Vue2 router详解
vue2 router详解
- 一、前端路由的概念与原理
-
- 1. 什么是路由
- 2. SPA与前端路由
- 3. 什么是前端路由
- 4. 前端路由的工作方式
- 5. 实现简易的前端路由
- 二、vue-router的基本用法
-
- 1. 什么是 vue-router
- 2. vue-router 安装和配置的步骤
- 2.2 创建路由模块
- 2.3 导入并挂载路由模块
- 2.4 声明路由链接和占位符
- 3. 声明路由的匹配规则
- 三、vue-router 的常见用法
-
- 1. 路由重定向
- 2. 嵌套路由
- 2.1 声明子路由链接**和子路由占位符
- 2.2 通过 `children` 属性声明 `子路由规则`
- 3. 动态路由匹配
- 3.1 动态路由的概念
- 3.2 $route.params 参数对象
- 3.3 使用 props 接收路由参数
- 四、声明式导航 & 编程式导航
-
- 4.2 $router.`push`
- 4.3 $router.`replace`
- 4.4 $router.`go`
- 五、导航守卫
-
- 5.2 守卫方法的 3 个形参
- 5.3 next 函数的 3 种调用方式
- 5.4 控制后台主页的访问权限
- 六、全局后置钩子
- 七、路由独享守卫
- 八、组件内路由守卫
- 九、路由的两种工作模式
- 总结:
一、前端路由的概念与原理
1. 什么是路由
路由(英文: router)就是对应关系
2. SPA与前端路由
SPA指的是一个web网站只有唯一的一个HTML页面,所有组件的展示与切换都在唯一的一个页面内完成。
此时,不同组件之间的切换需要通过前端路由来实现。
结论:在 SPA 项目中,不同功能之间的切换,要依赖于前端路由来完成!
3. 什么是前端路由
通俗易懂的概念:Hash 地址与组件之间的对应关系。
4. 前端路由的工作方式
① 用户点击了页面上的路由链接
② 导致了 URL 地址栏中的 Hash 值发生了变化
③ 前端路由监听了到 Hash 地址的变化
④ 前端路由把当前 Hash 地址对应的组件渲染都浏览器中
结论:前端路由,指的是 Hash 地址与组件之间的对应关系!
5. 实现简易的前端路由
步骤1:通过 comName 动态渲染组件。示例代码如下:

步骤2:在 App.vue 组件中,为 链接添加对应的 hash 值:

步骤3:在 created 生命周期函数中,监听浏览器地址栏中hash地址的变化,动态切换要展示的组件的名称:

总结: 通过链接改变了地址栏中的hash,然后通过监听hash值的变化,显示对应的组件
二、vue-router的基本用法
1. 什么是 vue-router
vue-router 是 vue.js 官方给出的路由解决方案。它只能结合 vue 项目进行使用,能够轻松的管理 SPA 项目
中组件的切换。
vue-router 的官方文档地址:https://router.vuejs.org/zh/
2. vue-router 安装和配置的步骤
① 安装 vue-router 包
② 创建路由模块
③ 导入并挂载路由模块
④ 声明路由链接和占位符
2.1 在项目中安装 vue-router
在 vue2 的项目中,安装 vue-router 的命令如下:
npm i [email protected] -S
2.2 创建路由模块
在 src 源代码目录下,新建 router/index.js 路由模块,并初始化如下的代码:

2.3 导入并挂载路由模块
在 src/main.js 入口文件中,导入并挂载路由模块。示例代码如下:

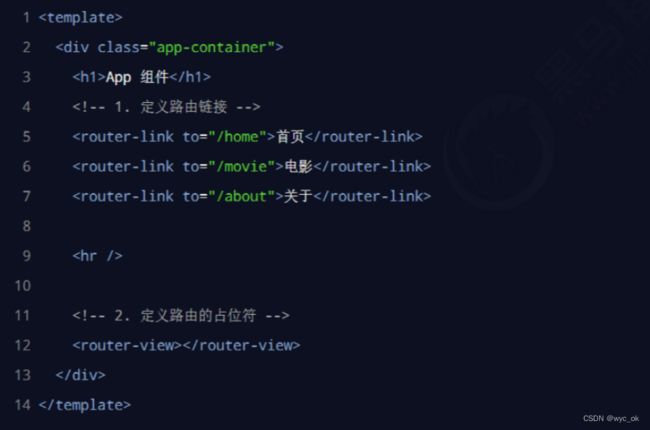
2.4 声明路由链接和占位符
在 src/App.vue 组件中,使用 vue-router 提供的 声明路由链接和占位符:
 其实使用
其实使用链接也行,如首页 但更推荐使用#号,在浏览器控制台看到的还是链接
3. 声明路由的匹配规则
在 src/router/index.js 路由模块中,通过 routes数组声明路由的匹配规则。示例代码如下:

三、vue-router 的常见用法
1. 路由重定向
路由重定向指的是:用户在访问地址 A 的时候,强制用户跳转到地址 C ,从而展示特定的组件页面。
通过路由规则的redirect属性,指定一个新的路由地址,可以很方便地设置路由的重定向:

当hash为/时就默认跳到home组件,防止hash为/时什么也没显示,场景就是刚进入页面时,默认显示首页
补充:{ path: ‘
*’, component: NotFound } 可在最后加上,表示上面的路由都没有匹配到时会展示此组件
2. 嵌套路由
通过路由实现组件的嵌套展示,叫做嵌套路由。
比如about组件中还有两个需要显示的子组件
2.1 声明子路由链接**和子路由占位符
在 About.vue 组件中,声明 tab1 和 tab2 的子路由链接以及子路由占位符。示例代码如下:

2.2 通过 children 属性声明 子路由规则
在 src/router/index.js 路由模块中,导入需要的组件,并使用 children 属性声明子路由规则:

注意:子路由的 path 不需要加 /
3. 动态路由匹配
movie后面的是参数,会根据参数拿到对应的数据渲染到 Movie 组件
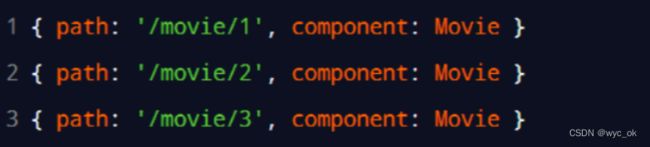
定义如下 3 个路由规则,是否可行???
3.1 动态路由的概念
动态路由指的是:把 Hash 地址中可变的部分定义为参数项,从而提高路由规则的复用性。
在 vue-router 中使用英文的冒号(:)来定义路由的参数项。示例代码如下:

/movie/:id这样情况下必须传递参数,/movie/:id?表示可以不传参数
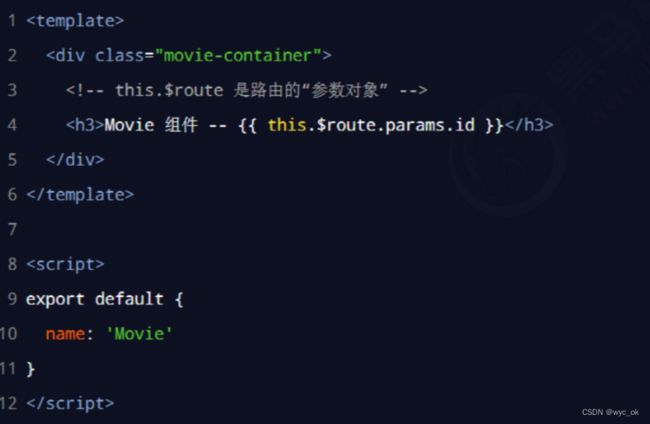
3.2 $route.params 参数对象
在动态路由渲染出来的组件中,可以使用 this.$route.params 对象访问到动态匹配的参数值,在template中可不加this。

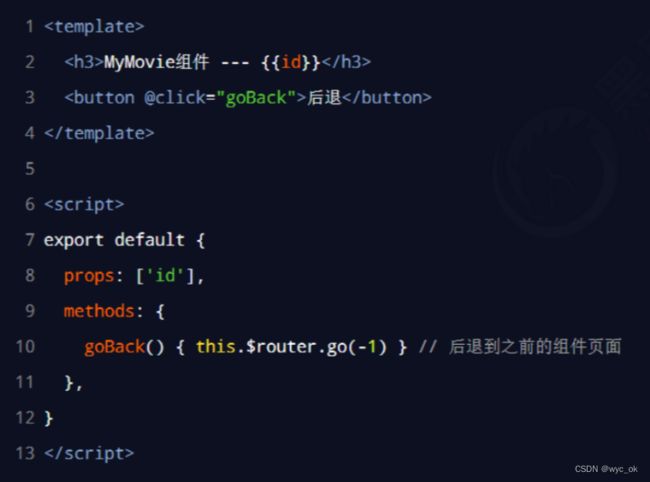
3.3 使用 props 接收路由参数
为了简化路由参数的获取形式,vue-router 允许在路由规则中开启 props 传参。示例代码如下:

四、声明式导航 & 编程式导航
在浏览器中,点击链接实现导航的方式,叫做声明式导航。例如:
普通网页中点击链接、vue 项目中点击
在浏览器中,调用 API 方法实现导航的方式,叫做编程式导航。例如:
普通网页中调用 location.href 跳转到新页面的方式,属于编程式导航
4.1 vue-router 中的编程式导航 API
vue-router 提供了许多编程式导航的 API,其中最常用的导航 API 分别是:
① this.$router.push(‘hash 地址’)
跳转到指定 hash 地址,并增加一条历史记录
② this.$router.replace(‘hash 地址’)
跳转到指定的 hash 地址,并替换掉当前的历史记录
③ this.$router.go(数值 n)
实现导航历史前进、后退
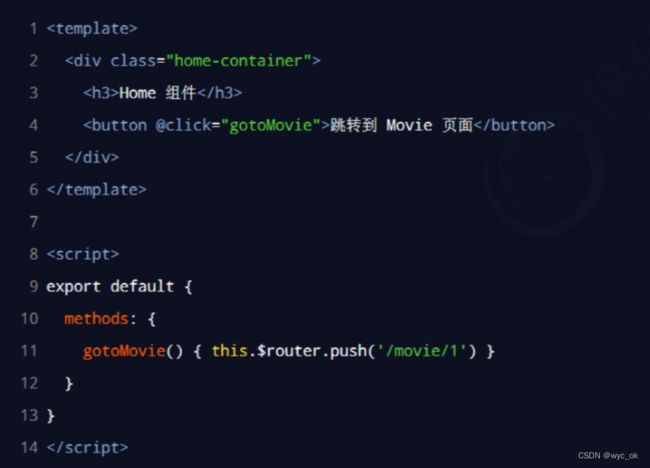
4.2 $router.push
调用 this.$router.push() 方法,可以跳转到指定的 hash 地址,从而展示对应的组件页面。示例代码如下:

4.3 $router.replace
与push差不多
区别:
push 会增加一条历史记录
replace 不会增加历史记录,而是替换掉当前的历史记录
4.4 $router.go
调用 this.$router.go() 方法,可以在浏览历史中前进和后退。示例代码如下:

简化:在实际开发中,一般只会前进和后退一层页面。因此 vue-router 提供了如下两个便捷方法:
① $router.back()
在历史记录中,后退到上一个页面
② $router.forward()
在历史记录中,前进到下一个页面
五、导航守卫
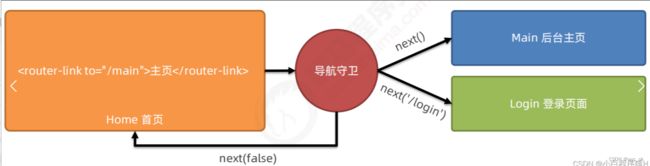
导航守卫可以控制路由的访问权限。示意图如下:

5.1 全局前置守卫
每次发生路由的导航跳转时,都会触发全局前置守卫。因此,在全局前置守卫中,程序员可以对每个路由进行访问权限的控制:

小白注意:第2行后面并不是三个点,是配的路由,只是这里省略罢了
5.2 守卫方法的 3 个形参
5.3 next 函数的 3 种调用方式
参考示意图,分析 next 函数的 3 种调用方式最终导致的结果:

当前用户拥有后台主页的访问权限,直接放行:next()
当前用户没有后台主页的访问权限,强制其跳转到登录页面:next(‘/login’)
当前用户没有后台主页的访问权限,不允许跳转到后台主页:next(false)
5.4 控制后台主页的访问权限
// 全局前置守卫
router.beforeEach((to, from, next) => {
// 要进行导航守卫的路径值
const pathArr = ['/home','/home/users', '/home/rights']
if (pathArr.indexOf(to.path) !== -1) {
const token = localStorage.getItem('token')
if (token) {
next()
} else {
next('/login')
}
} else {
next()
}
})
还有一种写法就是给每一个路由添加 meta 配置项,通过meta里的真假值来判断是否需要进行判断
{
path: 'users',
component: Users,
meta: { isAuth: true },
},
...
// 全局前置守卫
router.beforeEach((to, from, next) => {
if (to.meta.isAuth) { // 判断是否需要进行导航守卫
const token = localStorage.getItem('token')
if (token) {
next()
} else {
next('/login')
}
} else {
next()
}
})
六、全局后置钩子
- 每次发生路由的跳转之后,都会触发全局后置钩子,用的比较少
- 但是可能会有这样如下这样的需求,就是当点击某路由链接时,改变
document.title比如下面的图片所示,点击用户管理,标题就是显示用户管理

...
{
path: 'users',
component: Users,
meta: { isAuth: true, title: '用户管理' },
},
...
// 全局后置守卫
router.afterEach(function (to, from) {
document.title = to.meta.title || '管理系统'
})
注意:全局后置钩子是没有第三个参数中的
next的
七、路由独享守卫
顾名思义是独有的路由守卫,与全局前置路由守卫没啥区别,只是作用的范围不同罢了,详细见代码:
...
{
path: 'users',
component: Users,
meta: { isAuth: true, title: '用户管理' },
beforeEnter: (to, from, next)=>{
// ...
}
},
...
注意:独享路由守卫是
没有后置路由守卫的
八、组件内路由守卫
写在组件内部的
<template>
<h4 class="text-center">订单管理</h4>
</template>
<script>
export default {
name: 'MyOrders',
// 通过路由规则,进入该组件时被调用
beforeRouteEnter(to, from, next){
// ...
},
// 通过路由规则,离开该组件时被调用
beforeRouteLeave(to, from, next){
// ...
}
}
</script>
注意:是没有前置后置可分的,因为
beforeRouteLeave是离开该组件时才会被调用,并不是跳转之后就调用的
九、路由的两种工作模式
默认开启的就是 hash 的工作模式#就是代表 hash ,后面就是 hash 值- 注意:
#后面的值都是不发给服务器的
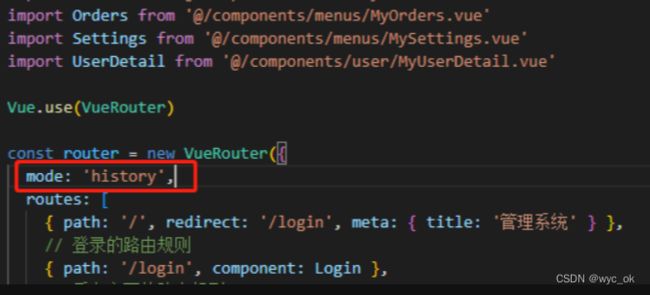
history 模式
开启 history 模式要添加一个 mode配置项 ,默认是 hash


history 是没有 # 号的
hash 和 history 的区别
- 对于一个url来说,什么是hash值?——#及其后面的内容就是hash值
- hash值不会包含在HTTP请求中,即:hash值不会带给服务器
hsah模式
- 地址中永远带有#号,不美观
- 若以后将地址通过第三方手机app分享,若app效验严格,则地址会被标记为不合法
- 兼容性较好
history模式
- 地址干净美观
- 兼容性和hash模式相比略差
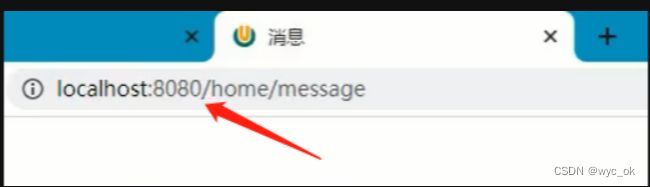
- 应用部署上线时需要后端人员支持,解决刷新页面服务端404的问题
(比如 http://localhost:8080/home/message,本来是 http://localhost:8080,点击去到 message 页面时,路径就变了,在刷新的时候路径还是 http://localhost:8080/home/message,/home/message 也会发给服务器,可人家只认识 http://localhost:8080,hash 就不会这样了,http://localhost:8080/#/home/message,因为 # 后面的都不会发给服务器)
总结:
① 能够知道如何在 vue 中配置路由
- createRouter、app.use(router)
② 能够知道如何使用嵌套路由
- 通过 children 属性进行路由嵌套
③ 能够知道如何实现动态路由匹配
- 使用冒号声明参数项、this.$route.params、props: true
④ 能够知道如何使用编程式导航
this.r o u t e r . p u s h 、 t h i s . router.push、this.router.push、this.router.go
⑤ 能够知道如何使用导航守卫
- 路由实例.beforeEach((to, from, next) => { /* 必须调 next 函数 */ })
⑥ 能知道路由守卫有多少种
- 全局前置路由守卫、全局后置钩子、独享路由守卫、组件内路由守卫
⑦能够知道路由的两种方式
- hash 模式和 history 模式
更深入请看 vue-router 的官方文档地址:https://router.vuejs.org/zh/
参考资料-1
参考资料-2