jquery ajax工作原理,jQuery-AJAX「程序员培养之路第二十二天」
jQuery 底层 AJAX 实现。简单易用的高层实现见 .get,.post 等。$.ajax()返回其创建的 XMLHttpRequest 对象。大多数情况下你无需直接操作该函数,除非你需要操作不常用的选项,以获得更多的灵活性。
$.get() 通过远程 HTTP GET 请求载入信息
$.getJSON() 通过 HTTP GET 请求载入 JSON 数据(如果返回的JSON有误,不会有错误提示)
$.post() 通过远程 HTTP POST 请求载入信息
HTTP通讯协议(Hypertext Transfer Protocol)
AJAX( Asynchronous JavaScript and XML)
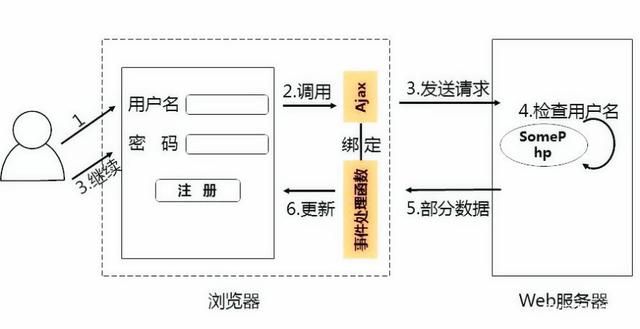
第一节 工作原理
AJAX =异步 JavaScript 和 XML,简短地说,在不重载整个网页的情况下,AJAX通过后台加载数据,并在网页上进行显示。
Ajax的工作原理如图所示:
通过Ajax的原理图可以发现,在浏览器中输入url地址请求服务器时,是通过Ajax发送http请求给服务器,服务的响应结果也是先返回给Ajax,先Ajax处理之后在返回给浏览器显示在页面。如果没有Ajax,就在图中表示为上下连接线,浏览器直接给服务器发送http请求,服务器对请求进行处理后,将响应结果直接返回给浏览器展示出来。
Ajax的作用就是可以通过js或JQuery实现http请求的发送,http请求包括url地址,数据,数据的传值方式而且服务器响应之后必须有一个回传结果。
第二节 AJAX的原生写法
Ajax的核心是XMLHttpRequest对象,它是Ajax实现的关键,发送异步请求、接收响应及执行回调都是通过它来完成的。下面是Ajax的原生写法:
第一步:
xhr = new XMLHttpRequest();
第二步
xhr.open("post","test.php");
第三步:
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");
第四步:
xhr.send("a=1&b=10");//get请求报文体写法
第五步:
xhr.onreadystatechange=function(){if(xhr.status==200 && xhr.readyState==4){var result=xhr.responseText;//获取到结果alert(result);}}
第三节 JQuery中AJAX语法
JQuery提供多个与AJAX有关的方法。通过JQuery AJAX方法,使用Get或Post从远程服务器上请求文本、HTML、XML或JSON。然后将这些外部数据直接载入网页的被选元素中。JQuery提供以下Ajax的写法:
$.ajax({url:'',type:'post|get',data:'数据',dataType:'text|json|xml|script',success:function(re){//服务器回传数据处理}})
第四节 JSON对象
JSON是存储存储和交换文本信息的对象。JSON可以理解为有格式的字符串,它可以存放数据,类似关联下标的数组。JSON是以键值的形式存放,它的格式主要有以下两种格式,
第一种:{name:'小张',age:19}
第二种:[{name:'小张1',age:19}, {name:'小张2',age:20}, {name:'小张3',age:19}]
第一和第二种结合:{list:[{name:'小张1',age:19}, {name:'小张2',age:20}]}
第二种类似二维数组,当然也可以两者结合。Json存放数据更方便,通过一个json可以存放一个事物的所有属性,比如,可以存放一个学生的所有属性,姓名、年龄、性别、身高等。
第五节 XML使用
可扩展标记语言(eXtensible Markup Language),是一种用于标记电子文件使其具有结构性的标记语言。
XML和HTML的区别:
XMLHTML
所有的标记必须成对出现不是所有的都需要成对出现
区分大小写不区分大小写
第六节 AJAX-load()方法
JQuery中load()方法是简单但强大的AJAX方法,能从服务器加载数据,并把返回的数据放入被选元素中。
语法结构:
$(selector).load(url,data,callback);
其中的参数解释:
url - 加载的 URL;
data - 规定与请求一同发送的查询字符串键值对集合,可选的;
callback - 是load()方法完成后所执行的函数名称,可选的;
第七节 AJAX-get() 和post() 方法
JQuery中get()和post()方法用于通过HTTP GET 或 POST 请求从服务器请求数据。GET是从指定的资源请求数据,POST是从指定的资源提交要处理的数据。JQuery中Ajax其他写法为:
$.get(url,data,callback,dataType)$.post(url,data,callback,dataType)
参数名称描述
url请求的url地址
data(可选)发送到服务器的键值类型的数据
callback(可选)载入成功的回调函数(只有当状态是success才调用方法,里面含有三个参数: responseTxt - 包含调用成功时的结果内容 statusTXT - 包含调用的状态 xhr - 包含XMLHttpRequest对象)
dataType(可选)服务器返回内容的格式,包括xml、html、json
第八节 AJAX跨域
跨域中这个"域"是指的两个域名,跨域是指A域名下面有A程序,B域名下面有B程序,现在A程序要通过Ajax去访问B域名下的B程序,这种访问形式浏览器是拒绝的。AJAX是不能直接请求另外一个域名下的程序的。针对这个问题的解决方法如下:请求的时候回传数据以jsonp的形式回传,紧跟着一个jsonpCallback,请求成功后就会调用fun1,因此需要声明fun1,里面有个data参数,这个参数的数据就是B域名下B程序回传的数据,在fun1里面皆可以看到B程序的数据,通过这种方式就实现了跨域。
附件
方法说明原生jsjQuery
浏览器窗口可视区域高度document.documentElement.clientHeight$(window).height()
浏览器窗口可视区域宽度document.documentElement.clientWidth$(window).width()
文档高度document.documentElement.scrollHeight$(document).height()
文档宽度document.documentElement.scrollWidth$(document).width()
滚动条topdocument.documentElement.scrollTop||document.body.scrollTop$(window).scrollTop()
滚动条leftdocument.documentElement.scrollLeft||document.body.scrollLeft$(window).scrollLeft()
DOM元素高度(style.height)getComputedStyle(elm,null).height$(elm).height()
DOM元素宽度(style.width)getComputedStyle(elm,null).width$(elm).width()
DOM元素高度(含边框线)elm.offsetHeight$(elm).outerHeight()
DOM元素宽度(含边框线)elm.offsetWidth$(elm).outerWidth()
DOM元素内容实际高度(不受overflow影响)elm.scrollHeight$(elm).prop("scrollHeight")
DOM元素内容实际宽度(不受overflow影响)elm.scrollWidth$(elm).prop("scrollWidth")
DOM元素内部高度(受overflow影响)elm.clientHeight$(elm).innerHeight()
DOM元素内部宽度(受overflow影响)elm.clientWidth$(elm).innerWidth()
DOM元素相对于定位父级topelm.offsetTop$(elm).position().top
DOM元素相对于定位父级leftelm.offsetLeft$(elm).position().left
DOM元素相对于文档top无$(elm).offset().top
DOM元素相对于文档left无$(elm).offset().left
举报/反馈