css之grid布局个人学习笔记
前置
- 只是个人学习,内容只会记录自己想知道,有问题的知识点
- 具体可以看看bilibili的@耕耕技术宅-grid布局地址
- 视频对应的@耕耕技术宅-grid布局ppt地址
- 学有余力的可以通关下这个小游戏@通过给萝卜浇水,学习 CSS 网格布局
- @CSS Grid 网格布局教程- 阮一峰
明确基本概念
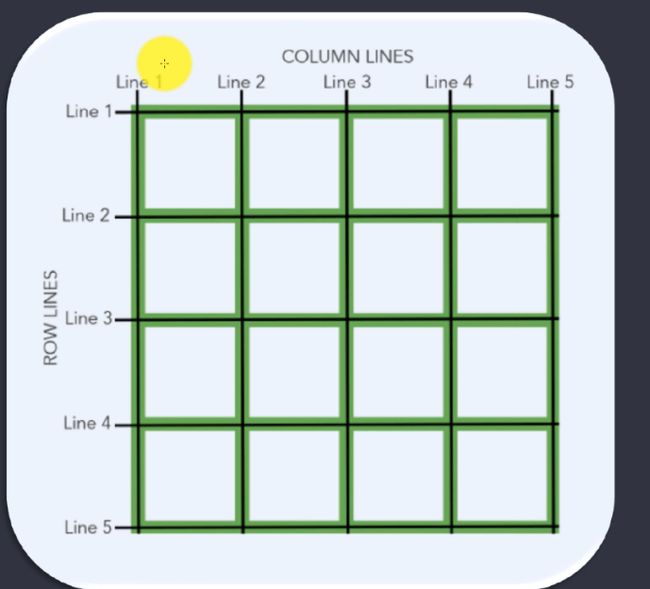
- 下图的基本概念先看看,这个必须要先了解
容器和项目
- 在grid布局和flex布局身上,都有针对容器和项目的属性,在使用的时候需要注意这些属性是设置在哪里的
容器身上的属性
- grid-template-columns
- grid-template-rows
- grid ow-gap
- grid-column-gap
- grid-gap (3和4的简写)
- grid-template-areas
- grid-auto-flow
- justify-items
- align-items
- place-items(8和9的简写)
- justify-content
- align-content
- place-content(11和12的简写)
- grid-auto-columns
- grid-auto-rows
grid-template-columns/rows
-
设置列/行的个数
- 可以使用的属性有(常见的px就不举例了)
repeat(重复的次数,长度)- 重复的次数: 明确的数字或者使用
auto-fill(重复的次数不确定即可使用此) - 长度: 设置项目的宽度或者长度
- 重复的次数: 明确的数字或者使用
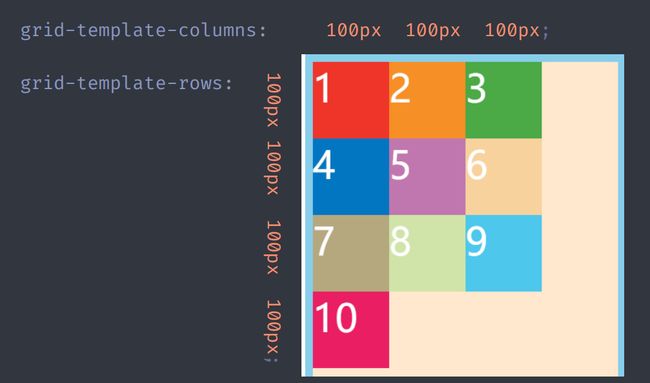
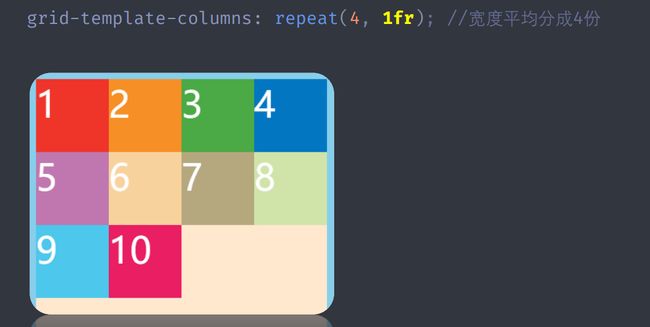
grid-template-columns: 100px 100px 100px; 等同于 grid-template-columns: repeat(3,100px) grid-template-rows: 100px 100px 100px 100px; 等同于 grid-template-rows: repeat(4,100px);fr:为了方便表示比例关系,网格布局提供了fr关键字(fraction 的缩写,意为"片段")
minmax:函数产生一个长度范围,表示长度就在这个范围之中,它接受两个参数,分别为最小值和最大值
auto表示由浏览器自己决定长度
grid-row-gap/grid-column-gap
- 设置项目相互之间的距离
- 根据最新标准,上面三个属性名的grid-前缀已经删除,grid-column-gap和grid-row-gap 写成column-gap和row-gap,grid-gap写成gap
- 二者的简写为
grid-gap或者gap- 语法
gap = <'row-gap'> <'column-gap'>
- 语法
grid-template-areas
- 一个区域由单个或多个单元格组成,由你决定 (具体使用,需要在项目属性里面设置)
- 如果使用到了此属性,项目记得为其设置
grid-area
- 如果使用到了此属性,项目记得为其设置
grid-template-areas: 'a b c'
'd e f'
等同于
grid-template-areas: 'a b c' 'd e f';
//当不需要利用的时候,则使用"点"(.)表示
grid-template-areas: 'a . c'
'd . f'
'g . i';
grid-template-areas: 'a a a' 'b b b' 'c c c';示例
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<style>
#container {
display: grid;
grid-template-columns: 50px 50px 50px;
grid-template-rows: 50px 50px 50px;
grid-template-areas: 'a a a' 'b b b' 'c c c';
}
.item {
font-size: 2em;
text-align: center;
border: 1px solid #e5e4e9;
}
.item-1 {
background-color: #ef342a;
grid-area: a;
}
.item-2 {
background-color: #f68f26;
grid-area: b;
}
.item-3 {
background-color: #4ba946;
grid-area: c;
}
style>
head>
<body>
<div id="container">
<div class="item item-1">1div>
<div class="item item-2">2div>
<div class="item item-3">3div>
div>
body>
html>
grid-auto-flow
-
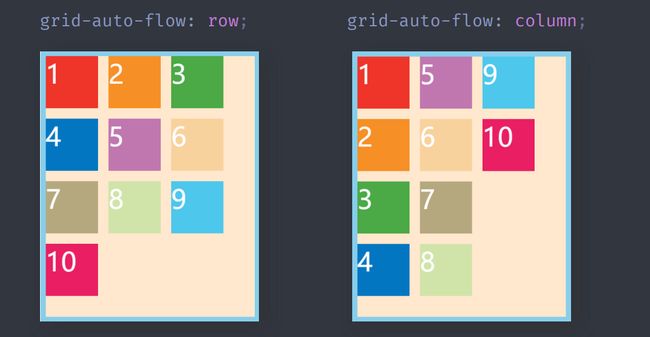
划分网格以后,容器的子元素会按照顺序,自动放置在每一个网格。默认的放置顺序是“先行后列”, 即先填满第一行,再开始放入第二行 (这个属性设置就是项目的排放顺序)
-
默认为
row,可以设置的有
单个关键字:row、column,或 dense 中的一个。
两个关键字:row dense 或 column dense。
justify-items/align-items
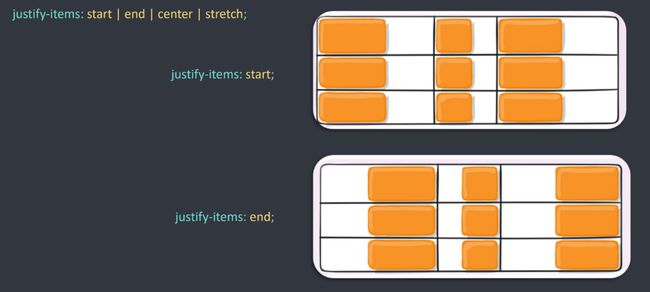
- justify-items:设置水平方向每一个项目在指定格子当中的排布规则,
- align-items:设置垂直方向每一个项目在指定格子当中的排布规则
- 简写属性为
place-itemsplace-items:;
- 说简单点就是设置糖果在盒子里面的排布方式
- 举个例子,
justify-items:start设置糖果在盒子里面最开始的位置 justify-items:end设置糖果在盒子里面最末尾的位置
- 举个例子,
justify-content/align-content
- 设置整个内容区域的水平和垂直的对其方式
- justify-content(水平方向):
start | end | center | stretch | space-around | space-between | space-evenly; - **align-content(**垂直方向):
start | end | center | stretch | space-around | space-between | space-evenly;
grid-auto-columns/grid-auto-rows
- 用来设置多出来的项目宽和高
- 只有9个格子,但是却有10个div,多出来的怎么处理呢?
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<style>
#container {
display: grid;
height: 300px;
grid-template-columns: 50px 50px 50px;
grid-template-rows: 50px 50px 50px;
grid-auto-rows: 10px;
}
.item {
font-size: 2em;
text-align: center;
border: 1px solid #e5e4e9;
}
.item-1 {
background-color: #ef342a;
}
.item-2 {
background-color: #f68f26;
}
.item-3 {
background-color: #4ba946;
}
.item-4 {
background-color: #0376c2;
}
.item-5 {
background-color: #c077af;
}
.item-6 {
background-color: #f8d29d;
}
.item-7 {
background-color: #b5a87f;
}
.item-8 {
background-color: #d0e4a9;
}
.item-9 {
background-color: #4dc7ec;
}
.item-10 {
background-color: #ca22bf;
}
style>
head>
<body>
<div id="container">
<div class="item item-1">1div>
<div class="item item-2">2div>
<div class="item item-3">3div>
<div class="item item-4">4div>
<div class="item item-5">5div>
<div class="item item-6">6div>
<div class="item item-7">7div>
<div class="item item-8">8div>
<div class="item item-9">9div>
<div class="item item-10">10div>
div>
body>
html>
网格线的命名知识点
- 我们在使用
grid-template-columns或者grid-template-rows的时候,可以为网格线进行命名操作- 使用方括号,指定每一根网格线的名字,方便以后的引用(也就是为
grid-column-start使用) - 网格布局允许同一根线有多个名字,比如
[fifth-line row-5]
- 使用方括号,指定每一根网格线的名字,方便以后的引用(也就是为
.container {
display: grid;
grid-template-columns: [c1] 100px [c2] 100px [c3] auto [c4];
grid-template-rows: [r1] 100px [r2] 100px [r3] auto [r4];
}
- 我们在使用
grid-template-area进行区域命名的时候,就会引发网格线的重命名
grid-template-areas:
'a b c'
'd e f'
'g h i';
注意,区域的命名会影响到网格线。每个区域的起始网格线,会自动命名为区域名-start,终止网格线自动命名为区域名-end。
比如,区域名为header,则起始位置的水平网格线和垂直网格线叫做header-start,终止位置的水平网格线和垂直网格线叫做header-end。
- 怎么使用呢,可以在grid-row-start 或者 grid-row-end 或则grid-column-start 或者grid-column-end使用
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<style>
#container {
display: grid;
grid-template-columns: 50px 50px 50px;
grid-template-rows: 50px 50px 50px;
grid-template-areas: 'a b c' 'd e f' 'g h i';
}
.item {
font-size: 2em;
text-align: center;
border: 1px solid #e5e4e9;
}
.item-1 {
background-color: #ef342a;4
grid-column: a-start / c-end;
/* 当然你也可以 */
/* grid-column: 1 / 4; */
}
.item-2 {
background-color: #f68f26;
}
.item-3 {
background-color: #4ba946;
}
.item-4 {
background-color: #0376c2;
}
.item-5 {
background-color: #c077af;
}
.item-6 {
background-color: #f8d29d;
}
.item-7 {
background-color: #b5a87f;
}
.item-8 {
background-color: #d0e4a9;
}
.item-9 {
background-color: #4dc7ec;
}
style>
head>
<body>
<div id="container">
<div class="item item-1">1div>
<div class="item item-2">2div>
<div class="item item-3">3div>
<div class="item item-4">4div>
<div class="item item-5">5div>
<div class="item item-6">6div>
<div class="item item-7">7div>
<div class="item item-8">8div>
<div class="item item-9">9div>
div>
body>
html>
项目属性
- grid-column-start
- grid-column-end
- grid-row-start
- grid-row-end
- grid-column (1和2的简写形式)
- grid-row (3和4的简写形式)
- grid-area
- justify-self
- align-self
- place-self (8和9的简写形式)
- 学之前来看看网格线网格线从1开始数,4个格子会有5个网格线
grid- column/row - start/end
- 一句话解释,用来指定item的具体占据位置(或者说项目从第几行/列开始,到第几行/列结束)
- 除了指定为第几个网格线,还可以指定为网格线的名字。
- 此外,还可以使用
spanspan:网格线将跨域的网格数量长度,如果省略了- 比如下面的
grid-column-start: span 2就是说我将经过2个网格线
grid-column / grid-row
- grid-column属性是grid-column-start和grid-column-end的合并简写形式
- grid-row属性是grid-rowstart属性和grid-row-end的合并简写形式
grid-area
- 作用1:指定放置的区域名字
容器中设置
grid-template-areas: 'a a a' 'b b b' 'c c c '
项目中设置
grid-area:b
- 作用2:简写,grid-area属性还可用作grid-row-start、grid-column-start、grid-row-end、grid-column-end的合并 简写形式,直接指定项目的位置
grid-area:/ / / ;
justify-self / align-self / place-self
- justify-self属性设置单元格内容的水平位置(左中右),跟justify-items属性的用法完全一致, 但只作用于单个项目 (水平方向)
- align-self属性设置单元格内容的垂直位置(上中下),跟align-items属性的用法完全一致, 也是只作用于单个项目 (垂直方向)
justify-self: start | end | center | stretch;
order
- 默认情况下,所有的项目的
order都是0,order可以被设置为正数或者负数,就像z-index一样