Vue中使用mock.js+ElementUI搭建首页导航+左侧菜单
接上一篇登录的实现,我们今天搭建首页与左侧菜单栏
使用技术:
- vue
- element
- mock.js
首先介绍一下mock.js
一、Mock.js
1.什么是Mock.js
Mock.js是一个模拟数据的生成器,用来帮助前端调试开发、进行前后端的原型分离以及用来提高自动化测试效率。
使用场景:
前后端分离开发开发过程当中,经常会遇到以下几个尴尬的场景:
- 老大,接口文档还没输出,我的好多活干不下去啊!
- 后端小哥,接口写好了没,我要测试啊!
前后端分离之后,前端迫切需要一种机制,不再需要依赖后端接口开发,而mockjs就可以做到这一点
Mock.js的两个重要的特性 :
- 数据类型丰富:
支持生成随机的文本、数字、布尔值、日期、邮箱、链接、图片、颜色等。
- 拦截Ajax请求:
不需要修改既有代码,就可以拦截Ajax请求,返回模拟的响应数据。
Mock.js的官方网站地址:http://mockjs.com/
注:easy-mock,一个在线模拟后台的数据平台
2. Mock.js使用步骤
1.安装mockjs依赖
npm install mockjs -D #只在开发环境使用2.引入
为了只在开发环境使用mock,而打包到生产环境时自动不使用mock,我们可以在env中做一个配置
1.dev.env
config--->dev.env
module.exports = merge(prodEnv, {
NODE_ENV: '"development"',
MOCK: 'true'
})2.prod.env
config--->prod.env
module.exports = {
NODE_ENV: '"production"',
MOCK: 'false'
}3.main.js
src--->main.js
//开发环境下才会引入mockjs
process.env.MOCK && require('@/mock') 注:import是ES6标准中的模块化解决方案,require是node中遵循CommonJS规范的模块化解决方案,后者支持动态引入,也就是require(${path}/xx.js)
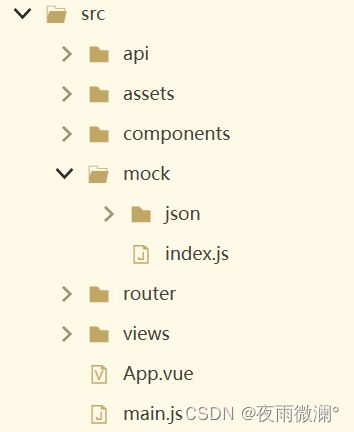
3.目录和文件创建
在src目录下创建mock目录,定义mock主文件index.js,并在该文件中定义拦截路由配置,/src/mock/index.js
在刚刚创建的index.js中导入公共模块及mockjs全局设置
import Mock from 'mockjs' //引入mockjs,npm已安装
import action from '@/api/action' //引入封装的请求地址在刚刚创建的index.js中添加全局设置:
设置所有ajax请求的超时时间,模拟网络传输耗时
Mock.setup({
// timeout: 400 //延时400ms请求到数据
timeout: 200 - 400 //延时200-400ms请求到数据
})注:index.js文件的作用很显然,就是将分散的xxx-mock文件集合起来.后面再添加新的mock文件,都需要在这里引入
4.为每个*.vue定义单独的xxx-mock.js文件
login-mock.js:
const login_info={
'code|0-1':1,
'msg|3-6':'msg'
}
export default login_info
注1:可以添加自定义的json数据
注2:还可以通过mockjs的模板生成随机数据
5.在index.js中导入xxx-mock.js,并添加拦截路由配置
//导入测试数据
import loginInfo from '@/mock/json/login-mock.js'
//模拟Ajax请求
Mock.mock(url, "post", loginInfo)注1:如何同时拦截get/post请求,并对get和post请求大小写不敏感呢?那就请使用正则表达式吧
Mock.mock(url, /post|get/i, loginInfo)注2:Mockjs如何拦截带参数的GET请求
在实践过程中,发现mockjs对GET请求的支持并不是很友好。
例如:使用 Mock.mock("/user/getUserInfo", "get", mockData) 的时候,它只会拦截url等于 /user/getUserInfo 的请求,
而对于带参数的请求,如/user/getUserInfo?id=12,因为不等于 /user/getUserInfo 就拦截不到。
解决方案:通过正则表达式实现Mock.mock(RegExp(url + ".*"), /post|get/i, {...});注3:定义拦截路由配置最简单的方式就是使用POST请求,并且不在URL中添加参数(推荐)
6.前端debugger使用
方法一:
//前端Debug
Mock.mock(url, /post|get/i, (options) => {
// 最佳实践,
//debugger;
return Mock.mock(loginInfo);
});方法二:
前端操作台的source中打断点
调试按钮:
从左至右依次含义是:
- 进入下一个断点。如果有多个断点,点击时可以直接进入下个断点,忽略断点内部所有逻辑。
- 忽略代码内部实现,直接跳到当前断点的下个方法。
- 按照代码顺序,逐行执行,进入函数内部。
- 跳出当前函数内部,执行下一步
- 不知道和3有啥区别 ?
7. 之后Ajax请求便会被mock拦截
二、首页导航+左侧菜单布局
1.主页面
Main.vue
Main
2.首页导航
TopNav.vue
![]()
超级管理员
设置
个人中心
退出
注:使用组件之间通信,完成左侧菜单折叠
3.左侧菜单
LeftAside.vue
el-menu default-active="2" class="el-menu-vertical-demo"background-color="#334157"
text-color="#fff" active-text-color="#ffd04b" :collapse="collapsed">

导航一
分组一
选项1
选项2
选项3
选项4
选项1
导航二
导航三
导航四
将Main.vue配置到路由中去,TopNav和LeftNav不需要,因为在Main中已经导入整合了。
//首页
import Main from '@/views/Main'三、vue组件之间传递数据(总线)
根据vue组件之间传递数据实现element-ui的NavMenu菜单折叠、展开效果。
1.子组件往父组件传递数据(this.$emit)
TopNav -> Main
doToggle:function(){
this.collapsed=!this.collapsed;
console.log("TopNav组件的collapsed="+this.collapsed);
this.$emit('open-collapsed',this.collapsed);
}2.父组件往子组件传递数据(props)
Main -> LeftAside
doClick:function(c){
this.collapsed=c;
console.log("main组件的collapsed="+this.collapsed);
}效果:
收缩![]()
展开![]()
安全退出![]()
返回到登录页面![]()
博主水平有限,难免有错。欢迎评论交流