基于Java+SpringBoot+Vue摄影分享网站的设计与实现 前后端分离【Java毕业设计/课程设计·文档报告·代码讲解·安装调试】
⛄博主介绍:⚡全栈开发工程师,精通Web前后端技术、数据库、架构设计。专注于Java技术领域和小程序领域的开发,毕业设计、课程设计项目中主要包括定制化开发、源代码、代码讲解、文档报告辅导、安装调试等。
✅文末获取联系✅
目录
1 项目介绍
2 技术选型
3 系统总体设计
4 项目效果图
5 代码实现
6 总结
7 源码获取或咨询
1 项目介绍
当前的网络技术,软件技术等都具备成熟的理论基础,市场上也出现各种技术开发的软件,这些软件都被用于各个领域,包括生活和工作的领域。随着电脑和笔记本的广泛运用,以及各种计算机硬件的完善和升级,市面上的电脑和笔记本的性能都得到提升,可以支持的软件也逐渐增多,因此,在计算机上安装软件来发挥其高效地信息处理的作用,则很受人们的青睐。对于“有光”摄影分享网站信息来讲,通过手工形式处理,在面对庞大的信息数量时,就显得不适宜了,首先需要花费的时间比较多,其次数据出错率比较高,而且对错误的数据进行更改也比较困难,最后,检索数据费事费力。因此,为了解决上述问题,有必要建立“有光”摄影分享网站,来规范“有光”摄影分享网站信息管理流程,让管理工作可以系统化和程序化,同时,“有光”摄影分享网站的有效运用可以帮助管理人员准确快速地处理信息 。
系统主要包括登录注册、论坛管理、活动管理、活动收藏管理、活动留言管理、活动报名管理、公告资讯管理、图片素材管理、图片素材收藏管理等功能模块。
2 技术选型
此系统基于java语言,采用B/S架构模式,使用技术有SpringBoot+mybatis/mybatisplus+vue等,数据库使用的是MySQL,采用Maven构建工具,可使用开发软件有 idea/navicat/vscode,都能够正常运行。
3 系统总体设计
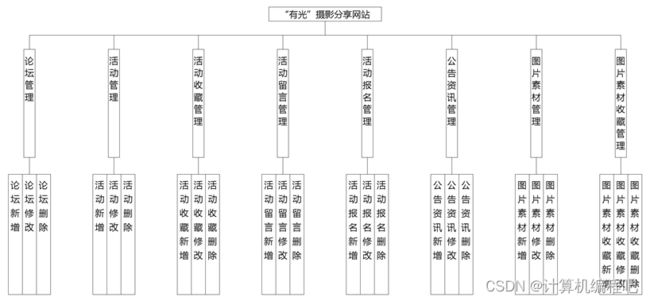
3.1系统功能模块设计
3.2 数据库概念结构设计
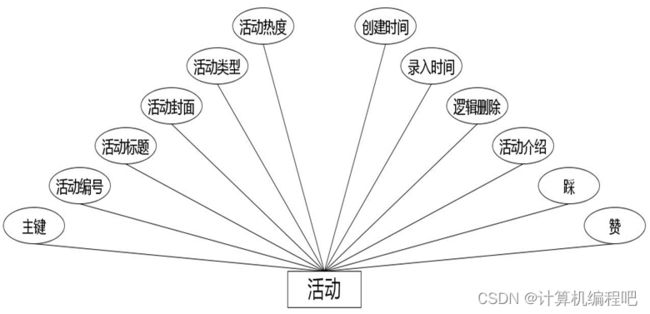
(1)活动实体属性图
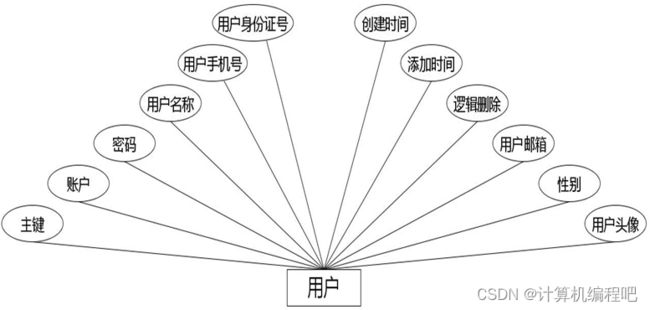
(2)用户实体属性图
(3) 图片素材留言实体属性图
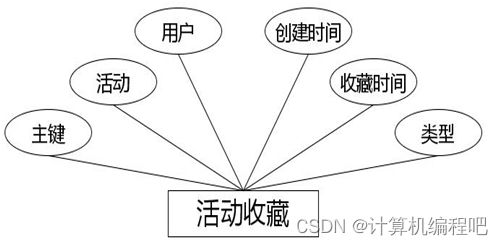
(4)活动收藏实体属性图
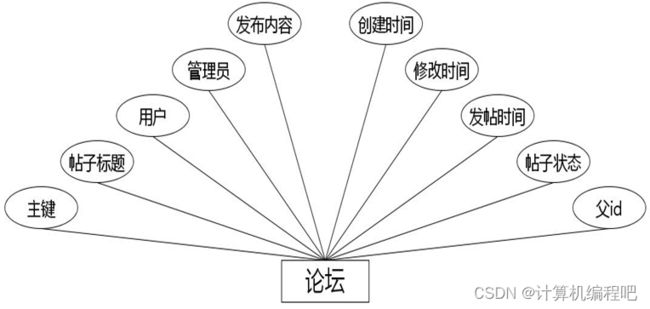
(5)论坛实体属性图
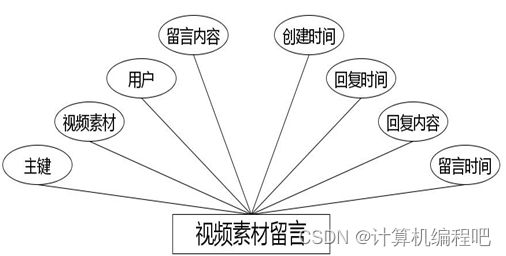
(6)视频素材留言实体属性图
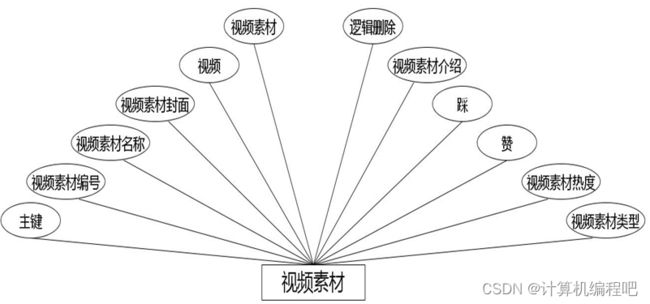
(7)视频素材实体属性图
3.3 数据库逻辑结构设计
表3.1活动报名表
表3.2公告资讯表
表3.6视频素材表
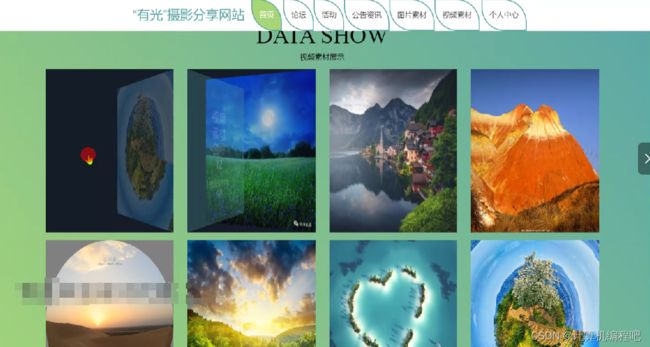
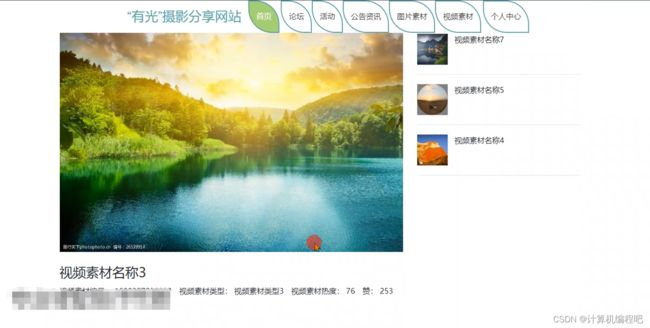
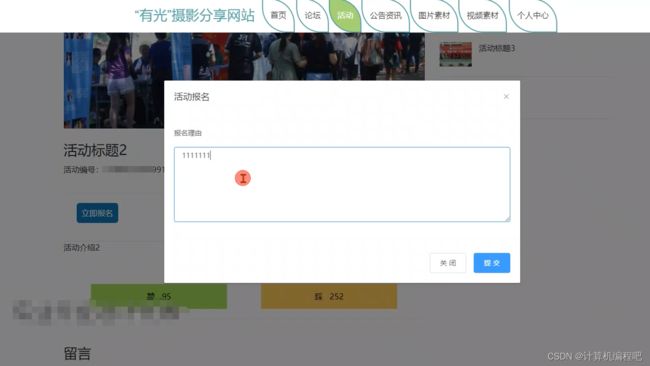
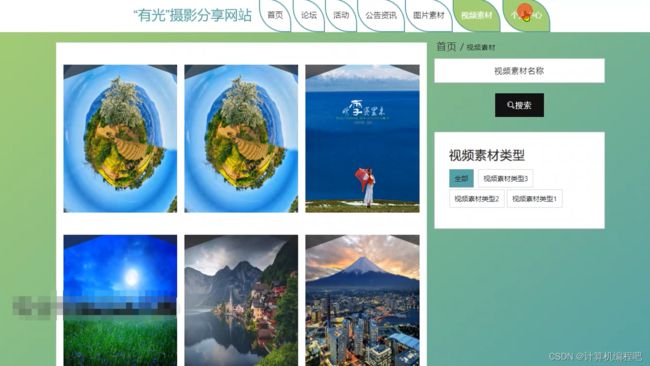
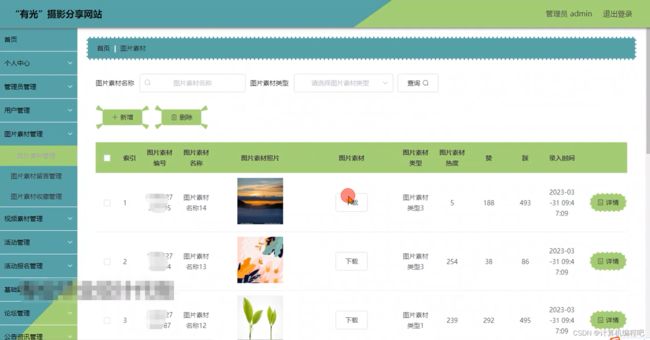
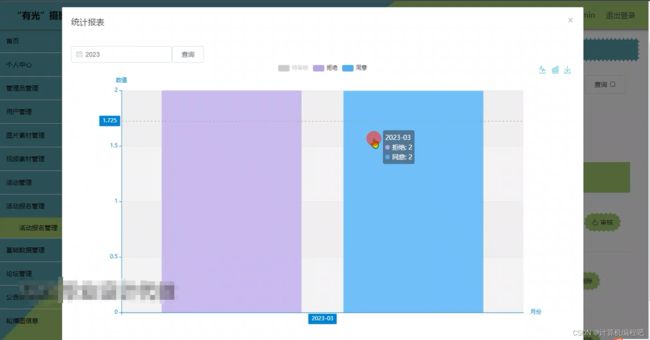
4 项目效果图
(1)用户登录界面 (2)系统首页
5 代码实现
/**
* 视频素材收藏
* 后端接口
* @author 计算机学姐
*/
@RestController
@Controller
@RequestMapping("/sucaishipinCollection")
public class SucaishipinCollectionController {
private static final Logger logger = LoggerFactory.getLogger(SucaishipinCollectionController.class);
private static final String TABLE_NAME = "sucaishipinCollection";
@Autowired
private SucaishipinCollectionService sucaishipinCollectionService;
@Autowired
private TokenService tokenService;
@Autowired
private DictionaryService dictionaryService;//字典
@Autowired
private ForumService forumService;//论坛
@Autowired
private HuodongService huodongService;//活动
@Autowired
private HuodongCollectionService huodongCollectionService;//活动收藏
@Autowired
private HuodongLiuyanService huodongLiuyanService;//活动留言
@Autowired
private HuodongYuyueService huodongYuyueService;//活动报名
@Autowired
private NewsService newsService;//公告资讯
@Autowired
private SucaiService sucaiService;//图片素材
@Autowired
private SucaiCollectionService sucaiCollectionService;//图片素材收藏
@Autowired
private SucaiLiuyanService sucaiLiuyanService;//图片素材留言
@Autowired
private SucaishipinService sucaishipinService;//视频素材
@Autowired
private SucaishipinLiuyanService sucaishipinLiuyanService;//视频素材留言
@Autowired
private YonghuService yonghuService;//用户
@Autowired
private UsersService usersService;//管理员
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map params, HttpServletRequest request){
logger.debug("page方法:,,Controller:{},,params:{}",this.getClass().getName(),JSONObject.toJSONString(params));
String role = String.valueOf(request.getSession().getAttribute("role"));
if(false)
return R.error(511,"永不会进入");
else if("用户".equals(role))
params.put("yonghuId",request.getSession().getAttribute("userId"));
CommonUtil.checkMap(params);
PageUtils page = sucaishipinCollectionService.queryPage(params);
//字典表数据转换
List list =(List)page.getList();
for(SucaishipinCollectionView c:list){
//修改对应字典表字段
dictionaryService.dictionaryConvert(c, request);
}
return R.ok().put("data", page);
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody SucaishipinCollectionEntity sucaishipinCollection, HttpServletRequest request){
logger.debug("save方法:,,Controller:{},,sucaishipinCollection:{}",this.getClass().getName(),sucaishipinCollection.toString());
String role = String.valueOf(request.getSession().getAttribute("role"));
if(false)
return R.error(511,"永远不会进入");
else if("用户".equals(role))
sucaishipinCollection.setYonghuId(Integer.valueOf(String.valueOf(request.getSession().getAttribute("userId"))));
Wrapper queryWrapper = new EntityWrapper()
.eq("sucaishipin_id", sucaishipinCollection.getSucaishipinId())
.eq("yonghu_id", sucaishipinCollection.getYonghuId())
.eq("sucaishipin_collection_types", sucaishipinCollection.getSucaishipinCollectionTypes())
;
logger.info("sql语句:"+queryWrapper.getSqlSegment());
SucaishipinCollectionEntity sucaishipinCollectionEntity = sucaishipinCollectionService.selectOne(queryWrapper);
if(sucaishipinCollectionEntity==null){
sucaishipinCollection.setInsertTime(new Date());
sucaishipinCollection.setCreateTime(new Date());
sucaishipinCollectionService.insert(sucaishipinCollection);
return R.ok();
}else {
return R.error(511,"表中有相同数据");
}
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Integer[] ids, HttpServletRequest request){
logger.debug("delete:,,Controller:{},,ids:{}",this.getClass().getName(),ids.toString());
List oldSucaishipinCollectionList =sucaishipinCollectionService.selectBatchIds(Arrays.asList(ids));//要删除的数据
sucaishipinCollectionService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}
6 总结
有光”摄影分享网站制作中,它的难点在于功能的确定,对系统结构的设计,还有设计性能优良的数据库,以及采用成熟的技术实现系统功能等,这些是我面临的困难。针对这些难点,我采取了一定的措施。在不知道系统的功能时,我在网上寻找了很多相似系统,并把这些系统的大致功能进行了记载,把对本系统有用的功能部分进行了采用,另外,我也从网上获取了大量关于系统设计方面的知识,包括系统模块划分,设计原则,数据库表的设计与创建等知识,也从软件开发类博客中,获取了程序编码的技术知识,包括数据增删改代码模块的编写与使用。在本系统编码完成其对应功能后,我对系统的所有功能进行了耐心的测试,最后发现我开发的系统是合格的,可以进行验收。因为本系统除了具备简洁美观的界面外,在功能上可以满足使用者对于数据操作的需求,并且本系统的功能与系统分析设计的功能保持高度一致,而且系统运行稳定,面对用户的误操作,也建立了报错反馈机制,系统的质量可靠。唯一不足的就是系统数据表的设计在字段考虑上并不全面,为字段匹配的数据类型也不精确,还有系统代码部分,有很多地方还没有进行注释,代码编写不够简洁等。
7 源码获取或咨询
关注公众号:计算机编程吧
关注后 会不定时更新学习资源,发放福利哟!
感谢大家能够积极点赞、收藏、关注、评论哦 ,更多推荐:计算机毕业设计
如果大家有任何疑虑,请下方昵称位置详细咨询。