Qt扫盲-QTreeWidget理论总结
QTreeWidget理论总结
-
- 1. 简述
- 2. QTreeWidgetItem 简述
- 3. 头标签
- 4. 常用功能
- 5. 槽函数
- 6. 信号
1. 简述
QTreeWidget 类是Qt提供了一个标准的树部件,该部件具有经典的基于 Item 的界面,每个Item都是一个 QTreeWidgetItem。这个标准的树控件不需要model/view框架来轻松地创建简单的分层列表。如果是要使用更灵活的方法包括将 QTreeView 与 model/view 相结合。model/view 模型的话允许数据的存储与其表示分离。

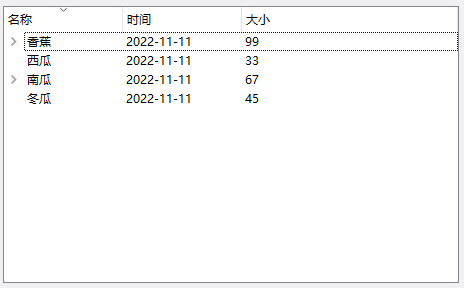
从 这个Tree 来看,一个tree 可以设置 多列,每一个列其实就是展示的一些属性。一个Tree 可以有多行,每一行之间有一些关系,要么是并列,要么就是父子的关系,这样才能形成树的样子嘛。每个行其实就是一个 QTreeWidgetItem 。QTreeWidget 其实就是一个管理 QTreeWidgetItem 的容器而已。像内部的 每行具体的表现形式都是由QTreeWidgetItem 来确定的。同时会有一个 表头,也就是 上面的 名称-时间-大小 这行来管理每列的宽度和排序的一些功能样式展开之类的。
在最简单的形式中,QTreeWidget可以通过以下方式构造:
QTreeWidget *treeWidget = new QTreeWidget();
treeWidget->setColumnCount(1);
QList<QTreeWidgetItem *> items;
for (int i = 0; i < 10; ++i)
items.append(new QTreeWidgetItem((QTreeWidget*)0, QStringList(QString("item: %1").arg(i))));
treeWidget->insertTopLevelItems(0, items);
在将Item 添加到QTreeWidget之前,必须使用 setColumnCount() 设置列数。这样才能设置成功。正在使用的列数可以通过 columnCount() 函数找到。
2. QTreeWidgetItem 简述
QTreeWidgetItem 项用于保存QTreeWidgetItem 的信息行。行通常包含多列数据,每列数据可以包含文本标签和图标。
QTreeWidgetItem 类是一个方便类,它取代了 Qt 3 中的 QListViewItem 类。它提供了一个用于 QTreeWidget 类的项。
项通常使用父项构造,该父项是 QTreeWidget(用于顶级项)或 QTreeWidgetItem(用于树较低级别的项)。
从 QTreeWidgetItem 的构造函数其实就是可以看出这个 每一个 Item 其实可以 以 QTreeWidgetItem 或者 QTreeWidget 作为父亲,把这个Item 依附在这个父亲上形成一个 树型结构。
QTreeWidgetItem(QTreeWidgetItem *parent, QTreeWidgetItem *preceding, int type = Type)
QTreeWidgetItem(QTreeWidgetItem *parent, const QStringList &strings, int type = Type)
QTreeWidgetItem(QTreeWidgetItem *parent, int type = Type)
QTreeWidgetItem(QTreeWidget *parent, QTreeWidgetItem *preceding, int type = Type)
QTreeWidgetItem(QTreeWidget *parent, const QStringList &strings, int type = Type)
QTreeWidgetItem(QTreeWidget *parent, int type = Type)
例如,下面的代码构造一个 顶级Top项 也是第一层直接是 QTreeWidget的子类项来表示世界上的城市,并将 Oslo 的条目添加为子项:
QTreeWidgetItem *cities = new QTreeWidgetItem(treeWidget);
cities->setText(0, tr("Cities"));
QTreeWidgetItem *osloItem = new QTreeWidgetItem(cities);
osloItem->setText(0, tr("Oslo"));
osloItem->setText(1, tr("Yes"));
可以通过指定构造Item 时所遵循的项来按特定顺序添加项:
QTreeWidgetItem *planets = new QTreeWidgetItem(treeWidget, cities);
planets->setText(0, tr("Planets"));
还可以通过 addChild() addChildren()给这个QTreeWidgetItem 添加子Item,通过child() 来获取具体的 某一个 Item,在QTreeWidgetItem 其实管理了 添加子Item 的功能哈。
Item 中的每个列都可以有自己的背景Brush,该Brush是使用 setBackground() 函数设置的。当前的背景Brush可以使用 background() 找到。每列的文本标签可以使用自己的字体和Brush呈现。它们使用 setFont() 和 setForeground() 函数指定,并使用 font() 和 foreground() 读取。
顶级项与树中较低级别的项之间的主要区别在于,顶级项没有 parent() 。此信息可用于区分项,并且在树中插入和删除项时非常有用。可以使用 takeChild() 删除Item 的子项,并使用 insertChild() 函数插入子项列表中的给定索引处。
默认情况下,Item 是启用的、可选择的、可检查的,并且可以是拖放操作的来源。每个Item 的标志可以通过使用适当的值调用setFlags() 来更改(参见Qt::ItemFlags)。可以使用 setCheckState() 函数检查和取消选中可检查的Item 。相应的 checkState() 函数指示当前是否选中了该项。
3. 头标签
树可以有一个标题,其中包含小组件中每一列的部分。通过提供带有 setHeaderLabels() 的字符串列表来设置每个部分的标签是最最简单的,但是可以使用QTreeWidgetItemItem构造自定义标头,并使用setHeaderItem() 函数插入到树中。
QHeaderView *header() const 就是 QTreeWidget 获取这个头的功能,然后再通过QHeaderView 来设置表头的一些功能。
| 外观属性名 | 含义 |
|---|---|
| defaultAlignment | 就是 表头的 文字对齐方式 |
| defaultSectionSize | 单元格的默认长 |
| firstSectionMovable | 第一个 表头可以移动不 |
| highlightSections | 是否高亮 显示 被选中的表头 |
| maximumSectionSize | 单元格的默认长 |
| minimumSectionSize | 单元格的默认长 |
| showSortIndicator | 是否展示 排序的箭头 |
| stretchLastSection | 就是把最后一个表头占满整个表格控件 |
4. 常用功能
-
树中的Item 可以根据预定义的排序顺序按列排序。如果启用了排序,则用户可以通过单击列标题对Item 进行排序。可以通过调用 setSortingEnabled() 来启用或禁用排序。isSortingEnabled() 函数指示是否启用排序。
-
findItems() 来查找 Items
-
columnCount() 等反映具体的这个 QTreeWidget 的列数
5. 槽函数
| 槽函数 | 含义 |
|---|---|
| clear() | 清除所有的 Item |
| collapseItem(const QTreeWidgetItem *item) | 就是把树状图全部收缩起来 |
| expandItem(const QTreeWidgetItem *item) | 就是把树状全部展开 |
| scrollToItem(const QTreeWidgetItem *item) | 滚动到某个 Item 的位置 |
6. 信号
| 信号 | 含义 |
|---|---|
| currentItemChanged(QTreeWidgetItem *current, QTreeWidgetItem *previous) | Item选择改变的时候 |
| itemActivated(QTreeWidgetItem *item, int column) | 就是单击双击、键盘快捷键被激活的时候 |
| itemChanged(QTreeWidgetItem *item, int column) | 就是 文字、图标内容发生改变的时候被激活 |
| itemClicked(QTreeWidgetItem *item, int column) | item 被单击的时候 |
| itemCollapsed(QTreeWidgetItem *item) | item 收缩树的时候 |
| itemDoubleClicked(QTreeWidgetItem *item, int column) | item 被双击的时候 |
| itemEntered(QTreeWidgetItem *item, int column) | 很少用 |
| itemExpanded(QTreeWidgetItem *item) | item 展开树的时候 |
| itemPressed(QTreeWidgetItem *item, int column) | item被按下 |
| itemSelectionChanged() | 单、多Item选择改变的时候,一般搭配 selectedItems() 获取选择项 搭配使用 |