Vue2到3 Day7 全套学习内容,众多案例上手(内付源码)
简介:
Vue2到3 Day1-3 全套学习内容,众多案例上手(内付源码)_星辰大海1412的博客-CSDN博客本文是一篇入门级的Vue.js介绍文章,旨在帮助读者了解Vue.js框架的基本概念和核心功能。Vue.js是一款流行的JavaScript前端框架,被广泛用于构建现代、响应式的Web应用。通过深入浅出的方式,文章将介绍Vue.js的基本概念,如组件、指令、双向数据绑定等,并演示如何使用Vue.js开发一个简单的示例应用。无论您是初学者还是有经验的前端开发者,本文都将为您提供一个良好的起点,让您能够迅速上手并充分利用Vue.js的强大功能https://blog.csdn.net/m0_61662775/article/details/131949855?spm=1001.2014.3001.5501Vue2到3 Day4 全套学习内容,众多案例上手(内付源码)_星辰大海1412的博客-CSDN博客通过这篇文章了解Vue的响应式数据机制,以及如何使用data属性来实现数据驱动的界面更新。学习如何使用计算属性、侦听器等处理数据逻辑。https://blog.csdn.net/m0_61662775/article/details/132221004?spm=1001.2014.3001.5501Vue2到3 Day5 全套学习内容,众多案例上手(内付源码)_星辰大海1412的博客-CSDN博客本文是一篇入门级的Vue.js介绍文章,旨在帮助读者了解Vue.js框架的基本概念和核心功能。Vue.js是一款流行的JavaScript前端框架,被广泛用于构建现代、响应式的Web应用。通过深入浅出的方式,文章将介绍Vue.js的基本概念,如组件、指令、双向数据绑定等,并演示如何使用Vue.js开发一个简单的示例应用。无论您是初学者还是有经验的前端开发者,本文都将为您提供一个良好的起点,让您能够迅速上手并充分利用Vue.js的强大功能。自定义指令:同时Vue也支持让开发者,自己注册一些指令。https://blog.csdn.net/m0_61662775/article/details/132255816?spm=1001.2014.3001.5501Vue2到3 Day6 全套学习内容,众多案例上手(内付源码)_星辰大海1412的博客-CSDN博客![]() https://blog.csdn.net/m0_61662775/article/details/132332527?spm=1001.2014.3001.5502
https://blog.csdn.net/m0_61662775/article/details/132332527?spm=1001.2014.3001.5502
知识是一次性的财富,而学习则是源源不断的投资,加油!
一、Vuex 基本认识
1.Vuex 概述
目标:明确Vuex是什么,应用场景以及优势
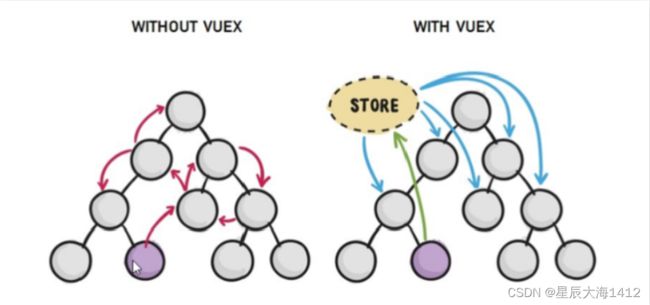
1.是什么
Vuex 是一个 Vue 的 状态管理工具,状态就是数据。
大白话:Vuex 是一个插件,可以帮我们管理 Vue 通用的数据 (多组件共享的数据)。例如:购物车数据 个人信息数
2.使用场景:
-
某个状态 在 很多个组件 来使用 (个人信息)
-
多个组件 共同维护 一份数据 (购物车)
3.优势:
- 共同维护一份数据,数据集中化管理
- 响应式变化
- 操作简洁 (vuex提供了一些辅助函数)
4.⭕注意:
官方原文:
- 不是所有的场景都适用于vuex,只有在必要的时候才使用vuex
- 使用了vuex之后,会附加更多的框架中的概念进来,增加了项目的复杂度 (数据的操作更便捷,数据的流动更清晰)
Vuex就像《近视眼镜》, 你自然会知道什么时候需要用它~
2.需求: 多组件共享数据
目标:基于脚手架创建项目,构建 vuex 多组件数据共享环境
效果是三个组件共享一份数据:
- 任意一个组件都可以修改数据
- 三个组件的数据是同步的
实现:
1.创建项目
vue create vuex-demo2.创建三个组件, 目录如下
|-components
|--Son1.vue
|--Son2.vue
|-App.vue3.源代码如下
App.vue在入口组件中引入 Son1 和 Son2 这两个子组件
根组件
main.js
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
render: h => h(App)
}).$mount('#app')Son1.vue
Son1 子组件
从vuex中获取的值:
Son2.vue
Son2 子组件
从vuex中获取的值:
3.vuex 的使用 - 创建仓库
1.安装 vuex:
安装 vuex 与 vue-router 类似,vuex 是一个独立存在的插件,如果脚手架初始化没有选 vuex,就需要额外安装。
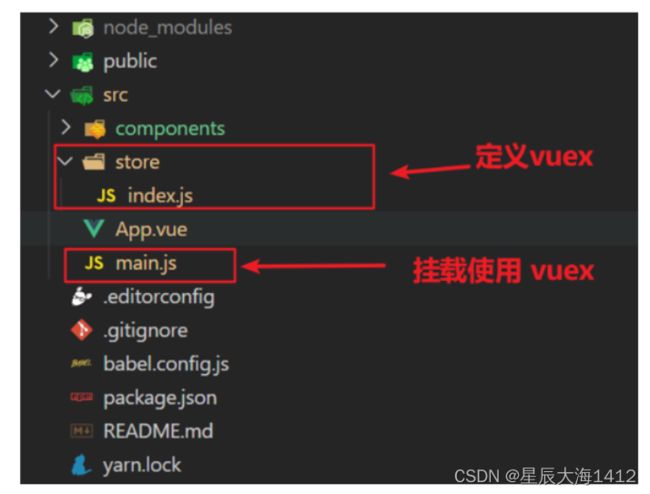
yarn add vuex@3 或者 npm i vuex@32.新建 store/index.js 专门存放 vuex
为了维护项目目录的整洁,在src目录下新建一个store目录其下放置一个index.js文件。 (和 router/index.js 类似)
3.创建仓库 store/index.js:
// 导入 vue
import Vue from 'vue'
// 导入 vuex
import Vuex from 'vuex'
// vuex也是vue的插件, 需要use一下, 进行插件的安装初始化
Vue.use(Vuex)
// 创建仓库 store
const store = new Vuex.Store()
// 导出仓库
export default store4 在 main.js 中导入挂载到 Vue 实例上:
import Vue from 'vue'
import App from './App.vue'
import store from './store'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
store
}).$mount('#app')此刻起, 就成功创建了一个 空仓库!!
5.测试打印Vuex:
App.vue
created(){
console.log(this.$store)
}二、核心概念 - state 状态
1.目标:
明确如何给仓库 提供 数据,如何 使用 仓库的数据
2.提供数据:
State 提供唯一的公共数据源,所有共享的数据都要统一放到 Store 中的 State 中存储。
打开项目中的store.js文件,在state对象中可以添加我们要共享的数据。
// 创建仓库 store
const store = new Vuex.Store({
// state 状态, 即数据, 类似于vue组件中的data,
// 区别:
// 1.data 是组件自己的数据,
// 2.state 中的数据整个vue项目的组件都能访问到
state: {
count: 101
}
})3.访问Vuex中的数据
问题: 如何在组件中获取count?
- 通过ParseError: KaTeX parse error: Expected '}', got 'EOF' at end of input: …ore直接访问 —> {{store.state.count }}
- 通过辅助函数mapState 映射计算属性 —> {{ count }}
4.通过$store访问的语法
获取 store: 1.Vue模板中获取 this.$store 2.js文件中获取 import 导入 store
模板中: {{ $store.state.xxx }} 组件逻辑中: this.$store.state.xxx JS模块中: store.state.xxx
5.代码实现
模板中使用
组件中可以使用 $store 获取到vuex中的store对象实例,可通过state属性属性获取count, 如下:
state的数据 - {{ $store.state.count }}
组件逻辑中使用
将state属性定义在计算属性中 State | VuexVue.js 的中心化状态管理方案![]() https://vuex.vuejs.org/zh/guide/state.html
https://vuex.vuejs.org/zh/guide/state.html
state的数据 - {{ count }}
// 把state中数据,定义在组件内的计算属性中
computed: {
count () {
return this.$store.state.count
}
}JS文件中使用
//main.js
import store from "@/store"
console.log(store.state.count)每次都像这样一个个的提供计算属性, 太麻烦了,我们有没有简单的语法帮我们获取state中的值呢??
1.通过辅助函数 - mapState获取 state中的数据
mapState 是辅助函数,帮助我们把 store 中的数据映射到 组件的计算属性中, 它属于一种方便的用法。
用法 :
//1.第一步:导入mapState (mapState是vuex中的一个函数)
import { mapState } from 'vuex'
//2.第二步:采用数组形式引入state属性
mapState(['count'])
//上面代码的最终得到的是 类似于
count () {
return this.$store.state.count
}
//3.第三步:利用展开运算符将导出的状态映射给计算属性
computed: {
...mapState(['count'])
}
state的数据:{{ count }}
2.开启严格模式及Vuex的单项数据流
1.目标
明确 vuex 同样遵循单向数据流,组件中不能直接修改仓库的数据
2.直接在组件中修改Vuex中state的值
Son1.vue
button @click="handleAdd">值 + 1
methods:{
handleAdd (n) {
// 错误代码(vue默认不会监测,监测需要成本)
this.$store.state.count++
// console.log(this.$store.state.count)
},
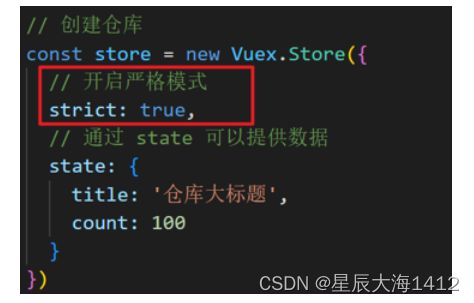
}3.开启严格模式
通过 strict: true 可以开启严格模式,开启严格模式后,直接修改state中的值会报错。
state数据的修改只能通过mutations,并且mutations必须是同步的
三、核心概念-mutations
① 简介:
1.定义mutations
const store = new Vuex.Store({
state: {
count: 0
},
// 定义mutations
mutations: {
}
})2.格式说明
mutations是一个对象,对象中存放修改 state 的方法
mutations: {
// 方法里参数 第一个参数是当前store的state属性
// payload 载荷 运输参数 调用mutaiions的时候 可以传递参数 传递载荷
addCount (state) {
state.count += 1
}
},3.组件中提交 mutations
this.$store.commit('addCount')4.练习
1.在mutations中定义个点击按钮进行 +5 的方法
2.在mutations中定义个点击按钮进行 改变title 的方法
3.在组件中调用mutations修改state中的值
5.总结:
通过mutations修改state的步骤
1.定义 mutations 对象,对象中存放修改 state 的方法
2.组件中提交调用 mutations(通过$store.commit('mutations的方法名'))
② 带参数的 mutations
1.目标:
掌握 mutations 传参语法
2.语法:
看下面这个案例,每次点击不同的按钮,加的值都不同,每次都要定义不同的mutations处理吗?
提交 mutation 是可以传递参数的 this.$store.commit('xxx', 参数)
提供mutation函数(带参数)
mutations: {
...
addCount (state, count) {
state.count = count
}
},提交mutation
handle ( ) {
this.$store.commit('addCount', 10)
}小tips: 提交的参数只能是一个, 如果有多个参数要传, 可以传递一个对象
this.$store.commit('addCount', {
count: 10
})✍练习 - mutations的减法功能
1.步骤
2.代码实现
Son2.vue
export default {
methods:{
subCount (n) {
this.$store.commit('addCount', n)
},
}
}store/index.js
mutations:{
subCount (state, n) {
state.count -= n
},
}✍练习 - Vuex 中的值和组件中的input双向绑定
1.目标
实时输入,实时更新,巩固 mutations 传参语法
2.实现步骤
3.代码实现
App.vue
export default {
methods: {
handleInput (e) {
// 1. 实时获取输入框的值
const num = +e.target.value
// 2. 提交mutation,调用mutation函数
this.$store.commit('changeCount', num)
}
}
}store/index.js
mutations: {
changeCount (state, newCount) {
state.count = newCount
}
},③辅助函数- mapMutations
mapMutations 和 mapState 很像,它把位于 mutations 中的方法提取了出来,我们可以将它导入
import { mapMutations } from 'vuex'
methods: {
...mapMutations(['addCount'])
}上面代码的含义是将mutations的方法导入了methods中,等价于
methods: {
// commit(方法名, 载荷参数)
addCount () {
this.$store.commit('addCount')
}
}此时,就可以直接通过this.addCount调用了
但是请注意: Vuex中mutations中要求不能写异步代码,如果有异步的ajax请求,应该放置在actions中。
四、核心概念 - actions
state是存放数据的,mutations是同步更新数据 (便于监测数据的变化, 更新视图等, 方便于调试工具查看变化),actions则负责进行异步操作