- JavaSE笔记总结
火车驶向云外.11
java开发语言
一、Java简介1、三大平台JavaSE:Java标准版,用于桌面应用开发,为今后从事JavaEE开发打基础(C语言和C++语言占有优势)。JavaME:小型版的Java语言,用于嵌入式电子设备或者小型移动设备。JavaEE:企业版,web方向的网站开发和服务器开发,这个领域Java第一。2、Java能做什么?桌面应用开发企业级应用开发移动应用开发科学计算大数据开发游戏开发3、Java的特性面向对
- 光纤通信系统架构
柠檬芭乐绿
网络信息与通信
#学习笔记系统架构光纤通信系统是一种利用光作为载波,通过光纤作为传输媒介来传输信息的通信系统。传输系统基本组成:信号发射端、传输光纤、光纤放大器、接收端信号解调一、信号发射端信号发射端是光纤通信系统的起点,主要负责将电信号转换为光信号,以便在光纤中传输。其主要组成部分包括:光源:光源是光纤通信系统的起点,负责产生光信号。常用的光源有激光器(如半导体激光器LD、垂直腔面发射激光器VCSELs、光纤激
- Web性能优化-详细讲解与实用方法-MDN文档学习笔记
LoveEmiliaForever
MDN前端入门文档前端性能优化学习笔记
Web性能优化查看更多学习笔记:GitHub:LoveEmiliaForeverMDN中文官网性能优良的网站能够提高访问者留存和用户满意度,减少客户端和服务器之间传输的数据量可降低各方的成本不同的业务目标和用户需求需要不同的性能度量,要提高网站性能,你需要了解用户体验、加载和渲染性能,以及如何将性能度量与业务指标结合起来什么是Web性能减少总体负载时间一般策略是使文件尽可能小,尽可能减少HTTP请
- 一文学会react+redux(模块化/同步/异步操作)
青山绿水的蓝
web前端react.js前端javascript
本文基于npxcreate-react-app创建太久没看react,闲来无事重新捡起做一点笔记,希望对部分vue的同行想学习redux起到一些帮助1.准备工作安装1.安装项目插件2.修改`package.json`中的scripts,将`react-scripts`替换为`craco`:3.craco.config.js根目录下创建或修改`craco.config.js`来配置Less以及@别名
- 《深入浅出HTTPS》读书笔记(7):安全的密码学Hash算法
earthzhang2021
httpshttp网络协议网络1024程序员节
密码学Hash算法除了常规Hash算法的特性,还应该具备下面三个特性。1)强抗碰撞性(CollisionResistance)如果两个不相同的值能够得到同样的摘要值,表示产生了Hash碰撞。密码学中,Hash算法必须具备强抗碰撞性,否则不应该使用。2)弱抗碰撞性(Secondpre-imageResistance)给定一个消息和这个消息对应的摘要值,很难找到一条不同的消息也具有相同的摘要值。如果某
- 《深入浅出HTTPS》读书笔记(5):随机数
earthzhang2021
https网络协议http
密码学中随机数的用途非常大,其他密码学算法内部都会用到随机数。1)效率在软件或者密码学应用中需要大量的随机数,必须在很短的时间内生成随机数。2)随机性生成的随机数只要不存在统计学偏差,那么这个随机数就具备随机性(randomness)。3)不可预测性密码学中的随机数必须具备不可预测性,否则就会存在安全问题,当然非密码学应用使用具备随机性的随机数就足够了。4)不可重现性所谓不可重现性(unrepea
- <深入浅出图神经网络> 读书笔记
数学工具构造器
GNN
文章目录笔记GNN代码chapter5|GCN分析TODO改代码得到的结论chapter6|GraphSage分析TODO去今年刚出就买了.一查豆瓣评分比我想的还低(我这种小白都能看出一些错误),有1说1对于入门还是可以的,至少能知道GNN大概的发展路线,如图卷积→\rightarrow→GCN→\rightarrow→GNN等.如果小白直接上手GNN啥的,连图滤波,空域频域等概念都不知道,也只能
- 《深入浅出HTTPS》读书笔记(31):HTTPS和TLS/SSL
earthzhang2021
python开发语言1024程序员节https网络
《深入浅出HTTPS》读书笔记(31):HTTPS和TLS/SSLTLS/SSL协议和应用层协议无关,它只是加密应用层协议(比如HTTP)并传递给下层的TCP。HTTP和TLS/SSL协议组合在一起就是HTTPS,HTTPS等同于HTTP+TLS/SSL。就是说HTTPS拥有HTTP所有的特征,并且HTTP消息由TLS/SSL协议进行安全保护。对于客户端(比如浏览器)来说,发送HTTPS请求就是连
- 【GAE】《High-Dimensional Continuous Control Using Generalized Advantage Estimation》译读笔记
songyuc
笔记
High-DimensionalContinuousControlUsingGeneralizedAdvantageEstimation摘要Policygradientmethods在reinforcementlearning中是一种具有吸引力的方法,因为它们直接优化累积奖励,并且可以很直接地与非线性functionapproximators如neuralnetworks一起使用。其两个主要挑战是
- spring cloud netflix笔记
精神病院丶吴院长
个人笔记springcloudspring
Ribbon可以通过配置文件制定负载均衡的规则默认使用轮训算法来实现负载均衡根据响应时间做权重两个自动装配类RibbonAutoConfiguration和LoadBalancerAutoConfiguration装配类会让加了LoadBalanced注解的RestTemplate加上一个拦截器LoadBalancerInterceptor关键类LoadBalancerInterceptorRib
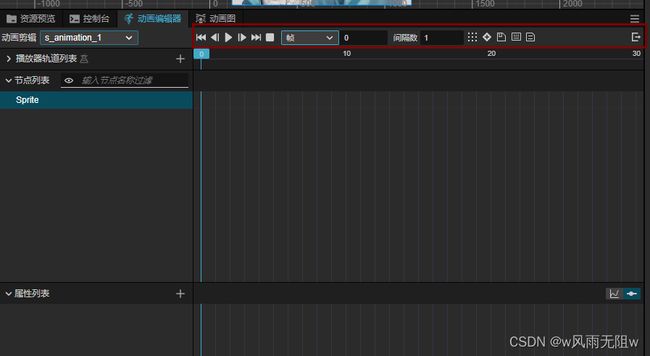
- UE5自定义编辑器模式
h605866749
ue5编辑器
UE5自定义编辑器模式1继承UEdModeDefault创建自定义编辑器模式类。重写如下4个函数如classUMyEditorMode:publicUEdModeDefault{virtualvoidEnter()override;virtualvoidActorSelectionChangeNotify()override;virtualvoidCreateToolkit()override;v
- tkinter-TinUI-xml实战(11)文本阅读、编辑器
Smart-Space
笔记TinUItkinter实验pythontkinterTinUI
tkinter-TinUI-xml实战(11)文本阅读、编辑器引言阅读器编辑器TinMaker界面搜索框界面引言本文基于作者自己的项目TinText编写。TinText是一个TinML阅读、编辑、整合组件软件。阅读器阅读器界面很简单,主要就是顶部的菜单栏,以及占了绝对面积的文本框,不过文本框是基于新版TinEngine的,不是本文重点。菜单栏可以使用TinUI的menubutton实现,把这些控件
- 探索React项目的Typescript Monorepo架构
赵品静Ambitious
探索React项目的TypescriptMonorepo架构typescript-monorepo项目地址:https://gitcode.com/gh_mirrors/ty/typescript-monorepo项目介绍在现代前端开发中,随着项目规模的不断扩大,如何高效地管理多个相关联的包成为了一个重要课题。TypescriptmonorepoforReactproject项目应运而生,旨在为R
- 探索Labelbox:打造自定义标注应用的利器!
孔旭澜Renata
探索Labelbox:打造自定义标注应用的利器!去发现同类优质开源项目:https://gitcode.com/项目介绍Labelbox是一款专为企业级客户设计的高级数据标注工具。它允许用户构建自己的定制标注界面(编辑器),提供强大的API和SDK,以适应各种复杂的数据标注需求。无论你是人工智能研究者、数据科学家还是软件开发者,Labelbox都能帮助你高效、精准地处理你的数据。技术分析Label
- 《DirectX 12 3D游戏开发实战》读书笔记1:数学基础
tikris
3d游戏c++矩阵线性代数
文章目录学习内容内容关于浮点类型误差解决方案参数与D3D数据结构向量类型XMVECTOR与XMFLOATn:XMVECTOR与XMFLOATn的相互转化:取得某个分量或者将某个分量转换为XMVECTOR类型:参数向量特点:表示方法:运算求模:单位化(规范化、标准化等同义):正交化:加(减)法:乘法:其他函数杂项点常向量矩阵矩阵的传参矩阵的初始化XMMATRIX和XMFLOAT4X4的转换运算矩阵的
- directx12 3d+vs2022游戏开发第六章 笔记八 绘制几何体
云缘若仙
directx123d3d笔记算法directx123d
1.顶点与输入布局在DirectX123D中,顶点是构建几何体的基本单元,它不仅包含了空间位置信息,还可以存储颜色、法线、纹理坐标等其他属性数据。通过定义不同的顶点结构体,可以创建出满足各种需求的顶点格式。例如,以下结构体定义了一个包含位置和颜色信息的顶点:structVertex{ XMFLOAT3Pos; XMFLOAT4Color;};在这个结构体中,XMFLOAT3类型的Pos
- [C++]DirectX 12 3D游戏开发实战—第12章 学习笔记01 2019.5.7
卡酷酷
DirectX12C++
个人学习用,请勿转载第十二章几何着色器词汇曲面细分:tenssellation几何着色器:geometryshader三角形列表:trainglelist内容如果不启用曲面细分这一环节,几何着色器这个可选阶段会位于顶点着色器与像素着色器之间。顶点着色器以顶点作为输入数据,而几何着色器的输入数据则是完整的图元。如果要绘制三角形列表,那么几何着色器程序实际将对列表中的每个三角形T执行下列操作:for(
- [C++]DirectX 12 3D游戏开发实战—第12章 学习笔记02 2019.5.8
卡酷酷
C++DirectX12
个人学习使用,请勿转载12.3纹理数组12.3.1概述纹理数组即为存放纹理的数组。C++代码中纹理数组也由ID3D12Resource接口表示,创建ID3D12Resource对象时,可以通过设置DepthArraySize属性指定纹理数组所存储的元素个数。在d3dApp文件中创建深度/纹理模板时总是将该值设为1。CreateD3DResource12函数。Texture2DArraygTreeM
- [C++]DirectX 12 3D游戏开发实战—第9章 学习笔记03 2019.5.4
卡酷酷
DirectX12C++
@个人学习用,请勿转赞。DirectX123D游戏开发实战—第9章学习笔记03词汇内容9.11附有纹理的山川演示程序给陆地网格重复铺设草地纹理根据时间函数令流水纹理延波浪滚动起来9.11.1生成栅格纹理坐标上图是一个m*n的栅格,右侧是在归一化纹理坐标[0,1]2中与之相对应的栅格。纹理坐标中的第i行第j列顶点坐标为uij=j⋅δuu_{ij}=j·\deltauuij=
- 吴晓波 历代经济变革得失@简明“中国经济史” - 读书笔记
喝醉酒的小白
破万卷成长
目录《历代经济变革得失》读书笔记一、核心观点二、主要内容(一)导论(二)春秋战国时期(三)汉代(四)北宋(五)明清时期(六)近现代(七)结语三、金句书摘四、阅读感悟《历代经济变革得失》读书笔记一、核心观点本书以中国历史上重要的经济变革为脉络,深入探讨了从春秋战国到改革开放时期经济发展的得失,揭示了统一文化、分权均富、国有经济等因素在中国经济变革中的关键作用,以及对当下经济发展的启示。二、主要内容(
- MySQLDBA修炼之道-开发篇(一)
滔_GY
MySQLDBA修炼之道-读书笔记数据库oraclemysql
三、开发基础1.数据模型1.1关系数据模型介绍关于NULL如果某个字段的值是未知的或未定义的,数据库会提供一个特殊的值NULL来表示。NULL值很特殊,在关系数据库中应该小心处理。例如查询语句“select*fromemployeewhere绩效得分绩效得分>85;”就不能查询出绩效得分是未知的(NULL)的数据。关于key和索引key常指表中能唯一标识一笔记录的字段(属性)或多个字段的组合。现实
- 机器学习笔记——特征工程
好评笔记
补档机器学习人工智能论文阅读AIGCtransformer深度学习面试
大家好,这里是好评笔记,公主号:Goodnote,专栏文章私信限时Free。本笔记介绍机器学习中常见的特征工程方法、正则化方法和简要介绍强化学习。文章目录特征工程(FzeatureEngineering)1.特征提取(FeatureExtraction)手工特征提取(ManualFeatureExtraction):自动特征提取(AutomatedFeatureExtraction):2.特征选择
- 严恭敏老师PSINS工具箱学习笔记-1
嘀嗒zxy
惯导学习笔记matlab
PSINS工具箱学习与使用刚开始入门惯性导航算法,看了一些书但实践出了一些问题,经推荐了解到西工大严恭敏老师的PSINS工具箱很适合自学,就在网上找了一些相关资料,很全。网址:http://www.psins.org.cn/syb站介绍:https://www.bilibili.com/video/BV1R54y1E7ut/?vd_source=6ce8821b81ac808150f82236f5
- Learning Vue 读书笔记 Chapter 2
追光少年3322
vue.jsjavascript前端vue3
2.Vue基本工作原理2.1VirtualDOM概念:DOM:DOM以内存中树状数据结构的形式,代表了网页上的HTML(或XML)文档内容。它充当了一个编程接口,将网页与实际的编程代码(如JavaScript)连接起来。VirtualDOM是浏览器中实际DOM的内存虚拟副本,但它更轻量且具有额外的功能。VirtualDOM工作原理:通过用户界面交互,用户向Vue传达了他们希望元素达到的状态;随后,
- python 爬取小红书
追光少年3322
python网络爬虫
爬虫实现基本流程一.明确需求明确采集的网站及数据内容目标:根据小红书作者主页链接,采集作者主页所有笔记,并保存为excel表格。采集的字段包括作者、笔记类型、标题、点赞数、笔记链接。网址:https://www.xiaohongshu.com/user/profile/64c38af4000000000e026b43二.分析思路分析爬虫思路,概括如下:打开小红书主页与登录打开小红书作者主页,获取作
- Python笔记 之 collections.deque双端队列
一起种梧桐吧
Python笔记列表队列python
deque简介deque是一个双端列表,如果要经常从两端操作数据,选择deque就比较好,如果要实现随机访问,还是建议使用列表list.collections.deque官方说明文档操作简介append()append(x)Addxtotherightsideofthedeque.importcollectionsmydeque=collections.deque(range(3),maxlen=
- iCloud备忘录同步指南:跨设备同步你的想法与任务
liuxin33445566
icloud
引言iCloud备忘录是苹果公司提供的一项功能,它允许用户在所有苹果设备上同步备忘录。无论是快速记录想法、创建购物清单,还是规划旅行,iCloud备忘录都能帮助用户保持组织和同步。本文将详细介绍如何在iCloud中同步备忘录,确保你的笔记在所有设备上保持最新状态。iCloud备忘录概述iCloud备忘录是iOS、iPadOS、macOS、watchOS以及Windows平台上备忘录应用的一部分。它
- 【转摘】域名服务器配置学习笔记
weixin_30725467
数据库嵌入式运维
括看相关的rfc文件,一看和dns相关的rfc文件,妈呀,居然有86个之多。能看多少是多少吧。先把DNS的原理研究透彻了。在看rfc文件我想会事半功倍的:)1.ICANN是干什么的?和他的一些相关资讯?ICANN全称是叫:InternetCorporationforAssignedNamesandNumbers(互联网名称与数字地址分配机构),是一个非盈利性的国际组织,负责互联网协议(IP)地址的
- 大数据笔记之 Flink1.17 算子
凡许真
大数据flink1.17算子
文章目录前言一、Partition分区(物理分区)1.1随机分区shuffle1.2轮询分区rebalance1.3重缩放分区rescale1.4广播分区broadcast1.5全局分区global1.6keyby1.7自定义分区Custom二、transform2.1flatMap2.2filter2.3RichFunction2.4map三、Aggregate聚合3.1keyBy()3.2ma
- 读书笔记-《你的灯亮着吗?》
萝卜青今天也要开心
笔记学习
这是一本短篇且有趣的书,通过一些小故事讨论了下解决问题时会遇到的困难。01为什么难以定义问题常言道,办法总比问题多,但往往我们在一开始就没有定义好问题:在学校时,校园教育使得我们会紧紧抓住看起来像是“问题”的第一个表述,然后尽快“解决”它,因为在考试中,速度很重要。工作后,我们往往迫于外界环境的压力,在没定义好问题的时候就给出解决方案。例如,在一座金融区的写字大楼,电梯已经不够用了,租户威胁说,如
- JAVA中的Enum
周凡杨
javaenum枚举
Enum是计算机编程语言中的一种数据类型---枚举类型。 在实际问题中,有些变量的取值被限定在一个有限的范围内。 例如,一个星期内只有七天 我们通常这样实现上面的定义:
public String monday;
public String tuesday;
public String wensday;
public String thursday
- 赶集网mysql开发36条军规
Bill_chen
mysql业务架构设计mysql调优mysql性能优化
(一)核心军规 (1)不在数据库做运算 cpu计算务必移至业务层; (2)控制单表数据量 int型不超过1000w,含char则不超过500w; 合理分表; 限制单库表数量在300以内; (3)控制列数量 字段少而精,字段数建议在20以内
- Shell test命令
daizj
shell字符串test数字文件比较
Shell test命令
Shell中的 test 命令用于检查某个条件是否成立,它可以进行数值、字符和文件三个方面的测试。 数值测试 参数 说明 -eq 等于则为真 -ne 不等于则为真 -gt 大于则为真 -ge 大于等于则为真 -lt 小于则为真 -le 小于等于则为真
实例演示:
num1=100
num2=100if test $[num1]
- XFire框架实现WebService(二)
周凡杨
javawebservice
有了XFire框架实现WebService(一),就可以继续开发WebService的简单应用。
Webservice的服务端(WEB工程):
两个java bean类:
Course.java
package cn.com.bean;
public class Course {
private
- 重绘之画图板
朱辉辉33
画图板
上次博客讲的五子棋重绘比较简单,因为只要在重写系统重绘方法paint()时加入棋盘和棋子的绘制。这次我想说说画图板的重绘。
画图板重绘难在需要重绘的类型很多,比如说里面有矩形,园,直线之类的,所以我们要想办法将里面的图形加入一个队列中,这样在重绘时就
- Java的IO流
西蜀石兰
java
刚学Java的IO流时,被各种inputStream流弄的很迷糊,看老罗视频时说想象成插在文件上的一根管道,当初听时觉得自己很明白,可到自己用时,有不知道怎么代码了。。。
每当遇到这种问题时,我习惯性的从头开始理逻辑,会问自己一些很简单的问题,把这些简单的问题想明白了,再看代码时才不会迷糊。
IO流作用是什么?
答:实现对文件的读写,这里的文件是广义的;
Java如何实现程序到文件
- No matching PlatformTransactionManager bean found for qualifier 'add' - neither
林鹤霄
java.lang.IllegalStateException: No matching PlatformTransactionManager bean found for qualifier 'add' - neither qualifier match nor bean name match!
网上找了好多的资料没能解决,后来发现:项目中使用的是xml配置的方式配置事务,但是
- Row size too large (> 8126). Changing some columns to TEXT or BLOB
aigo
column
原文:http://stackoverflow.com/questions/15585602/change-limit-for-mysql-row-size-too-large
异常信息:
Row size too large (> 8126). Changing some columns to TEXT or BLOB or using ROW_FORMAT=DYNAM
- JS 格式化时间
alxw4616
JavaScript
/**
* 格式化时间 2013/6/13 by 半仙
[email protected]
* 需要 pad 函数
* 接收可用的时间值.
* 返回替换时间占位符后的字符串
*
* 时间占位符:年 Y 月 M 日 D 小时 h 分 m 秒 s 重复次数表示占位数
* 如 YYYY 4占4位 YY 占2位<p></p>
* MM DD hh mm
- 队列中数据的移除问题
百合不是茶
队列移除
队列的移除一般都是使用的remov();都可以移除的,但是在昨天做线程移除的时候出现了点问题,没有将遍历出来的全部移除, 代码如下;
//
package com.Thread0715.com;
import java.util.ArrayList;
public class Threa
- Runnable接口使用实例
bijian1013
javathreadRunnablejava多线程
Runnable接口
a. 该接口只有一个方法:public void run();
b. 实现该接口的类必须覆盖该run方法
c. 实现了Runnable接口的类并不具有任何天
- oracle里的extend详解
bijian1013
oracle数据库extend
扩展已知的数组空间,例:
DECLARE
TYPE CourseList IS TABLE OF VARCHAR2(10);
courses CourseList;
BEGIN
-- 初始化数组元素,大小为3
courses := CourseList('Biol 4412 ', 'Psyc 3112 ', 'Anth 3001 ');
--
- 【httpclient】httpclient发送表单POST请求
bit1129
httpclient
浏览器Form Post请求
浏览器可以通过提交表单的方式向服务器发起POST请求,这种形式的POST请求不同于一般的POST请求
1. 一般的POST请求,将请求数据放置于请求体中,服务器端以二进制流的方式读取数据,HttpServletRequest.getInputStream()。这种方式的请求可以处理任意数据形式的POST请求,比如请求数据是字符串或者是二进制数据
2. Form
- 【Hive十三】Hive读写Avro格式的数据
bit1129
hive
1. 原始数据
hive> select * from word;
OK
1 MSN
10 QQ
100 Gtalk
1000 Skype
2. 创建avro格式的数据表
hive> CREATE TABLE avro_table(age INT, name STRING)STORE
- nginx+lua+redis自动识别封解禁频繁访问IP
ronin47
在站点遇到攻击且无明显攻击特征,造成站点访问慢,nginx不断返回502等错误时,可利用nginx+lua+redis实现在指定的时间段 内,若单IP的请求量达到指定的数量后对该IP进行封禁,nginx返回403禁止访问。利用redis的expire命令设置封禁IP的过期时间达到在 指定的封禁时间后实行自动解封的目的。
一、安装环境:
CentOS x64 release 6.4(Fin
- java-二叉树的遍历-先序、中序、后序(递归和非递归)、层次遍历
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import java.util.Stack;
public class BinTreeTraverse {
//private int[] array={ 1, 2, 3, 4, 5, 6, 7, 8, 9 };
private int[] array={ 10,6,
- Spring源码学习-XML 配置方式的IoC容器启动过程分析
bylijinnan
javaspringIOC
以FileSystemXmlApplicationContext为例,把Spring IoC容器的初始化流程走一遍:
ApplicationContext context = new FileSystemXmlApplicationContext
("C:/Users/ZARA/workspace/HelloSpring/src/Beans.xml&q
- [科研与项目]民营企业请慎重参与军事科技工程
comsci
企业
军事科研工程和项目 并非要用最先进,最时髦的技术,而是要做到“万无一失”
而民营科技企业在搞科技创新工程的时候,往往考虑的是技术的先进性,而对先进技术带来的风险考虑得不够,在今天提倡军民融合发展的大环境下,这种“万无一失”和“时髦性”的矛盾会日益凸显。。。。。。所以请大家在参与任何重大的军事和政府项目之前,对
- spring 定时器-两种方式
cuityang
springquartz定时器
方式一:
间隔一定时间 运行
<bean id="updateSessionIdTask" class="com.yang.iprms.common.UpdateSessionTask" autowire="byName" />
<bean id="updateSessionIdSchedule
- 简述一下关于BroadView站点的相关设计
damoqiongqiu
view
终于弄上线了,累趴,戳这里http://www.broadview.com.cn
简述一下相关的技术点
前端:jQuery+BootStrap3.2+HandleBars,全站Ajax(貌似对SEO的影响很大啊!怎么破?),用Grunt对全部JS做了压缩处理,对部分JS和CSS做了合并(模块间存在很多依赖,全部合并比较繁琐,待完善)。
后端:U
- 运维 PHP问题汇总
dcj3sjt126com
windows2003
1、Dede(织梦)发表文章时,内容自动添加关键字显示空白页
解决方法:
后台>系统>系统基本参数>核心设置>关键字替换(是/否),这里选择“是”。
后台>系统>系统基本参数>其他选项>自动提取关键字,这里选择“是”。
2、解决PHP168超级管理员上传图片提示你的空间不足
网站是用PHP168做的,反映使用管理员在后台无法
- mac 下 安装php扩展 - mcrypt
dcj3sjt126com
PHP
MCrypt是一个功能强大的加密算法扩展库,它包括有22种算法,phpMyAdmin依赖这个PHP扩展,具体如下:
下载并解压libmcrypt-2.5.8.tar.gz。
在终端执行如下命令: tar zxvf libmcrypt-2.5.8.tar.gz cd libmcrypt-2.5.8/ ./configure --disable-posix-threads --
- MongoDB更新文档 [四]
eksliang
mongodbMongodb更新文档
MongoDB更新文档
转载请出自出处:http://eksliang.iteye.com/blog/2174104
MongoDB对文档的CURD,前面的博客简单介绍了,但是对文档更新篇幅比较大,所以这里单独拿出来。
语法结构如下:
db.collection.update( criteria, objNew, upsert, multi)
参数含义 参数
- Linux下的解压,移除,复制,查看tomcat命令
y806839048
tomcat
重复myeclipse生成webservice有问题删除以前的,干净
1、先切换到:cd usr/local/tomcat5/logs
2、tail -f catalina.out
3、这样运行时就可以实时查看运行日志了
Ctrl+c 是退出tail命令。
有问题不明的先注掉
cp /opt/tomcat-6.0.44/webapps/g
- Spring之使用事务缘由(3-XML实现)
ihuning
spring
用事务通知声明式地管理事务
事务管理是一种横切关注点。为了在 Spring 2.x 中启用声明式事务管理,可以通过 tx Schema 中定义的 <tx:advice> 元素声明事务通知,为此必须事先将这个 Schema 定义添加到 <beans> 根元素中去。声明了事务通知后,就需要将它与切入点关联起来。由于事务通知是在 <aop:
- GCD使用经验与技巧浅谈
啸笑天
GC
前言
GCD(Grand Central Dispatch)可以说是Mac、iOS开发中的一大“利器”,本文就总结一些有关使用GCD的经验与技巧。
dispatch_once_t必须是全局或static变量
这一条算是“老生常谈”了,但我认为还是有必要强调一次,毕竟非全局或非static的dispatch_once_t变量在使用时会导致非常不好排查的bug,正确的如下: 1
- linux(Ubuntu)下常用命令备忘录1
macroli
linux工作ubuntu
在使用下面的命令是可以通过--help来获取更多的信息1,查询当前目录文件列表:ls
ls命令默认状态下将按首字母升序列出你当前文件夹下面的所有内容,但这样直接运行所得到的信息也是比较少的,通常它可以结合以下这些参数运行以查询更多的信息:
ls / 显示/.下的所有文件和目录
ls -l 给出文件或者文件夹的详细信息
ls -a 显示所有文件,包括隐藏文
- nodejs同步操作mysql
qiaolevip
学习永无止境每天进步一点点mysqlnodejs
// db-util.js
var mysql = require('mysql');
var pool = mysql.createPool({
connectionLimit : 10,
host: 'localhost',
user: 'root',
password: '',
database: 'test',
port: 3306
});
- 一起学Hive系列文章
superlxw1234
hiveHive入门
[一起学Hive]系列文章 目录贴,入门Hive,持续更新中。
[一起学Hive]之一—Hive概述,Hive是什么
[一起学Hive]之二—Hive函数大全-完整版
[一起学Hive]之三—Hive中的数据库(Database)和表(Table)
[一起学Hive]之四-Hive的安装配置
[一起学Hive]之五-Hive的视图和分区
[一起学Hive
- Spring开发利器:Spring Tool Suite 3.7.0 发布
wiselyman
spring
Spring Tool Suite(简称STS)是基于Eclipse,专门针对Spring开发者提供大量的便捷功能的优秀开发工具。
在3.7.0版本主要做了如下的更新:
将eclipse版本更新至Eclipse Mars 4.5 GA
Spring Boot(JavaEE开发的颠覆者集大成者,推荐大家学习)的配置语言YAML编辑器的支持(包含自动提示,