凉鞋的 Unity 笔记 106. 第二轮循环&场景视图&Sprite Renderer
106. 第二轮循环&场景视图&Sprite Renderer
从这一篇开始,我们开始进行第二轮循环。
这次我们至少能够在游戏运行窗口看到一些东西。
首先还是在场景层次窗口进行编辑,先创建一个 Sprite,操作如下:
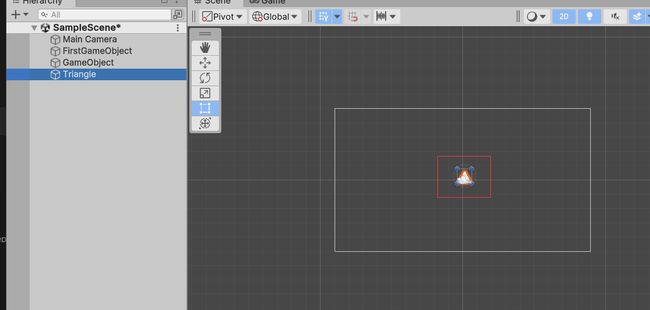
创建后,会在 Scene 视图中看到一个三角形,如图所示:
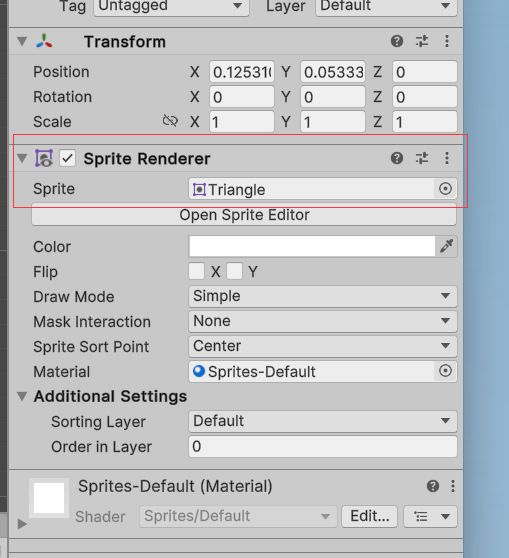
在选定 Sprite 的情况下,会在检视器看到 Sprite Renderer,如下所示:
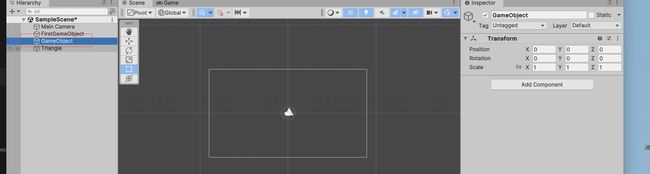
我们再选定下,之前创建的空的 GameObject,如下所示:
会发现,空的 GameObject 和 Triangle 都有 Transform 栏。
而 Triangle 的特殊之处是有 Sprite Renderer。
所以可以断定,是 Sprite Renderer 让这个 GameObject 能够在场景视图中绘制一个三角形。
另外我们对着 Sprite Render 的标题部分点击右键,可以看到如下:
这里有 Remove Component 和 Copy Component。
这样我们可以推断出,Sprite Renderer 是一个 Component,即 组件。
也就是说 GameObject 上可以对组件进行增删改查。
而 GameObject 上的组件决定了这个 GameObject 包含有什么功能,比如 Sprite Renderer 组件决定了这个 Component 会在场景中绘制一些东西,如果没有 Sprite Renderer,则这个 GameObject 就会变成一个空 GameObject。
好,我们接着运行游戏,操作如下所示:
运行之后如图所示:
好了,这样第二轮 编辑-测试 循环就完成了。
在第二轮的 编辑-测试 循环,我们接触了新的内容,一个是带有 Sprite Renderer 组件的 GameObject,还有就是 Scene 场景视图。
带有 Sprite Renderer 组件的 GameObject 在上边介绍过了。
我们接着介绍 Scene 场景视图。
场景视图具有可视化编辑和不运行游戏就可以预览的作用(静态预览)。
在场景视图中,我们可以可视化编辑 Sprite 的大小:
只需要如图向右拉即可。
拉完后的结果如下:
在场景视图的左上角,会有一排的工具 Icon,如图所示:
当鼠标停留在 Icon 时,会介绍功能。
那么这一排的 Icon 具体是干什么的,就留给大家自行探索了,因为探索也是一种学习的乐趣:)
这里笔者提示下,人剑合…啊不是,人与软件工具合为一体的基本方式,就是快捷键。
而查看快捷键的地方在这里:
MacOS 上是 Unity/Shortcuts。
好了,这一篇的内容就这些,我们下一篇再见,拜拜。