- 医学类 使用TransUNet、UNet、DeepLabV3+、HRNet、PSPNet 模型对息肉分割数据集进行训练、评估和可视化 EDD2020息肉数据集分割数据集
计算机C9硕士_算法工程师
数据集语义分割医学类数据集语义分割息肉TransUNetUNet
息肉数据集/息肉瘤分割项目解决(已处理好:EDD2020数据集(EndoscopyDiseaseDetectionandSegmentationChallenge)该息肉分割数据集主要包含人体生长的(肠胃)息肉用于器官内部息肉瘤分割,息肉目标检测,息肉定位任务息肉分割是一个重要的医学影像分析任务,特别是在内窥镜检查中。EDD2020数据集是一个很好的起点。我们将使用几种流行的深度学习模型(如Tra
- 单片机基础模块学习——数码管(二)
promising-w
单片机单片机嵌入式硬件蓝桥杯
一、数码管模块代码这部分包括将数码管想要显示的字符转换成对应段码的函数,另外还包括数码管显示函数值得注意的是对于小数点和不显示部分的处理方式由于小数点没有单独占一位,所以这里用到了两个变量i,j用于跳过小数点导致的占据其他字符显示在数码管上的位置不想让某一位数码管显示的时候,用空格来代替,根据共阳数码管原理图,应将P0引脚全部设为高电平才可熄灭#include"seg.h"//段码转换函数//0x
- Effective C++ 规则43:学习处理模板化基类内的名称
哎呦,帅小伙哦
C++c++
1、背景在C++中,模板化基类为我们提供了强大的灵活性。然而,模板化基类的名称查找却经常会引发困惑,甚至导致编译错误。这是因为模板的名称查找规则与普通类不同。在普通类中,派生类可以直接访问基类的成员变量和成员函数,因为这些名称在编译时是确定的。然而,在模板化基类中,由于基类的定义依赖于模板参数,其成员的名称查找需要更多的信息来完成。如果派生类也是模板类,那么基类的成员名称只有在模板参数确定之后才能
- Python | 基于支持向量机(SVM)的图像分类案例
python收藏家
python机器学习python机器学习
支持向量机(SVM)是一种监督机器学习算法,可用于分类和回归任务。在本文中,我们将重点关注使用SVM进行图像分类。当计算机处理图像时,它将其视为二维像素阵列。数组的大小对应于图像的分辨率,例如,如果图像是200像素宽和200像素高,则数组的尺寸为200x200x3。前两个维度分别表示图像的宽度和高度,而第三个维度表示RGB颜色通道。数组中的值范围为0到255,表示每个点处像素的强度。为了使用SVM
- 谷歌开发者模式调试Js代码 [保姆级教程]
yunAike
javascript开发语言ecmascript
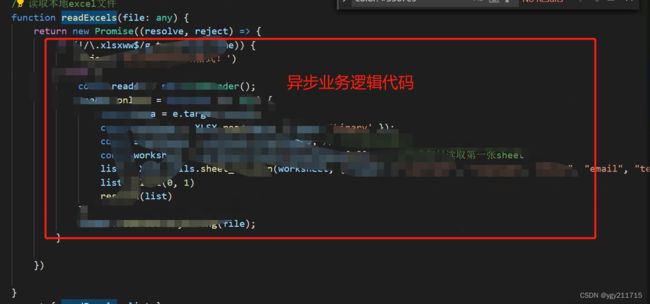
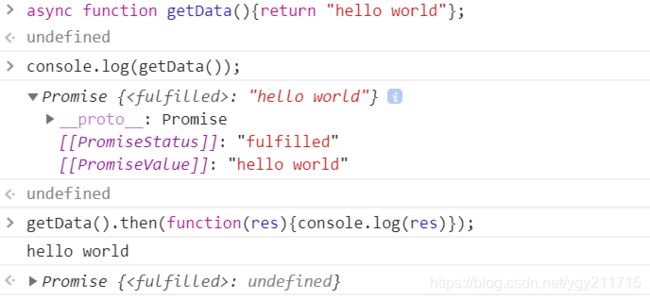
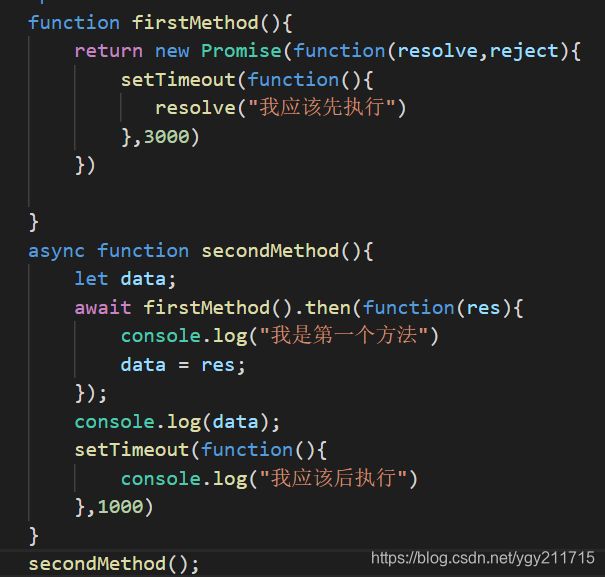
开启开发者模式方法一:在网页中右键单击,选择“检查”选项,即可打开开发者工具。方法二:使用快捷键,在Windows/Linux系统中按Ctrl+Shift+I,在Mac系统中按Command+Option+I。开始调试JavaScript代码1.定位到源代码打开开发者工具后,点击上方的“Sources”(源代码)面板。该面板左侧是文件树,你可以从中找到要调试的JavaScript文件。如果是内联的
- 桌面应用程序开发:跨平台方案方案有什么?
柚米汇
开发语言
目前市面上最流行的桌面开发程序框架和工具包括以下几种:1.Electron简介:使用Web技术(HTML、CSS、JavaScript)开发跨平台桌面应用,结合Node.js和Chromium。优点:广泛使用的Web技术,开发门槛低。丰富的插件和生态系统支持。许多成功的应用案例(如VisualStudioCode、Slack、Discord)。工具:VisualStudioCode、Atom。2.
- NPM 常用命令
pumpkin84514
其它npm
NPM常用命令NPM(NodePackageManager)是JavaScript生态系统中最流行的包管理工具,它不仅可以管理Node.js项目的依赖,还提供了丰富的命令来管理和发布你的代码。本文将从不同角度,深入浅出地介绍NPM的常用命令和实际应用。目录NPM基础什么是NPM安装NPM初始化项目(npminit)管理依赖安装依赖(npminstall)升级和卸载依赖(npmupdate,npmu
- Python生成成绩报告单:从理论到实践
Tech Synapse
python开发语言
在教育信息化日益普及的今天,自动化生成和处理学生成绩报告单已成为学校和教育机构的一项重要任务。Python作为一种功能强大且易于学习的编程语言,非常适合用于这种数据处理和报告生成任务。本文将详细介绍如何使用Python生成成绩报告单,包括理论概述和完整的代码示例。一、理论概述1.数据存储与处理生成成绩报告单的第一步是存储和处理学生成绩数据。常见的数据存储方式包括CSV文件、Excel文件和数据库。
- 【Blazor】使用C#替代Java编写代码的前端开发框架
雕技小虫
系统开发WindowsServerBlazor.NET前端开发框架webassembly
Blazor是微软于2019年下半年开始陆续全新推出的前端开发框架。优势无需插件,基于Web标准可与JavaScript交互利用.NETCore优势Blazor有两个版本:Server||WebAssemblyBlazorServer可以理解为在服务器上运行的Blazor,客户端与服务器间通过SignalR实进通信,2019年09月正式发布。BlazorWebAssembly2020年05月正式发
- Redis学习笔记
csdn_bobo_6
redis学习数据库
认识NoSQLNoSQL,泛指非关系型的数据库。随着互联网web2.0网站的兴起,传统的关系数据库在处理web2.0网站,特别是超大规模和高并发的SNS类型的web2.0纯动态网站已经显得力不从心,出现了很多难以克服的问题,而非关系型的数据库则由于其本身的特点得到了非常迅速的发展。NoSQL数据库的产生就是为了解决大规模数据集合多重数据种类带来的挑战,特别是大数据应用难题。NoSQL特点方便扩展(
- CTF学习笔记——[ACTF2020 新生赛]BackupFile
Obs_cure
网络安全
一、[ACTF2020新生赛]BackupFile1.题目2.解题步骤看了一眼源码什么都没有。难道要暴力扫目录?先试试flag.php阿这还真有…但是还是什么都没有显示。再试试index.php的备份呢?备份有点东西。审计一下发现是弱类型。这段源码的大意就是输入一个key变量,如果key=str(123ffwsfwefwf24r2f32ir23jrw923rskfjwtsw54w3),那么打印fl
- L8打卡学习笔记
无涯学徒1998
学习笔记支持向量机
本文为365天深度学习训练营中的学习记录博客原作者:K同学啊SVM与集成学习SVMSVM线性模型SVM非线性模型SVM常用参数集成学习随机森林导入数据查看数据信息数据分析随机森林模型预测结果结果分析个人总结SVM超平面:SVM在特征空间中寻找一个能够最大化类别间隔的超平面,称为最大间隔超平面。这个超平面就是将数据集分成不同类别的边界。支持向量:支持向量是离分隔超平面最近的样本点,它们决定了超平面的
- P5学习笔记
无涯学徒1998
pythonpytorch
本文为365天深度学习训练营中的学习记录博客原作者:K同学啊运动鞋品牌识别设置GPU导入数据构建CNN模型编写训练函数编写测试函数设置动态学习率等间隔动态调整自定义调整多间隔调整余弦退火正式训练结果可视化使用模型进行预测个人总结设置GPUimporttorchimporttorch.nnasnnimporttorchvision.transformsastransformsimporttorchv
- 【学习笔记】昇思25天学习打卡(D14)CV05-SSD目标检测.ipynb
UnseenMe
昇思学习笔记目标检测
SSD目标检测模型简介SSD,全称SingleShotMultiBoxDetector,是WeiLiu在ECCV2016上提出的一种目标检测算法。使用NvidiaTitanX在VOC2007测试集上,SSD对于输入尺寸300x300的网络,达到74.3%mAP(meanAveragePrecision)以及59FPS;对于512x512的网络,达到了76.9%mAP,超越当时最强的FasterRC
- 【gopher的java学习笔记】一文讲懂controller,service,mapper,entity是什么
ThisIsClark
gopher的java学习笔记java学习笔记
刚开始上手Java和Spring时,就被controller,service,mapper,entity这几个词搞懵了,搞不懂这些究竟代表什么,感觉使用golang开发的时候也没太接触过这些名词啊~经过两三个月的开发后,逐渐搞懂了这几个词的意义,也对为什么要这么分有了一点见解,总结了一下希望能帮到各位刚刚接触Java和Spring的同学。组件介绍Entity(实体)作用:代表数据库中的表结构,是数
- 深度学习中高斯噪声:为什么以及如何使用
小白学视觉
深度学习人工智能
点击上方“小白学视觉”,选择加"星标"或“置顶”重磅干货,第一时间送达来源:DeepHubIMBA本文约1800字,建议阅读8分钟高斯噪声是深度学习中用于为输入数据或权重添加随机性的一种技术。在数学上,高斯噪声是一种通过向输入数据添加均值为零和标准差(σ)的正态分布随机值而产生的噪声。正态分布,也称为高斯分布,是一种连续概率分布,由其概率密度函数(PDF)定义:pdf(x)=(1/(σ*sqrt(
- webstorm 推送项目到github
stephen--zhu
git前端webstorm
1.在github中建立对应仓库。webstorm会建立连接,在github中建立对应的仓库。根据提示,会执行commit,以及push。然而,webstorm默认使用的是ssh连接。push失败。因此,执行第二步,设置remotes为https格式。2.添加远程仓库https格式在为:https://github.com/lven/es6.git设置webstorm的gitRemotes为htt
- Ajax:万字总结黑马笔记,学懂Ajax看这一篇就够了
做一只猫
前端ajaxjavascript前端
一、了解AjaxAjax的全称是AsynchronousJavascriptAndXML(异步JavaScript和XML)通俗的理解:在网页中利用XMLHttpRequest对象和服务器进行数据交互的方式,就是Ajax如:用户名检测:注册用户时,通过ajax的形式,动态检测用户名是否被占用搜索提示:当输入搜索关键字时,通过ajax的形式,动态加载搜索提示列表数据分页显示:当点击页码值的时候,通过
- 深度强化学习在高频交易中的动态策略优化与收益提升
二进制独立开发
非纯粹GenAIGenAI与Pythonpython人工智能神经网络自然语言处理生成对抗网络金融数据挖掘
文章目录1.高频交易的核心挑战与强化学习的适应性1.1高频交易中的核心问题1.2强化学习的适配性分析2.基于深度Q网络(DQN)的高频交易策略设计2.1状态空间构建:从LOB到特征工程2.2动作空间与奖励函数设计2.3DQN模型架构与训练优化3.业务视角下的策略优化与风险管理3.1策略有效性验证3.2实时部署与延迟优化3.3合规与伦理考量4.实验:基于NASDAQLOB数据的策略对比4.1数据集与
- 算法学习019 BFS实现迷踪步 c++算法学习 中小学算法思维学习 比赛算法题解 信奥算法解析
小兔子编程
信奥算法详解算法宽度优先BFSC++BFS广度优先算法c++迷宫步数c++迷踪步
C++BFS实现迷踪步一、题目要求1、编程实现有一个n行m列的方格迷宫,用0表示可以通过,用1表示不可以通过,每一步可以向上、下、左、右任意方向移动一格,请计算从左上角(1,1)位置移动到右下角(n,m)位置,最少移动多少步?2、输入输出输入描述:第一行输入矩阵大小n和m
- 软件工程 案例分析作业
SoftwareTeacher
编程语言人工智能javapython大数据
现代软件工程构建之法作业https://bbs.csdn.net/forums/SoftwareEngineering?typeId=1723软件工程作业案例分析很多同学有疑惑:软件工程课是否就是枯燥的理论课?或者是几个牛人拼命写代码,其他人抱大腿的课?要不然就是学习一个程序语言,练习某个框架,搞一个职业培训的课?都不对!软件工程有理论,有实践,更重要的是分析,思辨,总结。在课程中,同学们自己组织
- 理解inode
zhanshenyn
linuxtableunixfile存储user
inode是一个重要概念,是理解Unix/Linux文件系统和硬盘储存的基础。我觉得,理解inode,不仅有助于提高系统操作水平,还有助于体会Unix设计哲学,即如何把底层的复杂性抽象成一个简单概念,从而大大简化用户接口。下面就是我的inode学习笔记,尽量保持简单。===================================理解inode作者:阮一峰一、inode是什么?理解inode
- 【机器学习】必会降维算法之:多维缩放(MDS)
Carl_奕然
机器学习算法人工智能
多维缩放(MDS)1、引言2、多维缩放(MDS)2.1定义2.2应用场景2.3核心原理2.4实现方式2.5算法公式2.6代码示例3、总结1、引言小鱼:最近小屌丝在休假,难得的清闲,我这也闲言少叙,书归正传,咱就聊一聊降为算法之:多维缩放(MDS)在机器学习和数据科学领域,多维缩放(MultidimensionalScaling,简称MDS)是一种常用的降维技术。它能够在尽可能保留原始数据点间距离的
- 大侠,你真的了解JS中的toString&toLocaleString方法吗?
不做超级小白
web前端javascript前端开发语言
toString()与toLocaleString()的区别:你需要了解的JavaScript字符串化方法在JavaScript中,toString()和toLocaleString()都是对象转换为字符串的常用方法。虽然它们的功能看似相似,但实际上它们有着不同的用途和行为。本文将详细解析这两者的区别,帮助开发者更好地理解并选择适合的字符串化方法。1.toString()方法:目的:toStrin
- docker builds not a command
Zack Snyder
dockereureka容器运维云原生
我整理的一些关于【Docker】的项目学习资料(附讲解~~)和大家一起分享、学习一下:https://d.51cto.com/xltfov理解Docker和构建过程中的命令问题:处理“dockerbuildsnotacommand”错误Docker是一种流行的容器化技术,它允许开发者将应用程序及其所有依赖项打包到一个标准化的单元(容器)中,确保应用在任何环境中都能一致地运行。然而,在使用Docke
- 智能推理的革命:DeepSeek-R1 深度解析其算法与实现
步子哥
算法人工智能
在人工智能(AI)领域,语言模型(LargeLanguageModels,LLMs)正以惊人的速度发展,变得越来越智能,能够理解和生成复杂的语言内容。然而,尽管现有的模型在许多任务上表现出色,它们在深度推理和逻辑思维方面仍有显著的提升空间。DeepSeek-R1的出现,正是为了解决这一问题,通过强化学习(ReinforcementLearning,RL)赋予语言模型更强大的推理能力,开创了LLMs
- 转帖-在Eclipse中开发JSF
ren_z_q
JSFEclipseBeanJSPOracle
(转自http://www.blogjava.net/gaofeng/articles/127842.html作者:Java.net)Eclipse3.3刚刚发布,正在学习JSF,于是使用Eclipse3.3做了一个JSF的Demo,很简单,主要是页面的跳转、组件和Bean的绑定等基础...1、工具准备:Eclipse3.3WTP2.0(最好下载一个all-in-one的版本..省的麻烦)...依
- TypeScript and Serverless Memory Issue
magic_dreamer
SummaryScriptsserverlessjavascriptwebpackViewUI
TypeScriptandServerlessMemoryIssueChangethefiletoaddthefollowcodesatthetop/opt/node/lib/node_modules/serverless/bin/serverless#!/usr/bin/envnode--max-old-space-size=3000--trace-gc-verboseJavaScripthea
- package.json依赖包漏洞之yargs-Parser输入验证错误漏洞
漏洞安全
背景有个安全扫描的流水线,扫描了负责的项目之后,发现一些漏洞。需要说明的是,这个扫描只是针对package.json文件。扫的是依赖树,而不是项目源代码,也不是打包后的代码。但既然是漏洞,都是可以好好学习下的。yargs-Parser输入验证错误漏洞(CVE-2020-7608)被扫描出来的是下面这样的:详情请查看:package.json依赖包漏洞之yargs-Parser输入验证错误漏洞
- package.json依赖包漏洞之nodejs-glob-parent正则表达式拒绝服务漏洞
漏洞安全前端
背景有个安全扫描的流水线,扫描了负责的项目之后,发现一些漏洞。需要说明的是,这个扫描只是针对package.json文件,扫的是依赖树,而不是项目源代码,也不是打包后的代码。但既然是漏洞,都是可以好好学习下的。nodejs-glob-parent正则表达式拒绝服务漏洞(CVE-2020-28469)被扫描出来的是下面这样的:从阿里云漏洞库中可以知道具体是什么漏洞。CVE-2020-28469漏洞的
- jvm调优总结(从基本概念 到 深度优化)
oloz
javajvmjdk虚拟机应用服务器
JVM参数详解:http://www.cnblogs.com/redcreen/archive/2011/05/04/2037057.html
Java虚拟机中,数据类型可以分为两类:基本类型和引用类型。基本类型的变量保存原始值,即:他代表的值就是数值本身;而引用类型的变量保存引用值。“引用值”代表了某个对象的引用,而不是对象本身,对象本身存放在这个引用值所表示的地址的位置。
- 【Scala十六】Scala核心十:柯里化函数
bit1129
scala
本篇文章重点说明什么是函数柯里化,这个语法现象的背后动机是什么,有什么样的应用场景,以及与部分应用函数(Partial Applied Function)之间的联系 1. 什么是柯里化函数
A way to write functions with multiple parameter lists. For instance
def f(x: Int)(y: Int) is a
- HashMap
dalan_123
java
HashMap在java中对很多人来说都是熟的;基于hash表的map接口的非同步实现。允许使用null和null键;同时不能保证元素的顺序;也就是从来都不保证其中的元素的顺序恒久不变。
1、数据结构
在java中,最基本的数据结构无外乎:数组 和 引用(指针),所有的数据结构都可以用这两个来构造,HashMap也不例外,归根到底HashMap就是一个链表散列的数据
- Java Swing如何实时刷新JTextArea,以显示刚才加append的内容
周凡杨
java更新swingJTextArea
在代码中执行完textArea.append("message")后,如果你想让这个更新立刻显示在界面上而不是等swing的主线程返回后刷新,我们一般会在该语句后调用textArea.invalidate()和textArea.repaint()。
问题是这个方法并不能有任何效果,textArea的内容没有任何变化,这或许是swing的一个bug,有一个笨拙的办法可以实现
- servlet或struts的Action处理ajax请求
g21121
servlet
其实处理ajax的请求非常简单,直接看代码就行了:
//如果用的是struts
//HttpServletResponse response = ServletActionContext.getResponse();
// 设置输出为文字流
response.setContentType("text/plain");
// 设置字符集
res
- FineReport的公式编辑框的语法简介
老A不折腾
finereport公式总结
FINEREPORT用到公式的地方非常多,单元格(以=开头的便被解析为公式),条件显示,数据字典,报表填报属性值定义,图表标题,轴定义,页眉页脚,甚至单元格的其他属性中的鼠标悬浮提示内容都可以写公式。
简单的说下自己感觉的公式要注意的几个地方:
1.if语句语法刚接触感觉比较奇怪,if(条件式子,值1,值2),if可以嵌套,if(条件式子1,值1,if(条件式子2,值2,值3)
- linux mysql 数据库乱码的解决办法
墙头上一根草
linuxmysql数据库乱码
linux 上mysql数据库区分大小写的配置
lower_case_table_names=1 1-不区分大小写 0-区分大小写
修改/etc/my.cnf 具体的修改内容如下:
[client]
default-character-set=utf8
[mysqld]
datadir=/var/lib/mysql
socket=/va
- 我的spring学习笔记6-ApplicationContext实例化的参数兼容思想
aijuans
Spring 3
ApplicationContext能读取多个Bean定义文件,方法是:
ApplicationContext appContext = new ClassPathXmlApplicationContext(
new String[]{“bean-config1.xml”,“bean-config2.xml”,“bean-config3.xml”,“bean-config4.xml
- mysql 基准测试之sysbench
annan211
基准测试mysql基准测试MySQL测试sysbench
1 执行如下命令,安装sysbench-0.5:
tar xzvf sysbench-0.5.tar.gz
cd sysbench-0.5
chmod +x autogen.sh
./autogen.sh
./configure --with-mysql --with-mysql-includes=/usr/local/mysql
- sql的复杂查询使用案列与技巧
百合不是茶
oraclesql函数数据分页合并查询
本片博客使用的数据库表是oracle中的scott用户表;
------------------- 自然连接查询
查询 smith 的上司(两种方法)
&
- 深入学习Thread类
bijian1013
javathread多线程java多线程
一. 线程的名字
下面来看一下Thread类的name属性,它的类型是String。它其实就是线程的名字。在Thread类中,有String getName()和void setName(String)两个方法用来设置和获取这个属性的值。
同时,Thr
- JSON串转换成Map以及如何转换到对应的数据类型
bijian1013
javafastjsonnet.sf.json
在实际开发中,难免会碰到JSON串转换成Map的情况,下面来看看这方面的实例。另外,由于fastjson只支持JDK1.5及以上版本,因此在JDK1.4的项目中可以采用net.sf.json来处理。
一.fastjson实例
JsonUtil.java
package com.study;
impor
- 【RPC框架HttpInvoker一】HttpInvoker:Spring自带RPC框架
bit1129
spring
HttpInvoker是Spring原生的RPC调用框架,HttpInvoker同Burlap和Hessian一样,提供了一致的服务Exporter以及客户端的服务代理工厂Bean,这篇文章主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
在
【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中
- 【Mahout二】基于Mahout CBayes算法的20newsgroup的脚本分析
bit1129
Mahout
#!/bin/bash
#
# Licensed to the Apache Software Foundation (ASF) under one or more
# contributor license agreements. See the NOTICE file distributed with
# this work for additional information re
- nginx三种获取用户真实ip的方法
ronin47
随着nginx的迅速崛起,越来越多公司将apache更换成nginx. 同时也越来越多人使用nginx作为负载均衡, 并且代理前面可能还加上了CDN加速,但是随之也遇到一个问题:nginx如何获取用户的真实IP地址,如果后端是apache,请跳转到<apache获取用户真实IP地址>,如果是后端真实服务器是nginx,那么继续往下看。
实例环境: 用户IP 120.22.11.11
- java-判断二叉树是不是平衡
bylijinnan
java
参考了
http://zhedahht.blog.163.com/blog/static/25411174201142733927831/
但是用java来实现有一个问题。
由于Java无法像C那样“传递参数的地址,函数返回时能得到参数的值”,唯有新建一个辅助类:AuxClass
import ljn.help.*;
public class BalancedBTree {
- BeanUtils.copyProperties VS PropertyUtils.copyProperties
诸葛不亮
PropertyUtilsBeanUtils
BeanUtils.copyProperties VS PropertyUtils.copyProperties
作为两个bean属性copy的工具类,他们被广泛使用,同时也很容易误用,给人造成困然;比如:昨天发现同事在使用BeanUtils.copyProperties copy有integer类型属性的bean时,没有考虑到会将null转换为0,而后面的业
- [金融与信息安全]最简单的数据结构最安全
comsci
数据结构
现在最流行的数据库的数据存储文件都具有复杂的文件头格式,用操作系统的记事本软件是无法正常浏览的,这样的情况会有什么问题呢?
从信息安全的角度来看,如果我们数据库系统仅仅把这种格式的数据文件做异地备份,如果相同版本的所有数据库管理系统都同时被攻击,那么
- vi区段删除
Cwind
linuxvi区段删除
区段删除是编辑和分析一些冗长的配置文件或日志文件时比较常用的操作。简记下vi区段删除要点备忘。
vi概述
引文中并未将末行模式单独列为一种模式。单不单列并不重要,能区分命令模式与末行模式即可。
vi区段删除步骤:
1. 在末行模式下使用:set nu显示行号
非必须,随光标移动vi右下角也会显示行号,能够正确找到并记录删除开始行
- 清除tomcat缓存的方法总结
dashuaifu
tomcat缓存
用tomcat容器,大家可能会发现这样的问题,修改jsp文件后,但用IE打开 依然是以前的Jsp的页面。
出现这种现象的原因主要是tomcat缓存的原因。
解决办法如下:
在jsp文件头加上
<meta http-equiv="Expires" content="0"> <meta http-equiv="kiben&qu
- 不要盲目的在项目中使用LESS CSS
dcj3sjt126com
Webless
如果你还不知道LESS CSS是什么东西,可以看一下这篇文章,是我一朋友写给新人看的《CSS——LESS》
不可否认,LESS CSS是个强大的工具,它弥补了css没有变量、无法运算等一些“先天缺陷”,但它似乎给我一种错觉,就是为了功能而实现功能。
比如它的引用功能
?
.rounded_corners{
- [入门]更上一层楼
dcj3sjt126com
PHPyii2
更上一层楼
通篇阅读完整个“入门”部分,你就完成了一个完整 Yii 应用的创建。在此过程中你学到了如何实现一些常用功能,例如通过 HTML 表单从用户那获取数据,从数据库中获取数据并以分页形式显示。你还学到了如何通过 Gii 去自动生成代码。使用 Gii 生成代码把 Web 开发中多数繁杂的过程转化为仅仅填写几个表单就行。
本章将介绍一些有助于更好使用 Yii 的资源:
- Apache HttpClient使用详解
eksliang
httpclienthttp协议
Http协议的重要性相信不用我多说了,HttpClient相比传统JDK自带的URLConnection,增加了易用性和灵活性(具体区别,日后我们再讨论),它不仅是客户端发送Http请求变得容易,而且也方便了开发人员测试接口(基于Http协议的),即提高了开发的效率,也方便提高代码的健壮性。因此熟练掌握HttpClient是很重要的必修内容,掌握HttpClient后,相信对于Http协议的了解会
- zxing二维码扫描功能
gundumw100
androidzxing
经常要用到二维码扫描功能
现给出示例代码
import com.google.zxing.WriterException;
import com.zxing.activity.CaptureActivity;
import com.zxing.encoding.EncodingHandler;
import android.app.Activity;
import an
- 纯HTML+CSS带说明的黄色导航菜单
ini
htmlWebhtml5csshovertree
HoverTree带说明的CSS菜单:纯HTML+CSS结构链接带说明的黄色导航
在线体验效果:http://hovertree.com/texiao/css/1.htm代码如下,保存到HTML文件可以看到效果:
<!DOCTYPE html >
<html >
<head>
<title>HoverTree
- fastjson初始化对性能的影响
kane_xie
fastjson序列化
之前在项目中序列化是用thrift,性能一般,而且需要用编译器生成新的类,在序列化和反序列化的时候感觉很繁琐,因此想转到json阵营。对比了jackson,gson等框架之后,决定用fastjson,为什么呢,因为看名字感觉很快。。。
网上的说法:
fastjson 是一个性能很好的 Java 语言实现的 JSON 解析器和生成器,来自阿里巴巴的工程师开发。
- 基于Mybatis封装的增删改查实现通用自动化sql
mengqingyu
DAO
1.基于map或javaBean的增删改查可实现不写dao接口和实现类以及xml,有效的提高开发速度。
2.支持自定义注解包括主键生成、列重复验证、列名、表名等
3.支持批量插入、批量更新、批量删除
<bean id="dynamicSqlSessionTemplate" class="com.mqy.mybatis.support.Dynamic
- js控制input输入框的方法封装(数字,中文,字母,浮点数等)
qifeifei
javascript js
在项目开发的时候,经常有一些输入框,控制输入的格式,而不是等输入好了再去检查格式,格式错了就报错,体验不好。 /** 数字,中文,字母,浮点数(+/-/.) 类型输入限制,只要在input标签上加上 jInput="number,chinese,alphabet,floating" 备注:floating属性只能单独用*/
funct
- java 计时器应用
tangqi609567707
javatimer
mport java.util.TimerTask; import java.util.Calendar; public class MyTask extends TimerTask { private static final int
- erlang输出调用栈信息
wudixiaotie
erlang
在erlang otp的开发中,如果调用第三方的应用,会有有些错误会不打印栈信息,因为有可能第三方应用会catch然后输出自己的错误信息,所以对排查bug有很大的阻碍,这样就要求我们自己打印调用的栈信息。用这个函数:erlang:process_display (self (), backtrace).需要注意这个函数只会输出到标准错误输出。
也可以用这个函数:erlang:get_s