vue3项目添加多语言翻译
在处理一些项目的过程中经常会遇到需要进行多语言翻译功能,本文旨在记录添加翻译插件流程,vue项目都可以根据此方式进行翻译模块添加
项目前提:vue3 + vite3 组件库采用 antd vue(组件库可根据自己项目需求灵活引用)
本示例中以简体中文、英语、韩语、日语为例,利用store+缓存机制进行全局语种切换
- 首先安装翻译插件:npm install vue-i18n --save
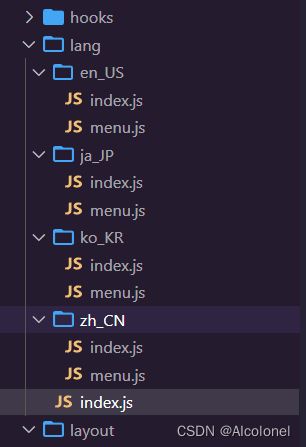
- 创建文件夹lang(名字自己定义),目录如下
index.js文件代码如下(此文件作为翻译插件入口文件):
import { createI18n } from "vue-i18n";
import store from '@/store/index'
import zh_CN from "./zh_CN";
import en_US from "./en_US";
import ja_JP from "./ja_JP";
import ko_KR from "./ko_KR";
const i18n = createI18n({
locale: "zh_CN", // 定义默认语言为中文
legacy: false,
globalInjection: true,
// 此处则利用store获取项目中当前语言环境
locale: store.getters['global/CURRENT_LANGUAGE'],
messages: {
zh_CN,
en_US,
ja_JP,
ko_KR,
},
});
export default i18n;对应的子文件夹内容则是不同语种的翻译内容:此处就以zh_CN、en_US文件夹展示为准
zh_CN=>index.js
import menu from './menu.js'
export default {
...menu
}zh_CN=>menu.js
export default {
['menu_data_statistics']: '数据统计',
['menu_data_panel']: '数据面板',
['menu_base_data']: '基础资料',
['menu_goods_management']: '商品管理',
['menu_user_management']: '用户管理',
['menu_order_management']: '订单管理',
['menu_system_management']: '系统管理',
['menu_user_center']: '个人中心',
['menu_logout']: '退出登录',
}en_US=>menu.js
export default {
['menu_data_statistics']: 'Data statistics',
['menu_data_panel']: 'Data panel',
['menu_base_data']: 'Basic data',
['menu_goods_management']: 'Commodity management',
['menu_user_management']: 'User management',
['menu_order_management']: 'Order management',
['menu_system_management']: 'System management',
['menu_user_center']: 'User center',
['menu_logout']: 'Logout',
}此处之所以在不同语种文件夹中再进行类似menu.js文件这样的分类,是为了处理后期项目翻译内容越来越多时,可以根据不同的内容模块进行分割设置:如商品管理翻译goods.js等
入口文件设置处理完成后,接下来则需要将翻译插件引入到项目中:main.js
import { createApp } from 'vue'
import 'ant-design-vue/dist/antd.less'
import './styles/index.scss'
import 'element-plus/theme-chalk/dark/css-vars.css'
import App from './App.vue'
import router from '@/router/index'
import store from '@/store/index'
// 引入翻译
import i18n from "./lang/index";
import '@/permission' // permission control
const app = createApp(App)
//注册翻译
app.use(i18n).use(router).use(store).mount('#app')
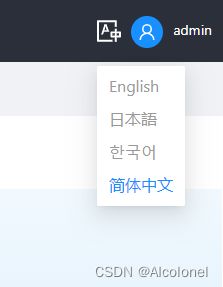
项目进行到这一步,翻译功能已经处理完成,接下来就是在指定需要翻译的文件,用对应语法将翻译单词替换掉就可以了;以下以一个下拉菜单为例:
{{ name }}
对应store/global.js 中语种相关设置state:
import { setItem, getItem } from '@/utils/storage'
const state = () => ({
CURRENT_LANGUAGE: getItem('CURRENT_LANGUAGE') || 'zh_CN',
})
const getters = {
CURRENT_LANGUAGE: (state) => state.CURRENT_LANGUAGE,
}
const mutations = {
// 设置当前语言环境
setCurrentLanguage(state, payload) {
state.CURRENT_LANGUAGE = payload
},
}
const actions = {
// 设置当前语言环境
async SET_CURRENT_LANGUAGE({ commit }, payload) {
setItem('CURRENT_LANGUAGE', payload)
commit('setCurrentLanguage', payload)
},
}
export default { state, getters, mutations, actions, namespaced: true }
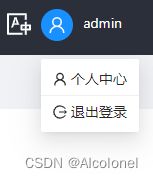
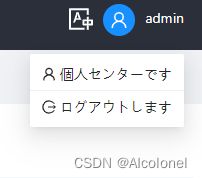
最后效果如下:
点击翻译后效果: