- 【华为OD技术面试真题 - 技术面】-测试八股文真题题库(1)
算法大师
华为od面试python算法前端
华为OD面试真题精选专栏:华为OD面试真题精选目录:2024华为OD面试手撕代码真题目录以及八股文真题目录文章目录华为OD面试真题精选1.黑盒测试和白盒测试的区别2.假设我们公司现在开发一个类似于微信的软件1.0版本,现在要你测试这个功能:打开聊天窗口,输入文本,限制字数在200字以内。问你怎么提取测试点。功能测试性能测试安全性测试可用性测试跨平台兼容性测试网络环境测试3.接口测试的工具你了解哪些
- 测试用例设计方法
胖球的铲屎官
测试用例
一、什么是测试用例?测试用例主要是测试人员整理的一组文档,具体记录软件功能测试的输入和预期输出,描述测试场景。二、测试用例包含哪些内容包括用例编号、测试模块,用例名称、前置条件、优先级、测试步骤、预期结果,实际结果,执行人,测试时间,备注。三、测试用例设计方法可以从以下4个大方面去考虑:1、功能功能可以从黑盒测试和白盒测试考虑;1-1黑盒测试从黑盒测试看,可以用等价类划分法,边界值分析,错误推测,
- 外包干了半年,快要废了。。。
爱学习的执念
软件测试面试软件测试面试软件测试面试软件测试面试
先说一下自己的情况,普通本科,在外包干了半年多的功能测试,这几年因为大环境不好,我整个人心惊胆战的,怕自己卷铺盖走人了,我感觉自己不能够在这样蹉跎下去了,长时间呆在一个舒适的环境真的会让一个人丧失上进心!而我已经干了半年的点点点,都快让自己变成废物了,准备结婚的对象也因为我的不思进取和挣钱能力和我分手了。所以我决定改变一下自己,活得像个样子,于是边工作边自己在网上找资源自己学(主要学习自动化和性能
- 华为-2022-测试面试题
少云清
软件测试华为软件测试
文章目录一、源数组a,将a中所有元素乘以2之后组成一个新数组,则这个新数组就叫双倍数组,给你一个数组a,判断它是不是双倍数组,如果是则输出源数组,不是则输出空数组。二、如果想把一个文件移动到另一个文件夹里面去,用什么命令三、自我介绍四、你觉得功能测试,按照你的理解,工作内容包括哪些?五、黑盒测试和白盒测试的区别六、假设我们公司现在开发一个类似于微信的软件1.0版本,现在要你测试这个功能:打开聊天窗
- 2021-04-06笔试
嘿_叫我小王
1.用图画出产品研发周期中软件测试的不同阶段,并加以适当描述单元测试、集成测试、系统测试、验收测试单元测试:系统最小可测试的单元集成测试:将各个单元连接起来,穿插接口数据是否受到影响系统测试:范围包括--功能测试,ui测试,性能测试,兼容性测试,用户体验测试,安装测试,文档测试,稳定性测试验收测试:在UAT测试之前,指定测试方案,选用基线测试,即最高级别的测试。在UAT测试环境上进行测试,如果通过
- WEB端测试要点
Fox_Nick
一、功能测试1.1链接测试链接是Web应用系统的一个主要特征,它是在页面之间切换和指导用户去一些不知道地址的页面的主要手段。链接测试可分为三个方面。首先,测试所有链接是否按指示的那样确实链接到了该链接的页面;其次,测试所链接的页面是否存在;最后,保证Web应用系统上没有孤立的页面,所谓孤立页面是指没有链接指向该页面,只有知道正确的URL地址才能访问。链接测试可以自动进行,现在已经有许多工具可以采用
- 外包干了三年,快要被淘汰了...
测试老哥
python软件测试自动化测试职场和发展压力测试面试功能测试
先说一下自己的情况,普通本科,在外包干了3年多的功能测试,这几年因为大环境不好,我整个人心惊胆战的,怕自己卷铺盖走人了,我感觉自己不能够在这样蹉跎下去了,长时间呆在一个舒适的环境真的会让一个人丧失上进心!而我已经干了3年的点点点,都快让自己变成废物了,准备结婚的对象也因为我的不思进取和挣钱能力和我分手了。所以我决定改变一下自己,活得像个样子,于是边工作边自己在网上找资源自己学(主要学习自动化和性能
- 外包干了三年,快要废了。。。
互联网杂货铺
python软件测试自动化测试功能测试测试工具面试职场和发展
先说一下自己的情况,普通本科,在外包干了3年多的功能测试,这几年因为大环境不好,我整个人心惊胆战的,怕自己卷铺盖走人了,我感觉自己不能够在这样蹉跎下去了,长时间呆在一个舒适的环境真的会让一个人丧失上进心!而我已经干了3年的点点点,都快让自己变成废物了,准备结婚的对象也因为我的不思进取和挣钱能力和我分手了。所以我决定改变一下自己,活得像个样子,于是边工作边自己在网上找资源自己学(主要学习自动化和性能
- 外包干了3年,快要被淘汰了。。。
测试1998
python软件测试职场和发展自动化测试功能测试面试程序人生
先说一下自己的情况,普通本科,在外包干了3年多的功能测试,这几年因为大环境不好,我整个人心惊胆战的,怕自己卷铺盖走人了,我感觉自己不能够在这样蹉跎下去了,长时间呆在一个舒适的环境真的会让一个人丧失上进心!而我已经干了3年的点点点,都快让自己变成废物了,准备结婚的对象也因为我的不思进取和挣钱能力和我分手了。所以我决定改变一下自己,活得像个样子,于是边工作边自己在网上找资源自己学(主要学习自动化和性能
- 外包干了5天,技术明显退步。。。。。
程序员雨果
面试软件测试软件测试面试软件测试面试
先说一下自己的情况,本科生,19年通过校招进入南京某软件公司,干了接近2年的功能测试,今年年初,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落!而我已经在一个企业干了2年的功能测试,已经让我变得不思进取,谈了2年的女朋友也因为我的心态和工资和我分手了。于是,我决定要改变现状,冲击下大厂。刚开始准备时,自己都蒙了,2年的功能测试让我的技术没有一丝的进步,提升的只有我的年龄…没办法
- 软件测试用例优秀例子_作为产品新人,写测试用例,看这一篇就够了
weixin_39605191
软件测试用例优秀例子
笔者所做的产品测试包括功能测试和界面测试两部分,在进行了一轮实践之后,笔者归纳了关于功能测试和界面测试的方法论和实践技巧,在此文分享给大家。全文分为四个部分:功能测试、界面测试、测试注意点、产品测试的魅力一、功能测试定义顾明思义,功能测试是对产品的功能和流程进行测试,判断产品的功能和流程是否按照原先设定进行。功能流程包括正常流程和异常流程做法对产品进行功能测试,笔者的主要做法是为产品编写功能性测试
- 【如何预防商城系统BUG?】
启山智软 商城 源码
bug
前言预防商城系统BUG的关键在于采取一系列的质量控制和风险管理措施。以下是一些策略:1需求分析与规划:在开发之前,彻底分析需求,创建详细的设计和开发计划。2代码标准与审查:制定编码标准,并通过团队内部的代码审查来确保代码质量。3单元测试:编写单元测试来验证代码的每个部分是否按预期工作。4集成测试:整合不同模块后,进行全面的接口和交互测试。5功能测试:测试软件的所有功能是否按照业务要求执行。6性能测
- Swagger使用手册
纬一
认识Swagger:Swagger是一个规范和完整的框架,用于生成、描述、调用和可视化RESTful风格的Web服务。总体目标是使客户端和文件系统作为服务器以同样的速度来更新。文件的方法,参数和模型紧密集成到服务器端的代码,允许API来始终保持同步。作用:1.接口的文档在线自动生成。2.功能测试。Swagger使用的注解及其说明:@Api:用在类上,说明该类的作用。@ApiOperation:注解
- QMetry自动化框架:一站式功能测试解决方案
芮奕滢Kirby
QMetry自动化框架:一站式功能测试解决方案qafQualityAutomationFrameworkforweb,mobileweb,mobilenativeandrestweb-serviceusingSelenium,webdrier,TestNGandJavaJersey项目地址:https://gitcode.com/gh_mirrors/qa/qaf项目介绍QMetry自动化框架(Q
- [rk3588 ubuntu20.04]移植ROS2
嵌入式成长家
linux内核的系统实战ubuntuROS2ROS2移植
目录1使用命令行安装ROS21.1设置语言1.2添加源1.3安装ROS21.4设置环境变量2在编译源码阶段安装ROS22.1调整roofts.img大小2.2安装ROS23ROS2功能测试1使用命令行安装ROS21.1设置语言设置语言为UTF-8。sudoaptupdate&&sudoaptinstalllocalessudolocale-genen_USen_US.UTF-8sudoupdate
- 移动端测试知识概览
384bdb547ea6
一、移动端测试是什么1、移动端测试是指对移动应用进行的测试,即实体的特性满足需求的程度二、移动端测试分类1、APP功能测试:(1)业务逻辑正确性测试:依据产品文档设计测试用例,加上隐性需求用例(2)兼容性测试:系统版本、屏幕分辨率、网络状态(3)异常测试:热启动应用:应用由后台转换为前台的过程、网络切换和中断恢复、电话和信息中断恢复(4)升级安装卸载测试:升级:临近版本升级、跨版本升级、保证升级后
- 【DevOps工具篇】Keycloak中设置LDAP认证
小涵
DevOps企业级项目实战devops运维ldapkeycloak
【DevOps工具篇】Keycloak中设置LDAP认证目录【DevOps工具篇】Keycloak中设置LDAP认证本次使用的环境服务器配置LDAP目录结构使用存储在LDAP中的用户进行登录Keycloak配置步骤功能测试从LDAP向Keycloak批量添加用户Keycloak配置步骤功能测试推荐超级课程:Docker快速入门到精通Kubernetes入门到大师通关课AWS云服务快速入门实战启用K
- 接口测试与功能测试
测试1998
功能测试python软件测试自动化测试测试用例测试工具职场和发展
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快本文主要分为两个部分:第一部分:主要从问题出发,引入接口测试的相关内容并与前端测试进行简单对比,总结两者之前的区别与联系。但该部分只交代了怎么做和如何做?并没有解释为什么要做?第二部分:主要介绍为什么要做接口测试,并简单总结接口持续集成和接口质量评估相关内容。第一部分首先,在做接口测试的过程中,经常有后端开发会问:后端接口都测试什么?怎么
- python解析can报文_解析.DBC文件, 读懂CAN通信矩阵,实现车内信号仿真
闫小娇
python解析can报文
通常我们拿到某个ECU的通信矩阵数据库文件,.dbc后缀名的文件。直接使用CANdb++Editor打开,可以很直观的读懂信号矩阵的信息,例如下图:现在要把上图呈现的信号从.dbc文件中解析出来,供实现自动化仿真总线信号使用,比如使用python+支持can收发的硬件即可替代canoe实现信号仿真(性能上不够用,可满足功能测试所需)。一个标准CAN帧中包含的信息有,消息ID、报文发送周期、报文长度
- H5、小程序测试点
软件测试高质量人
测试工程师软件测试Pythonpython软件测试软件工程师测试工程师经验分享
最近接触了较多关于H5页面的测试,H5页面的测试除了业务逻辑功能测试外,其他部分的测试方法基本是可以通用的,在此对H5页面和小程序的一些通用测试方法进行总结分享给大家。H5优势:1.H5可以跨平台,开发成本相对较低;2.H5可随时上线就更新版本,适合快速迭代;3.H5可以轻量的触达用户,提供更快捷的服务;4.在微信入口或者浏览器上,用户只需点开链接就可以获取我们所提供的服务。H5劣势:1.H5->
- 性能测试和功能测试有什么区别吗?
自动化测试 老司机
测试工程师软件测试自动化测试功能测试postmanappium单元测试测试工具自动化测试性能测试
性能测试和功能测试是软件测试中两个不同的概念和方法。尽管它们都是为了提高软件质量和健壮性而进行的测试,但它们关注的方面和方法却不同。下面我将详细介绍性能测试和功能测试的区别。一、定义和目的性能测试是测试软件系统在不同条件下的性能和响应能力,以评估系统的稳定性、可伸缩性和吞吐量等指标。它主要关注系统在压力下是否能够满足用户需求,包括负载测试、压力测试、容量测试等。性能测试的目的是确保系统在预期负载下
- 如何使用 Pytest 进行测试
Itmastergo
pytest
Pytest是一个强大的Python测试框架,支持简单单元测试和复杂的功能测试。它具有灵活的断言表达式、支持参数化测试、强大的插件生态系统等特点。二、环境搭建1、安装Pytest:pipinstallpytest安装完成后,可以通过命令行检查是否安装成功:pytest--version2、项目结构:一般来说,项目的测试文件和代码文件可以按照以下结构组织:my_project/├──src/│└──
- 基于Javaweb实现的家教服务平台设计与实现(源码+数据库+部署+文档+讲解视频等)
Java开源领先者
#Java网站项目数据库springbootvue.js计算机毕设java
文章目录1.前言2.详细视频演示3.论文参考4.项目运行截图5.技术框架5.1后端采用SpringBoot框架5.2前端框架Vue6.可行性分析7.系统测试7.1系统测试的目的7.2系统功能测试8.数据库表设计9.代码参考10.数据库脚本11.作者推荐项目12.为什么选择我?13.获取源码1.前言博主介绍:✌全网粉丝100W+,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作者,
- 基于Javaweb实现的家教服务平台设计与实现(源码+数据库+部署+文档+讲解视频等)
星辰学长
#Java精选毕设数据库springbootvue.jsuni-appjava小程序
文章目录1.前言2.系统演示录像3.论文参考4.代码运行展示图5.技术框架5.1SpringBoot技术介绍5.2Vue技术介绍6.可行性分析7.系统测试7.1系统测试的目的7.2系统功能测试8.数据库表设计9.代码参考10.数据库脚本11.找我做程序,有什么保障?12.联系我们1.前言博主介绍:✌博主多年开发实战经验,曾被CDN特邀博客之星、技术开发领域专家,全网拥有百万粉丝,主要从事与Java
- 功能测试常用的测试用例大全
测试界晓晓
软件测试功能测试测试用例oracle自动化测试软件测试程序人生职场和发展
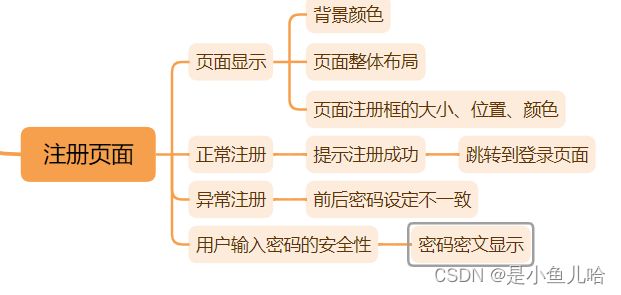
登录、添加、删除、查询模块是我们经常遇到的,这些模块的测试点该如何考虑1)登录①用户名和密码都符合要求(格式上的要求)②用户名和密码都不符合要求(格式上的要求)③用户名符合要求,密码不符合要求(格式上的要求)④密码符合要求,用户名不符合要求(格式上的要求)⑤用户名或密码为空⑥数据库中不存在的用户名,不存在的密码⑦数据库中存在的用户名,错误的密码⑧数据库中不存在的用户名,存在的密码⑨输入的数据前存在
- 软件测试——论坛系统测试用例
Xxxeel
软件测试软件测试报告测试用例功能测试
功能测试其他测试测试用例用例编号用例描述优先级预置条件操作步骤测试数据预期结果测试结果BugID软件版本测试员SNS_User_Register_001注册成功使用合法的数据成功注册一个新账号P11、已打开注册页面2、准备一个未注册用户信息1、输入用户昵称2、输入用户名3、输入密码4、确认密码5、输入手机号码6、输入验证码7、输入邮箱8、点击注册按钮1、用户昵称:User12、用户名:测试用户13
- 软件测试笔记|功能测试基础|你们公司的测试环境是怎么划分的?有几种测试环境?
阳哥整理软件测试笔记
功能测试基础功能测试
在我们公司,测试环境通常有以下几种划分:一、开发环境开发环境主要由开发人员使用,用于在开发过程中进行代码调试和单元测试。测试人员有时也会在开发环境中进行一些初步的功能验证,以便及时与开发人员沟通问题。但开发环境通常不太稳定,不适合进行全面的系统测试。二、测试环境1.集成测试环境:•用于对各个模块进行集成测试,验证模块之间的接口和交互是否正常。•通常会尽可能模拟生产环境的配置,但数据量可能相对较小。
- 外包干了2年,彻底废了...
临安春雨霁
面试职场和发展自动化测试软件测试测试用例
先说一下自己的情况。大专生,17年通过校招进入湖南某软件公司,干了接近2年的点点点,今年年上旬,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落!而我已经在一个企业干了五年的功能测试,已经让我变得不思进取,谈了1年的女朋友也因为我的心态和工资和我分手了。于是,我决定要改变现状,冲击大厂。刚开始准备时,自己都蒙了,五年的功能测试让我的技术没有一丝的进步,提升的只有我的年龄…没办法,
- 外包干了2年,快要废了...
测试大圣
python自动化测试软件测试职场和发展经验分享面试程序人生
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快简单的说下,我大学的一个同学,毕业后我自己去了自研的公司,他去了外包,快两年了我薪资、技术各个方面都有了很大的提升,他在外包干的这两年人都要废了,技术没一点提升,学不到任何东西,一直都在点点点,其实感觉挺可惜的,毕竟我和他关系还算不错!前段时间他和我说了下,说不能在废下去了,要想办法自救了,干了近两年的功能测试,他一个00后的小伙子都要变
- 功能测试与自动化测试详解
测试1998
python软件测试职场和发展自动化测试功能测试测试工具测试用例
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快什么是自动化测试?自动化测试是指利用软件测试工具自动实现全部或部分测试,它是软件测试的一个重要组成部分,能完成许多手工测试无法实现或难以实现的测试。能够正确、合理地实施自动测试,可以快速、全面地对软件进行测试,从而提高软件质量,节省经费,缩短软件发布周期。自动化测试一般分为UI自动化测试和接口自动化测试。UI自动化测试是指基于界面元素的自
- [黑洞与暗粒子]没有光的世界
comsci
无论是相对论还是其它现代物理学,都显然有个缺陷,那就是必须有光才能够计算
但是,我相信,在我们的世界和宇宙平面中,肯定存在没有光的世界....
那么,在没有光的世界,光子和其它粒子的规律无法被应用和考察,那么以光速为核心的
&nbs
- jQuery Lazy Load 图片延迟加载
aijuans
jquery
基于 jQuery 的图片延迟加载插件,在用户滚动页面到图片之后才进行加载。
对于有较多的图片的网页,使用图片延迟加载,能有效的提高页面加载速度。
版本:
jQuery v1.4.4+
jQuery Lazy Load v1.7.2
注意事项:
需要真正实现图片延迟加载,必须将真实图片地址写在 data-original 属性中。若 src
- 使用Jodd的优点
Kai_Ge
jodd
1. 简化和统一 controller ,抛弃 extends SimpleFormController ,统一使用 implements Controller 的方式。
2. 简化 JSP 页面的 bind, 不需要一个字段一个字段的绑定。
3. 对 bean 没有任何要求,可以使用任意的 bean 做为 formBean。
使用方法简介
- jpa Query转hibernate Query
120153216
Hibernate
public List<Map> getMapList(String hql,
Map map) {
org.hibernate.Query jpaQuery = entityManager.createQuery(hql);
if (null != map) {
for (String parameter : map.keySet()) {
jp
- Django_Python3添加MySQL/MariaDB支持
2002wmj
mariaDB
现状
首先,
[email protected] 中默认的引擎为 django.db.backends.mysql 。但是在Python3中如果这样写的话,会发现 django.db.backends.mysql 依赖 MySQLdb[5] ,而 MySQLdb 又不兼容 Python3 于是要找一种新的方式来继续使用MySQL。 MySQL官方的方案
首先据MySQL文档[3]说,自从MySQL
- 在SQLSERVER中查找消耗IO最多的SQL
357029540
SQL Server
返回做IO数目最多的50条语句以及它们的执行计划。
select top 50
(total_logical_reads/execution_count) as avg_logical_reads,
(total_logical_writes/execution_count) as avg_logical_writes,
(tot
- spring UnChecked 异常 官方定义!
7454103
spring
如果你接触过spring的 事物管理!那么你必须明白 spring的 非捕获异常! 即 unchecked 异常! 因为 spring 默认这类异常事物自动回滚!!
public static boolean isCheckedException(Throwable ex)
{
return !(ex instanceof RuntimeExcep
- mongoDB 入门指南、示例
adminjun
javamongodb操作
一、准备工作
1、 下载mongoDB
下载地址:http://www.mongodb.org/downloads
选择合适你的版本
相关文档:http://www.mongodb.org/display/DOCS/Tutorial
2、 安装mongoDB
A、 不解压模式:
将下载下来的mongoDB-xxx.zip打开,找到bin目录,运行mongod.exe就可以启动服务,默
- CUDA 5 Release Candidate Now Available
aijuans
CUDA
The CUDA 5 Release Candidate is now available at http://developer.nvidia.com/<wbr></wbr>cuda/cuda-pre-production. Now applicable to a broader set of algorithms, CUDA 5 has advanced fe
- Essential Studio for WinRT网格控件测评
Axiba
JavaScripthtml5
Essential Studio for WinRT界面控件包含了商业平板应用程序开发中所需的所有控件,如市场上运行速度最快的grid 和chart、地图、RDL报表查看器、丰富的文本查看器及图表等等。同时,该控件还包含了一组独特的库,用于从WinRT应用程序中生成Excel、Word以及PDF格式的文件。此文将对其另外一个强大的控件——网格控件进行专门的测评详述。
网格控件功能
1、
- java 获取windows系统安装的证书或证书链
bewithme
windows
有时需要获取windows系统安装的证书或证书链,比如说你要通过证书来创建java的密钥库 。
有关证书链的解释可以查看此处 。
public static void main(String[] args) {
SunMSCAPI providerMSCAPI = new SunMSCAPI();
S
- NoSQL数据库之Redis数据库管理(set类型和zset类型)
bijian1013
redis数据库NoSQL
4.sets类型
Set是集合,它是string类型的无序集合。set是通过hash table实现的,添加、删除和查找的复杂度都是O(1)。对集合我们可以取并集、交集、差集。通过这些操作我们可以实现sns中的好友推荐和blog的tag功能。
sadd:向名称为key的set中添加元
- 异常捕获何时用Exception,何时用Throwable
bingyingao
用Exception的情况
try {
//可能发生空指针、数组溢出等异常
} catch (Exception e) {
- 【Kafka四】Kakfa伪分布式安装
bit1129
kafka
在http://bit1129.iteye.com/blog/2174791一文中,实现了单Kafka服务器的安装,在Kafka中,每个Kafka服务器称为一个broker。本文简单介绍下,在单机环境下Kafka的伪分布式安装和测试验证 1. 安装步骤
Kafka伪分布式安装的思路跟Zookeeper的伪分布式安装思路完全一样,不过比Zookeeper稍微简单些(不
- Project Euler
bookjovi
haskell
Project Euler是个数学问题求解网站,网站设计的很有意思,有很多problem,在未提交正确答案前不能查看problem的overview,也不能查看关于problem的discussion thread,只能看到现在problem已经被多少人解决了,人数越多往往代表问题越容易。
看看problem 1吧:
Add all the natural num
- Java-Collections Framework学习与总结-ArrayDeque
BrokenDreams
Collections
表、栈和队列是三种基本的数据结构,前面总结的ArrayList和LinkedList可以作为任意一种数据结构来使用,当然由于实现方式的不同,操作的效率也会不同。
这篇要看一下java.util.ArrayDeque。从命名上看
- 读《研磨设计模式》-代码笔记-装饰模式-Decorator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.io.BufferedOutputStream;
import java.io.DataOutputStream;
import java.io.FileOutputStream;
import java.io.Fi
- Maven学习(一)
chenyu19891124
Maven私服
学习一门技术和工具总得花费一段时间,5月底6月初自己学习了一些工具,maven+Hudson+nexus的搭建,对于maven以前只是听说,顺便再自己的电脑上搭建了一个maven环境,但是完全不了解maven这一强大的构建工具,还有ant也是一个构建工具,但ant就没有maven那么的简单方便,其实简单点说maven是一个运用命令行就能完成构建,测试,打包,发布一系列功
- [原创]JWFD工作流引擎设计----节点匹配搜索算法(用于初步解决条件异步汇聚问题) 补充
comsci
算法工作PHP搜索引擎嵌入式
本文主要介绍在JWFD工作流引擎设计中遇到的一个实际问题的解决方案,请参考我的博文"带条件选择的并行汇聚路由问题"中图例A2描述的情况(http://comsci.iteye.com/blog/339756),我现在把我对图例A2的一个解决方案公布出来,请大家多指点
节点匹配搜索算法(用于解决标准对称流程图条件汇聚点运行控制参数的算法)
需要解决的问题:已知分支
- Linux中用shell获取昨天、明天或多天前的日期
daizj
linuxshell上几年昨天获取上几个月
在Linux中可以通过date命令获取昨天、明天、上个月、下个月、上一年和下一年
# 获取昨天
date -d 'yesterday' # 或 date -d 'last day'
# 获取明天
date -d 'tomorrow' # 或 date -d 'next day'
# 获取上个月
date -d 'last month'
#
- 我所理解的云计算
dongwei_6688
云计算
在刚开始接触到一个概念时,人们往往都会去探寻这个概念的含义,以达到对其有一个感性的认知,在Wikipedia上关于“云计算”是这么定义的,它说:
Cloud computing is a phrase used to describe a variety of computing co
- YII CMenu配置
dcj3sjt126com
yii
Adding id and class names to CMenu
We use the id and htmlOptions to accomplish this. Watch.
//in your view
$this->widget('zii.widgets.CMenu', array(
'id'=>'myMenu',
'items'=>$this-&g
- 设计模式之静态代理与动态代理
come_for_dream
设计模式
静态代理与动态代理
代理模式是java开发中用到的相对比较多的设计模式,其中的思想就是主业务和相关业务分离。所谓的代理设计就是指由一个代理主题来操作真实主题,真实主题执行具体的业务操作,而代理主题负责其他相关业务的处理。比如我们在进行删除操作的时候需要检验一下用户是否登陆,我们可以删除看成主业务,而把检验用户是否登陆看成其相关业务
- 【转】理解Javascript 系列
gcc2ge
JavaScript
理解Javascript_13_执行模型详解
摘要: 在《理解Javascript_12_执行模型浅析》一文中,我们初步的了解了执行上下文与作用域的概念,那么这一篇将深入分析执行上下文的构建过程,了解执行上下文、函数对象、作用域三者之间的关系。函数执行环境简单的代码:当调用say方法时,第一步是创建其执行环境,在创建执行环境的过程中,会按照定义的先后顺序完成一系列操作:1.首先会创建一个
- Subsets II
hcx2013
set
Given a collection of integers that might contain duplicates, nums, return all possible subsets.
Note:
Elements in a subset must be in non-descending order.
The solution set must not conta
- Spring4.1新特性——Spring缓存框架增强
jinnianshilongnian
spring4
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- shell嵌套expect执行命令
liyonghui160com
一直都想把expect的操作写到bash脚本里,这样就不用我再写两个脚本来执行了,搞了一下午终于有点小成就,给大家看看吧.
系统:centos 5.x
1.先安装expect
yum -y install expect
2.脚本内容:
cat auto_svn.sh
#!/bin/bash
- Linux实用命令整理
pda158
linux
0. 基本命令 linux 基本命令整理
1. 压缩 解压 tar -zcvf a.tar.gz a #把a压缩成a.tar.gz tar -zxvf a.tar.gz #把a.tar.gz解压成a
2. vim小结 2.1 vim替换 :m,ns/word_1/word_2/gc
- 独立开发人员通向成功的29个小贴士
shoothao
独立开发
概述:本文收集了关于独立开发人员通向成功需要注意的一些东西,对于具体的每个贴士的注解有兴趣的朋友可以查看下面标注的原文地址。
明白你从事独立开发的原因和目的。
保持坚持制定计划的好习惯。
万事开头难,第一份订单是关键。
培养多元化业务技能。
提供卓越的服务和品质。
谨小慎微。
营销是必备技能。
学会组织,有条理的工作才是最有效率的。
“独立
- JAVA中堆栈和内存分配原理
uule
java
1、栈、堆
1.寄存器:最快的存储区, 由编译器根据需求进行分配,我们在程序中无法控制.2. 栈:存放基本类型的变量数据和对象的引用,但对象本身不存放在栈中,而是存放在堆(new 出来的对象)或者常量池中(字符串常量对象存放在常量池中。)3. 堆:存放所有new出来的对象。4. 静态域:存放静态成员(static定义的)5. 常量池:存放字符串常量和基本类型常量(public static f