前端项目练习(练习-006-typescript-01)
学习前,首先,创建一个web-006项目,内容和web-005一样。(注意将package.json中的name改为web-006)
TypeScript
TypeScript 是 JavaScript 的一个超集,支持 ECMAScript 6 标准。
TypeScript 设计目标是开发大型应用,它可以编译成纯 JavaScript,编译出来的 JavaScript 可以运行在任何浏览器上。
JavaScript 与 TypeScript 的区别
TypeScript 是 JavaScript 的超集,扩展了 JavaScript 的语法,因此现有的 JavaScript 代码可与 TypeScript 一起工作无需任何修改,TypeScript 通过类型注解提供编译时的静态类型检查。
TypeScript 可处理已有的 JavaScript 代码,并只对其中的 TypeScript 代码进行编译。
关于TypeScript的学习和语法,对于会Java的程序员来说,易如反掌,想系统学习的可以在网上找个教程系统学习一下即可。
现在开始在我们前面的项目里面加入ts(typescript),说白了就是新写一个ts文件,替换掉原来的js文件,并实现和上一个例子相同的功能。
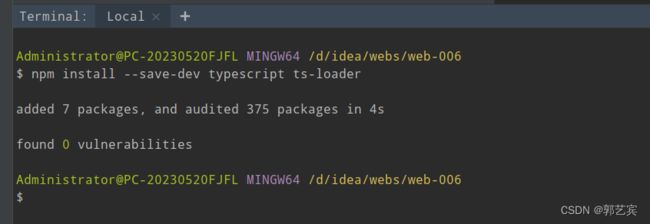
首先,使用npm安装 TypeScript 编译器和 loader:
npm install --save-dev typescript ts-loader
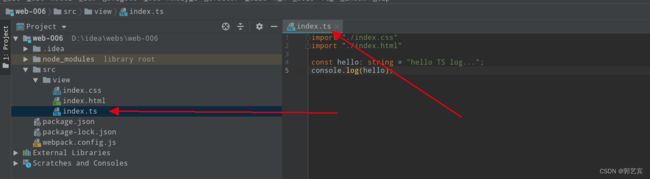
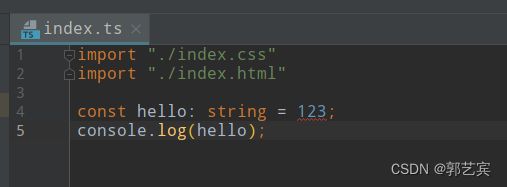
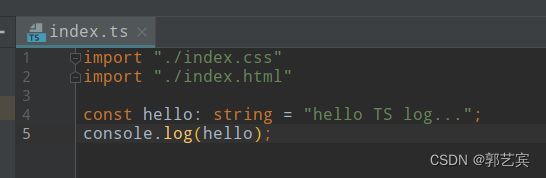
下面把原来的js文件删除,写一个index.ts文件,实现和js类似的代码功能:
在ts中类似的,同样可以引入css和html模块。接着定义了个字符串类型的hello字段,后面跟着冒号和string,表示显式的定义hello的类型为string,假如后面写成其它类型就会报错,例如:
具体的ts用法这里不再描述,这里的代码总的来说,还是引入css和html,并打印一个字符串语句。
js文件可以被浏览器识别,ts文件如何运行呢?上面我们通过npm安装了typescript,可以在命令行查看它的版本,typescript的命令是tsc,执行 tsc -v 如图:
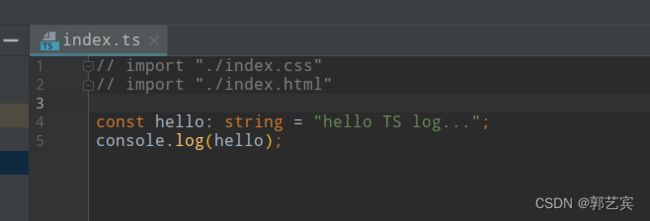
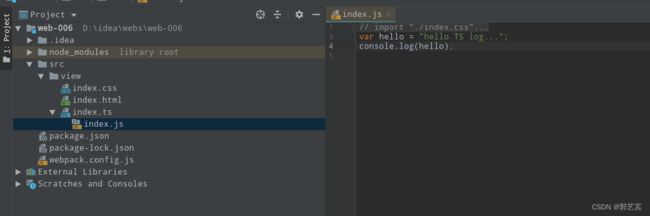
下面通过tsc命令,把ts文件转为js文件,因为要单独的运行这个ts,所以先把上面两个import注释掉:
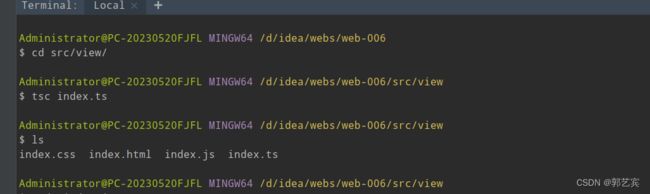
然后执行 tsc index.ts命令将文件转为js文件:
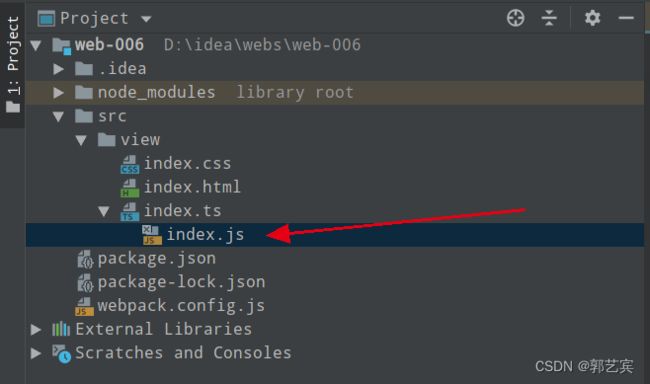
可以看到ts文件的同级目录下,多了一个index.js文件,这就是新生成的。我们在项目目录中也可以看到这个文件:
打开生成的index.js文件,可以看到里面的内容都变成了js代码:
通过上面的例子可以看到,ts是我们开发时使用的代码语法,最终我们运行的还是js,这也是我们为什么要安装typescript和ts-loader的原因。
接下来继续完善项目,先把ts文件的注释去掉:
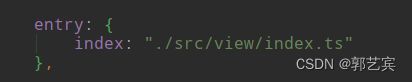
然后修改webpack.config.js配置文件的内容,把入口entry配置的js改为ts:
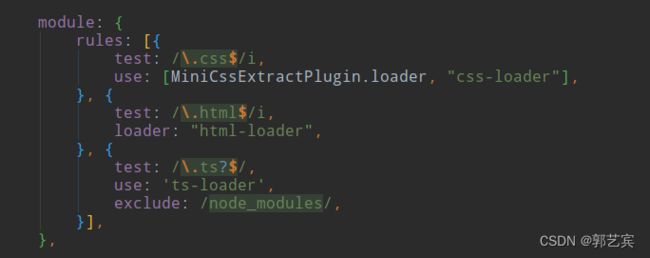
为了能在运行时,修改ts文件在页面上能实时响应,在module中加一个新的 rules,也就是把
ts-loader加进去:
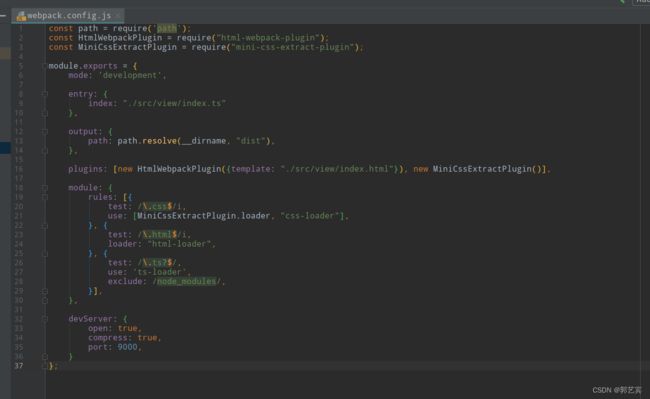
webpack.config.js文件就修改完成了,整体看一下:
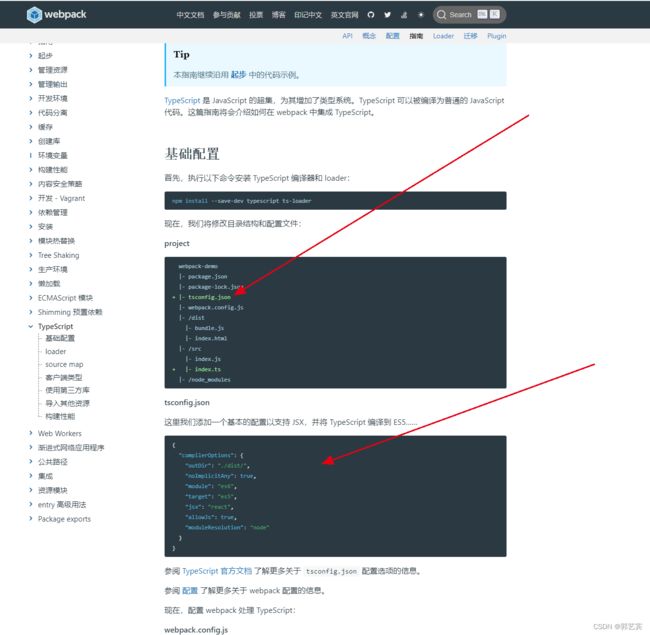
除了上面几个配置的修改,想在项目中加入typescript,还需要单独在根目录加一个配置文件:tsconfig.json,官方文档具体说明如下:
TypeScript | webpack 官方文档 链接
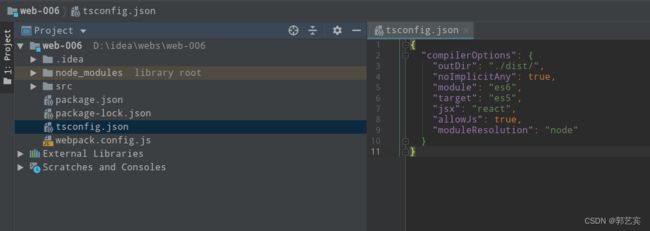
上面图中是官方文档的简单说明,上面的箭头指的tsconfig.json文件的名字和在项目中的位置,下面的箭头指的是官网展示的一个配置的具体例子,我们直接把这个例子复制到自己的项目中:
这里面都是一些基础的配置,暂时不用修改,如果想了解tsconfig文件的详细配置,可以百度
"tsconfig.json配置详解" 去查看。
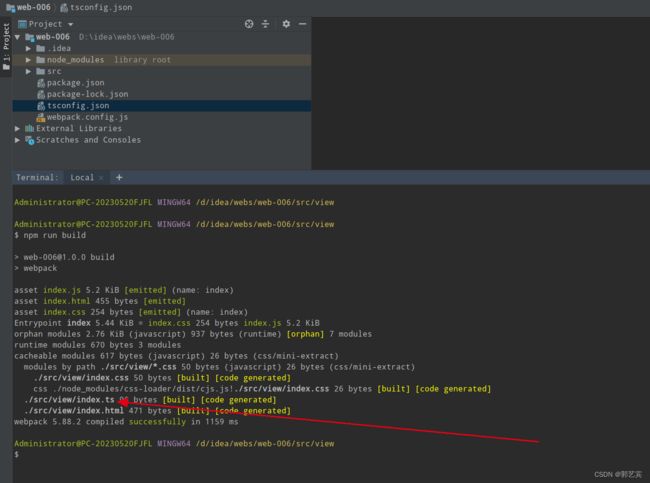
经过上面几步,typescript已经成功加入到项目中,替换了js文件。下面运行打包命令:
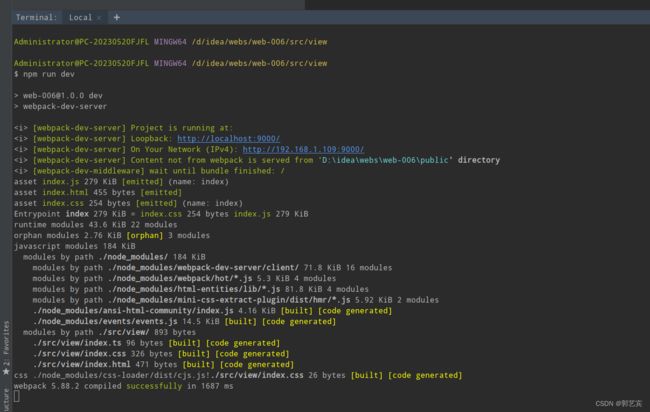
可以看到ts文件打包成功。接下来直接运行项目,执行npm run dev:
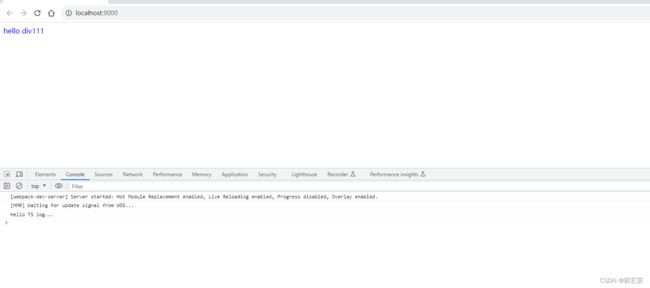
启动成功,浏览器自动弹出,并打开页面:
可以看到,html中显示的内容,css配置的样式,和ts中打印的内容都能看到并且执行成功。
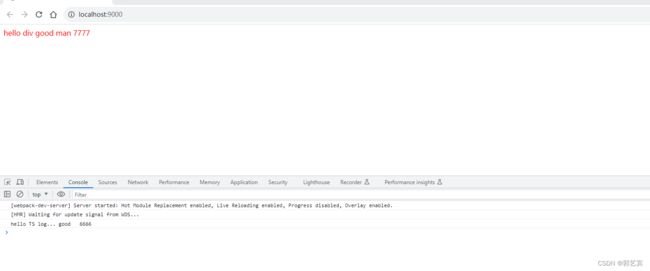
下面不关闭和重启项目,直接修改html,css和ts,修改后保存文件,可以看到浏览器会自动响应出最新的内容:
typescript添加成功。