- Vue.js组件开发-实现导出PDF文件可自定义添加水印及水印样式方向
LCG元
前端vue.jspdfjavascript
使用Vue实现导出PDF文件并添加水印,同时支持设置水印样式、方向和自定义水印内容。步骤安装依赖:使用html2canvas将HTML内容转换为canvas,使用jspdf生成PDF文件。创建Vue组件:在组件中实现水印生成、HTML转canvas、canvas转PDF的功能。设置水印样式和方向:支持自定义水印内容、字体、颜色、透明度、旋转角度等。导出PDF文件:将带有水印的HTML内容导出为PD
- React应用深度优化与调试实战指南
python算法(魔法师版)
javascript开发语言ecmascriptreact.js前端
一、渲染性能优化进阶1.1精细化渲染控制typescript复制//components/HeavyComponent.tsximportReact,{memo,useMemo}from'react';interfaceItem{id:string;complexData:{//复杂嵌套结构};}constHeavyComponent=memo(({items}:{items:Item[]})=>
- 使用shell将zip, rar压缩包压缩到同目录的文件夹中
ミッタン
unix
今天在研究压缩包解压的时候,发现批量化处理相关的脚本还是挺少的。和大家分享下如何快速用shell识别不同压缩包并在同名目录下解压缩。#unzipp.sh#echo"${FILE%%.*}"##=>example#echo"${FILE%.*}"##=>example.tar#echo"${FILE#*.}"##=>tar.gz#echo"${FILE##*.}"##=>gzcd{这里放入你的路径}
- 联想开机按f2怎么修复系统图解_联想笔记本开机f2修复电脑步骤 - 卡饭网
非典型工科生
联想开机按f2怎么修复系统图解
Win7系统联想笔记本开机提示pxe-mof:exitingpxerom的原因及解决方法Win7系统联想笔记本开机提示pxe-mof:exitingpxerom的原因及解决方法Win7旗舰版系统的联想笔记本电脑每次开会都要显示:pxe-mof:exitingpxerom,这该怎么办?下面我们的小编给大家分享下解决方法.原因分析:出现该提示是笔记本电脑中开启了网卡启动导致的,Idea系列笔记本设置方
- mysql.sock.lock的作用_不能创建 mysql.sock.lock是怎么回事
0110君
15052003:26:57mysqld_safeStartingmysqlddaemonwithdatabasesfrom/usr/local/mysql/data2015-05-20T03:26:58.070269Z0[Warning]TIMESTAMPwithimplicitDEFAULTvalueisdeprecated.Pleaseuse--explicit_defaults_for_t
- 电脑键盘按键都代表着什么意思?
szkfp
F1F12通常称为功能键,其中F指的是Function功能的意思,说明F1F12是12个功能键。每一个电脑键盘标配都是顶端都有F1~F12一排按键。我估计全部掌握的人还真不算多,今天高手君就给大家普及一下F1~F12键在日常Windows系统中的功能和使用。注意,仅限台式机或者笔记本的外接键盘。(部分笔记本自带键盘F1~F12被赋予了其他功能,不再此文讨论之列)。F1:帮助键。当碰到一个程序或一个
- 深入解析Vue3响应式系统:从Proxy实现到依赖收集的核心原理
苹果酱0567
面试题汇总与解析课程设计springbootvue.jsjavamysql
深入解析Vue3响应式系统:从Proxy实现到依赖收集的核心原理响应式系统的基本原理作为一个热门的JavaScript框架,Vue在3.x版本中引入了基于Proxy的响应式系统。这个系统的核心思想是利用Proxy对象拦截对数据的访问和修改,从而实现数据的自动更新。当我们改变一个被代理的对象时,相关的视图会自动更新,无需手动干预。这一创新的设计让Vue3在性能和开发体验上都有了大幅度的改进。如何实现
- 备赛蓝桥杯之第十五届职业院校组省赛第三题:产品360度展示
云端·目前学前端
备赛蓝桥杯蓝桥杯职场和发展
提示:本篇文章仅仅是作者自己目前在备赛蓝桥杯中,自己学习与刷题的学习笔记,写的不好,欢迎大家批评与建议由于个别题目代码量与题目量偏大,请大家自己去蓝桥杯官网【连接高校和企业-蓝桥云课】去寻找原题,在这里只提供部分原题代码本题目为:2024年十五届省赛职业院校组真题第三题:产品360度展示题目:需要考生作答的代码段如下:/***@param{*}initialValue初始值*@param{Arra
- JavaScript学习记录22
济南小草根
JavaScriptjavascript学习开发语言
第十节RegExp对象1.概述正则表达式(regularexpression)是一种表达文本模式(即字符串结构)的方法,有点像字符串的模板,常常用来按照“给定模式”匹配文本。比如,正则表达式给出一个Email地址的模式,然后用它来确定一个字符串是否为Email地址。JavaScript的正则表达式体系是参照Perl5建立的。新建正则表达式有两种方法。一种是使用字面量,以斜杠表示开始和结束。varr
- 正则表达式超全笔记!!这一篇就够了!!
灿灿不会秃头
js正则表达式
欢迎各位大神批评指点!!!!正则表达式1.什么是正则表达式(规则表达式)1.1正则是一种规则1.2正则是一种字符串1.3校验、检索、替换等那些符合某个模式(规则)的文本设想:想要匹配输入是数据是否是一串手机号1.长度2.校验是否是数字3.前三位必须是手机137138152172//----------------传统方法校验----------------------//length===11电话
- TypeScript 学习 -类型 - 10
草明
TypeScripttypescript学习前端
编写声明文件编写ts的声明文件源文件是ts文件,可以自动生成生命文件tsconfig.json:{"compilerOptions":{"target":"es2016","module":"commonjs","declaration":true,"outDir":"./dist","declarationDir":"./dist/types","esModuleInterop":true,"f
- TypeScript 学习 - 创建一个项目
草明
TypeScripttypescript学习javascript
创建一个项目实际使用中,使用yarncreatereact-app比npxcreate-react-app更顺利一些.使用yarncreatereact-appts-react-app--templatetypescript创建一个TypeScript项目使用yarncreatereact-appts-react-app创建一个JavaScript项目如果不使用脚手架创建,可以安装依赖,以及编写入
- 新站如何快速获得搜索引擎收录?
百度网站快速收录
搜索引擎
本文来自:百万收录网原文链接:https://www.baiwanshoulu.com/8.html新站想要快速获得搜索引擎收录,需要采取一系列有针对性的策略。以下是一些具体的建议:一、网站内容优化高质量原创内容:确保网站内容原创、独特且有价值,满足搜索引擎和用户的需求。定期更新内容,保持网站的活跃度和吸引力。关键词布局:在标题、正文、图片alt标签等位置合理分布关键词,提高网页的相关性。避免关键
- skynet
吓人的鸟
编程语言-c/c++编程语言-luaskynetcluagameserver
https://github.com/cloudwu/skynet电商不是有C2BB2CC2C这些个概念么,互动百科的CEO甚至还对抄袭美其名曰:COPYTOCHINA(C2C)。鸟人今天也为C2B赋予新意:COPYTOBLOG。哈哈研究skynet的朋友请移步云风的博客,我这里纯属抄袭下来做标记笔记用的,因为个人阅读习惯如此。http://blog.codingnow.com/2012/08/s
- 【笔记】从华为云看4P理论的卓越践行者
通信_楠木
笔记华为云系统架构用户运营产品运营产品经理
在当今竞争激烈的云计算市场中,华为云犹如一颗明星取得了令人瞩目的成绩。其成功的背后,离不开对4P营销理论——产品(Product)、价格(Price)、渠道(Place)、促销(Promotion)的巧妙运用与深度融合。这一经典的营销理论框架,在华为云的市场战略布局中被赋予了新的活力与内涵,下面就结合最近的学习总结,让我们深入探究华为云是如何运用4P营销理论书写其辉煌篇章的。学习是一种愉悦,一种收
- 【学习笔记总结】华为云:应用上云后的安全规划及设计
通信_楠木
学习笔记华为云架构云计算安全架构
一、背景和问题数字化时代,随着信息技术的飞速发展,企业和各类组织纷纷将自身的应用程序迁移至云端。云计算凭借其诸多优势,如成本效益、可扩展性、灵活性以及便捷的资源共享等,已然成为了现代业务运营的重要支撑。今年,我所在企业也将IT系统全面迁移上XX云,究其原因是为了在激烈的市场竞争中保持敏捷性和创新性,需要快速部署新的应用并实现高效的数据处理,云平台提供的丰富资源和便捷的服务模式使其能够迅速满足这些需
- 开源 CSS 框架 Tailwind CSS v4.0
timer_017
人工智能
开源CSS框架TailwindCSSv4.0于1月22日正式发布,除了显著提升性能、简化配置体验外,还增强了功能特性,具体如下1:性能提升采用全新的高性能引擎Oxide,带来了构建速度的巨大飞跃:全量构建速度提升超3.5倍。增量构建速度提升超8倍。无新CSS的增量构建速度提升182倍。配置优化CSS优先配置:从JavaScript配置文件改为直接在CSS文件中使用@theme指令进行配置,简化了项
- Llama 3:开源大模型的里程碑式突破
XianxinMao
llama开源
标题:Llama3:开源大模型的里程碑式突破文章信息摘要:Meta通过Llama3展现了开源LLM的重大突破:采用超大规模训练数据和多阶段训练方法(SFT、rejectionsampling、PPO和DPO),突破了传统的Chinchilla最优比例法则。在产品策略上,针对8B和70B两种规模采用不同的训练数据截止日期,实现差异化定位。即将发布的400B模型有望达到GPT-4级别性能,但同时也凸显
- Vue.js组件开发-实现HTML内容打印
LCG元
前端vue.jshtml前端
在Vue项目中实现打印功能,可以借助vue-html-to-paper插件来完成。步骤创建Vue项目:如果还没有Vue项目,可以使用VueCLI来创建一个新的项目。npminstall-g@vue/clivuecreatevue-print-templatecdvue-print-template安装vue-html-to-paper插件:该插件可以将HTML内容转换为打印页面。npminstal
- 27.useFetch
@大迁世界
phpreact.jsjavascriptreactnative开发语言
在React应用开发中,处理网络请求是一个常见而重要的任务。虽然JavaScript的fetchAPI提供了一种现代化的方式来进行网络请求,但在React组件中使用它可能会变得复杂。useFetch钩子提供了一种声明式的方法来处理网络请求,简化了错误处理、加载状态管理和请求取消等复杂操作。以下是如何实现和使用这个自定义钩子:const useFetch = (url, options) => {
- Haproxy入门学习
mikelv01
运维
HAProxy从零开始到掌握HAProxy原理和基本概念haproxy安装配置(笔记一)一.HAProxy是什么HAProxy是一个免费的负载均衡软件。HAProxy提供了L4(TCP)和L7(HTTP)两种负载均衡能力。二.安装和运行2.1创建用户为Haproxy创建用户和用户组,此例用户和用户组都是“ha”。如果想让Haproxy监听1024以下的端口,则需要以root用户来启动。我没有按照网
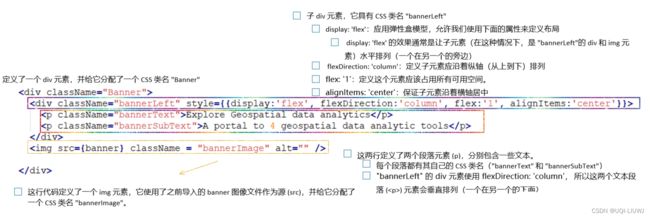
- HTML从入门到精通:链接与图像标签全解析
大模型铲屎官
html前端javascript开发语言链接标签图像标签编程
系列文章目录01-从零开始学HTML:构建网页的基本框架与技巧02-HTML常见文本标签解析:从基础到进阶的全面指南03-HTML从入门到精通:链接与图像标签全解析文章目录系列文章目录前言一、链接与图像标签(HTML标签基础)1.1``标签与超链接基础1.1.1``标签的基本结构示例应用:1.1.2``标签常见属性示例:1.1.3常见问题与解决方案1.2``标签与图像属性(`src`、`alt`)
- 【Vue3 + Pinia】超简单!storeToRefs使用方法
风清扬雨
前端Vue3javascript前端vue.js
Hey小伙伴们!今天来给大家分享一个Vue3+Pinia中非常实用的技巧——storeToRefs的使用方法。如果你还在为如何在组件中正确地解构PiniaStore的状态而烦恼,或者想了解如何确保状态的响应式更新,那这篇笔记一定要收藏哦!什么是storeToRefs?storeToRefs是Pinia提供的一个工具函数,用于将Store中的state和getters转换为独立的响应式引用(ref)
- Django 静态文件配置实战指南
ivwdcwso
djangosqlitepython开发
静态文件(如CSS、JavaScript、图片等)是Django项目中构建用户界面的重要组成部分。然而,静态文件的配置问题常常导致开发和生产环境中的404NotFound错误。本文将详细介绍如何正确配置Django静态文件,结合最佳实践,帮助你解决常见的静态文件问题,并确保项目在不同环境中正常运行。©ivwdcwso(ID:u012172506)1.静态文件的基本概念1.1什么是静态文件?静态文件
- python-unittest-selenium执行用例实例/执行多个用例
Change is good
pythonpythonselenium开发语言
我们在做selenium测试的时候呢,经常会碰到一些需要执行多个用例的情况,也就是多线程执行py程序,我们前面讲过单个的py用例怎么执行和生产html报告,下面给大家介绍下多个用例怎么执行并自动生成html报告。一、写好每个测试用例,如我_register/_boot/_check/_buy/_longin/,我这里写了六条用例,当然每个用例下还是有分支的测试点。上面是一个例子,其他的不截图出来了
- cuda 线程调度
weiwei0319
CUDA并发编程
硬件描述从硬件上看,一块显卡的最小单元是GPU核(或者叫做StreamProcessor),所有核心平均分配在多个SM中,而多个SM共同构成整块显卡的核心。比如RTX2070有36个StreamingMultiprocessors,而每个SM有64个CUDACores,RTX2070具有36*64=2304个CUDACores。软件描述thread,block,grid,warp都是CUDA编程上
- 编译dpdk19.08.2中example时一系列报错解决
monGyrate
linux服务器相关dpdkC语言DPDK数据平面开发套件ubuntu
dpdk19.08编译过程全解dpdk介绍问题描述编译过程执行Step1报错一解决方式报错二解决方式继续执行Step248的时候报错49没有修改成功输入60退出使用过程执行make报错一解决方式继续make报错二解决方式继续make执行生成文件helloworld报错三解决方式执行make完成参考链接dpdk介绍 数据平面开发套件(DPDK[1],DataPlaneDevelopmentKit)
- 疯狂的 Web 应用开源项目
一个生命
Web开发Cookieweb开源项目应用
原文作者:陈皓原文链接:http://coolshell.cn/articles/5132.html#more-5132文章来源:Best“mustknow”opensourcestobuildthenewWeb。个人感觉这个收集贴收集成相当的全。学习HTML5编程和设计★HTML5Rocks:MajorFeatureGroups的学习HTML5的资源(HTML5演示,教程).源码很不错的HTML
- 03、爬虫数据解析-bs4解析/xpath解析
奔向sj
爬虫学习爬虫
一、bs4解析使用bs4解析,需要了解一些html的知识,了解其中一些标签。安装:pipinstallbs4导入:frombs4importBeautifulSoup1、使用方式1、把页面源代码交给BeautifulSoup进行处理,生成bs对象2、从bs对象中查找数据(1)find(标签,属性=值):找第一个(2)findall(标签,属性=值):找全部的2、实战:拿到上海菜价网蔬菜价格1、思路
- 代码随想录算法训练营第三十八天|Day38 动态规划
是糖不是唐
算法动态规划c语言数据结构
322.零钱兑换视频讲解:https://www.bilibili.com/video/BV14K411R7yvhttps://programmercarl.com/0322.%E9%9B%B6%E9%92%B1%E5%85%91%E6%8D%A2.html思路#definemin(a,b)((a)>(b)?(b):(a))intcoinChange(int*coins,intcoinsSize,
- java的(PO,VO,TO,BO,DAO,POJO)
Cb123456
VOTOBOPOJODAO
转:
http://www.cnblogs.com/yxnchinahlj/archive/2012/02/24/2366110.html
-------------------------------------------------------------------
O/R Mapping 是 Object Relational Mapping(对象关系映
- spring ioc原理(看完后大家可以自己写一个spring)
aijuans
spring
最近,买了本Spring入门书:spring In Action 。大致浏览了下感觉还不错。就是入门了点。Manning的书还是不错的,我虽然不像哪些只看Manning书的人那样专注于Manning,但怀着崇敬 的心情和激情通览了一遍。又一次接受了IOC 、DI、AOP等Spring核心概念。 先就IOC和DI谈一点我的看法。IO
- MyEclipse 2014中Customize Persperctive设置无效的解决方法
Kai_Ge
MyEclipse2014
高高兴兴下载个MyEclipse2014,发现工具条上多了个手机开发的按钮,心生不爽就想弄掉他!
结果发现Customize Persperctive失效!!
有说更新下就好了,可是国内Myeclipse访问不了,何谈更新...
so~这里提供了更新后的一下jar包,给大家使用!
1、将9个jar复制到myeclipse安装目录\plugins中
2、删除和这9个jar同包名但是版本号较
- SpringMvc上传
120153216
springMVC
@RequestMapping(value = WebUrlConstant.UPLOADFILE)
@ResponseBody
public Map<String, Object> uploadFile(HttpServletRequest request,HttpServletResponse httpresponse) {
try {
//
- Javascript----HTML DOM 事件
何必如此
JavaScripthtmlWeb
HTML DOM 事件允许Javascript在HTML文档元素中注册不同事件处理程序。
事件通常与函数结合使用,函数不会在事件发生前被执行!
注:DOM: 指明使用的 DOM 属性级别。
1.鼠标事件
属性
- 动态绑定和删除onclick事件
357029540
JavaScriptjquery
因为对JQUERY和JS的动态绑定事件的不熟悉,今天花了好久的时间才把动态绑定和删除onclick事件搞定!现在分享下我的过程。
在我的查询页面,我将我的onclick事件绑定到了tr标签上同时传入当前行(this值)参数,这样可以在点击行上的任意地方时可以选中checkbox,但是在我的某一列上也有一个onclick事件是用于下载附件的,当
- HttpClient|HttpClient请求详解
7454103
apache应用服务器网络协议网络应用Security
HttpClient 是 Apache Jakarta Common 下的子项目,可以用来提供高效的、最新的、功能丰富的支持 HTTP 协议的客户端编程工具包,并且它支持 HTTP 协议最新的版本和建议。本文首先介绍 HTTPClient,然后根据作者实际工作经验给出了一些常见问题的解决方法。HTTP 协议可能是现在 Internet 上使用得最多、最重要的协议了,越来越多的 Java 应用程序需
- 递归 逐层统计树形结构数据
darkranger
数据结构
将集合递归获取树形结构:
/**
*
* 递归获取数据
* @param alist:所有分类
* @param subjname:对应统计的项目名称
* @param pk:对应项目主键
* @param reportList: 最后统计的结果集
* @param count:项目级别
*/
public void getReportVO(Arr
- 访问WEB-INF下使用frameset标签页面出错的原因
aijuans
struts2
<frameset rows="61,*,24" cols="*" framespacing="0" frameborder="no" border="0">
- MAVEN常用命令
avords
Maven库:
http://repo2.maven.org/maven2/
Maven依赖查询:
http://mvnrepository.com/
Maven常用命令: 1. 创建Maven的普通java项目: mvn archetype:create -DgroupId=packageName
- PHP如果自带一个小型的web服务器就好了
houxinyou
apache应用服务器WebPHP脚本
最近单位用PHP做网站,感觉PHP挺好的,不过有一些地方不太习惯,比如,环境搭建。PHP本身就是一个网站后台脚本,但用PHP做程序时还要下载apache,配置起来也不太很方便,虽然有好多配置好的apache+php+mysq的环境,但用起来总是心里不太舒服,因为我要的只是一个开发环境,如果是真实的运行环境,下个apahe也无所谓,但只是一个开发环境,总有一种杀鸡用牛刀的感觉。如果php自己的程序中
- NoSQL数据库之Redis数据库管理(list类型)
bijian1013
redis数据库NoSQL
3.list类型及操作
List是一个链表结构,主要功能是push、pop、获取一个范围的所有值等等,操作key理解为链表的名字。Redis的list类型其实就是一个每个子元素都是string类型的双向链表。我们可以通过push、pop操作从链表的头部或者尾部添加删除元素,这样list既可以作为栈,又可以作为队列。
&nbs
- 谁在用Hadoop?
bingyingao
hadoop数据挖掘公司应用场景
Hadoop技术的应用已经十分广泛了,而我是最近才开始对它有所了解,它在大数据领域的出色表现也让我产生了兴趣。浏览了他的官网,其中有一个页面专门介绍目前世界上有哪些公司在用Hadoop,这些公司涵盖各行各业,不乏一些大公司如alibaba,ebay,amazon,google,facebook,adobe等,主要用于日志分析、数据挖掘、机器学习、构建索引、业务报表等场景,这更加激发了学习它的热情。
- 【Spark七十六】Spark计算结果存到MySQL
bit1129
mysql
package spark.examples.db
import java.sql.{PreparedStatement, Connection, DriverManager}
import com.mysql.jdbc.Driver
import org.apache.spark.{SparkContext, SparkConf}
object SparkMySQLInteg
- Scala: JVM上的函数编程
bookjovi
scalaerlanghaskell
说Scala是JVM上的函数编程一点也不为过,Scala把面向对象和函数型编程这两种主流编程范式结合了起来,对于熟悉各种编程范式的人而言Scala并没有带来太多革新的编程思想,scala主要的有点在于Java庞大的package优势,这样也就弥补了JVM平台上函数型编程的缺失,MS家.net上已经有了F#,JVM怎么能不跟上呢?
对本人而言
- jar打成exe
bro_feng
java jar exe
今天要把jar包打成exe,jsmooth和exe4j都用了。
遇见几个问题。记录一下。
两个软件都很好使,网上都有图片教程,都挺不错。
首先肯定是要用自己的jre的,不然不能通用,其次别忘了把需要的lib放到classPath中。
困扰我很久的一个问题是,我自己打包成功后,在一个同事的没有装jdk的电脑上运行,就是不行,报错jvm.dll为无效的windows映像,如截图
最后发现
- 读《研磨设计模式》-代码笔记-策略模式-Strategy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
策略模式定义了一系列的算法,并将每一个算法封装起来,而且使它们还可以相互替换。策略模式让算法独立于使用它的客户而独立变化
简单理解:
1、将不同的策略提炼出一个共同接口。这是容易的,因为不同的策略,只是算法不同,需要传递的参数
- cmd命令值cvfM命令
chenyu19891124
cmd
cmd命令还真是强大啊。今天发现jar -cvfM aa.rar @aaalist 就这行命令可以根据aaalist取出相应的文件
例如:
在d:\workspace\prpall\test.java 有这样一个文件,现在想要将这个文件打成一个包。运行如下命令即可比如在d:\wor
- OpenJWeb(1.8) Java Web应用快速开发平台
comsci
java框架Web项目管理企业应用
OpenJWeb(1.8) Java Web应用快速开发平台的作者是我们技术联盟的成员,他最近推出了新版本的快速应用开发平台 OpenJWeb(1.8),我帮他做做宣传
OpenJWeb快速开发平台以快速开发为核心,整合先进的java 开源框架,本着自主开发+应用集成相结合的原则,旨在为政府、企事业单位、软件公司等平台用户提供一个架构透
- Python 报错:IndentationError: unexpected indent
daizj
pythontab空格缩进
IndentationError: unexpected indent 是缩进的问题,也有可能是tab和空格混用啦
Python开发者有意让违反了缩进规则的程序不能通过编译,以此来强制程序员养成良好的编程习惯。并且在Python语言里,缩进而非花括号或者某种关键字,被用于表示语句块的开始和退出。增加缩进表示语句块的开
- HttpClient 超时设置
dongwei_6688
httpclient
HttpClient中的超时设置包含两个部分:
1. 建立连接超时,是指在httpclient客户端和服务器端建立连接过程中允许的最大等待时间
2. 读取数据超时,是指在建立连接后,等待读取服务器端的响应数据时允许的最大等待时间
在HttpClient 4.x中如下设置:
HttpClient httpclient = new DefaultHttpC
- 小鱼与波浪
dcj3sjt126com
一条小鱼游出水面看蓝天,偶然间遇到了波浪。 小鱼便与波浪在海面上游戏,随着波浪上下起伏、汹涌前进。 小鱼在波浪里兴奋得大叫:“你每天都过着这么刺激的生活吗?简直太棒了。” 波浪说:“岂只每天过这样的生活,几乎每一刻都这么刺激!还有更刺激的,要有潮汐变化,或者狂风暴雨,那才是兴奋得心脏都会跳出来。” 小鱼说:“真希望我也能变成一个波浪,每天随着风雨、潮汐流动,不知道有多么好!” 很快,小鱼
- Error Code: 1175 You are using safe update mode and you tried to update a table
dcj3sjt126com
mysql
快速高效用:SET SQL_SAFE_UPDATES = 0;下面的就不要看了!
今日用MySQL Workbench进行数据库的管理更新时,执行一个更新的语句碰到以下错误提示:
Error Code: 1175
You are using safe update mode and you tried to update a table without a WHERE that
- 枚举类型详细介绍及方法定义
gaomysion
enumjavaee
转发
http://developer.51cto.com/art/201107/275031.htm
枚举其实就是一种类型,跟int, char 这种差不多,就是定义变量时限制输入的,你只能够赋enum里面规定的值。建议大家可以看看,这两篇文章,《java枚举类型入门》和《C++的中的结构体和枚举》,供大家参考。
枚举类型是JDK5.0的新特征。Sun引进了一个全新的关键字enum
- Merge Sorted Array
hcx2013
array
Given two sorted integer arrays nums1 and nums2, merge nums2 into nums1 as one sorted array.
Note:You may assume that nums1 has enough space (size that is
- Expression Language 3.0新特性
jinnianshilongnian
el 3.0
Expression Language 3.0表达式语言规范最终版从2013-4-29发布到现在已经非常久的时间了;目前如Tomcat 8、Jetty 9、GlasshFish 4已经支持EL 3.0。新特性包括:如字符串拼接操作符、赋值、分号操作符、对象方法调用、Lambda表达式、静态字段/方法调用、构造器调用、Java8集合操作。目前Glassfish 4/Jetty实现最好,对大多数新特性
- 超越算法来看待个性化推荐
liyonghui160com
超越算法来看待个性化推荐
一提到个性化推荐,大家一般会想到协同过滤、文本相似等推荐算法,或是更高阶的模型推荐算法,百度的张栋说过,推荐40%取决于UI、30%取决于数据、20%取决于背景知识,虽然本人不是很认同这种比例,但推荐系统中,推荐算法起的作用起的作用是非常有限的。
就像任何
- 写给Javascript初学者的小小建议
pda158
JavaScript
一般初学JavaScript的时候最头痛的就是浏览器兼容问题。在Firefox下面好好的代码放到IE就不能显示了,又或者是在IE能正常显示的代码在firefox又报错了。 如果你正初学JavaScript并有着一样的处境的话建议你:初学JavaScript的时候无视DOM和BOM的兼容性,将更多的时间花在 了解语言本身(ECMAScript)。只在特定浏览器编写代码(Chrome/Fi
- Java 枚举
ShihLei
javaenum枚举
注:文章内容大量借鉴使用网上的资料,可惜没有记录参考地址,只能再传对作者说声抱歉并表示感谢!
一 基础 1)语法
枚举类型只能有私有构造器(这样做可以保证客户代码没有办法新建一个enum的实例)
枚举实例必须最先定义
2)特性
&nb
- Java SE 6 HotSpot虚拟机的垃圾回收机制
uuhorse
javaHotSpotGC垃圾回收VM
官方资料,关于Java SE 6 HotSpot虚拟机的garbage Collection,非常全,英文。
http://www.oracle.com/technetwork/java/javase/gc-tuning-6-140523.html
Java SE 6 HotSpot[tm] Virtual Machine Garbage Collection Tuning
&