layui的change监听事件
关于layui的下拉框的change监听事件
首先** 必须加上 lay-filter=“test” , ** " " ** 中可以随便写,这里添加的是test** ,
然后下拉框如下
<label class="layui-form-label" style="line-height: 15px">统计</label>
<div class="layui-input-block">
<select name="statistics" lay-filter="test">
<option value="">---请选择---</option>
<option value ="day" >日</option>
<option value ="month" >月</option>
<option value ="year">年</option>
</select>
</div>
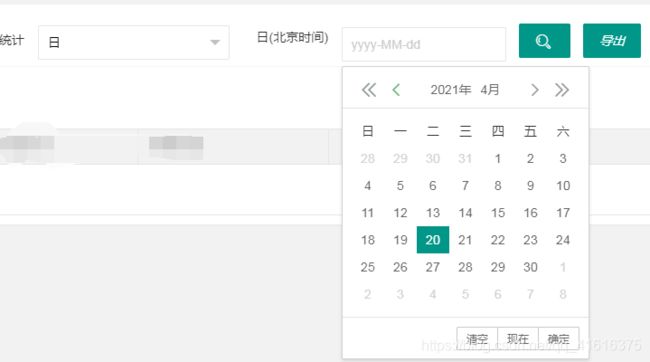
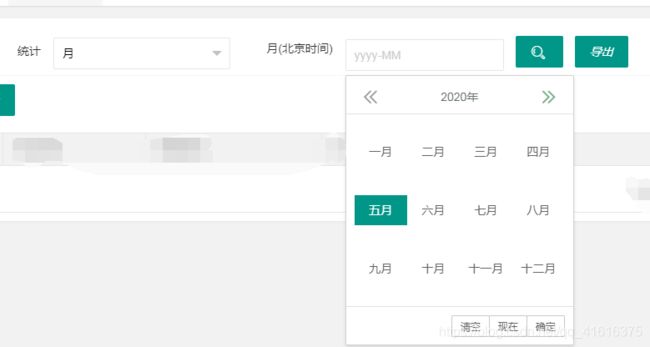
我这里要做的是选取一个下拉框中的信息,展示一个日期控件,选取年,展示年的日期控件,选取月和日效果一样
完整代码如下
```javascript
<div class="layui-form layui-card-header layuiadmin-card-header-auto" style="padding-bottom: 0px;padding-top: 15px">
<div class="layui-form-item">
<div class="layui-inline" style="padding-top: 5px;">
<label class="layui-form-label" style="line-height: 15px">统计</label>
<div class="layui-input-block">
<select name="statistics" lay-filter="test">
<option value="">---请选择---</option>
<option value ="day" >日</option>
<option value ="month" >月</option>
<option value ="year">年</option>
</select>
</div>
</div>
<div class="layui-inline" id="a1" style="display: none;padding-top: 5px;text-align: center">
<label class="layui-form-label" style="line-height: 15px">日(北京时间)</label>
<div class="layui-input-block" style="padding-top: 5px">
<input type="text" name="day" class="layui-input" id="test-laydate-normal-en2" placeholder="yyyy-MM-dd">
</div>
</div>
<div class="layui-inline">
<button class="layui-btn layuiadmin-btn-order" lay-submit lay-filter="LAY-app-order-search1" id="c1" style="display: none">
<i class="layui-icon layui-icon-search layuiadmin-button-btn"></i>
</button>
</div>
<div class="layui-inline" id="b1" style="display: none">
<button class="layui-btn layuiadmin-btn-order" lay-submit lay-filter="LAY-app-order-search11">
<i>导出</i>
</button>
</div>
<div class="layui-inline" id="a2" style="display: none;padding-top: 5px;text-align: center;margin-right: 0px">
<label class="layui-form-label" style="line-height: 15px">月(北京时间)</label>
<div class="layui-input-inline" style="padding-top: 5px">
<input type="text" name="month" class="layui-input" id="test-laydate-type-month" placeholder="yyyy-MM">
</div>
</div>
<div class="layui-inline">
<button class="layui-btn layuiadmin-btn-order" lay-submit lay-filter="LAY-app-order-search2" id="c2" style="display: none">
<i class="layui-icon layui-icon-search layuiadmin-button-btn"></i>
</button>
</div>
<div class="layui-inline" id="b2" style="display: none">
<button class="layui-btn layuiadmin-btn-order" lay-submit lay-filter="LAY-app-order-search22">
<i>导出</i>
</button>
</div>
<div class="layui-inline" id="a3" style="display: none;padding-top: 5px;text-align: center;margin-right: 0px">
<label class="layui-form-label" style="line-height: 15px">年(北京时间)</label>
<div class="layui-input-inline" style="padding-top: 5px">
<input type="text" name="year" class="layui-input" id="test-laydate-type-year" placeholder="yyyy">
</div>
</div>
<div class="layui-inline">
<button class="layui-btn layuiadmin-btn-order" lay-submit lay-filter="LAY-app-order-search3" id="c3" style="display: none">
<i class="layui-icon layui-icon-search layuiadmin-button-btn"></i>
</button>
</div>
<div class="layui-inline" id="b3" style="display: none">
<button class="layui-btn layuiadmin-btn-order" lay-submit lay-filter="LAY-app-order-search33">
<i>导出</i>
</button>
</div>
</div>
</div>
然后在下面写监听
form.on('select(test)', function(data){
if(data.value == 'day'){
$("#a1").show();
$("#b1").show();
$("#c1").show();
$("#a2").hide();
$("#b2").hide();
$("#c2").hide();
$("#a3").hide();
$("#b3").hide();
$("#c3").hide();
form.render('select');
}else if(data.value=='month'){
$("#a1").hide();
$("#b1").hide();
$("#c1").hide();
$("#a2").show();
$("#b2").show();
$("#c2").show();
$("#a3").hide();
$("#c3").hide();
$("#b3").hide();
form.render('select');
}else if (data.value == 'year') {
$("#a1").hide();
$("#b1").hide();
$("#c1").hide();
$("#a2").hide();
$("#b2").hide();
$("#c2").hide();
$("#a3").show();
$("#b3").show();
$("#c3").show();
form.render('select');
}else if (data.value == '') {
$("#a1").hide();
$("#b1").hide();
$("#c1").hide();
$("#a2").hide();
$("#b2").hide();
$("#c2").hide();
$("#a3").hide();
$("#c3").hide();
$("#b3").hide();
$("#c3").hide();
form.render('select');
}
});
**form.render(‘select’);**这个一定要加
效果如下: