可转债列表页与日频交易数据呈现:fastapi+antV G2
百天计划之第36篇,关于“AI量化智能投研平台”建设。
目标可以很大,行动要聚焦且具体。
把一件件小事做成,做出价值点就可以了。
好奇心可以很重,也可以探索很多新鲜的知识,但需要围绕一个主线。
好比明星可以各种参加综艺,体验生活,但长线看一定要有代表作一样。
前面的文章,我们介绍了把可转债基础数据和交易数据采集并入mongo,qlib数据库。
在这个基础上,我们可以开始做一些基础的投资分析了。
今天的主要内容:fastapi后端渲染模板,可转债列表页和详细页。这是分析任何投资标的的第一步。
01 fastapi后端渲染模板
当前流行“前后端分离”的开发模式,前端是vue/react这样的框架,后端仅提供api。为了极简(与投资研究相关度低的技术简化),我们选择后端渲染与前端驱动并行(不使用node.js,但可以使用vuejs)。
fastapi使用jinja2,安装命令如下:
pip install jinja2 pip install aiofiles # 适用于FastAPI
当前根目录新建文件夹templates,其实可以叫任意名字,只是flask约定叫这个,这样做大家看起来更熟悉。
app = FastAPI() templates = Jinja2Templates(directory="templates") # 实例化Jinja2对象,并将文件夹路径设置为以templates命令的文件夹
在templeates新建index.html。
@app.get("/")
def index(request: Request):
return templates.TemplateResponse(
'index.html',
{
'request': request, # 注意,返回模板响应时,必须有request键值对,且值为Request请求对象
'name': 'Fastapi!!!'
}
)
这里使用起来与Flask差不多,只是Flask内置了Jinja2,约定了模板目录,而Fastpapi需要安装一下并且导入功能。
02 Fastapi里使用static
根目录下新建static文件夹,把需要引用的静态文件拷贝进来,css, js,images,fonts之类的。
static目录需要挂载:
app.mount("/static", StaticFiles(directory="static"), name="static")
其余的用法与flask类似,可以继承和扩展extends。
url_for的指令需要注意, 在flask里是filename,而fastapi里是path,其余都一样
一个基于boostrap的网页就呈现出来了:
fastapi背后的框架starlette,可能参考如下地址的说明:
https://www.starlette.io/templates/
03 可转债列表页
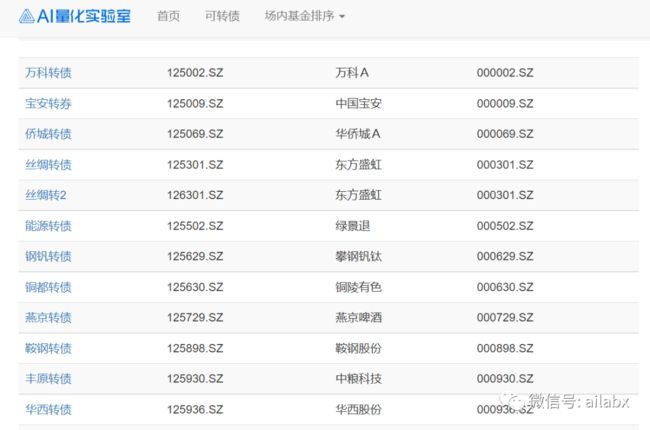
使用表格把可转债列表呈现出来,做投资第一步,我们至少了解一下有多少支标的可以交易。
04 可转债详情页——交易序列
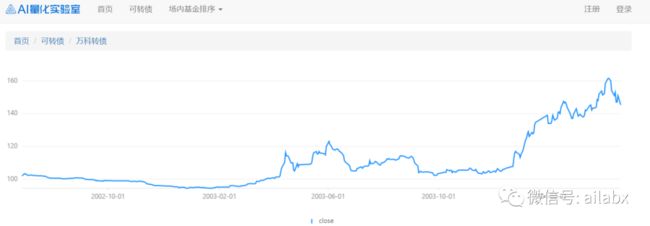
详情页里最基础功能,就是可视化交易时间序列。
时间序列我们选择antV里的G2,纯粹感觉比echart好看。
官方文档如下:
https://g2.antv.vision/zh
通过cdn的方式引入,直接使用G2的折线图,用jquery的$.ajax功能读远程数据:
小结:
投资第一步,把投资标的列表和交易序列先呈现出来。
明天继续针对列表做横向的分析,比如当下可交易的有多少支,低价的有多少支等等进行筛选。
我们会发现,数据是不够的,比如我们还需要“正股价”,“转股价”。
需要查询400支可转债的动量时,就需要qlib的数据库功能等等,我们按需求来一步步开发。
最近文章:
fastapi定时任务,增量构建可转债交易数据入mongo和qlib
fastapi+mongo+qlib:体系化构建AI量化投研平台
持续行动,做成一件件小事
关于作者:
飞狐,科技公司CTO,用AI技术做量化投资;以投资视角观历史,解时事;专注个人成长与财富自由。