-
{{ item.title }}{{ item.source }} {{ item.time }}
Vue2到3 Day5 全套学习内容,众多案例上手(内付源码)
简介:
Vue2到3 Day1-3 全套学习内容,众多案例上手(内付源码)_星辰大海1412的博客-CSDN博客本文是一篇入门级的Vue.js介绍文章,旨在帮助读者了解Vue.js框架的基本概念和核心功能。Vue.js是一款流行的JavaScript前端框架,被广泛用于构建现代、响应式的Web应用。通过深入浅出的方式,文章将介绍Vue.js的基本概念,如组件、指令、双向数据绑定等,并演示如何使用Vue.js开发一个简单的示例应用。无论您是初学者还是有经验的前端开发者,本文都将为您提供一个良好的起点,让您能够迅速上手并充分利用Vue.js的强大功能https://blog.csdn.net/m0_61662775/article/details/131949855?spm=1001.2014.3001.5501
Vue2到3 Day4 全套学习内容,众多案例上手(内付源码)_星辰大海1412的博客-CSDN博客通过这篇文章了解Vue的响应式数据机制,以及如何使用data属性来实现数据驱动的界面更新。学习如何使用计算属性、侦听器等处理数据逻辑。https://blog.csdn.net/m0_61662775/article/details/132221004?spm=1001.2014.3001.5501
接下里的学习内容如下:
 吾生也有涯,而知也无涯。学无止境,然犹需沉潜。兢兢业业,方能于浩瀚知识的汪洋中,稍觉安宁。加油!
吾生也有涯,而知也无涯。学无止境,然犹需沉潜。兢兢业业,方能于浩瀚知识的汪洋中,稍觉安宁。加油!
目录
简介:
一、自定义指令
自定义指令-指令的值
自定义指令 - v-loading 指令的封装
二、①插槽-默认插槽
②插槽-后备内容(默认值)
③插槽-具名插槽
④作用域插槽
综合案例 - 商品列表-MyTag组件抽离
1.需求说明
2.my-tag组件封装-创建组件
3.MyTag组件控制显示隐藏
4.MyTag组件进行 v-model 绑定
5.封装MyTable组件-动态渲染数据
6.综合案例-封装MyTable组件-自定义结构
三、单页应用程序介绍
1.路由介绍
2.路由的介绍
四、路由的基本使用
两个核心步骤
组件的存放目录问题
一、自定义指令
1.指令介绍:
-
内置指令:v-html、v-if、v-bind、v-on... 这都是Vue内置的一些指令,可以直接使用
-
自定义指令:同时Vue也支持让开发者,自己注册一些指令。这些指令被称为自定义指令
每个指令都有自己各自独立的功能
2.自定义指令:
概念:自己定义的指令,可以封装一些DOM操作,扩展额外的功能
示例:
需求: 当页面加载时,让元素将获得焦点
(autofocus 在 safari 浏览器有兼容性)
操作dom: dom元素.focus()
mounted () {
this.$refs.inp.focus()
}3.自定义指令语法
1️⃣全局注册-语法:
//在main.js中
Vue.directive('指令名', {
"inserted" (el) {
// 可以对 el 标签,扩展额外功能
el.focus()
}
})2️⃣局部注册-语法:
//在Vue组件的配置项中
directives: {
"指令名": {
inserted () {
// 可以对 el 标签,扩展额外功能
el.focus()
}
}
}
使用指令
⭕注意:在使用指令的时候,一定要先注册,再使用,否则会报错
使用指令语法: v-指令名。如:注册指令时不用加v-前缀,但使用时一定要加v-前缀
代码示例:
//main.js 文件
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
// // 1. 全局注册指令
// Vue.directive('focus', {
// // inserted 会在 指令所在的元素,被插入到页面中时触发
// inserted (el) {
// // el 就是指令所绑定的元素
// // console.log(el);
// el.focus()
// }
// })
new Vue({
render: h => h(App),
}).$mount('#app')
自定义指令
4.指令中的配置项介绍:
inserted:被绑定元素插入父节点时调用的钩子函数
el:使用指令的那个DOM元素
5.代码示例:
需求:当页面加载时,让元素获取焦点(autofocus在safari浏览器有兼容性)
6.总结:
1.自定义指令的作用是什么?
2.使用自定义指令的步骤是哪两步?
自定义指令-指令的值
1.需求:
实现一个 color 指令 - 传入不同的颜色, 给标签设置文字颜色
2.语法:
①在绑定指令时,可以通过“等号”的形式为指令 绑定 具体的参数值
我是内容②通过 binding.value 可以拿到指令值,指令值修改会 触发 update 函数
directives: {
color: {
inserted (el, binding) {
el.style.color = binding.value
},
update (el, binding) {
el.style.color = binding.value
}
}
}3.代码示例:
指令的值1测试
指令的值2测试
4.总结:
1.通过指令的值相关语法,可以应对更复杂指令封装场景
2.指令值的语法:
① v-指令名 ="指令值",通过 等号 可以绑定指令的值
② 通过 binding.value 可以拿到指令的值
③ 通过 update 钩子,可以监听指令值的变化,进行dom更新操作
自定义指令 - v-loading 指令的封装
1.场景:
实际开发过程中,发送请求需要时间,在请求的数据未回来时,页面会处于空白状态 => 用户体验不好
2.需求:
封装一个 v-loading 指令,实现加载中的效果
3.分析:
1.本质 loading效果就是一个蒙层,盖在了盒子上
2.数据请求中,开启loading状态,添加蒙层
3.数据请求完毕,关闭loading状态,移除蒙层
4.实现:
1.准备一个 loading类,通过伪元素定位,设置宽高,实现蒙层
2.开启关闭 loading状态(添加移除蒙层),本质只需要添加移除类即可
3.结合自定义指令的语法进行封装复用
.loading:before {
content: "";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: #fff url("./loading.gif") no-repeat center;
}5.代码示例:
总结:
1.通过指令相关语法,封装了指令 v-loading 实现了请求的 loading 效果
2.核心思路:
(1)准备类名 loading,通过伪元素提供遮罩层
(2)添加或移除类名,实现loading蒙层的添加移除
(3)利用指令语法,封装 v-loading 通用指令
- inserted 钩子中,binding.value 判断指令的值,设置默认状态
- update 钩子中,binding.value 判断指令的值,更新类名状态
二、①插槽-默认插槽
1.作用:
让组件内部的一些 结构 支持 自定义
2.需求:
将需要多次显示的对话框,封装成一个组件
3.问题:
组件的内容部分,不希望写死,希望能使用的时候自定义。怎么办??
4.插槽的基本语法:
- 组件内需要定制的结构部分,改用
占位 - 使用组件时,
标签内部, 传入结构替换slot - 给插槽传入内容时,可以传入纯文本、HTML标签、组件
5.代码示例:
MyDialog.vue
友情提示
✖️
App.vue
你确认要删除么
你确认要退出么
总结:
场景:组件内某一部分结构不确定,想要自定义怎么办
使用:插槽的步骤分为哪几步?
场景: 当组件内某一部分结构不确定,想要自定义怎么办?
用插槽 slot占位封装
使用: 插槽使用的基本步骤?
1.先在组件内用 slot占位
2.使用组件时,传入具体标签内容插入
②插槽-后备内容(默认值)
1.问题:
通过插槽完成了内容的定制,传什么显示什么, 但是如果不传,则是空白
能否给插槽设置 默认显示内容 呢?
2.插槽的后备内容:
封装组件时,可以为预留的`
3.语法:
在
4.效果:
友情提示
✖️
我是默认的文本内容
你确认要退出么
总结:
如何给插槽设置默认显示内容?
在slot标签内,写好后备内容。
什么时候插槽后备内容会显示?
当使用组件并未给我们传入具体标签或内容时
③插槽-具名插槽
1.需求:
一个组件内有多处结构,需要外部传入标签,进行定制
上面的弹框中有三处不同,但是默认插槽只能定制一个位置,这时候怎么办呢?
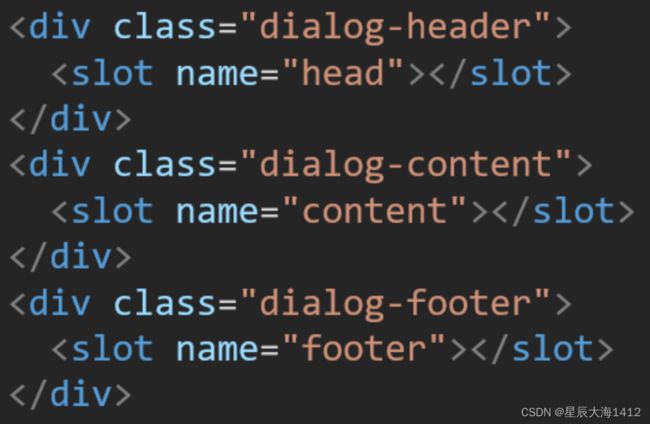
2.具名插槽语法:
-
多个 slot 使用 name 属性区分名字
- template 配合 v-slot :名字来分发对应标签
3.v-slot的简写:
v-slot写起来太长,VUE提供一个简单写法 v-slot —> #
4.总结:
- 组件内 有多处不确定的结构 怎么办?
- 具名插槽的语法是什么?
- v-slot:插槽名可以简化成什么?
组件内 有多处不确定的结构 怎么办?
具名插槽
1.slot 占位,给name属性起名字来区分
2.template 配合 v-slot:插槽名 分发内容
v-slot:插槽名 可以简化成什么?
#插槽名
代码示例:
我是大标题
我是内容
④作用域插槽
1.插槽分类:
-
默认插槽 (组件内定制一处结构)
-
具名插槽 (组件内定制多处结构)
插槽只有两种,作用域插槽不属于插槽的一种分类(作用域槽插槽的一个传参语法)
2.作用:
定义 slot 插槽的同时, 是可以传值的。给 插槽 上可以 绑定数据,将来 使用组件时可以用
3.场景:
1.父传子,动态渲染表格内容
2.利用默认插槽,定制操作列
3.删除或查看都需要用到 当前项的 id,属于 组件内部的数据——通过 作用域插槽 传值绑定,进而使用
4.使用步骤:
1.给 slot 标签, 以 添加属性的方式传值
2.所有添加的属性, 都会被收集到一个对象中
{ id: 3, msg: '测试文本' }3.在template中, 通过 #插槽名= "obj" 接收,默认插槽名为 default
5.代码示例:
App.vue
MyTable.vue
序号
姓名
年纪
操作
{{ index + 1 }}
{{ item.name }}
{{ item.age }}
6.总结:
1.作用域插槽的作用是什么?
可以给插槽上绑定数据,供将来使用组件时使用
2.作用域插槽的使用步骤是什么?
(1)给 slot 标签以添加属性的方式传值
(2)所有属性都会被收集到一个对象中
(3)template 中,通过 `#插槽名="obj"` 接收
综合案例 - 商品列表-MyTag组件抽离
1.需求说明
①my-tag 标签组件封装
(1) 双击显示输入框,输入框获取焦点
(2) 失去焦点,隐藏输入框
(3) 回显标签信息
(4) 内容修改,回车 → 修改标签信息
②my-table 表格组件封装
(1) 动态传递表格数据渲染
(2) 表头支持用户自定义
(3) 主体支持用户自定义
代码准备如下:
编号
名称
图片
标签
1
梨皮朱泥三绝清代小品壶经典款紫砂壶

茶具
1
梨皮朱泥三绝清代小品壶经典款紫砂壶

男靴
2.my-tag组件封装-创建组件
MyTag.vue
茶具
App.vue
...
....
...
3.MyTag组件控制显示隐藏
MyTag.vue
茶具
main.js
// 封装全局指令 focus
Vue.directive('focus', {
// 指令所在的dom元素,被插入到页面中时触发
inserted (el) {
el.focus()
}
})4.MyTag组件进行 v-model 绑定
App.vue
MyTag.vue
{{ value }}
5.封装MyTable组件-动态渲染数据
App.vue
MyTable.vue
编号
名称
图片
标签
{{ index + 1 }}
{{ item.name }}
![]()
标签内容
6.综合案例-封装MyTable组件-自定义结构
App.vue
编号
名称
图片
标签
{{ index + 1 }}
{{ item.name }}
![]()
MyTable.vue
总结:
①商品列表的实现封装了几个组件?
2个组件,标签组件和表格组件
②封装用到的核心技术点有哪些?
(1)props父传子 $emit子传父 V-model
(2)$nextTick 自定义指令
(3)插槽: 具名插槽,作用域插槽
总代码如下:
App.vue
编号
名称
图片
标签
{{ index + 1 }}
{{ item.name }}
![]()
MyTable.vue
MyTag.vue
{{ value }}
三、单页应用程序介绍
1.概念:
单页应用程序:SPA【Single Page Application】是指所有的功能都在一个html页面上实现
2.具体示例:
单页应用网站: 网易云音乐 网易云音乐
多页应用网站:京东 京东(JD.COM)-正品低价、品质保障、配送及时、轻松购物!
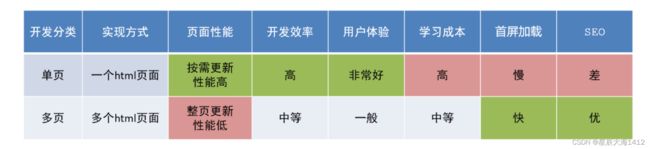
3.单页应用 VS 多页面应用:
- 单页应用类网站:系统类网站 / 内部网站 / 文档类网站 / 移动端站点
- 多页应用类网站:公司官网 / 电商类网站
4.总结:
1.什么是单页面应用程序?
所有功能在一个 HTML 页面上实现
2.单页面应用优缺点?
优点: 按需更新性能高,开发效率高,用户体验好
缺点: 学习成本,首屏加载慢,不利于SEO
3.单页应用场景?
系统类网站 / 内部网站 / 文档类网站 / 移动端站点
1.路由介绍
1.思考:
单页面应用程序,之所以开发效率高,性能好,用户体验好
最大的原因就是:页面按需更新
比如当点击【发现音乐】和【关注】时,只是更新下面部分内容,对于头部是不更新的
要按需更新,首先就需要明确:访问路径和 组件的对应关系!
访问路径 和 组件的对应关系如何确定呢? 路由
2.路由的介绍
生活中的路由:设备和ip的映射关系
Vue中的路由:路径和组件的映射关系
3.总结:
- 什么是路由
路由是一种映射关系
- Vue中的路由是什么
路径 和 组件 的映射关系
根据路由就能知道不同路径的,应该匹配渲染哪个组件
四、路由的基本使用
1.目标
认识插件 VueRouter,掌握 VueRouter 的基本使用步骤
2.作用
修改地址栏路径时,切换显示匹配的组件
3.说明
Vue 官方的一个路由插件,是一个第三方包
4.官网
Vue RouterVue.js 官方的路由管理器。 https://v3.router.vuejs.org/zh/
https://v3.router.vuejs.org/zh/
5.VueRouter的使用(5+2)
固定5个固定的步骤(不用死背,熟能生巧)
①下载 VueRouter 模块到当前工程,版本3.6.5
yarn add [email protected]②main.js 中引入VueRouter
import VueRouter from 'vue-router'③安装注册
Vue.use(VueRouter)④创建路由对象
const router = new VueRouter()⑤注入,将路由对象注入到new Vue实例中,建立关联
new Vue({
render: h => h(App),
router:router
}).$mount('#app')当配置完以上5步之后 就可以看到浏览器地址栏中的路由 变成了 /#/的形式。表示项目的路由已经被Vue-Router管理了
两个核心步骤
-
创建需要的组件 (views目录),配置路由规则
2.配置导航,配置路由出口(路径匹配的组件显示的位置)
App.vue
总结:
1.如何实现 路径改变,对应组件 切换,应该使用哪个插件?
Vue 官方插件 VueRouter
2.Vue-Router的使用步骤是什么(5+2)?
5个基础步骤:
- 下包
- 引入
- Vueuse 安装注册
- 创建路由对象
- 注入Vue实例
2个核心步骤:
- 创建组件,配置规则(路径组件的匹配关系)
- 配导航,配置路由出口 router-view(组件展示的位置)
代码演示:
import Vue from 'vue'
import App from './App.vue'
// 路由的使用步骤 5 + 2
// 5个基础步骤
// 1. 下载 v3.6.5
// 2. 引入
// 3. 安装注册 Vue.use(Vue插件)
// 4. 创建路由对象
// 5. 注入到new Vue中,建立关联
// 2个核心步骤
// 1. 建组件(views目录),配规则
// 2. 准备导航链接,配置路由出口(匹配的组件展示的位置)
import Find from './views/Find'
import My from './views/My'
import Friend from './views/Friend'
import VueRouter from 'vue-router'
Vue.use(VueRouter) // VueRouter插件初始化
const router = new VueRouter({
// routes 路由规则们
// route 一条路由规则 { path: 路径, component: 组件 }
routes: [
{ path: '/find', component: Find },
{ path: '/my', component: My },
{ path: '/friend', component: Friend },
]
})
Vue.config.productionTip = false
new Vue({
render: h => h(App),
router
}).$mount('#app')
App.vue
views下的文件
我的音乐
我的音乐
我的音乐
我的音乐
我的朋友
我的朋友
我的朋友
我的朋友
组件的存放目录问题
注意: .vue文件 本质无区别
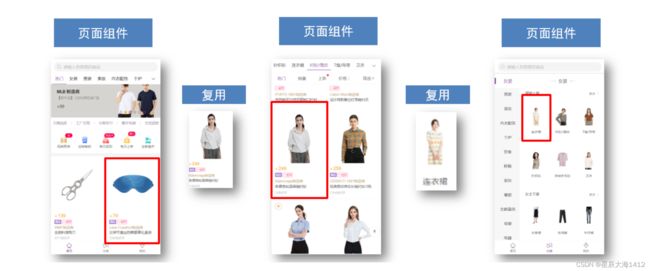
1.组件分类:
.vue文件分为2类,都是 .vue文件(本质无区别)
- 页面组件 (配置路由规则时使用的组件)
- 复用组件(多个组件中都使用到的组件)
2.存放目录:
分类开来的目的就是为了 更易维护
-
src/views文件夹
页面组件 - 页面展示 - 配合路由用
-
src/components文件夹
复用组件 - 展示数据 - 常用于复用
小练习: 以下.vue 文件,属于什么分类组件?应该放在哪个目录?
页面组件 配合路由用
放在 views目录
使用多次——复用组件 放在 components 目录
3.总结:
- 组件分类有哪两类?分类的目的? 页面组件和复用组件,便于维护
- 不同分类的组件应该放在什么文件夹?作用分别是什么?
- 页面组件 - views文件夹 =>配合路由,页面展示
- 复用组件- components文件夹,=>封装复用
以上为Day5 学习内容,谢谢!