Flutter3.3对Material3设计风格的支持
///应用的根布局
class TextApp extends StatelessWidget {
Widget build(BuildContext context) {
///构建Materia Desin 风格的应用程序
return MaterialApp(
title: “Material3”,
///在主题中启用
theme: ThemeData(
brightness: Brightness.light,
colorSchemeSeed: Colors.blue,
//启用
useMaterial3: true,
),
///默认的首页面
home: Material3Home(),
);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
2 按钮样式的改变
按钮默认的圆角大小改变
2.1 ElevatedButton
ElevatedButton(
onPressed: (){},
child: const Text("Elevated"),
),
- 1
- 2
- 3
- 4
2.2 ElevatedButton 自定义样式
ElevatedButton 可通过 style 来设置样式,onPrimary 属性来设置前景色,比如这里的文本的颜色,primary 用来设置背景色,也就是这里的ElevatedButton按钮的填充颜色。
ElevatedButton(
style: ElevatedButton.styleFrom(
// 前景色
// ignore: deprecated_member_use
onPrimary: Theme.of(context).colorScheme.onPrimary,
// 背景色
// ignore: deprecated_member_use
primary: Theme.of(context).colorScheme.primary,
).copyWith(elevation: ButtonStyleButton.allOrNull(0.0)),
onPressed: (){},
child: const Text('Filled'),
),
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
2.3 OutlinedButton
OutlinedButton(
onPressed: (){},
child: const Text("Outlined"),
),
- 1
- 2
- 3
- 4
2.4 FloatingActionButton.small
FloatingActionButton.small(
onPressed: () {},
child: const Icon(Icons.add),
),
- 1
- 2
- 3
- 4
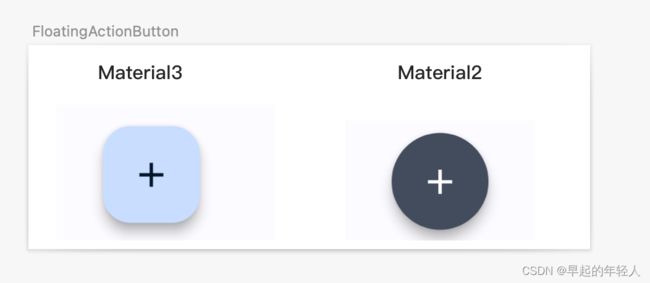
2.5 FloatingActionButton
FloatingActionButton(
onPressed: () {},
child: const Icon(Icons.add),
),
- 1
- 2
- 3
- 4
2.6 FloatingActionButton.extended
FloatingActionButton.extended(
onPressed: () {},
icon: const Icon(Icons.add),
label: const Text("Create"),
),
- 1
- 2
- 3
- 4
- 5
2.7 FloatingActionButton.large
FloatingActionButton.large(
onPressed: () {},
child: const Icon(Icons.add),
),
- 1
- 2
- 3
- 4
3 AlertDialog 的边框圆角改变
void openDialog(BuildContext context) {
showDialog<void>(
context: context,
builder: (context) => AlertDialog(
title: const Text("Basic Dialog Title"),
content: const Text(
"A dialog is a type of modal window that appears in front of app content to provide critical information, or prompt for a decision to be made."),
actions: <Widget>[
TextButton(
child: const Text('Dismiss'),
onPressed: () => Navigator.of(context).pop(),
),
TextButton(
child: const Text('Action'),
onPressed: () => Navigator.of(context).pop(),
),
],
),
);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
4 主题文本样式的默认大小改变
class TextStyleExample extends StatelessWidget {
const TextStyleExample({
super.key,
required this.name,
required this.style,
});
final String name;
final TextStyle style;
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.all(8.0),
child: Text(name, style: style),
);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
然后对应的 TextTheme 中不同的文本样式的大小
class TypographyScreen extends StatelessWidget {
const TypographyScreen({super.key});
Widget build(BuildContext context) {
final textTheme = Theme.of(context)
.textTheme
.apply(displayColor: Theme.of(context).colorScheme.onSurface);
return Expanded(
child: ListView(
children: <Widget>[
const SizedBox(height: 7),
TextStyleExample(
name: “Display Large”, style: textTheme.displayLarge!),
TextStyleExample(
name: “Display Medium”, style: textTheme.displayMedium!),
TextStyleExample(
name: “Display Small”, style: textTheme.displaySmall!),
TextStyleExample(
name: “Headline Large”, style: textTheme.headlineLarge!),
TextStyleExample(
name: “Headline Medium”, style: textTheme.headlineMedium!),
TextStyleExample(
name: “Headline Small”, style: textTheme.headlineSmall!),
TextStyleExample(name: “Title Large”, style: textTheme.titleLarge!),
TextStyleExample(name: “Title Medium”, style: textTheme.titleMedium!),
TextStyleExample(name: “Title Small”, style: textTheme.titleSmall!),
TextStyleExample(name: “Label Large”, style: textTheme.labelLarge!),
TextStyleExample(name: “Label Medium”, style: textTheme.labelMedium!),
TextStyleExample(name: “Label Small”, style: textTheme.labelSmall!),
TextStyleExample(name: “Body Large”, style: textTheme.bodyLarge!),
TextStyleExample(name: “Body Medium”, style: textTheme.bodyMedium!),
TextStyleExample(name: “Body Small”, style: textTheme.bodySmall!),
],
),
);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
5 ColorScheme 的变更
Widget buildMaterial() {
///当前颜色主题
ColorScheme colorScheme = Theme.of(context).colorScheme;
//背景色
final Color color = colorScheme.surface;
//阴影色
Color shadowColor = colorScheme.shadow;
Color surfaceTint = colorScheme.primary;
return Material(
borderRadius: BorderRadius.all(Radius.circular(4.0)),
elevation: 4,//阴影
color: color,//背景色
shadowColor: shadowColor,//阴影色
surfaceTintColor: surfaceTint,//
type: MaterialType.card,
child: Padding(
padding: const EdgeInsets.all(38.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text(
'测试1',
style: Theme.of(context).textTheme.labelMedium,
),
Text(
'测试2',
style: Theme.of(context).textTheme.labelMedium,
),
],
),
),
);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
完毕
参考
Flutter3.3对Material3设计风格的支持