- 【自学笔记】Linux基础知识点总览-持续更新
Long_poem
笔记linux运维
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录Linux基础知识点总览目录Linux简介文件和目录结构常用命令文件操作目录操作权限管理文本处理Shell脚本基础进程管理用户和组管理网络配置总结Linux基础知识点总览目录Linux简介文件和目录结构常用命令文件操作目录操作权限管理文本处理Shell脚本基础进程管理用户和组管理网络配置Linux简介Linux是一个基于Uni
- LLM:软件测试的颠覆性力量
AI天才研究院
DeepSeekR1&大数据AI人工智能大模型AI大模型企业级应用开发实战计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
LLM:软件测试的颠覆性力量关键词:大语言模型(LLM)、软件测试、人工智能、测试自动化、测试效率、质量保证、测试革新1.背景介绍在当今快速发展的软件行业中,测试一直是确保产品质量的关键环节。随着人工智能技术的飞速进步,特别是大语言模型(LargeLanguageModels,简称LLM)的出现,软件测试领域正经历着前所未有的变革。LLM凭借其强大的自然语言处理能力和广泛的知识储备,正在重塑我们对
- 卷积神经网络Batch Normalization的作用
arron8899
cnnbatch人工智能
BatchNormalization的作用(通俗版)1.像“稳定器”一样校准每层输入想象你在烤多层蛋糕,每层蛋糕的烘烤温度不同(相当于神经网络的每一层数据分布不同)。没有BN时,烤箱温度忽高忽低,导致有的层烤焦(梯度爆炸),有的层不熟(梯度消失)。BN的作用相当于给每一层装了一个自动温度调节器,实时将输入数据调整到标准温度(均值为0,方差为1),保证每层都能均匀受热,训练更稳定。2.让模型训练“少
- 【从零开始学习计算机科学】软件测试(三)回归测试、系统测试 与 验收测试
贫苦游商
学习软件测试回归测试系统测试验收测试测试工具ab测试
【从零开始学习计算机科学】软件测试(三)回归测试、系统测试与验收测试回归测试回归测试的组织和实施回归测试集回归测试的范围自动回归测试框架自动回归测试框架的技术特点回归测试克服的几个问题回归测试人员应掌握的测试手段回归用例库的维护系统测试系统测试的组织和分工系统测试的过程系统测试方法用户界面测试用户界面测试-符合标准和规范用户界面测试-一致性用户界面测试-直观性用户界面测试-灵活性用户界面测试-舒适
- 人工智能 - 通用 AI Agent 之 LangManus、Manus、OpenManus 和 OWL 技术选型
天机️灵韵
具身智能人工智能人工智能具身智能智能体
一、核心项目概览1.Manus(闭源通用AIAgent)定位:全球首个全流程自动化通用AIAgent,GAIA基准测试SOTA水平。核心能力:全流程自动化:从任务规划(如撰写报告)到执行(代码生成、表格制作)的端到端处理。智能纠错机制:基于沙箱环境的实时错误反思与调整(类似CodeAct技术)。云端依赖:需联网运行,集成浏览器操作、信息检索等工具。局限性:闭源且采用邀请制,二手市场邀请码溢价至数万
- 《自动化开发之路:使用 Jenkins、GitLab CI 与 GitHub Actions 构建高效 CI/CD 流水线》
清水白石008
pythonPython题库自动化jenkinsgitlab
《自动化开发之路:使用Jenkins、GitLabCI与GitHubActions构建高效CI/CD流水线》前言在现代软件开发中,持续集成(CI)与持续部署/交付(CD)已成为必不可少的实践。构建自动化流水线不仅可以加快开发迭代速度,还能显著提升代码质量,降低手工操作所带来的风险。在这篇文章中,我们将探讨如何利用三种主流工具——Jenkins、GitLabCI以及GitHubActions,实现从
- HarmonyOS5开发:手把手教你用 Ark-TS UI 做一个会 “动” 的计数器:从代码到原理全解析
harmonyos-next
今天咱们用鸿蒙5的Ark-TSUI做一个简单又有趣的计数器应用。点击按钮数字就会增加,而且界面还能自动更新。通过这个案例,你能轻松理解Ark-TSUI的核心玩法。一、最终效果长什么样?打开应用,你会看到一个大按钮,上面写着“点击加1”。每次点击按钮,按钮上方的数字就会变大。比如第一次点击变成“1”,第二次变成“2”,依此类推。整个过程不需要手动刷新页面,数字会自动变化。二、完整代码长这样types
- 【MySQL】事务
熬夜超级玩家
MySQL数据库mysqlandroid数据库
目录基本概念事务操作自动提交事务开启事务提交事务回滚事务代码示例事务的特性ACID事务的隔离级别读未提交readuncommitted读已提交readcommitted可重复读repeatableread序列化(串行)serializable操作示例基本概念在MySQL中的事务(Transaction)是由存储引擎实现的,在MySQL中,只有InnoDB存储引擎才支持事务事务处理可以用来维护数据库
- 微软 LIDA 库:基于大模型的自动化数据分析与可视化
窝窝和牛牛
microsoft数据分析
微软LIDA库:基于大模型的自动化数据分析与可视化一、核心架构与LLM交互流程调用LLM生成数据摘要基于LLM推理分析目标LLM生成可视化代码结合图像生成模型优化原始数据Summarizer模块结构化摘要GoalExplorer模块可视化目标列表VizGenerator模块可执行图表代码Infographer模块风格化信息图表二、LLM交互核心功能1.多模型支持架构兼容主流LLM服务商:通过统一接
- 4(四) Jmeter自动化报表html生成
夜晚打字声
工具jmeter自动化运维
从JMeter3.0开始已支持自动生成动态报告,我们可以更容易根据生成的报告来完成我们的性能测试报告。如何生成html测试报告如果未生成结果文件(.jtl),可运行如下命令生成报告:jmeter-n-ttest.jmx-lresult.jtl-e-o/tmp/ResultReport参数:-n:以非GUI形式运行Jmeter-t:source.jmx脚本路径-l:运行结果保存路径(.jtl),此文
- Nginx负载均衡策略详解:从轮询到智能分发,打造高可用服务架构
egzosn
nginx负载均衡架构运维
Nginx负载均衡策略详解:从轮询到智能分发,打造高可用服务架构一、负载均衡的核心价值当单台服务器无法承载高并发流量时,负载均衡通过将请求分发到多台服务器,实现:横向扩展:突破单机性能瓶颈故障隔离:自动剔除异常节点动态调度:根据策略优化资源利用率二、Nginx原生负载均衡策略1.轮询(RoundRobin)配置示例:upstreambackend{server192.168.1.10:8080;s
- Shell 脚本:自动化运维的利器
Waitccy
linux服务器运维
Shell脚本:自动化运维的利器一、引言在计算机的世界里,效率就是一切。当我们需要频繁执行一系列命令时,手动输入不仅繁琐,还容易出错。Shell脚本就是为解决这类问题而生的强大工具。它允许用户将一系列的命令组合在一起,形成一个可执行的脚本文件,从而实现自动化任务,提高工作效率。无论是系统管理员进行服务器维护,还是开发者进行项目部署,Shell脚本都发挥着重要的作用。本文将详细介绍Shell脚本的基
- 给普通人看的深度学习说明书:用快递系统理解AI如何思考
嵌入式Jerry
PythonAI人工智能深度学习
第一章:理解AI的思维方式(快递版)1.1快递分拣站的故事假设你管理一个快递分拣站:传统方法:手动制定规则(比如根据邮编分拣)机器学习:观察老员工的分拣记录,总结规律深度学习:搭建自动分拣流水线,自主发现隐藏规则1.2神经网络就像智能分拣机传送带(输入层):接收包裹信息(图片像素/文字等)#就像扫描快递单input_data=[0.2,0.7,0.1]#归一化后的特征数据分拣工人(隐藏层):每个工
- Python 应用部署云端实战指南 —— AWS、Google Cloud 与 Azure 全解析
清水白石008
pythonPython题库pythonawsazure
Python应用部署云端实战指南——AWS、GoogleCloud与Azure全解析在当下云计算飞速发展的时代,将Python应用部署到云平台已成为大多数开发者和企业的首选。无论是构建Web服务、API接口,还是自动化任务调度,云平台都能为我们提供高可靠性、弹性伸缩与简便管理的优势。本文将详细阐述如何将Python应用分别部署到AWS、GoogleCloud与Azure,并介绍各平台下涉及的部署工
- C++基础系列【26】排序和查找算法
程序喵大人
C++基础系列c语言算法开发语言c++
博主介绍:程序喵大人35-资深C/C++/Rust/Android/iOS客户端开发10年大厂工作经验嵌入式/人工智能/自动驾驶/音视频/游戏开发入门级选手《C++20高级编程》《C++23高级编程》等多本书籍著译者更多原创精品文章,首发gzh,见文末记得订阅专栏,以防走丢C++基础系列专栏C语言基础系列专栏C++大佬养成攻略专栏C++训练营排序与查找算法的重要性不用过多介绍了吧,面试也经常考察。
- 探索安全的开发之路:Eclipse Steady深度揭秘
尚竹兴
探索安全的开发之路:EclipseSteady深度揭秘steadyEclipseSteady:这是一个开源的持续集成和持续部署工具,用于自动化软件的开发和部署过程。它提供了一个基于Web的界面,用于创建和管理软件项目的构建和部署流程。适合用于需要自动化软件开发和部署的开发团队。特点包括简单易用、丰富的插件生态系统和与Maven和Jenkins的紧密集成。项目地址:https://gitcode.c
- 使用 Selenium 控制现有 Edge 窗口以规避爬虫检测
秋叶原の黑猫
数据库
在网络爬虫开发中,网站的防爬机制常常会检测自动化工具(如Selenium)启动的浏览器实例。为了绕过这种检测,一种有效的方法是利用Selenium连接到手动打开的现有浏览器窗口,而不是每次都启动一个新的实例。本文将详细介绍如何使用Selenium控制现有的MicrosoftEdge浏览器窗口,并结合代码示例展示实现过程。1.背景介绍:为什么需要控制现有窗口?传统的Selenium脚本会通过WebD
- 一篇文章带你了解-selenium工作原理详解
程序员笑笑
软件测试selenium测试工具软件测试自动化测试功能测试程序人生职场和发展
前言Selenium是一个用于Web应用程序自动化测试工具。Selenium测试直接运行在浏览器中,就像真正的用户在操作一样。支持的浏览器包括IE(7,8,9,10,11),MozillaFirefox,Safari,GoogleChrome,Opera等。主要功能包括:测试与浏览器的兼容性——测试你的应用程序看是否能够很好得工作在不同浏览器和操作系统之上。测试系统功能——创建回归测试检验软件功能
- 《Python实战进阶》No28: 使用 Paramiko 实现远程服务器管理
带娃的IT创业者
Python实战进阶python服务器开发语言
No28:使用Paramiko实现远程服务器管理摘要在现代开发与运维中,远程服务器管理是必不可少的一环。通过SSH协议,我们可以安全地连接到远程服务器并执行各种操作。Python的Paramiko模块是一个强大的工具,能够帮助我们实现自动化任务,如代码部署、批量命令执行和文件传输。本集将深入讲解Paramiko的核心功能,并通过实战案例展示如何高效管理远程服务器。核心概念和知识点SSH协议的基本原
- Selenium工作原理详解
天才测试猿
selenium测试工具自动化测试软件测试测试用例python职场和发展
Selenium是一个用于Web应用程序自动化测试工具。Selenium测试直接运行在浏览器中,就像真正的用户在操作一样。支持的浏览器包括IE(7,8,9,10,11),MozillaFirefox,Safari,GoogleChrome,Opera等。主要功能包括:测试与浏览器的兼容性——测试你的应用程序看是否能够很好得工作在不同浏览器和操作系统之上。测试系统功能——创建回归测试检验软件功能和用
- 新书速览|云原生Kubernetes自动化运维实践
全栈开发圈
云原生运维kubernetes
《云原生Kubernetes自动化运维实践》本书内容:《云原生Kubernetes自动化运维实践》以一名大型企业集群运维工程师的实战经验为基础,全面系统地阐述Kubernetes(K8s)在自动化运维领域的技术应用。《云原生Kubernetes自动化运维实践》共16章,内容由浅入深,逐步揭示K8s的原理及实际操作技巧。第1章引领读者踏入Kubernetes的世界,详细介绍其起源、核心组件的概念以及
- GitLab:构建自动化流水线教程_2024-07-18_02-20-35.Tex
chenjj4003
游戏开发gitlab自动化运维github安全gitelasticsearch
GitLab:构建自动化流水线教程GitLab基础介绍GitLab的历史与发展GitLab是一个开源的版本控制系统,最初由乌克兰开发者DmitriyZaporozhets和ValerySizov在2011年创建。它最初是作为GitHub的替代品而设计的,旨在提供一个自我托管的Git仓库管理解决方案。随着时间的推移,GitLab不断发展,引入了持续集成/持续部署(CI/CD)功能,使其成为一个全面的
- 行业分析---小米汽车2024全年财报
智能汽车人
人工智能行业研究汽车自动驾驶
1背景其实,关于小米汽车,笔者之前已经多次介绍过了,包括小米汽车成功的原因、智驾进展以及雷军个人的魅力,见博客《自动驾驶---小米汽车智驾进展》和《微自传系列---雷军》。小米汽车取得的成绩,出乎很多人的意料,其它新势力车企花了5---10年的时间,小米汽车三年就成功造出了第一辆车,在小米SU7月销2万+的同时,获得了非常不错的口碑。并且在刚刚发布的财报中,小米汽车在第一个完整财年的财务表现也是相
- 想使用dify实现docx文档的自动生成?试了一圈,感觉还是根据python-docx更靠谱
几道之旅
人工智能智能体及数字员工人工智能
前言:文档自动生成的需求痛点在软件开发过程中,需求文档、设计文档等材料的编写是每个开发者都绕不开的工作。最近笔者接到一个需要批量生成标准化需求文档的任务,尝试了目前热门的低代码工具Dify后,发现对于稍微复杂格式的文档生成需求(例如文本居中这么简单的需求),最终还是回归到基于python-docx库的解决方案。本文将分享两种技术路线的对比实践。一、Dify的踩坑经历我尝试了markdown转doc
- K8S之POD调度
〰振振 ༽
K8Skubernetesdocker容器
K8S-Pod调度1、Deployment/RC:全自动调度简述Deployment或RC的主要功能就是自动部署一个容器应用的多份副本,及持续监控副本的数量并维持该值。创建Deploymentkubectlcreate-fnginx-deployment.yaml#nginx-deployment.yamlapiVersion:apps/v1kind:Deploymentmetadata:name
- 学习111
麋鹿叔叔
学习
项目名称项目简介主要功能技术原理GitHub地址browser-use智能浏览器工具,让AI像人类一样操作浏览器,实现网页自动化网页浏览与操作、多标签页管理、视觉识别与内容提取、操作记录与重复执行、自定义动作支持、主流LLM模型支持为大语言模型服务的创新Python工具库GitHubEkoFellouAI推出的生产就绪型JavaScript框架,基于自然语言驱动创建智能代理支持所有平台,提供统一便
- k8s主要控制器简述(一)ReplicaSet与Deployment
小刘爱喇石( ˝ᗢ̈˝ )
kubernetes容器云原生
目录一、ReplicaSet关键特性示例解释支持的Operator二、Deployment1.声明式更新示例2.滚动更新示例3.回滚示例4.ReplicaSet管理示例5.自动恢复示例6.扩展和缩容示例示例一、ReplicaSetReplicaSet是Kubernetes中的一个核心控制器,用于确保指定数量的Pod副本始终处于运行状态。它的主要职责是维护一组稳定的Pod副本,确保在任何时候都有指定
- 拥抱健康养生,开启活力生活
lanlande33
生活
在快节奏的现代社会,健康养生不再是一句口号,而是我们对高品质生活的追求。它贯穿于日常的点点滴滴,对我们的身心状态有着深远影响。饮食养生是基础。秉持均衡原则,每日的餐盘应是色彩斑斓的。新鲜蔬菜富含维生素与膳食纤维,像菠菜、西兰花,助力肠道蠕动,维持身体代谢平衡;水果提供丰富果酸与天然糖分,苹果、橙子等,补充水分与营养。优质蛋白质不可或缺,瘦肉、鱼类、豆类都是上佳之选,为身体修复与生长提供原料。同时,
- HX1117稳压芯片的热设计考虑因素
华芯邦
电源管理芯片单片机嵌入式硬件科技
如何判定线性稳压器是否存在过热问题?工作温度范围的重要性影响多方面因素华芯邦HX1117稳压芯片凭借其低压差、高精度输出电压、热保护和短路保护等特性,成为电子领域中广泛应用的稳压器之一。无论是在计算机主板、通信设备、工业自动化系统还是消费电子产品中,HX1117都能提供可靠的电源管理解决方案。在设计和使用过程中,合理选择输入输出电容、注意散热和地线布局,可以进一步提升其性能和可靠性。稳压芯片在现代
- GitHub项目推荐--基于LLM的开源爬虫项目
惟贤箬溪
穷玩Aigithub爬虫
以下是一些基于大语言模型(LLM,LargeLanguageModel)的开源爬虫项目,它们结合了自然语言处理(NLP)技术与爬虫的功能,能在一定程度上提升爬取的智能化和精度。这些项目可以用于自动化抓取、内容提取、数据分析等任务。1.GPT-3WebScraper简介:这是一个基于OpenAIGPT-3模型的网页抓取工具,利用GPT-3的自然语言理解能力来生成有用的爬虫策略、处理网页内容并提取有价
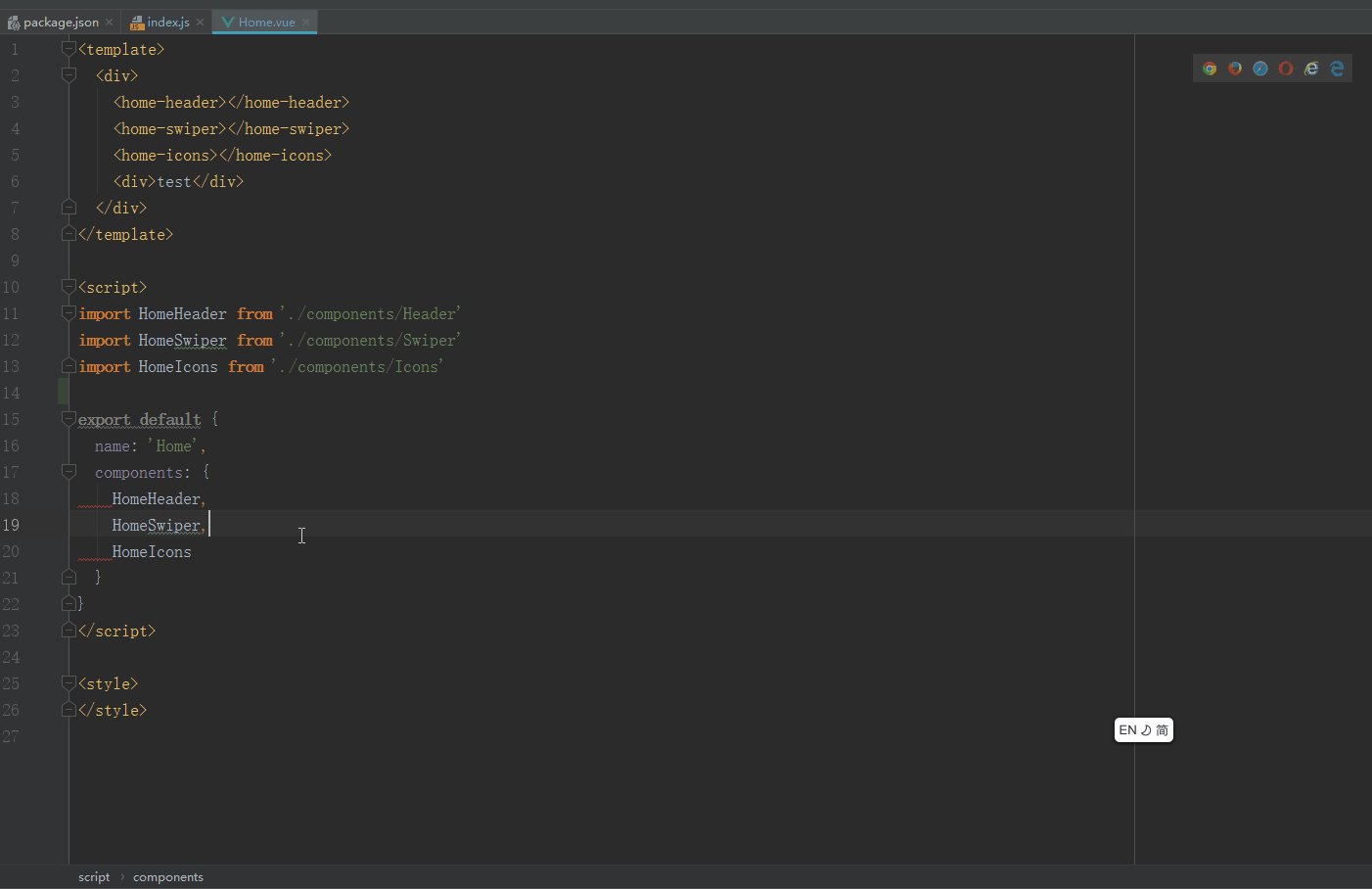
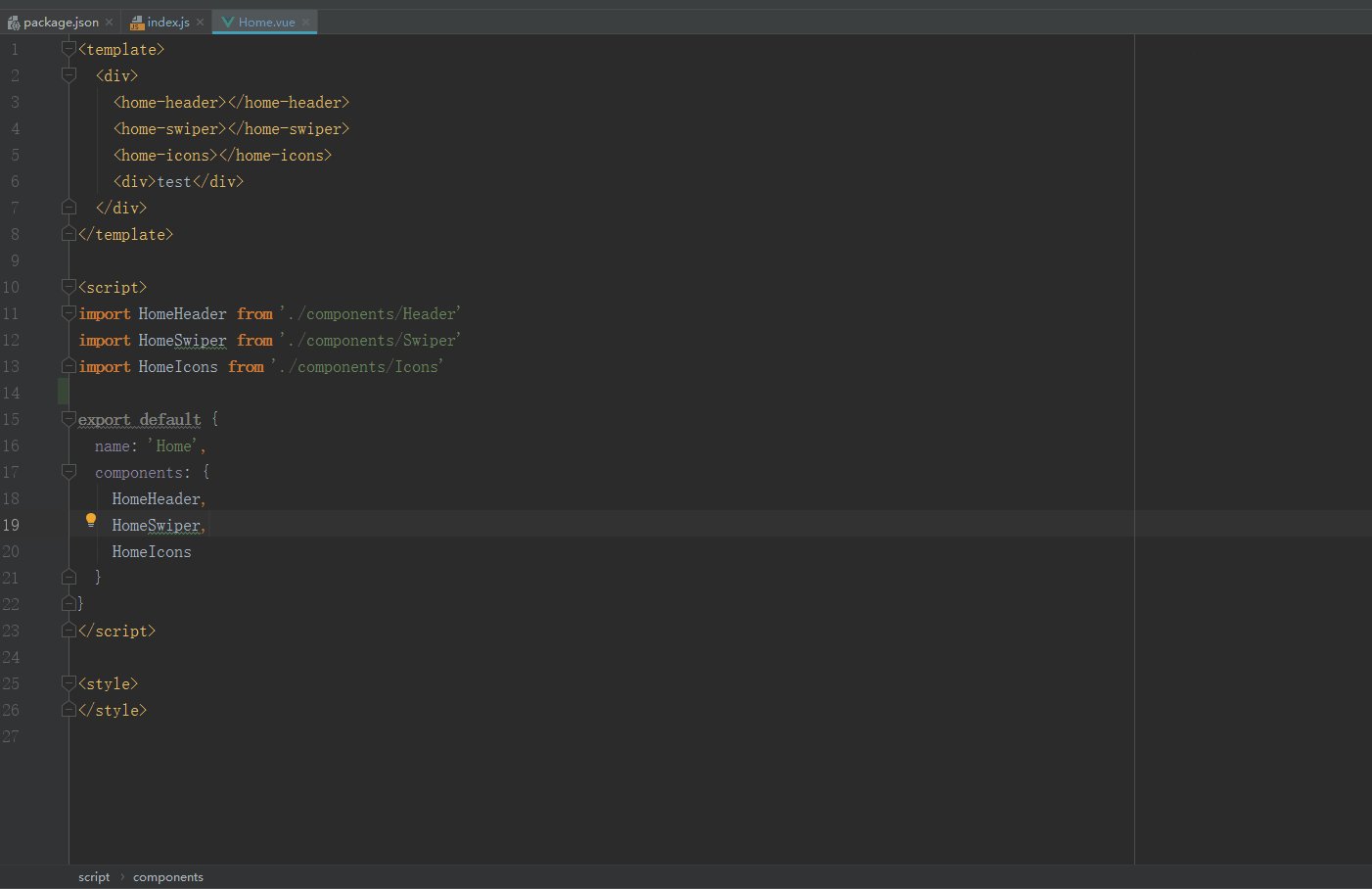
- knob UI插件使用
换个号韩国红果果
JavaScriptjsonpknob
图形是用canvas绘制的
js代码
var paras = {
max:800,
min:100,
skin:'tron',//button type
thickness:.3,//button width
width:'200',//define canvas width.,canvas height
displayInput:'tr
- Android+Jquery Mobile学习系列(5)-SQLite数据库
白糖_
JQuery Mobile
目录导航
SQLite是轻量级的、嵌入式的、关系型数据库,目前已经在iPhone、Android等手机系统中使用,SQLite可移植性好,很容易使用,很小,高效而且可靠。
因为Android已经集成了SQLite,所以开发人员无需引入任何JAR包,而且Android也针对SQLite封装了专属的API,调用起来非常快捷方便。
我也是第一次接触S
- impala-2.1.2-CDH5.3.2
dayutianfei
impala
最近在整理impala编译的东西,简单记录几个要点:
根据官网的信息(https://github.com/cloudera/Impala/wiki/How-to-build-Impala):
1. 首次编译impala,推荐使用命令:
${IMPALA_HOME}/buildall.sh -skiptests -build_shared_libs -format
2.仅编译BE
${I
- 求二进制数中1的个数
周凡杨
java算法二进制
解法一:
对于一个正整数如果是偶数,该数的二进制数的最后一位是 0 ,反之若是奇数,则该数的二进制数的最后一位是 1 。因此,可以考虑利用位移、判断奇偶来实现。
public int bitCount(int x){
int count = 0;
while(x!=0){
if(x%2!=0){ /
- spring中hibernate及事务配置
g21121
Hibernate
hibernate的sessionFactory配置:
<!-- hibernate sessionFactory配置 -->
<bean id="sessionFactory"
class="org.springframework.orm.hibernate3.LocalSessionFactoryBean">
<
- log4j.properties 使用
510888780
log4j
log4j.properties 使用
一.参数意义说明
输出级别的种类
ERROR、WARN、INFO、DEBUG
ERROR 为严重错误 主要是程序的错误
WARN 为一般警告,比如session丢失
INFO 为一般要显示的信息,比如登录登出
DEBUG 为程序的调试信息
配置日志信息输出目的地
log4j.appender.appenderName = fully.qua
- Spring mvc-jfreeChart柱图(2)
布衣凌宇
jfreechart
上一篇中生成的图是静态的,这篇将按条件进行搜索,并统计成图表,左面为统计图,右面显示搜索出的结果。
第一步:导包
第二步;配置web.xml(上一篇有代码)
建BarRenderer类用于柱子颜色
import java.awt.Color;
import java.awt.Paint;
import org.jfree.chart.renderer.category.BarR
- 我的spring学习笔记14-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。
PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java
- maven 之 cobertura 简单使用
antlove
maventestunitcoberturareport
1. 创建一个maven项目
2. 创建com.CoberturaStart.java
package com;
public class CoberturaStart {
public void helloEveryone(){
System.out.println("=================================================
- 程序的执行顺序
百合不是茶
JAVA执行顺序
刚在看java核心技术时发现对java的执行顺序不是很明白了,百度一下也没有找到适合自己的资料,所以就简单的回顾一下吧
代码如下;
经典的程序执行面试题
//关于程序执行的顺序
//例如:
//定义一个基类
public class A(){
public A(
- 设置session失效的几种方法
bijian1013
web.xmlsession失效监听器
在系统登录后,都会设置一个当前session失效的时间,以确保在用户长时间不与服务器交互,自动退出登录,销毁session。具体设置很简单,方法有三种:(1)在主页面或者公共页面中加入:session.setMaxInactiveInterval(900);参数900单位是秒,即在没有活动15分钟后,session将失效。这里要注意这个session设置的时间是根据服务器来计算的,而不是客户端。所
- java jvm常用命令工具
bijian1013
javajvm
一.概述
程序运行中经常会遇到各种问题,定位问题时通常需要综合各种信息,如系统日志、堆dump文件、线程dump文件、GC日志等。通过虚拟机监控和诊断工具可以帮忙我们快速获取、分析需要的数据,进而提高问题解决速度。 本文将介绍虚拟机常用监控和问题诊断命令工具的使用方法,主要包含以下工具:
&nbs
- 【Spring框架一】Spring常用注解之Autowired和Resource注解
bit1129
Spring常用注解
Spring自从2.0引入注解的方式取代XML配置的方式来做IOC之后,对Spring一些常用注解的含义行为一直处于比较模糊的状态,写几篇总结下Spring常用的注解。本篇包含的注解有如下几个:
Autowired
Resource
Component
Service
Controller
Transactional
根据它们的功能、目的,可以分为三组,Autow
- mysql 操作遇到safe update mode问题
bitray
update
我并不知道出现这个问题的实际原理,只是通过其他朋友的博客,文章得知的一个解决方案,目前先记录一个解决方法,未来要是真了解以后,还会继续补全.
在mysql5中有一个safe update mode,这个模式让sql操作更加安全,据说要求有where条件,防止全表更新操作.如果必须要进行全表操作,我们可以执行
SET
- nginx_perl试用
ronin47
nginx_perl试用
因为空闲时间比较多,所以在CPAN上乱翻,看到了nginx_perl这个项目(原名Nginx::Engine),现在托管在github.com上。地址见:https://github.com/zzzcpan/nginx-perl
这个模块的目的,是在nginx内置官方perl模块的基础上,实现一系列异步非阻塞的api。用connector/writer/reader完成类似proxy的功能(这里
- java-63-在字符串中删除特定的字符
bylijinnan
java
public class DeleteSpecificChars {
/**
* Q 63 在字符串中删除特定的字符
* 输入两个字符串,从第一字符串中删除第二个字符串中所有的字符。
* 例如,输入”They are students.”和”aeiou”,则删除之后的第一个字符串变成”Thy r stdnts.”
*/
public static voi
- EffectiveJava--创建和销毁对象
ccii
创建和销毁对象
本章内容:
1. 考虑用静态工厂方法代替构造器
2. 遇到多个构造器参数时要考虑用构建器(Builder模式)
3. 用私有构造器或者枚举类型强化Singleton属性
4. 通过私有构造器强化不可实例化的能力
5. 避免创建不必要的对象
6. 消除过期的对象引用
7. 避免使用终结方法
1. 考虑用静态工厂方法代替构造器
类可以通过
- [宇宙时代]四边形理论与光速飞行
comsci
从四边形理论来推论 为什么光子飞船必须获得星光信号才能够进行光速飞行?
一组星体组成星座 向空间辐射一组由复杂星光信号组成的辐射频带,按照四边形-频率假说 一组频率就代表一个时空的入口
那么这种由星光信号组成的辐射频带就代表由这些星体所控制的时空通道,该时空通道在三维空间的投影是一
- ubuntu server下python脚本迁移数据
cywhoyi
pythonKettlepymysqlcx_Oracleubuntu server
因为是在Ubuntu下,所以安装python、pip、pymysql等都极其方便,sudo apt-get install pymysql,
但是在安装cx_Oracle(连接oracle的模块)出现许多问题,查阅相关资料,发现这边文章能够帮我解决,希望大家少走点弯路。http://www.tbdazhe.com/archives/602
1.安装python
2.安装pip、pymysql
- Ajax正确但是请求不到值解决方案
dashuaifu
Ajaxasync
Ajax正确但是请求不到值解决方案
解决方案:1 . async: false , 2. 设置延时执行js里的ajax或者延时后台java方法!!!!!!!
例如:
$.ajax({ &
- windows安装配置php+memcached
dcj3sjt126com
PHPInstallmemcache
Windows下Memcached的安装配置方法
1、将第一个包解压放某个盘下面,比如在c:\memcached。
2、在终端(也即cmd命令界面)下输入 'c:\memcached\memcached.exe -d install' 安装。
3、再输入: 'c:\memcached\memcached.exe -d start' 启动。(需要注意的: 以后memcached将作为windo
- iOS开发学习路径的一些建议
dcj3sjt126com
ios
iOS论坛里有朋友要求回答帖子,帖子的标题是: 想学IOS开发高阶一点的东西,从何开始,然后我吧啦吧啦回答写了很多。既然敲了那么多字,我就把我写的回复也贴到博客里来分享,希望能对大家有帮助。欢迎大家也到帖子里讨论和分享,地址:http://bbs.csdn.net/topics/390920759
下面是我回复的内容:
结合自己情况聊下iOS学习建议,
- Javascript闭包概念
fanfanlovey
JavaScript闭包
1.参考资料
http://www.jb51.net/article/24101.htm
http://blog.csdn.net/yn49782026/article/details/8549462
2.内容概述
要理解闭包,首先需要理解变量作用域问题
内部函数可以饮用外面全局变量
var n=999;
functio
- yum安装mysql5.6
haisheng
mysql
1、安装http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm
2、yum install mysql
3、yum install mysql-server
4、vi /etc/my.cnf 添加character_set_server=utf8
- po/bo/vo/dao/pojo的详介
IT_zhlp80
javaBOVODAOPOJOpo
JAVA几种对象的解释
PO:persistant object持久对象,可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作.
VO:value object值对象。通常用于业务层之间的数据传递,和PO一样也是仅仅包含数据而已。但应是抽象出的业务对象,可
- java设计模式
kerryg
java设计模式
设计模式的分类:
一、 设计模式总体分为三大类:
1、创建型模式(5种):工厂方法模式,抽象工厂模式,单例模式,建造者模式,原型模式。
2、结构型模式(7种):适配器模式,装饰器模式,代理模式,外观模式,桥接模式,组合模式,享元模式。
3、行为型模式(11种):策略模式,模版方法模式,观察者模式,迭代子模式,责任链模式,命令模式,备忘录模式,状态模式,访问者
- [1]CXF3.1整合Spring开发webservice——helloworld篇
木头.java
springwebserviceCXF
Spring 版本3.2.10
CXF 版本3.1.1
项目采用MAVEN组织依赖jar
我这里是有parent的pom,为了简洁明了,我直接把所有的依赖都列一起了,所以都没version,反正上面已经写了版本
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="ht
- Google 工程师亲授:菜鸟开发者一定要投资的十大目标
qindongliang1922
工作感悟人生
身为软件开发者,有什么是一定得投资的? Google 软件工程师 Emanuel Saringan 整理了十项他认为必要的投资,第一项就是身体健康,英文与数学也都是必备能力吗?来看看他怎么说。(以下文字以作者第一人称撰写)) 你的健康 无疑地,软件开发者是世界上最久坐不动的职业之一。 每天连坐八到十六小时,休息时间只有一点点,绝对会让你的鲔鱼肚肆无忌惮的生长。肥胖容易扩大罹患其他疾病的风险,
- linux打开最大文件数量1,048,576
tianzhihehe
clinux
File descriptors are represented by the C int type. Not using a special type is often considered odd, but is, historically, the Unix way. Each Linux process has a maximum number of files th
- java语言中PO、VO、DAO、BO、POJO几种对象的解释
衞酆夼
javaVOBOPOJOpo
PO:persistant object持久对象
最形象的理解就是一个PO就是数据库中的一条记录。好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作。
BO:business object业务对象
封装业务逻辑的java对象