Flutter 实战开发-时间选择器
本文主要通过flutter实现时间选择器功能,并解决引入三方库报错问题
文章目录
- 一、导入三方库
- 二、踩坑处理
-
- 2.1、Type 'DiagnosticableMixin' not found.
- 2.2、No named parameter with the name 'shadowThemeOnly'.
- 三、使用分析
-
- 3.1、date枚举
- 3.2、time枚举
- 3.3、datetime枚举
- 3.4、全部代码
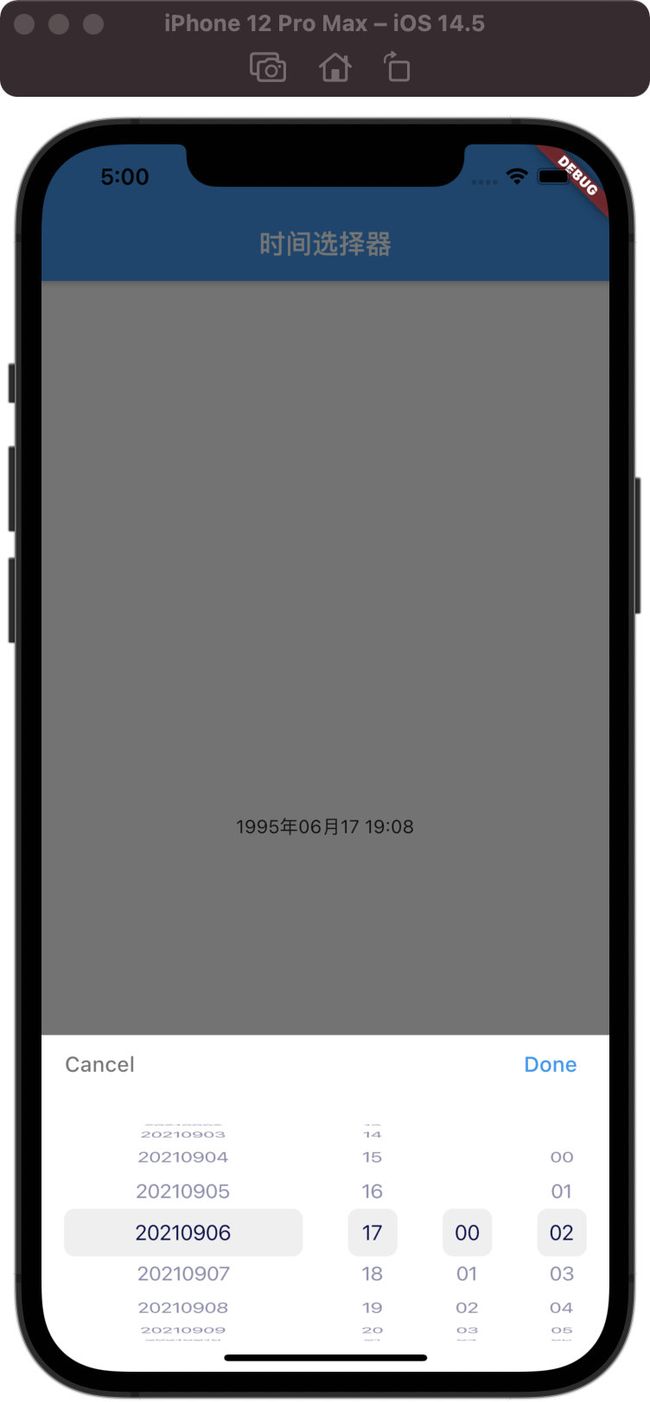
- 四、效果演示
一、导入三方库
时间选择器我们用到了flutter_cupertino_date_picker库,并且对时间的处理上用到了date_format,导包方式如下:
Pubspec.yaml添加配置,执行flutter get packages
date_format: ^1.0.6
flutter_cupertino_date_picker: ^1.0.26+2
二、踩坑处理
这里flutter_cupertino_date_picker库有两处错误,需要我们预先处理掉,否则跑项目会出现以下Error
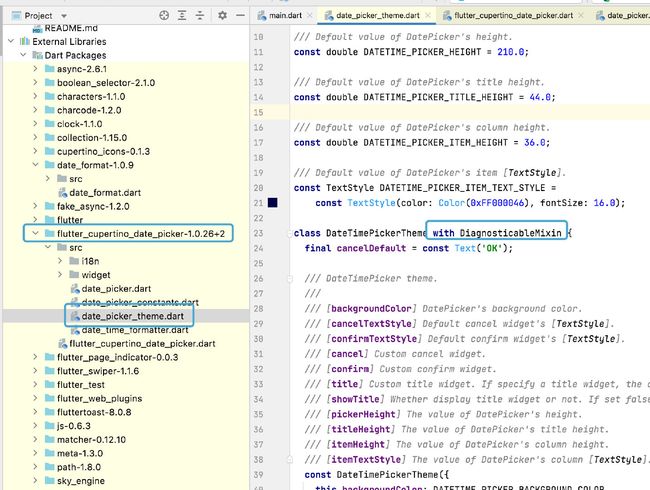
2.1、Type ‘DiagnosticableMixin’ not found.
错误原因:flutter1.20.0+以上DiagnosticableMixin 被移除了。
解决办法:首先找到时间选择器三方库/src/date_picker_theme.dart #23行
方法1,删除with Diagnosticable
方法2,或者将with Diagnosticable改为with Diagnosticable

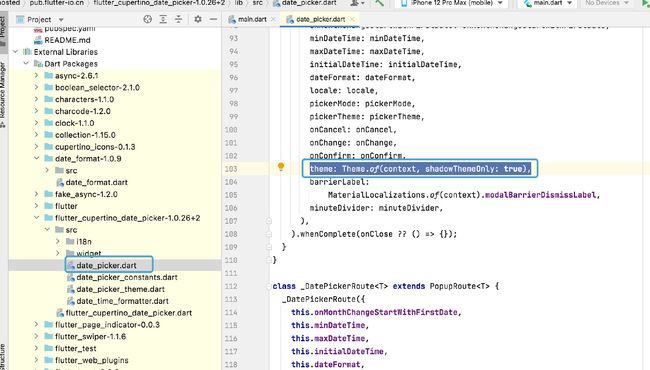
2.2、No named parameter with the name ‘shadowThemeOnly’.
错误原因:新版 flutter shadowThemeOnly 主题被移除
解决办法:首先找到时间选择器三方库/src/date_picker.dart #103行
注释掉即可
三、使用分析
通过调用DatePicker.showDatePicker弹出时间选择器,该api接收两个必传参数context与pickerMode
其中枚举变量DateTimePickerMode有3个参数,分别是
3.1、date枚举

date枚举表示选择时间年月日,代码如下
DatePicker.showDatePicker(
context,
pickerMode: DateTimePickerMode.datetime, // show TimePicker
);
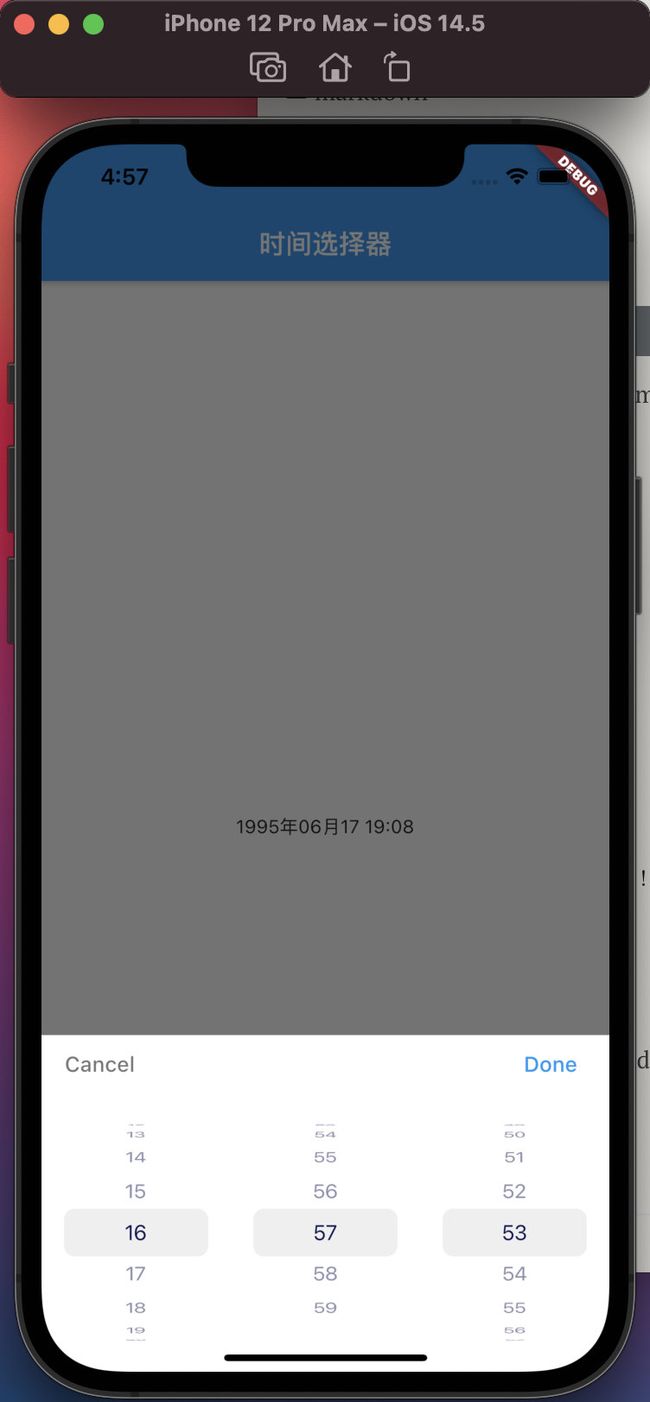
3.2、time枚举

time枚举表示选择时间时分秒,代码如下
DatePicker.showDatePicker(
context,
pickerMode: DateTimePickerMode.time, // show TimePicker
);
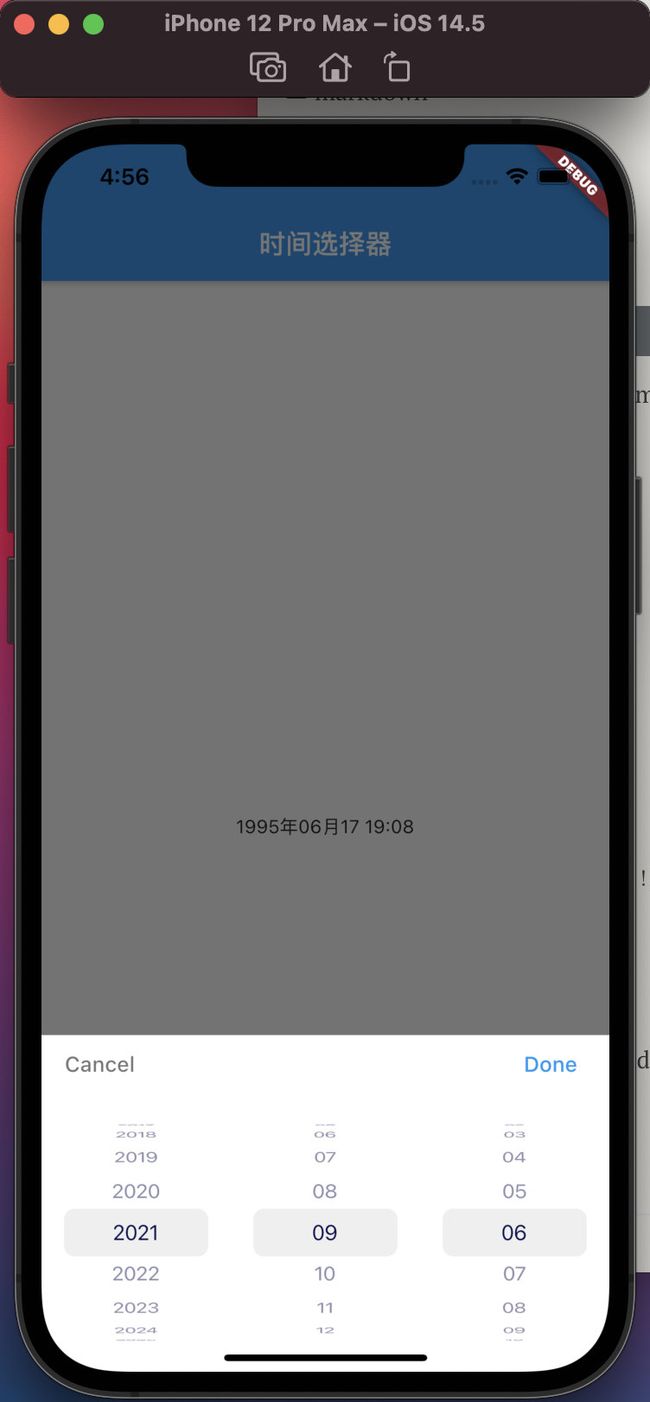
3.3、datetime枚举

datetime枚举表示日期时间(年月日时分秒),代码如下
DatePicker.showDatePicker(
context,
pickerMode: DateTimePickerMode.datetime, // show TimePicker
);
3.4、全部代码
import 'package:flutter/material.dart';
// 引入第三方插件
import 'package:date_format/date_format.dart';
import 'package:flutter_cupertino_date_picker/flutter_cupertino_date_picker.dart';
void main() => runApp(MaterialApp(
home: DatePickerPage(),
));
class DatePickerPage extends StatefulWidget {
DatePickerPage({Key key}) : super(key: key);
@override
_DatePickerPageState createState() => _DatePickerPageState();
}
class _DatePickerPageState extends State {
DateTime _dateTime=DateTime.now();
// 显示时间的方法
void _showDatePicker(){
DatePicker.showDatePicker(
context,
onMonthChangeStartWithFirstDate: true,
// 如果报错提到 DateTimePickerTheme 有问题,点开这个类的原文件作如下修改。
// 移除'with DiagnosticableMixin'或者将'DiagnosticableMixin'改成'Diagnosticable'.
pickerTheme: DateTimePickerTheme(
showTitle: true,
confirm: Text('确认', style: TextStyle(color: Colors.red)),
cancel: Text('取消',style:TextStyle(color:Colors.cyan))
),
minDateTime: DateTime.parse("1970-01-01"),
maxDateTime: DateTime.parse("2050-01-01"),
initialDateTime: _dateTime,
// 显示日期
// dateFormat: "yyyy-MMMM-dd",
// 显示日期与时间
dateFormat:'yyyy年M月d日 EEE,H时:m分', // show TimePicker
pickerMode: DateTimePickerMode.datetime, // show TimePicker
locale: DateTimePickerLocale.zh_cn,
onChange: (dateTime, List index) {
setState(() {
// 初始及修改保存后的时间
_dateTime = dateTime;
});
},
onConfirm: (dateTime, List index) {
setState(() {
// 初始及修改保存后的时间
_dateTime = dateTime;
});
},
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("时间选择器")),
body:Center(
// 添加点击水波纹效果
child: InkWell(
child:Text("${formatDate(_dateTime,[yyyy,'年',mm,'月',dd,' ',HH,':',nn])}"),
onTap:_showDatePicker
),
)
);
}
}