狂神说——JavaScript最新教程通俗易懂
参考资料
文章目录
-
- 01 练练JavaScript这个东西
- 02 基本使用及HelloWorld
- 03 浏览器控制台使用
- 04 数据类型快速浏览
- 05 严格检查模式strict
- 06 字符串类型详解
- 07 数组类型讲解
- 08 对象类型详解
- 09 分支和循环详解
- 10 Map和Set集合(ES6新特性)
- 11 Iterable迭代和下周安排
- 12 函数的定义和参数获取
- 13 变量的作用域 let const详解
- 14 方法的定义和调用 apply
- 15 Date日期对象
- 16 JSON对象
- 17 面向对象 原型继承
- 18 面向对象class继承
- 19 操作BOM对象(重点)
- 20 获得DOM节点(重点)
- 21 更新DOM节点
- 22 删除DOM节点
- 23 创建和插入DOM节点
- 24 获得和设置表单的值(重要验证)
- 25 表单提交验证及前端密码MD5加密
- 26 初始JQuery及公示
- 27 JQuery选择器
- 28 JQuery事件
- 29 JQyery操作Dom元素
- 30 前端小结及开发技巧分享
01 练练JavaScript这个东西
JavaScript是一门世界上最流行的脚本语言
02 基本使用及HelloWorld
<!-- script 标签内 写js代码 -->
<script>
alert('Hello World!');
</script>
<script type="text/javascript">
alert('Hello World!');
</script>
<!-- 外部引用 -->
<script src="js/test.js"></script>
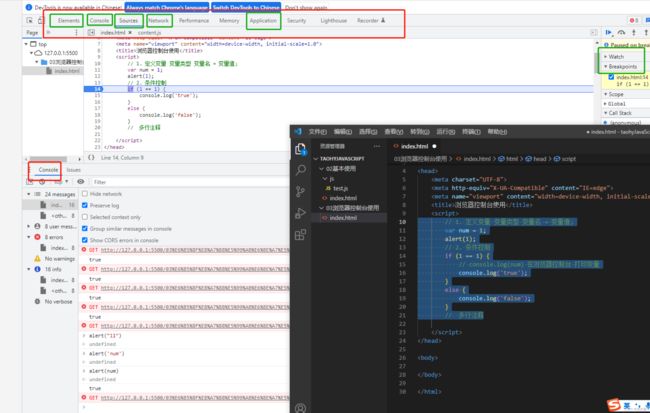
03 浏览器控制台使用
//js严格区分大小写
// 1. 定义变量 变量类型 变量名 = 变量值;
var num = 1;
alert(1);
// 2. 条件控制
if (1 == 1) {
// console.log(num) 在浏览器控制台 打印变量
console.log('true');
}
else {
console.log('false');
}
// 多行注释
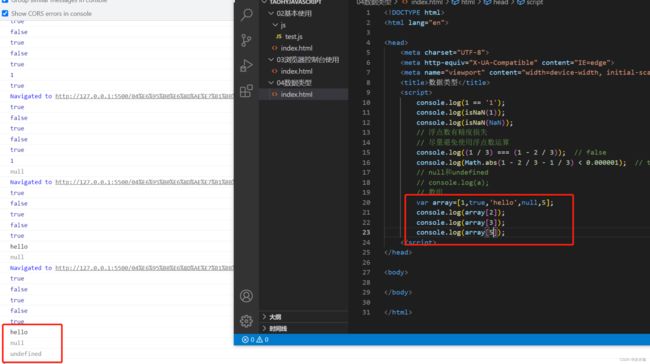
04 数据类型快速浏览
// 数值 文本 视频 音频 ....
// js不区分整数和小数
number
123 //整数
123
123.1 //浮点数
123.1
123e2 //科学计数法
12300
-99 //负数
-99
NaN // 不是一个数字
NaN
Infinity // 表示无限大
Infinity
字符串
'abc'
'abc'
布尔值
true
false
逻辑运算
&& 与 两个都为真,即为真
|| 或 一个为真,即为真
! 真即假,假即真
比较运算符 (重要)
=
== //等于 类型不同,但是值相同,也会为真
=== //绝对等于 类型一样,值一样
1=='1' // true
1==='1' //false
JS的一个缺陷,坚持不用==
特殊:
NaN和所有数值都不相等,包括自己都不相等
NaN ==NaN //false
NaN ===NaN //false
isNaN(NaN) // true
只能通过isNaN来判断这个数是否是NaN
// 浮点数有精度损失
// 尽量避免使用浮点数运算
console.log((1 / 3) === (1 - 2 / 3)); // false
console.log(Math.abs(1 - 2 / 3 - 1 / 3) < 0.000001); // true
null 和 undefined
null 空
undefined 未定义
//定义数组 中括号
var array=[1,true,'hello',null,5];
// 数组下标如果越界了,undefined
//数组取值
console.log(array[2]);
console.log(array[3]);
console.log(array[5]);
// 对象定义 大括号
var person={
name:'Taohy', // 属性1
age:18, // 属性2
tags:['js','html','css'] // 属性3
};
// 对象取值
console.log(person.name);
console.log(person.tags);
console.log(person.tags[0]);
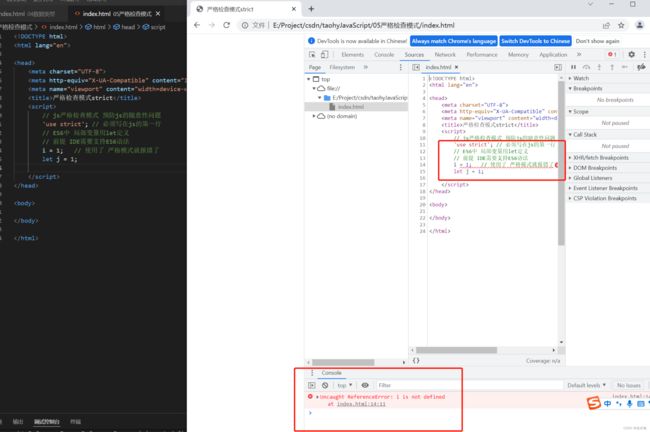
05 严格检查模式strict
// js严格检查模式 预防js的随意性问题
'use strict'; // 必须写在js的第一行
// ES6中 局部变量用let定义
// 前提 IDE需要支持ES6语法
i = 1; // 使用了 严格模式就报错了
let j = 1;
问题:VSCODE 不知道如何哪里查看ECMAScript6版本

06 字符串类型详解
'use strict';
// 正常字符串 单引号或者双引号
console.log('test'); // test
console.log("test2"); // test2
// 转义字符 \
console.log('a\'b'); // a'b
console.log('a\rb');
console.log('a\tb'); // a b
console.log('\u08FF'); //unicode字符
console.log('\x65'); // ASCII码 e
// 多行字符串 ` `
console.log(`你
好
呀`);
// 模板字符串
let name = 'taohy';
let age = 18;
let msg = `你好,${name},我的年龄是${age}。`;
console.log(msg); //你好,taohy,我的年龄是18。
// 字符串长度
var stu='student';
console.log(stu.length); // 7
// 字符串 不可变性
console.log(stu[1]);
stu[1]='a';
console.log(stu);
// 字符串 大小写(方法)
console.log(stu.toUpperCase()); // STUDENT
console.log(stu.toLowerCase()); // student
// 字符串 出现的位置
console.log(stu.indexOf('t')); // 1
// 字符串 截取
console.log(stu.substring(1,4)); // tud
字符串不可变性
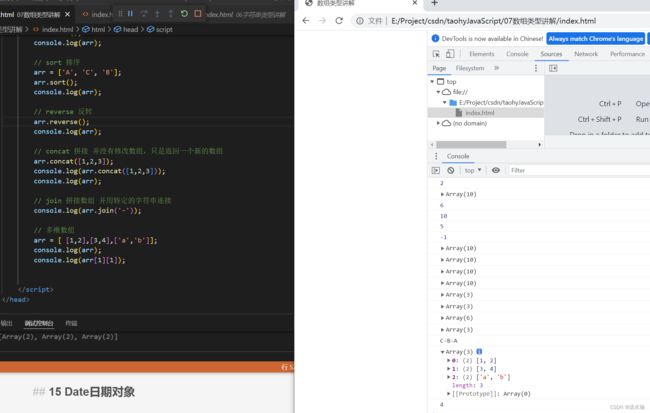
07 数组类型讲解
'use strict';
// 数组定义
let arr=[1,2,3,4,5,6];
console.log(arr[1]);
arr[1]=9;
console.log(arr);
// 数组长度 可以动态改变,但是一般不操作 如果过小,丢失元素
console.log(arr.length);
arr.length = 10;
console.log(arr.length);
// 下标索引
console.log(arr.indexOf(6));
console.log(arr.indexOf('1'));
// slice 截取数组一部分 跟字符串 substring一样
arr.slice(1,3);
console.log();
// push() 把元素压入到尾部
arr.push('a')
console.log(arr);
// pop() 把元素从尾部弹出
arr.pop();
console.log(arr);
//unshift() 把元素压入头部
arr.unshift('b');
console.log(arr);
//shift() 把元素从头部弹出
arr.shift();
console.log(arr);
// sort 排序
arr = ['A', 'C', 'B'];
arr.sort();
console.log(arr);
// reverse 反转
arr.reverse();
console.log(arr);
// concat 拼接 并没有修改数组,只是返回一个新的数组
arr.concat([1,2,3]);
console.log(arr);
// join 拼接数组 并用特定的字符串连接
console.log(arr.join('-'));
// 多维数组
arr = [ [1,2],[3,4],['a','b']];
console.log(arr);
console.log(arr[1][1]);
08 对象类型详解
'use strict';
// 定义对象
// key:value 注意 key都是字符串!值可以任意!
var person = {
name :"taohy",
age:18,
email:"[email protected]",
score:80
};
console.log(person);
// 对象取值
console.log(person.name);
// 对象赋值
person.name="dabao";
console.log(person.name);
// 使用一个不存在的属性,不会报错! undefined
console.log(person.haha);
// 动态的删减属性,通过delete
delete(person.age);
console.log(person);
// 动态的添加属性,直接给新属性赋值
person.gaga = 'gaga';
console.log(person);
// 判断属性值是否在这个对象中! xxx in xxx
// 注意 key 必须是字符串
console.log('name' in person);
console.log('haha' in person);
// toString继承父类
console.log('toString' in person);
// 判断一个属性是否是这个对象自身用的
console.log(person.hasOwnProperty('haha'));
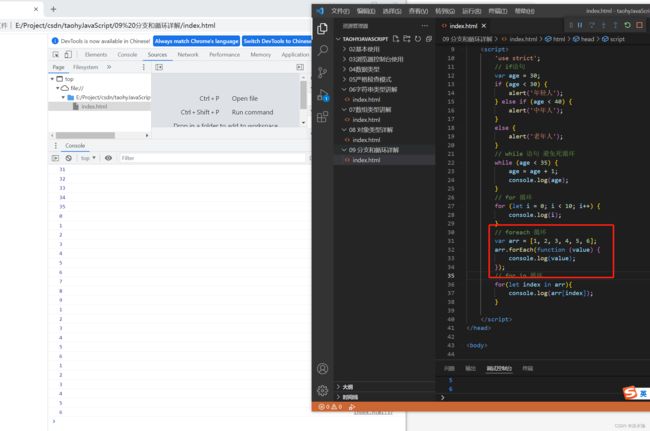
09 分支和循环详解
'use strict';
// if语句
var age = 30;
if (age < 30) {
alert('年轻人');
} else if (age < 40) {
alert('中年人');
}
else {
alert('老年人');
}
// while 语句 避免死循环
while (age < 35) {
age = age + 1;
console.log(age);
}
// for 循环
for (let i = 0; i < 10; i++) {
console.log(i);
}
// foreach 循环 重点记忆
var arr = [1, 2, 3, 4, 5, 6];
arr.forEach(function (value) {
console.log(value);
});
// for in 循环
for(let index in arr){
console.log(arr[index]); // index是下标
}
// ES6 新特性 for of
for (let value in arr){
console.log(value); // 直接打印数值
}
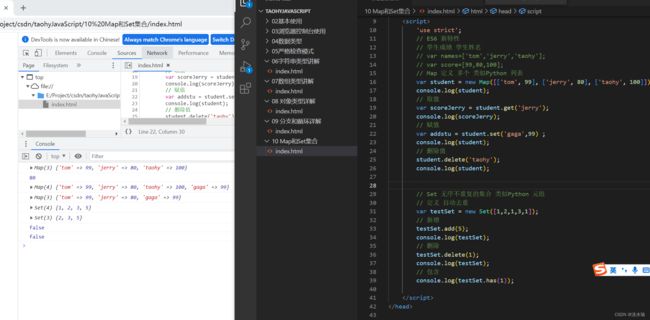
10 Map和Set集合(ES6新特性)
'use strict';
// ES6 新特性
// 学生成绩 学生姓名
// var names=['tom','jerry','taohy'];
// var score=[99,80,100];
// Map 定义 多个 类似Python 列表
var student = new Map([['tom', 99], ['jerry', 80], ['taohy', 100]]);
console.log(student);
// 取值
var scoreJerry = student.get('jerry');
console.log(scoreJerry);
// 赋值
var addstu = student.set('gaga',99) ;
console.log(student);
// 删除值
student.delete('taohy');
console.log(student);
// Set 无序不重复的集合 类似Python 元组
// 定义 自动去重
var testSet = new Set([1,2,1,3,1]);
// 新增
testSet.add(5);
console.log(testSet);
// 删除
testSet.delete(1);
console.log(testSet);
// 包含
console.log(testSet.has(1));
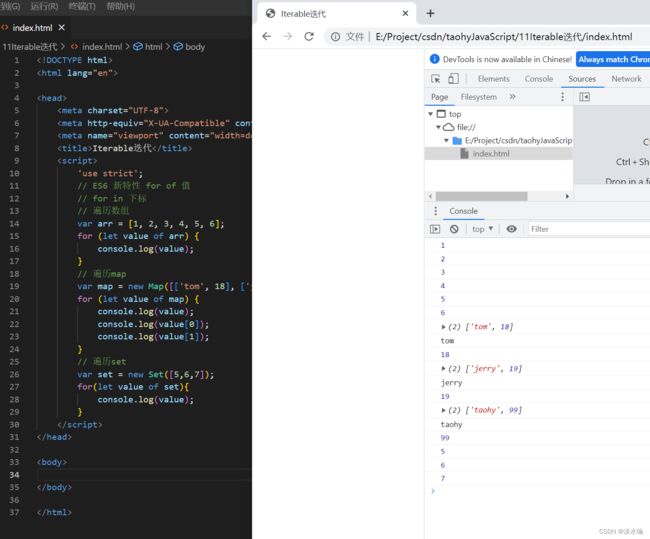
11 Iterable迭代和下周安排
'use strict';
// ES6 新特性 for of 值
// for in 下标
// 遍历数组
var arr = [1, 2, 3, 4, 5, 6];
for (let value of arr) {
console.log(value);
}
// 遍历map
var map = new Map([['tom', 18], ['jerry', 19], ['taohy', 99]]);
for (let value of map) {
console.log(value);
console.log(value[0]);
console.log(value[1]);
}
// 遍历set
var set = new Set([5,6,7]);
for(let value of set){
console.log(value);
}
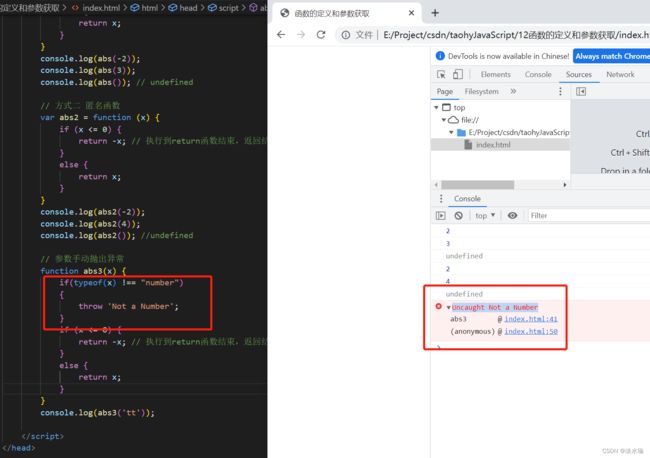
12 函数的定义和参数获取
参考廖雪峰网站 https://www.liaoxuefeng.com/wiki/1022910821149312
'use strict';
// 方式一 定义函数 function
function abs(x) {
if (x <= 0) {
return -x; // 执行到return函数结束,返回结果
}
else {
return x;
}
}
console.log(abs(-2));
console.log(abs(3));
console.log(abs()); // undefined
// 方式二 匿名函数
var abs2 = function (x) {
if (x <= 0) {
return -x; // 执行到return函数结束,返回结果
}
else {
return x;
}
}
console.log(abs2(-2));
console.log(abs2(4));
console.log(abs2()); //undefined
// 参数手动抛出异常
function abs3(x) {
if(typeof(x) !== "number")
{
throw 'Not a Number';
}
if (x <= 0) {
return -x; // 执行到return函数结束,返回结果
}
else {
return x;
}
}
console.log(abs3('tt')); //Uncaught Not a Number
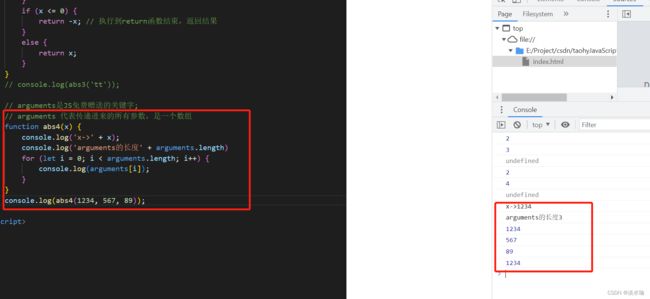
// arguments是JS免费赠送的关键字;
// arguments 代表传递进来的所有参数,是一个数组
function abs4(x) {
console.log('x->' + x);
console.log('arguments的长度' + arguments.length)
for (let i = 0; i < arguments.length; i++) {
console.log(arguments[i]);
}
}
console.log(abs4(1234, 567, 89));
//问题 arguments包含所有的参数,如何排除已有的参数?
/// ES6新特性 rest
function abs5(x, y, ... rest) {
console.log('a->' + x);
console.log('b->' + y);
console.log(rest); // 返回除了xy的参数 数组形式
}
console.log(abs5(1, 2, 3, 4, 5));
13 变量的作用域 let const详解
// var定义变量是有作用域的,在函数体内声明,函数外不可使用
// 一定要实现的话,用闭包
function test() {
var i = 1;
i = i + 1;
}
i = i + 2; //主动报错 Uncaught ReferenceError: i is not defined
function test2() {
// 如果两个函数使用了相同的变量名,不冲突
var i = 2;
i = i + 1;
}
function test3() {
var i = 1;
console.log('i->' + i);
function test4() {
// 内部函数能使用外部函数的变量
y = i + 1;
console.log('i->' + i);
console.log('y->' + y);
}
// 外部函数不能使用内部函数变量
var z = y + 1; //报错 Uncaught ReferenceError: y is not defined
console.log('z->' + z);
}
function test5()
{
// js自动提升了y的声明,但是不会提升变量y的赋值
// 一般所有的变量定义 都放在函数头部 便于代码维护
// var a,b,c=1,z;
// 之后直接调用
var x;
x='x'+y;
console.log(x); // xundefined
var y ='y';
}
全局函数
// 全局函数
var i = 1;
function test6() {
console.log(i);
}
test6(); //
console.log(i); // 1
全局对象window
// 全局对象window
alert(i);
alert(window.i); // 等价,所有的全局变量都会绑定在window对象下;
window.alert(i); // alert()函数本身也是window的对象
// 重新定义alert
var oldalert = window.alert;
window.alert = function () {
};
// 发现alert失效了
window.alert(i);
// 重新恢复alert
window.alert = oldalert;
window.alert(i);
// index.html:74 Uncaught ReferenceError: zz is not defined
window.alert(zz);

由于我们所有的全局变量都会绑定到我们的Windows上。如果不同的js文件,使用了相同的变量,导致冲突。如何能够减少冲突?
//降低全局命名冲突的问题
// 唯一全局变量
var taohyApp={};
// 定义全局变量
taohyApp.name = "taohy";
taohyApp.add=function(a,b){
return a+b;
}
console.log(taohyApp.name);
console.log(taohyApp.add(5,10));
把自己的代码全部放入自己定义的唯一命名空间名字中,降低全局命名冲突的问题 jQuery库
局部变量 let
// 为了解决局部作用域冲突问题,ES6 给出了let关键字 定义局部变量
function yTest() {
for (let y= 0; y < 12; y++) {
console.log(y);
}
console.log(y + 1);
}
yTest(); //Uncaught ReferenceError:
为了解决局部作用域冲突问题,ES6 给出了 let 关键字 定义局部变量
建议都使用 let 去定义局部变量
常量 const
// ES6 引入常量关键字 const
const PI = 3.1415; // 只读变量
console.log(PI);
PI = 3.1213; //只读变量不能修改
console.log(PI); // Uncaught TypeError: Assignment to constant variable.
14 方法的定义和调用 apply
定义方法
方法 就是把属性放在对象里面 对象只有两个东西:属性和方法
// 方法一
// 对象是由属性和方法组成
var taohyApp = {
name: "taohy", // 属性
birth: 2000,
age: function () { // 方法 就是把属性放在对象里面
var nowyear = new Date().getFullYear(); // 获取当前年份
return nowyear - this.birth;
}
}
console.log(taohyApp.age()); // 调用age方法,一定要加()
this代表什么?拆开看。this是无法指向的,是默认指向调用它的那个对象
// 方法二 方法拆开
function getAge(){
let nowyear = new Date().getFullYear();
return nowyear - this.birth // this 要指向使用的对象
}
var taohyAppSep ={
name:"taohySep",
birth:1999,
age : getAge // 调用外部方法 不用加()
}
console.log(taohyAppSep.age());
console.log(getAge); // NaN
apply 在js中可以控制this的指向
// apply可以控制this的指向
// this指向对象taohyAppSep 参数为空
console.log(getAge.apply(taohyAppSep, []));
15 Date日期对象
内部对象
标准对象
console.log(typeof 123); // number
console.log(typeof '123'); // string
console.log(typeof true); // boolean
console.log(typeof []); // object
console.log(typeof {}); // object
console.log(typeof Math.abs); //function
console.log(typeof undefined); //undefined
Date对象
// 基本使用
var myDate = new Date();
console.log(myDate); // Fri Jun 03 2022 15:50:40 GMT+0800 (中国标准时间)
console.log(myDate.getFullYear()); // 年
console.log(myDate.getMonth()); // 月 0-11
console.log(myDate.getDay()); // 日
console.log(myDate.getHours()); // 时
console.log(myDate.getMinutes()); // 分
console.log(myDate.getSeconds()); // 秒
console.log(myDate.getTime()); // 时间戳 全世界统一 从1970-1-1 00:00:00 开始的毫秒数 1654242640960
console.log(new Date(1654242640960)); // 根据时间戳获取时间 Fri Jun 03 2022 15:50:40 GMT+0800 (中国标准时间)
// 转换
console.log(myDate.toLocaleString()); // 转换成本地时间 2022/6/3 15:54:44
console.log(myDate.toLocaleDateString()); // 转换成本地日期 2022/6/3
16 JSON对象
JSON是什么?
- JSON(JavaScript Object Notation, JS 对象简谱) 是一种轻量级的数据交换格式。
- 简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。
- 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
在JavaScript中一切皆对象,任何js支持的类型都可以用JSON表示;
JSON格式
- 对象都用{ }
- 数组都用[ ]
- 所有的键值对,都用key:value
JSON字符串和JS对象转换
// 定义一个对象
var taohyObj={
name:'taohy',
age:22,
sex:'女'
}
console.log(taohyObj);
console.log(typeof taohyObj); // object
// obj 转换成 json 字符串
var taohyJson=JSON.stringify(taohyObj);
console.log(taohyJson); // {"name":"taohy","age":22,"sex":"女"}
console.log(typeof taohyJson); //string
// json 字符串 转换成 obj
// 参数为json字符串
var jsonObj = JSON.parse('{"name":"taohy","age":22,"sex":"女"}');
console.log(jsonObj);
console.log(typeof jsonObj); // object
很多人搞不清楚,JSON和JS对象的区别
var obj = { name: 'taohy', age: 22, sex: '女' };
var jsonstring = '{"name":"taohy","age":22,"sex":"女"}';
Ajax
- 原生的js写法 xhr异步请求
- jQuery 封装好的方法 $(‘#name’).ajax()
- axios 请求
17 面向对象 原型继承
什么是面向对象?
javascript Java c# … 都是面向对象,但是js有些区别
- 类:模板
- 对象:具体的实例
在js中需要换一下思维方式
原型
// 定义一个student对象
var student = {
name: 'student',
age: 22,
run: function () {
console.log(this.name + ' run ...');
}
};
var bird = {
name: 'bird',
fly: function () {
console.log(this.name + ' fly ...');
}
};
// 定义对象 xiaolv 复用student的属性和方法
var xiaolv = {
name: "xiaolv"
}
// xiaolv 原型指向 student
xiaolv.__proto__ = student;
console.log(xiaolv.name);
console.log(xiaolv.age);
console.log(xiaolv.run());
// 定义对象 xiaohuang 复用bird的属性和方法
var xiaohuang = {
name: "xiaohuang",
age: 23
};
// xiaohuang 原型指向 bird
xiaohuang.__proto__ = bird;
console.log(xiaohuang.name);
console.log(xiaohuang.fly());
18 面向对象class继承
class
class关键字 ES6引入
//class 关键字 ES6之后引入
// 定义一个studentClass类
class studentClass{
constructor(name,age){ // 属性 固定写法
this.name=name;
this.age =age;
}
hello(){ // 方法
console.log('hello '+this.name+',I am '+this.age);
}
}
var xiaohong = new studentClass('xiaohong',1); // 新建对象,参数name,age
var xiaoming = new studentClass('xiaoming',5);
console.log(xiaohong.hello()); // hello xiaohong,I am 1
console.log(xiaoming.hello()); // hello xiaoming,I am 5
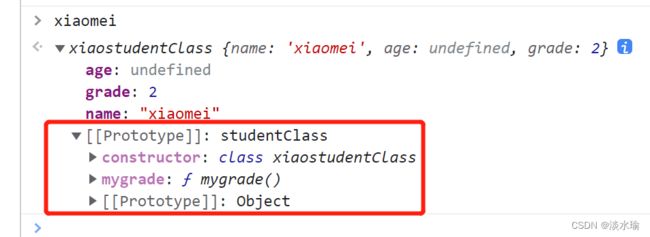
class继承
// class继承
class xiaostudentClass extends studentClass { // studentClass
constructor(name, grade) {
super(name); // 继承属性 name
this.grade = grade;
}
mygrade() { // 方法
console.log('hello ' + this.name + ',I am ' + this.grade + ' 年级小学生');
}
}
var xiaomei = new xiaostudentClass('xiaomei', 2);
console.log(xiaomei.mygrade());
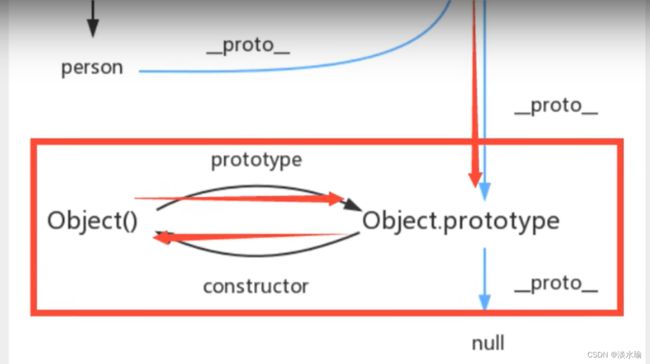
原型链
- proto :是实例对象指向原型对象的指针,隐式原型,是每个对象都会有的一个属性。
- prototype:是构造函数的原型对象,显式原型,只有函数才会有。
- 原型链的源头是Object!
19 操作BOM对象(重点)
浏览器介绍
Javascript和浏览器的关系?Javascript的诞生就是为了让它在浏览器中运行。
BOM:浏览器对象
- Safari
- Firefox
- Chrome
- IE6-11
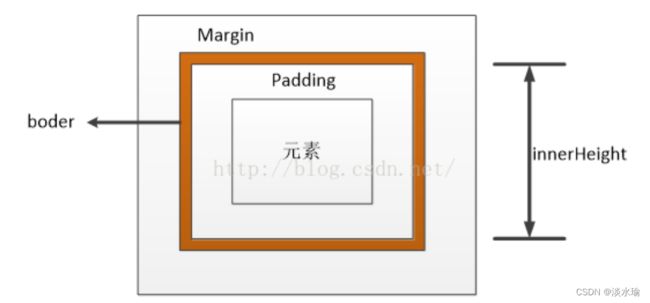
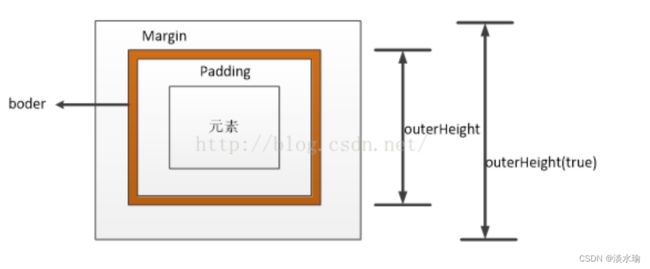
window对象 (重要)
window代表浏览器窗口
// window对象
window.alert('window alert');
console.log(window.innerHeight); // 窗口内部大小 F12拖动试试
console.log(window.innerWidth);
console.log(window.outerHeight); // 窗口大小
console.log(window.outerWidth);
navigator对象(不建议使用)
注意:配置会人为修改,一般不建议使用这些属性判断和编写代码
//navigator对象 注意:配置会人为修改,一般不使用
console.log(navigator.appName); //'Netscape'
console.log(navigator.appVersion); // '5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/100.0.4896.127 Safari/537.36'
console.log(navigator.platform); //'Win32'
console.log(navigator.userAgent); // 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/100.0.4896.127 Safari/537.36'
screen对象
代表屏幕尺寸
// screen对象 代表屏幕尺寸
console.log(screen.width); // 1280 px
console.log(screen.height); // 800 px
location对象(重要)
代表页面的URL信息
//以百度为例
location.host // 'www.baidu.com'
location.href // 'https://www.baidu.com/'
location.protocol //'https:'
// location对象 重要 代表当前网页的URL信息
location.reload();// 方法 重新加载网
location.assign('https://cn.bing.com/?mkt=zh-CN')// 方法 设置新地址
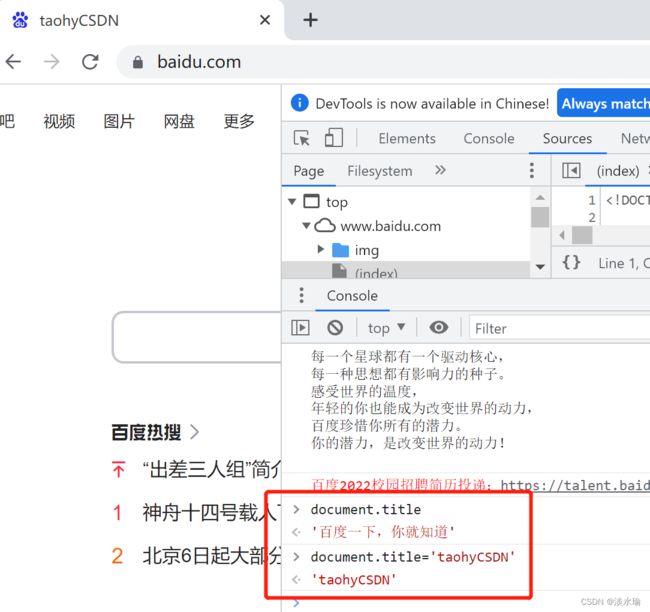
document对象(DOM)
代表当前的页面
document.title
'百度一下,你就知道'
document.title='taohyCSDN'
'taohyCSDN'
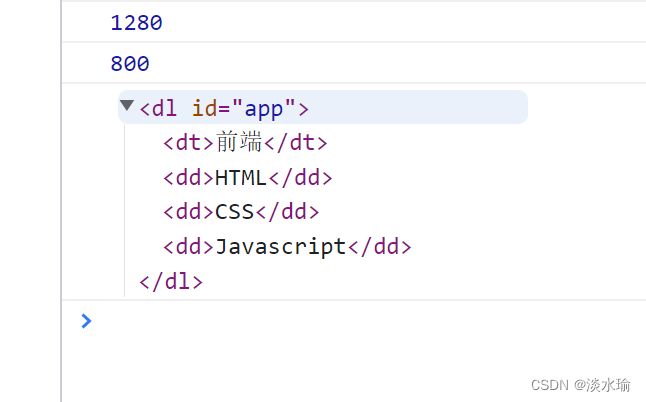
<dl id="app">
<dt>前端</dt>
<dd>HTML</dd>
<dd>CSS</dd>
<dd>Javascript</dd>
</dl>
//document对象 代表当前页面 HTML DOM文档树
var dl = document.getElementById('app');
console.log(dl);
document.cookie
history.back() // 后退
history.forward() // 前进
20 获得DOM节点(重点)
DOM 文档对象模型
核心
浏览器网页就是一个DOM树形结构!
- 更新:更新DOM节点
- 遍历dom节点:得到Dom节点
- 删除:删除一个Dom节点
- 添加:添加一个新的节点
要操作一个Dom节点,就必须先获得这个Dom节点。
<body>
<div id="father">
<h1>标题1h1>
<p id='p1'>p1p>
<p class='p2'>p2p>
div>
<script>
// 对应标签选择器
var h1 = document.getElementsByTagName('h1');
console.log(h1);
// id选择器
var p1 = document.getElementById('p1');
console.log(p1);
// 类选择器
var p2 =document.getElementsByClassName('p2');
console.log(p2);
var father = document.getElementById('father');
console.log(father);
var fatherChildren = father.children;
console.log(fatherChildren);
var fatherfirstChild = father.firstChild;
console.log(fatherfirstChild);
var fatherlastChild = father.lastChild;
console.log(fatherlastChild);
script>
body>
这是原生代码,之后会用jQuery
21 更新DOM节点
- 操作文本
<div id="div1"> div>
<script>
var div1 = document.getElementById('div1');
// 改变内容
div1.innerText='div1'; // 直接文本
div1.innerHTML='test'; // html格式
div1.textContent='div2';
script>
如果你要在一个DOM元素中改变文字内容,推荐使用textContent,而不是innerHTML,性能会更高一点。
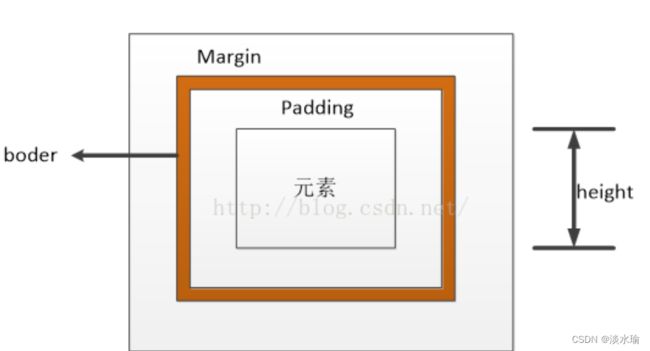
- 操作js
// 改变样式
div1.style.color='red';
div1.style.fontSize='50px';
div1.style.background='white';
div1.style.padding='2em';
22 删除DOM节点
删除节点的步骤:先获取父节点,再通过父节点删除自己
<div id="father">
<h1>h1</h1>
<p id="p1">p1</p>
<p id="p2">p2</p>
</div>
<script>
var father = document.getElementById('father');
var p1=document.getElementById('p1');
var p2 = document.getElementById('p2');
</script>
// 删除子节点
father.removeChild(p1);
// 找到父节点
var p2 = document.getElementById('p2');
var p2_parent = p2.parentElement;
// 删除是一个动态的过程
father.removeChild(father.children[0]);
注意:删除结点的时候,children是时刻变化的,删除的时候要注意!
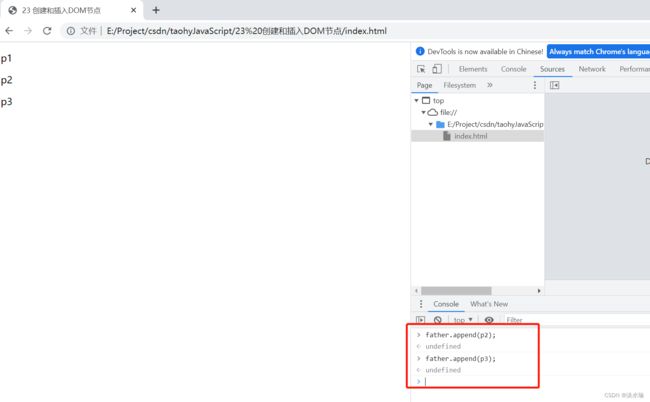
23 创建和插入DOM节点
- 追加
<p id="p3">p3p>
<div id="div1">
<p id="p1">p1p>
<p id="p2">p2p>
div>
<script>
var father = document.getElementById('div1');
var p1 = document.getElementById('p1');
var p2 = document.getElementById('p2');
var p3 = document.getElementById('p3');
father.append(p3);
script>
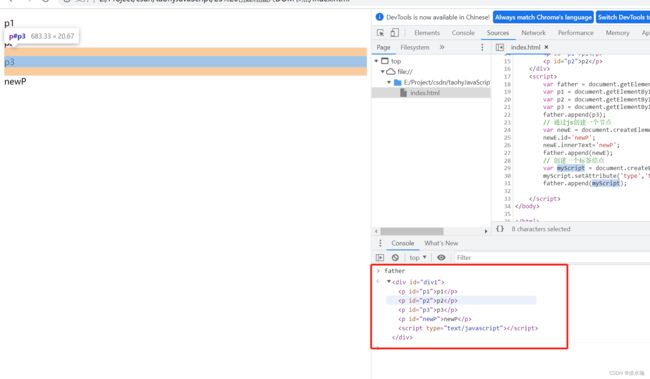
- 创建一个新的标签,实现插入
// 通过js创建一个节点
var newE = document.createElement('p');
newE.id='newP';
newE.innerText='newP';
father.append(newE);
- 创建一个标签结点
// 创建一个标签结点
var myScript = document.createElement('script');
myScript.setAttribute('type','text/javascript');
father.append(myScript);
- 创建一个style标签
father.style.background='yellow';
- 在指定结点前插入
// 要包含的结点,在结点之前插入 insertBefore(新节点,目标节点)
father.insertBefore(p3,p2);
推荐jQuery的网站 https://jquery.cuishifeng.cn/
24 获得和设置表单的值(重要验证)
表单是什么?form DOM树
- 文本框 text
- 密码框 password
- 下拉框 select
- 单选框 radio
- 多选框 chekbox
- 隐藏域 hidden
表单的作用:提交信息
获得提交的信息
<body>
<form action="post">
<p>
<span>用户名:span><input type="text" id="uname">
p>
<p>
<span>性别:span>
<input type="radio" id="usex_boy" name="usex" value="boy">男
<input type="radio" id="usex_girl" name="usex" value="girl">女
p>
form>
<script>
var uname = document.getElementById('uname');
// 设置输入框值
uname.value = 'admin';
// 获取输入框值
console.log(uname.value);
var usex_boy = document.getElementById('usex_boy');
var usex_girl = document.getElementById('usex_girl');
console.log(usex_boy.value);
console.log(usex_girl.value);
if(usex_boy.checked==true){
cosnole.log('usex_boy.checked');
}
if(usex_girl.checked==true){
cosnole.log('usex_girl.checked');
}
script>
body>
25 表单提交验证及前端密码MD5加密
26 初始JQuery及公示
jQuery库,里面有大量的Javascript的库
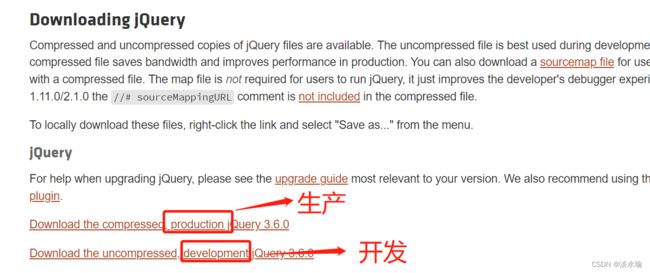
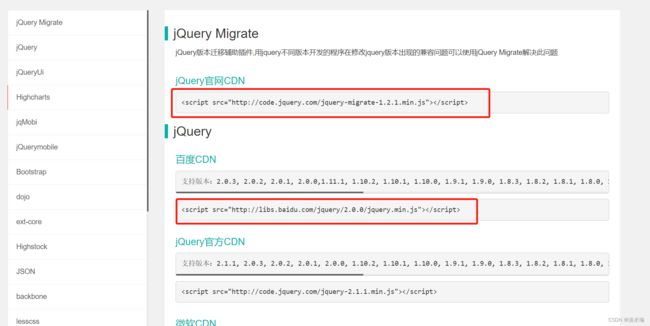
- 下载 方法一:
官网 https://jquery.com/download/

- 下载 方法二 cdn jquery在线库
网址 https://www.jq22.com/cdn/

- 使用 引用script
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js">script>
<body>
<a href='' id="test-jquery">点我a>
<script>
// 选择器就是css的选择器
// jquery公式 $(selector).action()
$('#test-jquery').click(function () {
alert('点我');
});
script>
body>
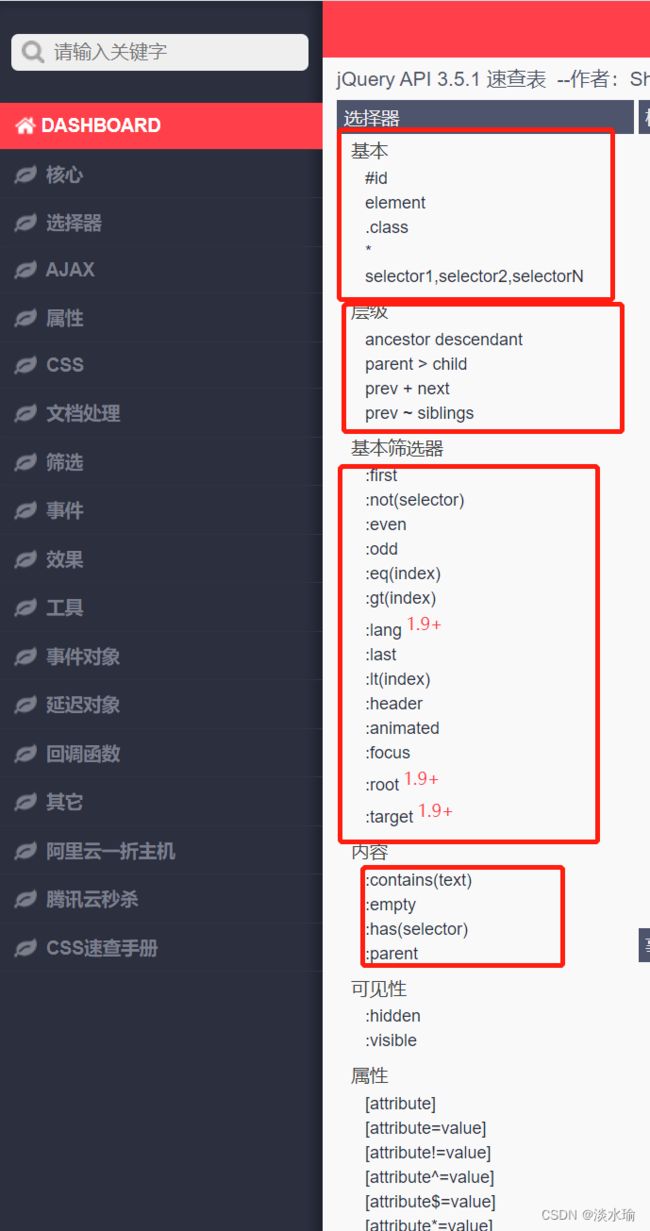
27 JQuery选择器
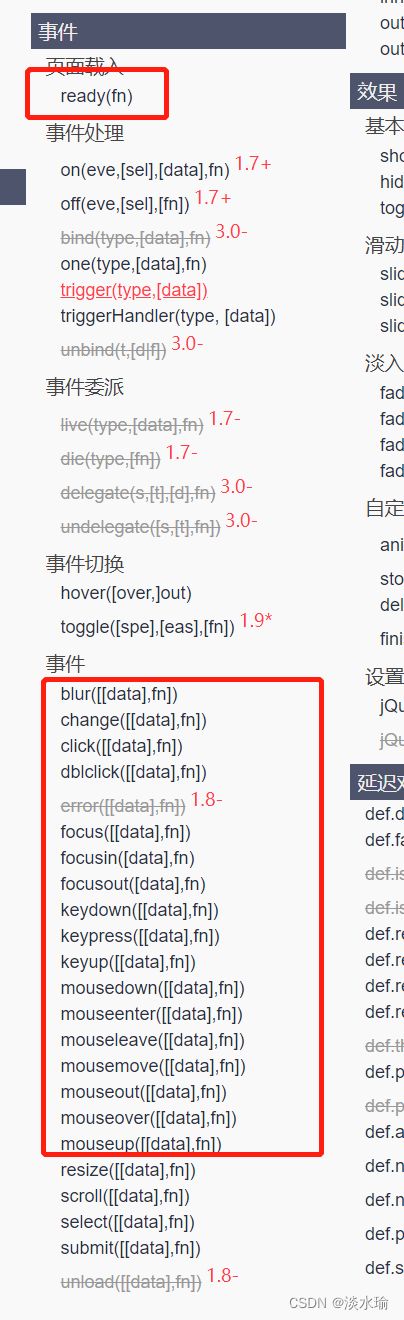
网址 https://jquery.cuishifeng.cn/

<script>
// 原生js 选择器少
// 标签
document.getElementsByTagName();
// id
document.getElementById();
// 类
document.getElementsByClassName();
// jQuery css中选择器都可以使用
$('p').click() // 标签选择器
$('#id').click() // id选择器
$('.classname').click() //class选择器
$('selector').action() // 万能公式
</script>
28 JQuery事件
<body>
mouse:<span id="mouseMove"></span>
<div id="divMove">
在这里移动鼠标试试
</div>
<script>
// 网页加载完毕之后,相应事件
$(function () {
// 获取鼠标的位置
$('#divMove').mousemove(function (e) {
$('#mouseMove').text('x:' + e.pageX + ' y:' + e.pageY);
});
});
</script>
</body>
29 JQyery操作Dom元素
- 节点文本操作
// 获得值 name=js
$('#test_ul li[name=js]').text()
// 设置值
$('#test_ul li[name=js]').text('js123')
// 设置html值
$('#test_ul li[name=js]').html('123')
// 获取html值
$('#test_ul li[name=js]').html() // '123'
// 获得值 class=python
$('#test_ul li[class=python]').text()
// 设置值
$('#test_ul li[class=python]').text('Python123')
- css的操作
$('#test_ul li[name=js]').css('color','green');
$('#test_ul li[class=python]').css({'color':'red','background':'blue'});
- 元素的显示和隐藏
// 元素的显示和隐藏 本质是display:none;
$('#test_ul li[class=python]').hide();
$('#test_ul li[name=js]').show();
- 娱乐测试
// 娱乐测试
$(window).width();
$(window).height();
$('#test_ul li[name=js]').toggle(); // 事件 隐藏显示切换
- ajax(未来重点)
30 前端小结及开发技巧分享
小技巧
- 如何巩固JS (看jQuery源码、看游戏源码)
- 巩固HTML CSS(扒网站 全部down下来,修改看效果)
之后扩展:
Layer 弹窗组件
Element UI
对应笔记代码下载:https://download.csdn.net/download/weixin_29431461/85650251