal
https:更加安全的协议 SSL安全套接子层
ftp文件传输协议,用来访问服务器上的文件,实现文件的上传和下载File Transfer protocol
file:文件协议,用来访问本地文件
-
主机名hostname服务器地址或服务器Netbios名称,如www.baidu.com ftp://10.255.254.254
-
端口:port位于主机名的后面,使用冒号进行分隔
不同的协议使用不同的端口,如http使用80端口,https使用的443端口,ftp使用20和21
如果使用的是默认端口,则端口可以省略
如果使用的不是默认端口,则必须指定端口http://59.49.32.213:7070/
-
路径:path目标文件所在的路径结构,如:www.baidu.com/img/
-
资源resource要访问的目标文件,如bd_logo1.png
-
查询字符串:query string 也称为参数
在资源后面使用?开头的一组名称/值
查询字符串:query string 也称为参数 在资源后面使用?开头的一组名称/值
-
锚点anchor,在资源后面使用#开头的文本,如#6
-
身份认证authentication,指定身份信息,如:ftp://账户;密码@网站服务器
五、表格
表格是一个规则的行和列,每个表格是由若干行来组成,每行由若干个单元格组成
table row column
5.1 基本结构
5.1.1 table 标签
常用属性:
-
border:表示表格的边框,默认值为零
-
width/height:宽度和高度
-
bordercolor:边框颜色
-
align对齐方式取值:left 左对齐center居中righ右对齐
-
bgcolor:背景颜色
-
background:背景图片
-
cellspacing:间距。单元格与单元格之间的距离
-
cellpading边距:单元格中的内容到边距之间的距离
5.2.2 tr标签
用来定义行:table row
常用属性:
- align:表示水平对齐 取值:left(默认)
- valign垂直对齐 取值:top顶部 middle中间 bottom底部
- bgcolor背景颜色:
- background背景图片
5.2.3 td标签
定义单元格,table data,
常用属性:align、valign
注意:表格必须是由行来组成,行必须由单元格来组成
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<table border="2" width="400px" height="300px" align="center" bordercolor="red" bgcolor="#cccccc" background="../img/bg.gif" cellspacing="0" cellpadding="10">
<tr align="center" bgcolor="cyain">
<td>你好td>
<td>你好td>
<td>你好td>
<td>你好td>
tr>
<tr align="right">
<td>你好td>
<td>你好td>
<td>你好td>
<td>你好td>
tr>
<tr ailgn="left" valign="top">
<td>你好td>
<td align="right" bgcolor="blue">你好td>
<td>你好td>
<td>你好td>
tr>
<tr ailgn="right" valign="center" background="../img/heihei.gif">
<td>你好td>
<td>你好td>
<td>你好td>
<td>你好td>
tr>
table>
body>
html>
示例:
5.3 合并单元格
合并单元格也称为单元格的跨行和跨列
两个属性:
-
rowspan
设置单与昂所跨的行数
-
colspan
设置单与昂所跨的列数
步骤:
1.在跨越的单元格中设置rowspan或者colspan属性
2.将被跨越的但与昂删除
必须要保证每行的实际列数是相同的,否则表格可能会出错乱
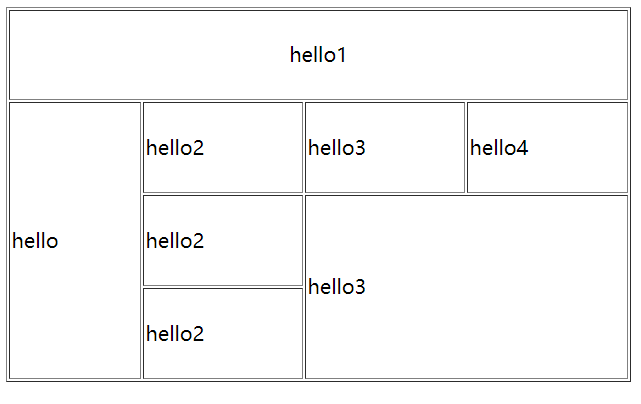
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<table border="1" width="500px" height="300px">
<tr>
<td colspan="4" align="center">hello1td>
tr>
<tr>
<td rowspan="3">hellotd>
<td>hello2td>
<td>hello3td>
<td>hello4td>
tr>
<tr>
<td>hello2td>
<td rowspan="2" colspan="2">hello3td>
tr>
<tr>
<td>hello2td>
tr>
table>
body>
html>
示例:
5.4 高级标签
5.4.1 caption标签
表格的标题标签
5.4.2 thehead标签
表格的头部 table head
5.4.3 th标签
表格头部的标题table head title
一般用在thead当中,设置头部的标题、代替tb标签、与td的区别、th中的文本会加粗且居中显示
5.4.4 tbody标签
表格的主体table body
5.4.5 tfoot标签
表格的底部table foot
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<table border="1" width="500px" height="300px" align="center">
<caption><h2>学生基本信息表h2>caption>
<thead bgcolor="cyan" >
<th>学号th>
<th>姓名th>
<th>年龄th>
<th>性别th>
thead>
<tbody align="center" bgcolor="yellow">
<tr>
<td>1001td>
<td>张三td>
<td>99td>
<td>女td>
tr>
<tr>
<td>1002td>
<td>李四td>
<td>99td>
<td>女td>
tr>
<tr>
<td>1003td>
<td>王五td>
<td>99td>
<td>女td>
tr>
<tr>
<td>1004td>
<td>赵六td>
<td>20td>
<td>男td>
tr>
tbody>
<tfoot bgcolor="#ff7300" align="center">
<tr>
<td width="25%">合计人数td>
<td colspan="3">4td>
tr>
tfoot>
table>
body>
html>
示例:
六、表单
6.1 简介
表单是一个包含若干个表单元素的区域,用于获取琐类型的用户数据
表单元素是允许用户在表单输入信息的元素,如文本框、密码框、单选按钮、复选框、下拉列表、按钮等
6.2 表单结构
6.2.1 表单语法
<form action="表单的提交地址" method="提交方式"> form>
6.2.2 form标签
用来定义表单,可以包含多个表单元素
常用属性:
-
action:提交数据给谁处理,即处理数据的程序,默认为当前页面
-
method:提交数据的方式或方法,取值:get(默认),post
-
get和post的区别:
get:以查询字符串的形式提交,在地址栏中能看到,长度有限制,不安全
post以表单数据组的形式进行提交,在地址栏中看不到,长度无限制,安全
-
enctype(encode type)编码类型:提交数据的编码,取值application/X-www-form-urlencoded(默认)、multipart/form-data(文件上传
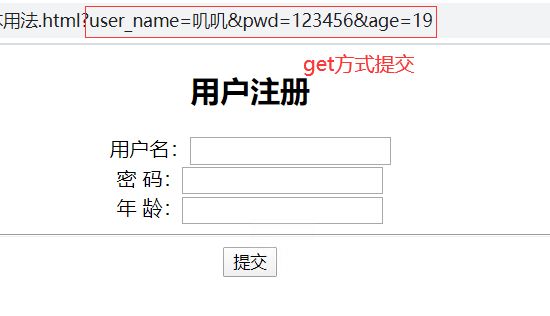
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单的基本用法title>
head>
<body>
<h2 align="center">用户注册h2>
<form action="" align="center" method="get" enctype="multipart/form-data">
用户名:<input type="text" name="user_name">
<br>
密 码:<input type="text" name="pwd">
<br>
年 龄:<input type="text" name="age">
<hr>
<input type="submit">
form>
body>
html>
示例:
6.3 表单元素
大多数的表单元素都是使用标签来定义的,通过设置属性type来定义不同的表单元素
<input type="表单元素类型" name="名称" value="初始值" size="宽度">
| 表单元素的类型 | 含义 | 说明 |
|---|---|---|
| text | 单行文本框 | 少略时默认是text |
| password | 密码框 | 输入时以点号表示,安全 |
6.3.1 单行文本框
常用属性:
-
name名称,很重要,如果没有定义name属性,则该表单元素的数据是无法提交的
-
value初始值
-
size显示宽度
-
maxlength:最大字符数,默认是没有限制
-
readonly只读:readonly=“readonly”,可简写readonly,即只写属性名
-
disabled禁用:disabled=“disabled”, 可简写disabled完全禁用
表单元素被提交的两个条件,1.有name属性2.非disabled
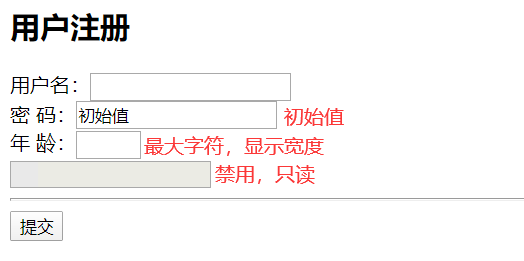
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单的基本用法title>
head>
<body>
<h2 >用户注册h2>
<form action="" method="get" enctype="multipart/form-data">
用户名:<input type="text" name="user_name">
<br>
密 码:<input type="text" name="pwd" value="初始值">
<br>
年 龄:<input type="text" name="age" maxlength="3" size="3">
<br>
<input type="text" name="xieyi" readonly="readonly" disabled="disabled">
<hr>
<input type="submit">
form>
body>
html>
示例: