教你Github首页如何展示贪吃蛇动画
一、效果展示
项目制作参考:https://github.com/HuiDBK/HuiDBK/blob/master/README.md
原文:教你Github首页如何展示贪吃蛇动画
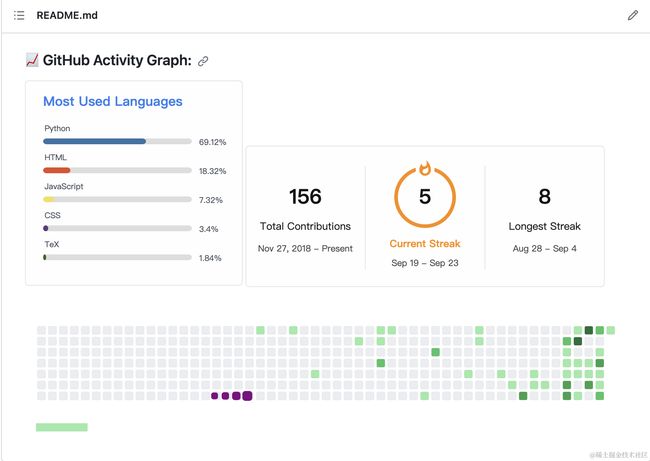
Github数据与掘金数据
Github贡献活跃度-贪吃蛇动画
二、创建个人简介的Github项目
创建一个跟自己名称相同的Github项目,这是一个特殊的个人简介项目,用户访问你的github首页时则会展示这个项目的 REAME.md 文档里内容。
三、修改readme.md 文档
Github统计数据制作
<table border=0>
<tr>
<td><img src="https://github-readme-stats.vercel.app/api?username=huidbk&show_icons=true&count_private=true&theme=vue-light&hide_border=true" alt="HuiDBK's GitHub stats" style="zoom:100%;" align="left"/>td>
<td><img src="https://4sdvg7tqbv.us.aircode.run/juejin?uid=817692384431470&hide_border=true" alt="HuiDBK的掘金数据" style="zoom:100%;" align="left"/>td>
tr>
table>
这里引入html代码的table标签来制作表格展示
如下是Github的数据统计的链接
https://github-readme-stats.vercel.app/api?username=huidbk&show_icons=true&count_private=true&theme=vue-light&hide_border=true
只要把username={换成你自己的Github用户名}
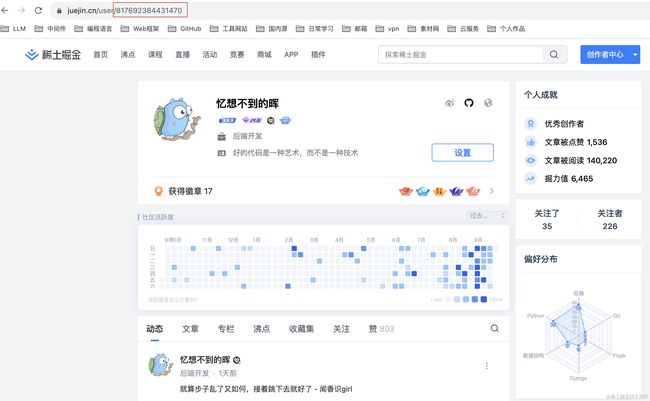
掘金数据制作
https://4sdvg7tqbv.us.aircode.run/juejin?uid=817692384431470&hide_border=true
把uid={换成你掘金账号主页的uid}
就会展示出掘金的一些数据
Github项目置顶制作
<p>
<a href="https://github.com/HuiDBK/py-tools">
<img align="center" src="https://github-readme-stats.vercel.app/api/pin/?username=huidbk&repo=py-tools&theme=vue-light" />
a>
<a href="https://github.com/HuiDBK/WordSprite">
<img align="center" src="https://github-readme-stats.vercel.app/api/pin/?username=huidbk&repo=WordSprite&theme=vue-light" />
a>
p>
username={Github用户名}&repo={项目名称}
Github活跃度贪吃蛇动画制作
这个制作麻烦一些,需要通过Github的action来生成贪吃蛇动态图
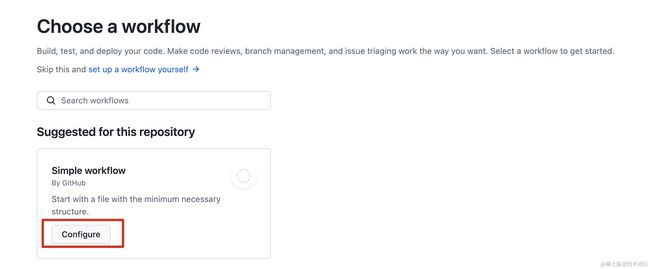
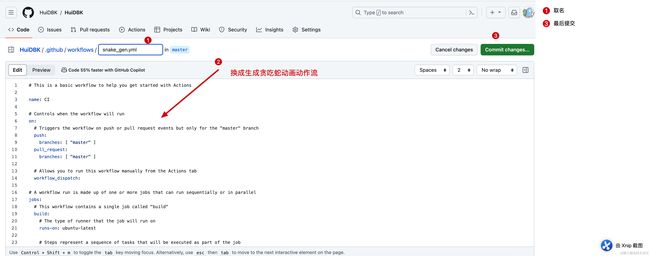
- 在这个与自己用户名一样的项目中新建 workflow
输入如下生成贪吃动画的工作流
name: generate-snake
on:
# 每 12 小时自动运行一次
schedule:
- cron: "0 */12 * * *"
# 允许手动触发执行
workflow_dispatch:
# 每当push到master分支时自动执行
push:
branches:
- master
jobs:
generate:
runs-on: ubuntu-latest
timeout-minutes: 10
steps:
# generates a snake game from a github user () contributions graph, output a svg animation at
- name: Generate github-contribution-grid-snake.svg
uses: Platane/snk/svg-only@v2
with:
github_user_name: ${{ github.repository_owner }}
outputs: |
dist/github-contribution-grid-snake.svg
dist/github-contribution-grid-snake-dark.svg?palette=github-dark
# push the content of to a branch
# the content will be available at https://raw.githubusercontent.com//// , or as github page
- name: Push github-contribution-grid-snake.svg to the output branch
uses: crazy-max/ghaction-github-[email protected]
with:
target_branch: output
build_dir: dist
env:
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
查看是否运行成功
如果出现如上情况,说明 action 的 workflow 的权限不足,可以到项目中 settings->actions->general 中调整下 Workflow permissions 权限就可以了
然后重新运行,成功运行就会在项目中自动新建一个 output 分支然后生成贪吃蛇的动画图
最后就是在readme文档中引用这张动态图就行

换成自己Github用户名就行
https://raw.githubusercontent.com/HuiDBK/HuiDBK/output/github-contribution-grid-snake.svg
四、参考
- https://github.com/itcodes (掘金优弧的Github)
- https://github.com/BEPb (有很多展示图)