三阶段CGB2104-Day04
1. 构建SpringMVC项目
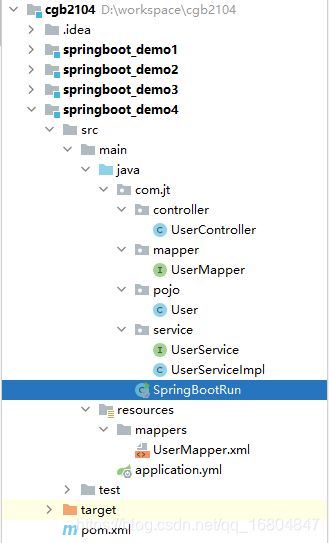
1.1 代码结构
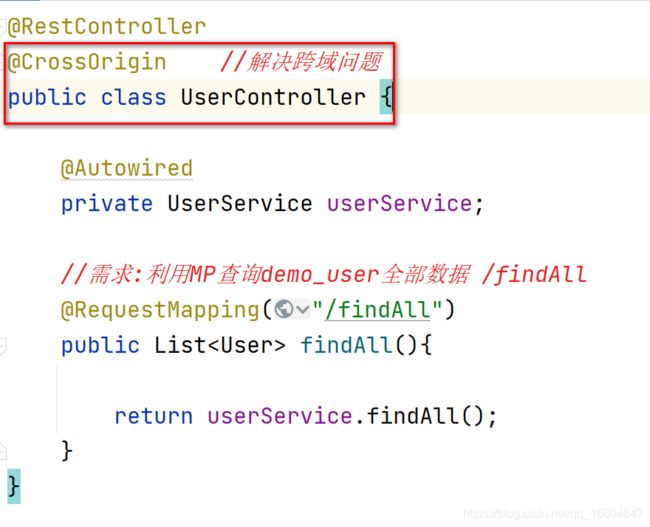
1.2 编辑UserController
用户通过:http://localhost:8090/findAll查询数据

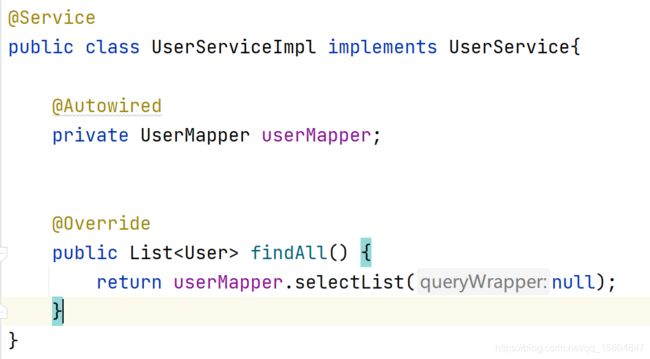
1.3 编辑UserService
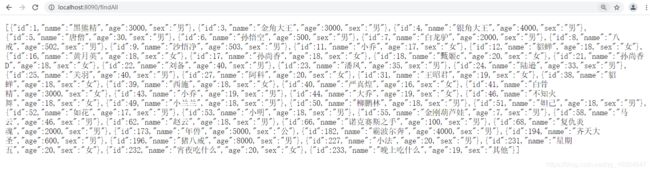
1.4 效果测试
2. JSON结构
2.1 JSON介绍
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。它使得人们很容易的进行阅读和编写。同时也方便了机器进行解析和生成。它是基于 JavaScript Programming Language , Standard ECMA-262 3rd Edition - December 1999 的一个子集。 JSON采用完全独立于程序语言的文本格式,但是也使用了类C语言的习惯(包括C, C++, C#, Java, JavaScript, Perl, Python等)。这些特性使JSON成为理想的数据交换语言。
由来: http请求协议 1.字符串 2.字节信息 A------B获取数据 http请求
2.2 JSON基本格式
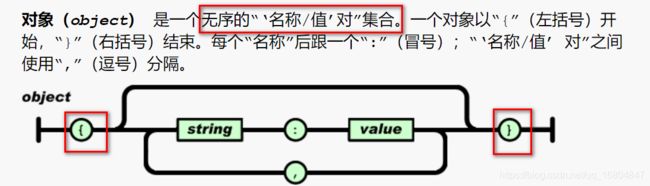
2.2.1 对象格式
demo1:
{"id":1,"name":"黑熊精","age":3000,"sex":"男"}
- 1
2.2.2 数组格式
demo:
["张三","李四","不知火舞"]
- 1
2.3 嵌套格式
demo:
[{"id":1,"name":"黑熊精","age":3000,"sex":"男"},{"id":3,"name":"金角大王","age":3000,"sex":"男"}]
- 1
[1,"张三",{"id":100,"name":"李四","hobby":["敲代码","打游戏",{"gender":"女"}]}]
- 1
3. 实现前后端交互
3.1 构建页面
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>前后端交互title>
head>
<body>
<table border="1px" width="80%" align="center">
<tr align="center" height="60px">
<th colspan="5"><h1>用户列表h1>th>
tr>
<tr align="center" height="60px">
<th>编号th>
<th>名称th>
<th>年龄th>
<th>性别th>
<th>操作th>
tr>
<tr align="center" height="60px">
<th>1th>
<th>黑熊精th>
<th>3000th>
<th>男th>
<th>th>
tr>
<tr align="center" height="60px">
<th>2th>
<th>唐僧th>
<th>30th>
<th>男th>
<th>th>
tr>
table>
body>
html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
3.2 jQuery动态获取数据
3.2.1 下载jQuery.js
3.2.2 导入函数类库
<!DOCTYPE html> <html> <!-- 后端开发工程: 简单页面会写,复杂页面看懂即可 --> <head> <meta charset="utf-8"> <title>前后端交互</title><!-- 导入JS函数类库 --> <script src="./jquery-3.6.0.min.js"></script> <script> //jQuery语法: 让整个页面浏览器加载完成之后,再次执行JS $(function(){ alert("页面加载完成") //要求从后端http://localhost:8090/findAll //获取数据,之后将数据页面列表展现 }) </script> </head> <body> <!-- 需要准备一个表格,展现user的数据 --> <table border="1px" width="80%" align="center"> <tr align="center" height="60px"> <th colspan="5"><h1>用户列表</h1></th> </tr> <tr align="center" height="60px"> <th>编号</th> <th>名称</th> <th>年龄</th> <th>性别</th> <th>操作</th> </tr> <tr align="center" height="60px"> <th>1</th> <th>黑熊精</th> <th>3000</th> <th>男</th> <th></th> </tr> <tr align="center" height="60px"> <th>2</th> <th>唐僧</th> <th>30</th> <th>男</th> <th></th> </tr> </table> </body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
3.3 Ajax
3.3.1 特点
- 局部刷新 异步访问
3.3.2 Ajax说明
说明: Ajax是实现前后端交互,最为常用的一种方式.
发展:
1. 原生的JS中包含了Ajax. 但是操作比较复杂. 20行左右
2. jQuery是JS的一种高级函数类库.
3. jQuery提供了一种高效的Ajax的请求的方式.
展望:
现阶段所使用的Ajax是由jQuery进行的动态的封装.,如果将来的前端不使用jQuery则应该采用另外的一种形式发起Ajax请求.
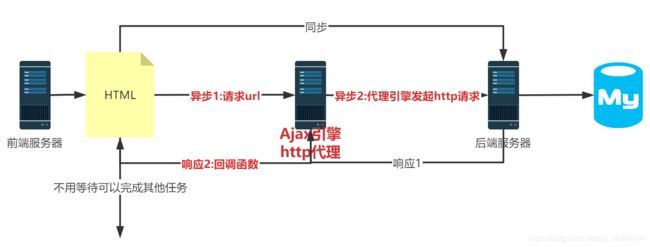
3.3.3 Ajax异步调用原理
同步: 用户发起请求时,要求第一时间服务器做出响应.在此期间用户不可以做其它操作,只能等待服务器返回数据. 刷新1次.
异步: 用户发起请求时,要求服务器做出响应.在此期间用户可以做其它的操作.如果后端服务器返回数据则通过回调函数通知客户. 局部刷新多次.

3.3.4 常见请求类型
- GET 如果携带参数已如下格式展现 参数 id=100,name=“tom”
http://localhost:8090/findAll?id=100&name=tom
3.4 Ajax实现数据获取
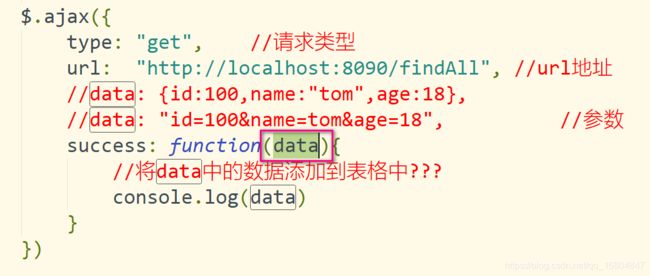
3.4.1 $.ajax请求
<script>
//jQuery语法: 让整个页面浏览器加载完成之后,再次执行JS
$(function(){
/**
* data参数传递: id=100,name=tom age=18
* 1.对象方式数据传参
* 语法: {key:value,key2:value2}
* 2.拼接字符串的方式
* 语法: key1=value1&key2=value2
*/
$.ajax({
type: "get", //请求类型
url: "http://localhost:8090/findAll", //url地址
data: {id:100,name:"tom",age:18},
//data: "id=100&name=tom&age=18", //参数
success: function(data){
console.log(data)
}
})
})
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
3.4.2 跨域请求实现
3.4.3 关于Ajax返回值数据说明
说明: 后台服务器返回的是JSON串,但是经过Ajax业务调用,则程序会自动的根据返回值类型进行解析.解析之后形成了JS的对象.
API说明:
预期服务器返回的数据类型。如果不指定,jQuery 将自动根据 HTTP 包 MIME 信息来智能判断,比如XML MIME类型就被识别为XML。

虽然服务器的返回值是JSON,但是经过Ajax智能的判断,则动态的转化为JS的对象.

3.4.4 JS原生for循环写法
3.4.4.1 原生写法
for(var i=0;i<data.length;i++){
console.log(data[i])
}
- 1
- 2
- 3
3.4.4.2 in关键字
说明: 其中index代表的是遍历的下标. 从0开始 0,1,2,3…
for(index in data){
console.log(data[index])
}
- 1
- 2
- 3
3.4.4.3 of关键字
说明: 其中user代表的是遍历的对象. 更加常用
for(user of data){
console.log(user )
}
- 1
- 2
- 3
3.4.5 JS模版字符串语法
说明: 原生的JS中经常出现字符串拼接的现象.
弊端:
1. 如果换行,则需要重新编辑字符串.("号)
2. 如果其中需要动态的拼接参数 则结构复杂
![]()
3.使用原生的字符串拼接 没有数据结构,导致阅读混乱.
优化: ES6-7 提供了新的模版语法 反引号. 作用:动态拼接字符串.

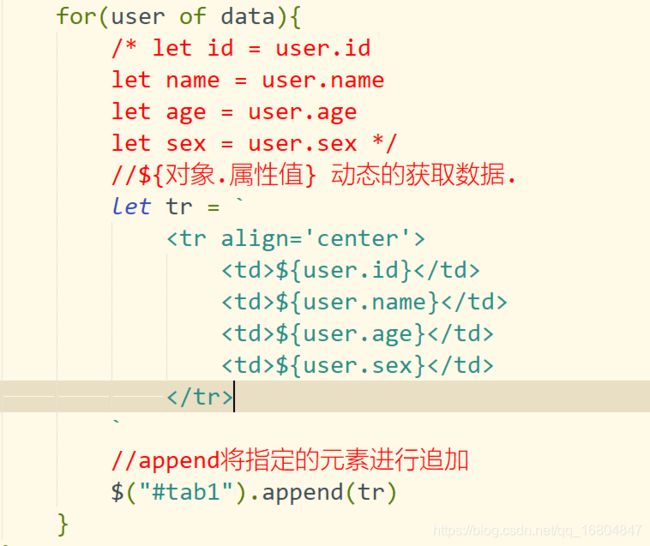
3.4.6 JS实现user表格展现
<!DOCTYPE html> <html> <!-- 后端开发工程: 简单页面会写,复杂页面看懂即可 --> <head> <meta charset="utf-8"> <title>前后端交互</title><!-- 导入JS函数类库 --> <script src="./jquery-3.6.0.min.js"></script> <script> //jQuery语法: 让整个页面浏览器加载完成之后,再次执行JS $(function(){ /** * data参数传递: id=100,name=tom age=18 * 1.对象方式数据传参 * 语法: {key:value,key2:value2} * 2.拼接字符串的方式 * 语法: key1=value1&key2=value2 * * */ $.ajax({ type: "get", //请求类型 url: "http://localhost:8090/findAll", //url地址 //data: {id:100,name:"tom",age:18}, //data: "id=100&name=tom&age=18", //参数 //dataType: "json" success: function(data){ //[{},{},{}] //将data中的数据添加到表格中??? //JS原生函数 in关键字遍历的是下标 //JS原生函数 of关键字遍历的是对象 for(user of data){ /* let id = user.id let name = user.name let age = user.age let sex = user.sex */ //${对象.属性值} 动态的获取数据. let tr = ` <tr align='center'> <td>${user.id}</td> <td>${user.name}</td> <td>${user.age}</td> <td>${user.sex}</td> </tr> ` //append将指定的元素进行追加 $("#tab1").append(tr) } } }) }) </script> </head> <body> <!-- 需要准备一个表格,展现user的数据 --> <table id="tab1" border="1px" width="80%" align="center"> <tr align="center" height="60px"> <th colspan="5"><h1>用户列表</h1></th> </tr> <tr align="center" height="60px"> <th>编号</th> <th>名称</th> <th>年龄</th> <th>性别</th> <th>操作</th> </tr> </table> </body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
3.5 JS变量基本用法
3.5.1 var关键字
var id: 表示定义一个变量名称为ID. 该变量相当于在全局范围内声明了一个变量.
该变量声明没有作用域的概念(哪哪都能用).
弊端: 由于没有作用域的规定,导致变量使用混乱.
3.5.2 let 关键字
说明: 从新版本的JS开始,兼容支持let.该关键字的用法与var一样.但是有作用域的范围.更加的通用.
3.5.3 const关键字
说明: 该关键字用来标识常量, 该数据不变.
3.6 关于Ajax总结
- Ajax 是局部刷新,异步访问.
- Ajax异步的核心在于 Ajax引擎(代理).
- Ajax请求调用时,无论是否成功,都通过回调函数的方式进行. success/error
- Ajax参数传递写法 2种 1.对象写法 {key:value,key2:value2}
2.字符串拼接 key=value&key2=value2 - for循环方式 1.常规方式循环 2. in 3.of
- 模版字符串用法 ``号 取值 ${key}
- 定义变量用let 定义常量用const
4. 跨域说明
4.1 同源策略
4.1.1 同源策略介绍
规定: 如果浏览器的网址与Ajax请求网址必须满足同源策略.则浏览器才能解析Ajax,执行正确的请求.
什么是同源策略:
规定要求 请求协议://域名:端口号
1.如果3者都满足,则符合同源策略.浏览器可以正确解析.
2.反之(有一个不满足)不满足同源策略.称之为跨域请求. 则浏览器不能正常解析Ajax请求.
4.1.2 关于同源策略练习
-
浏览器地址: http://localhost:8090/userList.html
Ajax请求地址: http://localhost:8090/abc/b 满足同源策略 -
浏览器地址: http://localhost:80/userList.html
Ajax请求地址: http://localhost:8090/abc/b 端口不同 跨域请求 -
浏览器地址: http://localhost:8090/userList.html
Ajax请求地址: https://localhost:8090/abc/b 协议不同,跨域请求 -
manage.jt.com 对应的IP假设为10.6.6.8
浏览器地址: http://manage.jt.com/userList.html
Ajax请求地址: http://10.6.6.8/abc/b 跨域请求 域名不同(即使映射也是跨域) -
浏览器地址: http://manage.jt.com:/userList.html http协议默认端口80
Ajax请求地址: http://manage.jt.com:80/aaa/bbb 同域请求