DataBinding双向绑定简介
一、简介
在Vue中使用的是MVVM架构。通过ViewModel可以实现M层和V层数据的双向绑定。Model层的数据发生变化后,会自动更新View层UI。UI层数据发生变化(用户输入),可以驱动Model层的数据发生变化,借助于Vue框架中的ViewModel实现数据和UI的双向驱动。
在Android中也想实现数据的双向绑定,怎么办呢?
JetPack中的DataBinding就充当了ViewModel的角色,用来实现数据的双向绑定。
Android app的开发架构从最开始的MVC到MVP,到MVVM,进一步的解耦。
在Vue中,开发者只需维护数据的变化就行,数据变化后,会自动刷新UI,大大提示了开发效率。
Android层面实现MVVM,要比在Vue中复杂些,需要做的准备工作很多。
在Android中使用DataBinding后,不需要再写findVIewById方法,也不需要调用VIew的setText,
这也就实现了Model层和VIew层的解耦,在Vue中也不需要手动操作dom来更新UI。
二、DataBinding在Android中的应用。
1.app项目中开启DataBinding支持,默认是关闭的。
builder.gradle ---android节点下配置
dataBinding {
enabled true
}2.编写model层代码JavaBean
和编写普通JavaBean,除了写get、set方法外有以下不同。
1)定义的JavaBean需要继承BaseObservable 类
2)在get方法上添加注解@Bindable,DataBinding需要通过注解来解析定义的方法。
3)在set方法中添加对应的方法 ,
notifyPropertyChanged(BR.age); notifyPropertyChanged(BR.name);
public class User extends BaseObservable {
private String name;
private String age;
@Bindable
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
notifyPropertyChanged(BR.name);
}
@Bindable
public String getAge() {
return age;
}
public void setAge(String age) {
this.age = age;
notifyPropertyChanged(BR.age);
}
@Override
public String toString() {
return "User{" +
"name='" + name + '\'' +
", age='" + age + '\'' +
'}';
}
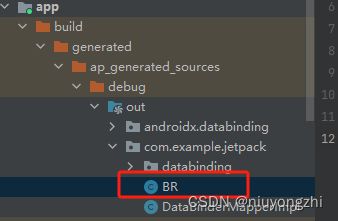
}BR是注解处理器(Annotation Processing Tool,简称APT)解析JavaBean生成的类,和android中的R文件类似。编写完JavaBean之后,通过Build生成的类,
package com.example.jetpack;
public class BR {
public static final int User = 1;
public static final int _all = 0;
public static final int age = 2;
public static final int name = 3;
}
通过以上步骤,完成了MVVM中model层代码的编写。
3.View层代码的编写。
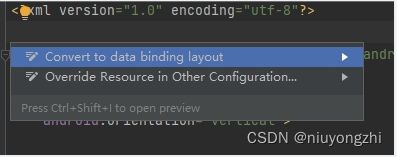
1)在普通的layout布局中按下alt+enter键,选择Convert to data binding layout,
把普通的layout转换成 dataBinding规范的layout
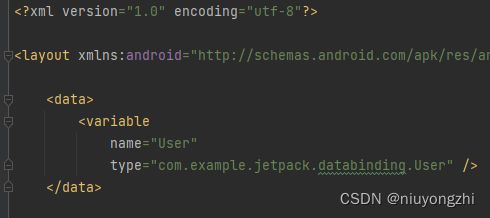
转换完之后的样式:
1)根布局变成了layout。
2)多了一个data标签,这里面可以定义我们编写的JavaBean类,如下:
name 定义的是View中引用的字符串,可以通过User来获取到里面的值
type定义的是类型, 可以是基本类型也可以是自定义类型。
在View中设置值,这一步完成了数据与UI的绑定。通过@{User.name}
2)在Activity中
代替常规写法setContentView(R.layout.activity_data_user);
通过DataBindingUtil.setContentView(this, R.layout.activity_data_user);把修改后的layout设置在Activity中,返回值是 ActivityDataUserBinding类型,他也是通过APT自动生成的类。
ActivityDataUserBinding的实现类就是ActivityDataUserBindingImpl
生成的类名是和定义layout文件名一一对应的。
Activity中完整写法:
private User user;
private int age = 18;
private ActivityDataUserBinding dataBinding;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// setContentView(R.layout.activity_data_user);
dataBinding = DataBindingUtil.setContentView(this, R.layout.activity_data_user);
user = new User();
user.setAge(String.valueOf(age));
user.setName("xiaohua");
//通过返回的对象,把User对象设置进去,没有这一步是无法生效的。
dataBinding.setUser(user);
findViewById(R.id.set_user).setOnClickListener(v -> {
//修改user的属性值,界面会自动刷新。
user.setAge(String.valueOf(++age));
user.setName("xiaohua");
});
findViewById(R.id.get_user).setOnClickListener(v -> {
Log.e("nyz", "user " + user.toString());
});
}通过以上步骤,就完成了Model到View层的数据绑定,数据发生变化后,UI自动刷新。
4)DataBinding是如何做到UI发生变化自动更新数据的呢?非常简单。
通过@={User.name} 可以把获取到的值,复制给User.name,在Java层可以接受到变化后的值。
这样就完成了View到Model的数据绑定
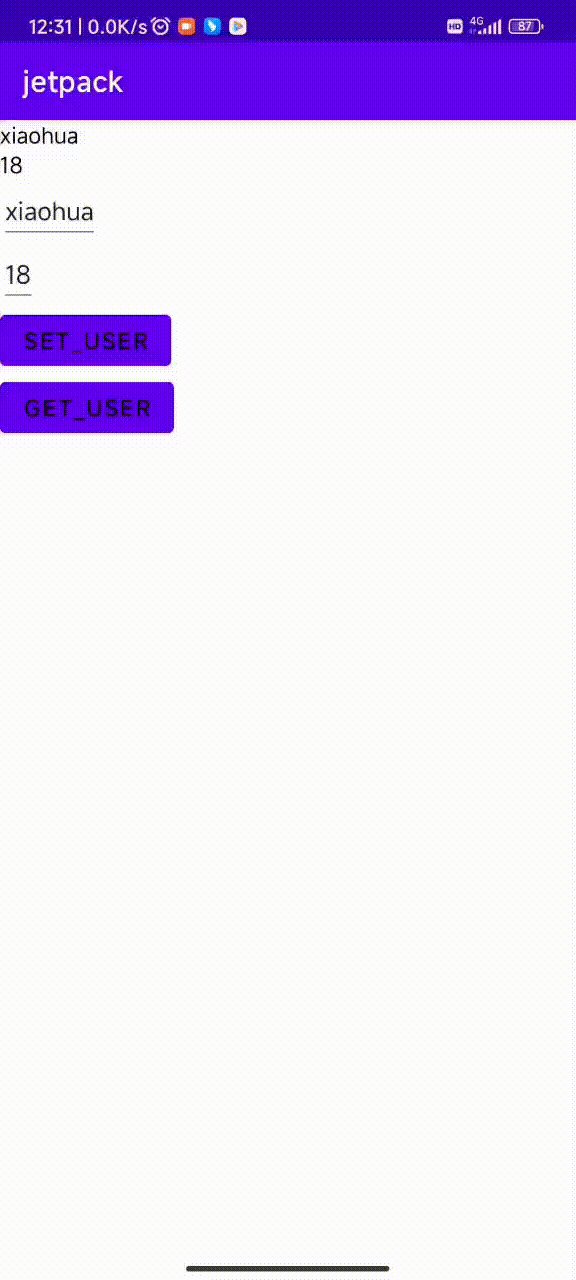
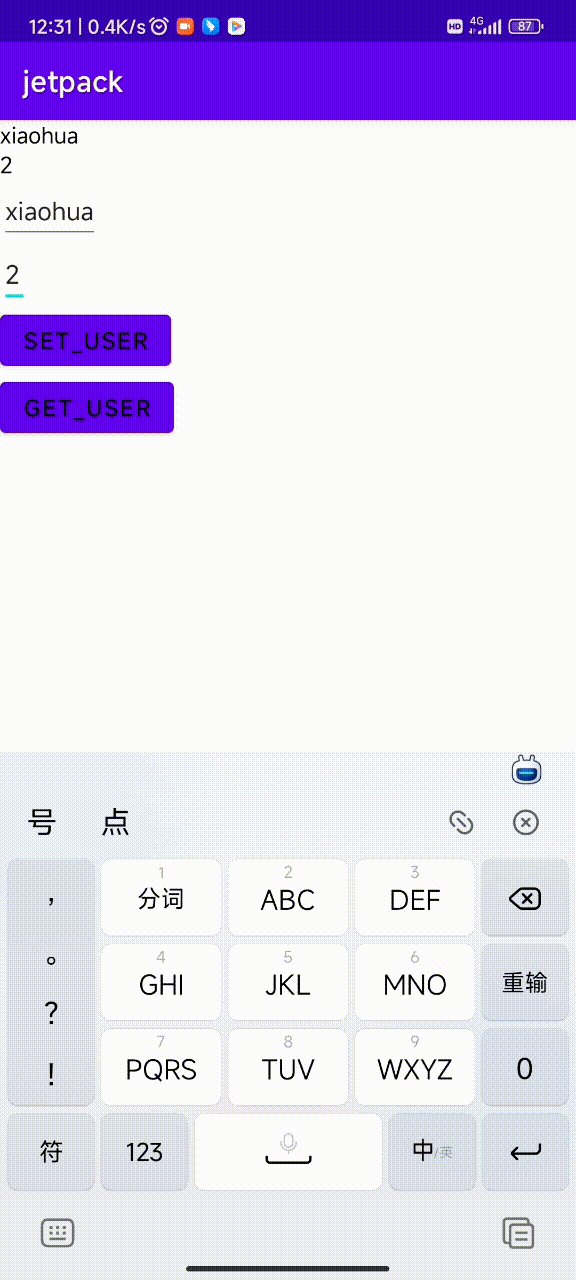
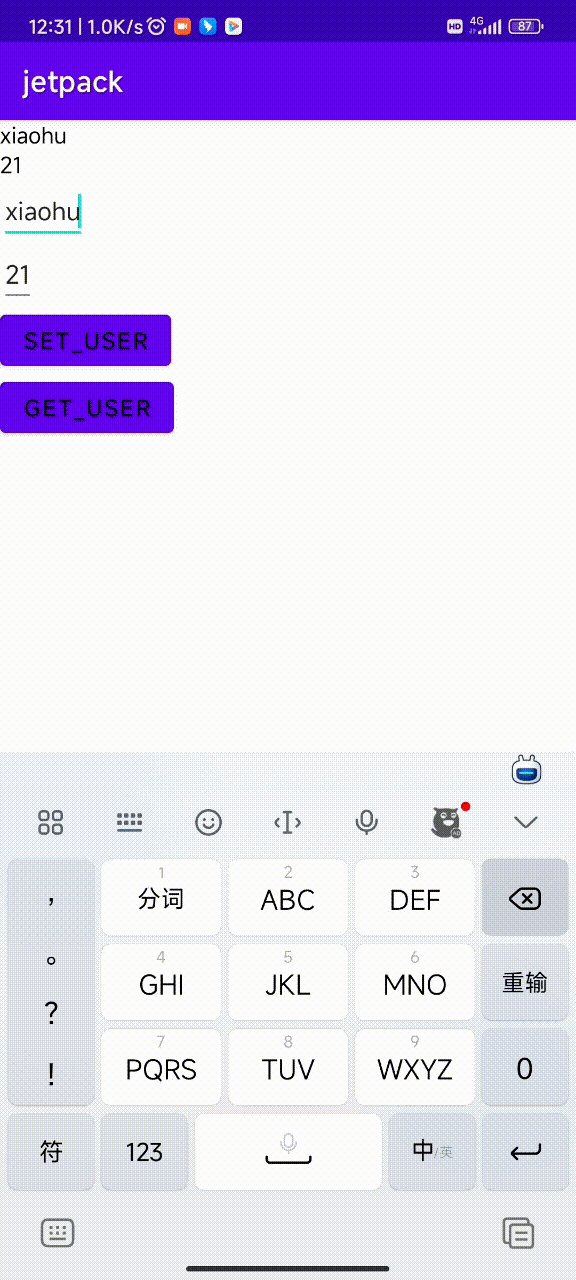
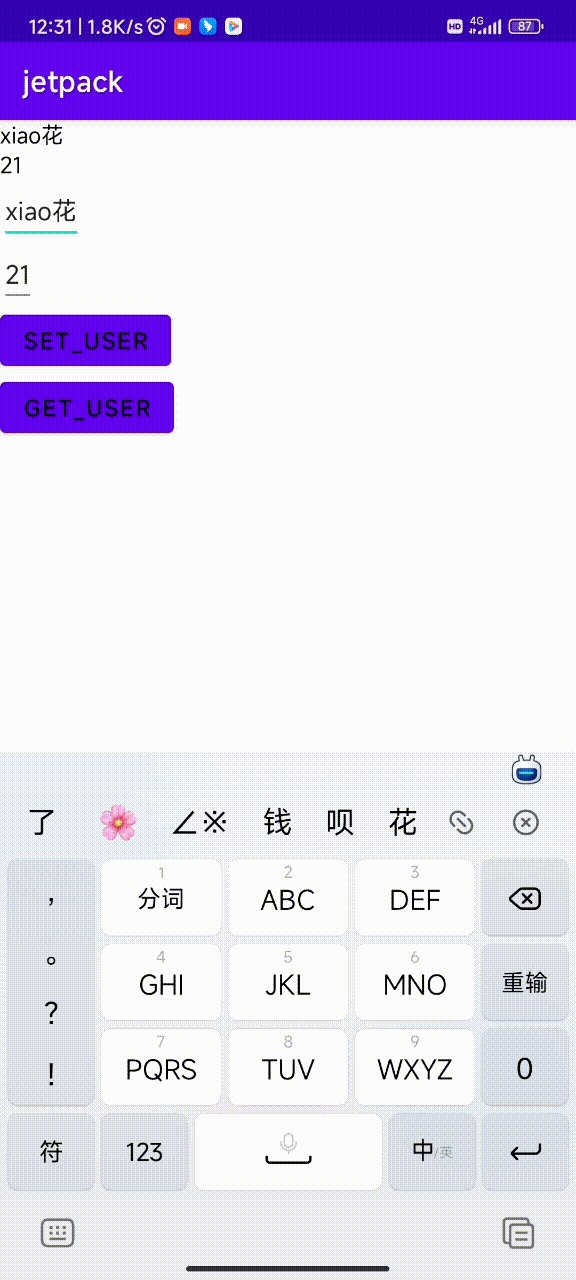
具体效果:
可以看到调用setValue修改User的name和age时,界面中的TextView也跟着更新了,做到了数据驱动UI。
当通过修改Edittext中的name和age时,TextView中的也更新了,这个就是UI变了,数据跟着变,数据变了,UI跟着变。
代码下载: https://download.csdn.net/download/niuyongzhi/88382202