CSS波浪进度条
目录
1. 介绍
2. ️ HTML结构
3. 页面样式
4. 容器和波浪
5. 波浪效果
6. 进度文本
7. 旋转动画
8. 整体效果
9. 结论
获取完整代码(简单免费)
当我们浏览网页时,我们经常会被各种各样的动画和效果所吸引。今天,让我们一起来揭开一个神奇的面纱,学习如何创建一个令人印象深刻的波浪进度条效果 ,而无需任何编程经验!
点击查看页面效果
1. 介绍
HTML和CSS是构建网页的基石,它们可以帮助我们实现各种令人赞叹的效果。在这个项目中,我们将探索一个简单的HTML和CSS组合,用于创建一个具有波浪效果的进度条。让我们从头开始,一步步了解这个令人印象深刻的项目!
2. ️ HTML结构
首先,让我们看一下HTML的基本结构。HTML是超文本标记语言,用于定义网页的结构和内容。我们的代码从声明开始,然后包括、和标签,这些标签定义了文档的基本结构。
波浪进度条
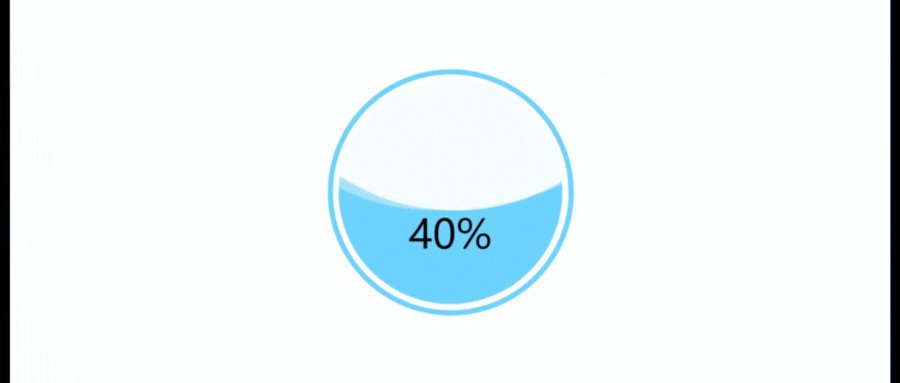
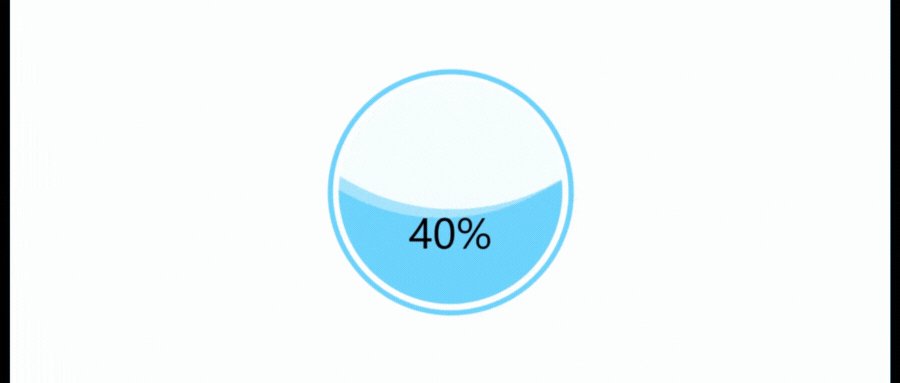
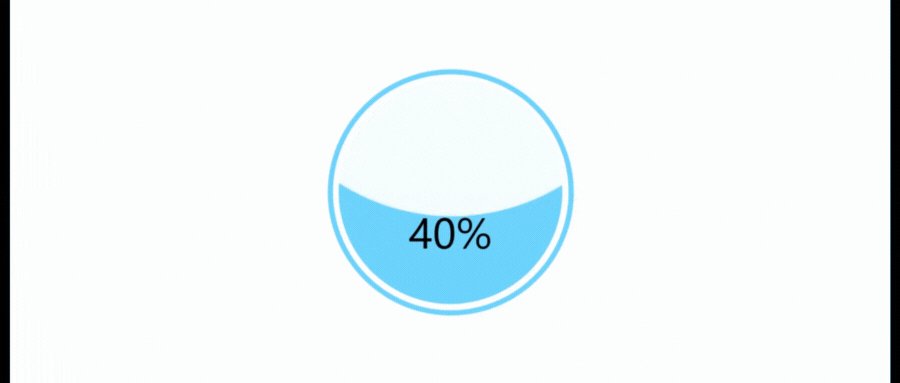
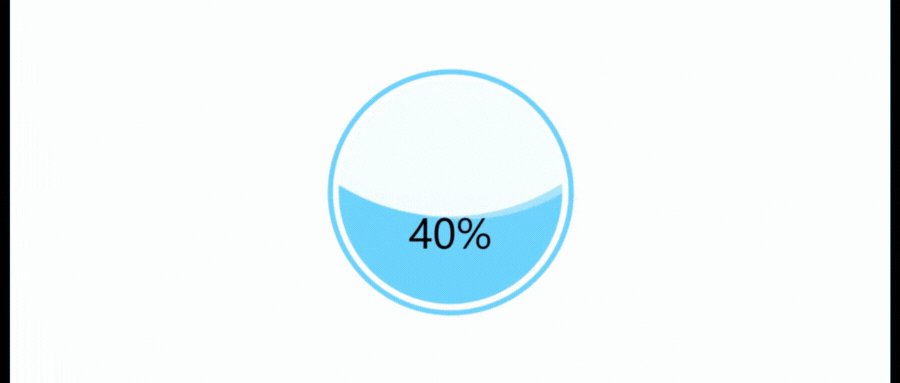
40%
3. 页面样式
在标签中,我们设置了一些页面的样式,包括字符编码、视口设置和页面标题。这些样式定义了文档的外观和行为。
波浪进度条
4. 容器和波浪
我们创建了一个包含波浪和进度文本的容器。这个容器通过CSS样式定义了它的外观,包括位置、大小、边框和圆角。
40%
5. 波浪效果
波浪的效果是通过两个CSS伪元素.wave::before和.wave::after来实现的。让我们看看它们是如何工作的,包括它们的位置、大小、颜色和旋转动画。
.wave::before,
.wave::after {
content: "";
position: absolute;
width: 400px;
height: 400px;
top: 0;
left: 50%;
background-color: rgba(255, 255, 255, .4);
border-radius: 45%;
transform: translate(-50%, -70%) rotate(0);
animation: rotate 6s linear infinite;
z-index: 1;
}
6. 进度文本
我们还添加了一个进度文本,告诉用户当前的进度是多少。我们将解释文本的样式和如何将其居中放置在容器内。
p {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
font-size: 36px;
color: #000;
z-index: 10;
}
7. 旋转动画
最后,我们通过@keyframes动画定义了波浪的旋转效果。这个动画使波浪看起来像在动态运动。
@keyframes rotate {
50% {
transform: translate(-50%, -73%) rotate(180deg);
}
100% {
transform: translate(-50%, -70%) rotate(360deg);
}
}
8. 整体效果
通过将所有这些元素组合在一起,我们最终创建了一个漂亮的波浪进度条效果,用于展示进度并吸引用户的注意力。
9. 结论
总结本博客的内容,我们已经了解了如何使用HTML和CSS创建这个令人印象深刻的波浪进度条效果,而无需编程经验。这个效果可以让你的网页更具吸引力,增强用户体验。你可以在以下链接中查看完整的代码和效果:
获取完整代码(简单免费)
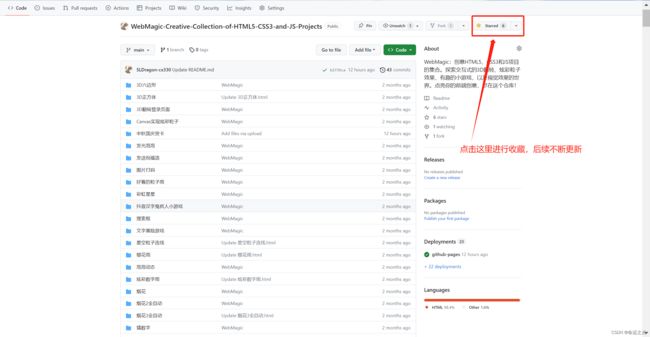
这个贺卡项目的完整代码和资源可以在我的GitHub仓库中找到。您可以访问以下链接以获取代码并支持我的工作:点个star收藏一下呗(●'◡'●)
点击这里可以进入我的GitHub仓库里面有非常多的有趣的项目
希望这个项目能够激发你对前端开发的兴趣,并为你提供了一个简单而有趣的入门项目。如果你想了解更多关于HTML和CSS的知识,继续学习,你将能够创建更多令人赞叹的网页效果!
本章的内容就到这里了,觉得对你有帮助的话就支持一下博主把~
这是我的GitHub网址,感兴趣的话可以给我个star✨嘛
点击下方个人名片,交流会更方便哦~(欢迎到博主主页加入我们的 CodeCrafters联盟一起交流学习)↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓