HTML+CSS基础自学笔记(前端入门)
合作勿扰,发表文章仅供学习,未经同意请勿转载,不进行商业合作!
本文章为自学笔记-------------ByJunfuChang
根据教程内容及查阅W3C相关文档,本文系统介绍了自学的基础Html及CSS相关知识,适合有从事前端开发或学习了解意向的前端小白,仅供参考,若发现错误望及时指正!
word文档 下载链接:
1、蓝奏云链接下载(建议)
蓝奏云链接
2、百度网盘下载链接
百度网盘链接
提取码:ryan
自学视频:网易云课堂《从零玩转HTML5前端+跨平台开发上》
自学文档:web官方文档
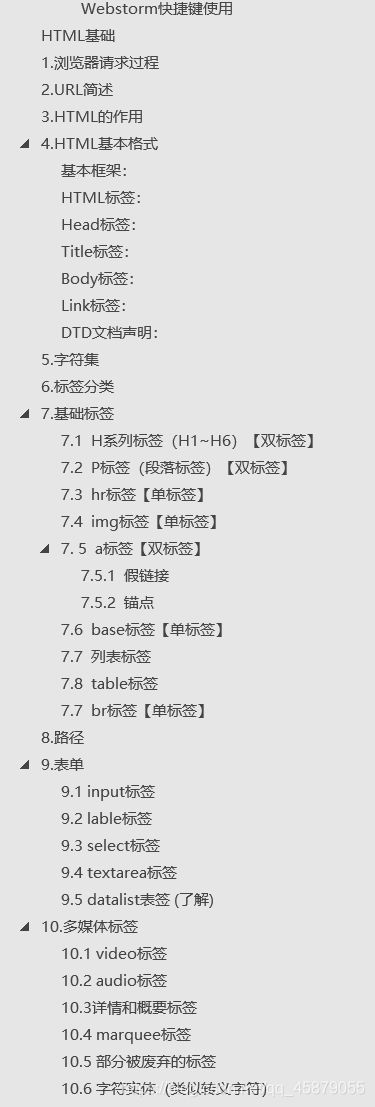
HTML部分目录:
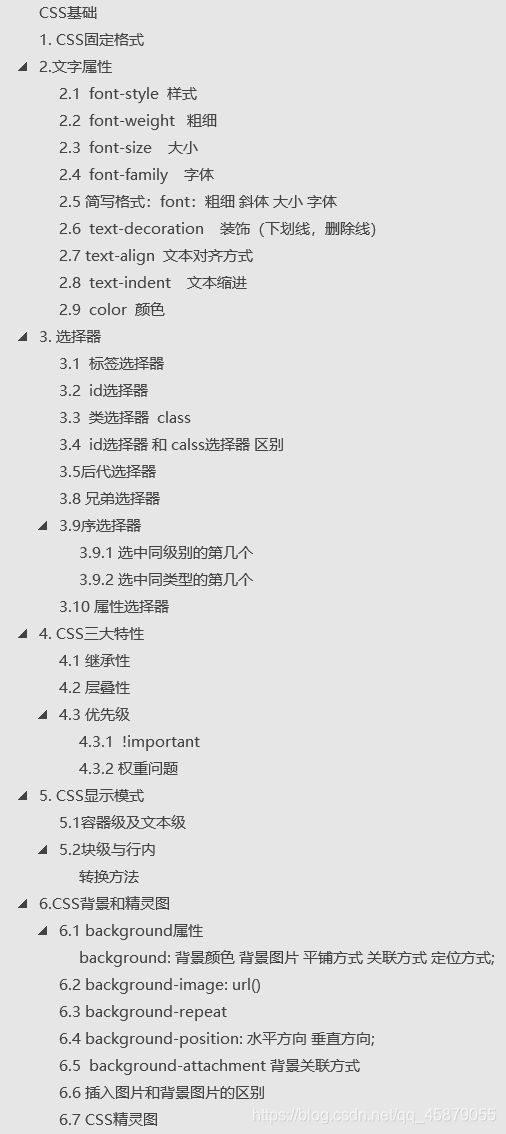
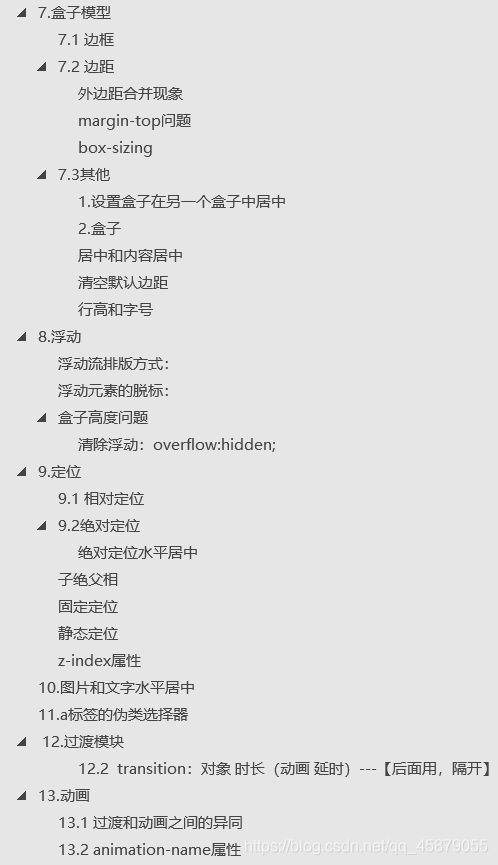
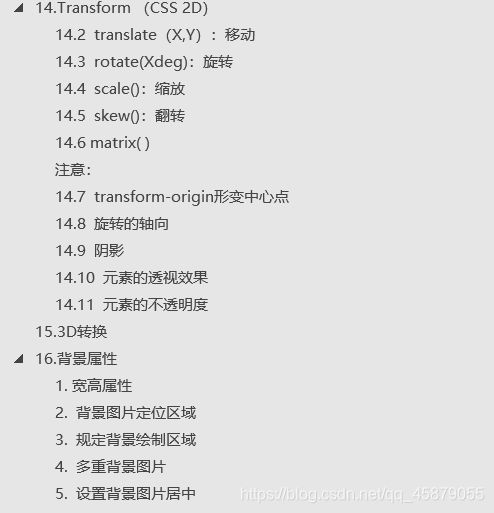
CSS部分目录:


以下markdown内容由Word文档转换,或有格式问题,详情见前文文档链接:
Webstorm快捷键使用 By KnowCode
End 快速回到句末
Home 快速回到句头
Ctrl + D 快速复制光标所在行
Ctrl + X 快速删除光标所在行
Ctrl + Alt + T 快速在选中文本前后加<>
Ctrl + / 注释
Ctrl + shift + 方向键 快速移动选中代码
Ctrl + -/+ 快速展开或合并
Shift+回车 新起一行
HTML基础
作用只有标记
1.浏览器请求过程
请求报文:
请求行+请求头+空行+请求体
响应报文:
相应行+响应头+响应体
2.URL简述
URL协议类型+服务器IP地址+服务器端口号+资源名称
3.HTML的作用
使用标记语言显示html文件的语义
标签:用于描述其它文本语义的文本,在浏览器中不会显示出来,所以叫超文本
注:
虽然使用HTML使得网页显示格式变化,但他实际作用是用来显示语义的
4.HTML基本格式
基本框架:
–html5的DTD声明
注:标签都成对出现,不带/的称为开始标签,带/的称为结束标签
HTML标签:
使浏览器识别为HTML文件,其他所有标签都必须在其内部
Head标签:
添加配置信息
-
网站标题,网站小图标
-
SEO相关信息(指定网站的关键字、指定网站的描述信息)
-
外挂一些外部的CSS/Js文件
-
添加一些浏览器适配的信息
注意点:一般情况下,写在head标签内部的内容都不会显示给用户查看
Title标签:
指定网站的标题,并且这个指定的标题会作为用户保存网站的默认标题
注:title标签必须写在head标签内
Body标签:
填写需要用户查看的内容(文字、图片、音频等)
注:一对HTML标签中只能有一对body标签
Link标签:
(rel=‘icon’设置网页小图标)
DTD文档声明:
由于HTML版本众多,此申明用于让浏览器按照DTD声明正确执行网页
注:
-
DTD必须写在文档第一行
-
不区分大小写
-
它不是个标签
DTD分类:(分html和xhtml,共六种)
-
Strict
:(严格的)对使用非描述标签进行禁用,且不能使用标签,因为html语言本身只是显示句意而非格式,如font等不可用 -
Transitional:(普通的)无特殊要求,但不能使用标签
-
Frameset:(带框架的,后续再补充)
5.字符集
乱码产生:没有指定字符集,或者文件保存的字符集与解析的字符集不同
Meta标签:指定字符集(设置网页编码格式),放在head标签内
例:
常用字符集:GB2312 存储汉字及常用外文,体积小,访问速度快(推荐纯汉字网页使用)
UTF-8 储存全部语言,体积大(推荐含有外文的网页使用)(推荐)
注:编写代码时的字符集应和用于解析的字符集相同
6.标签分类
双标签:开始标签与结束标签成对出现
单标签:只有开始标签
并列关系:同级别
嵌套关系:父子关系
7.基础标签
7.1 H系列标签(H1~H6)【双标签】
例:
XXXX
作用:用于给文本添加标题语义
注:1. 范围只能1~6,超过6则无效
2. 用于标记语义而非改变格式
3. 显示的内容会独占一行
4. 一个网页中只能又一个H1标签(与SEO有关)
7.2 P标签(段落标签)【双标签】
例:
作用:标记段落
注:显示在一行
7.3 hr标签【单标签】
例:
作用:划分线
注:显示在一行
7.4 img标签【单标签】
例:
作用:显示图片
属性: src 资源位置
Width 宽度
Height 高度
Title 告诉浏览器图片内容(用户鼠标悬停时会显示title值)
Alt (alternate交换)告诉浏览器找不到图片时显示什么
注:单个设置width或height时等比例缩放
显示的图片不在一行
7. 5 a标签【双标签】
作用:设置超链接
属性:target 控制是否跳转到新的界面(_self / _blank)
Title 悬停显示内容
注:1. 可以设置文字,图片
2. 网址前要加http://
7.5.1 假链接
假链接 — 对象还未真正设置超链接
假链接格式:href=“#” 点击后会回到网页顶部(可用于功能:返回顶部)
Href=“JavaScript:” 点击后页面不会有任何变化
7.5.2 锚点
*每个标签都可以设置id ,可以通过假链接**文本**跳转
注:1. 这样实现的跳转没有过渡动画
a标签除了可以跳转到当前界面的指定位置外,还可以跳转到其他界面的时候直接跳转到其他界面的指定位置
例:测试
不用过渡动画的可以用a标签,需要有过渡动画的不要用a标签做
7.6 base标签【单标签】
例:
作用:在head标签内使用,来统一所有超链接打开窗口方式
注:可在单个a标签中单独修改
7.7 列表标签
Webstrom快捷写法 如:ul>li*3 +tab
作用:给一堆数据添加列表语义
列表分类:
1. 无序列表(unordered list–最多)
2. 有序列表(ordered list-- 最少)
3. 定义列表(其次)
注:1. 单纯用于添加语义而非格式
2. ul和li标签都是成对出现的
3. 由于ul和li是一个组合,使用不推荐包含其他标签
例:无序列表格式
- --unordered list
--list item
应用场景:
-
新闻列表
-
商品标签
-
导航条
定义列表
注:
应用场景:
-
做网页对尾部信息
-
做图文混排
7.8 table标签
| --一对td表示一行中的一个单元格 |
Th标签 – 专门用于显示标题,自动加粗居中(用法:把
属性(可在tr和td使用 ):
-
border 边框(默认为0)
-
bgcolor 设置背景颜色
-
width和height 宽高
-
colspan 设置水平方向合并单元格
-
rowspan 设置垂直方向合并单元格
-
align 水平方向对齐方式(left,center,right)
-
valign 垂直方向对齐方式(top, )
-
cellspacing 外边距大小,默认为2(单元格间的间隙)
-
cellpadding 内边距大小,默认为1(内容距离边框的距离)
注:
-
注意不要使用属性更改格式,html语言仅用于描述
-
先要细线边框的话要先设置背景颜色,靠与单元格颜色的反差,外边距就成为了线
-
表格默认边框值为0,不显示边框
-
设置合并单元格后需要删除多余的单元格
-
Table和tr和td是个组合
-
Table的width和hight属性
7.7 br标签【单标签】
作用:换行
注:企业开发中很少用换行,基本都用
8.路径
路径(同级,下级,上级【…/】)
-
一定要用/
-
一定要用相对路径(涉及转移问题)
9.表单
作用:收集信息
在浏览器中所有的表单标签都有特殊的外观和默认的功能
格式:
常见的表单元素:
9.1 input标签
前缀type=”text”>
注:默认情况下文字和输入框没有关联关系(点击文字不会聚焦到输入框)—使用lable标签实现
属性:
1.1 Text 明文输入框
1.2 Password 暗文输入框
1.3 Value 默认值设置
1.4 name 表示将被提交到服务器
2.1 Redio 单选框(性别:< input type =“redio” >男)
2.2 name 多个redio的name值相同时,只能单选中一个
2.3 checked (单多选框都可用)值为chacked(可省略但不建议) 设置默认单选
3.1 checkbox 多选框
- Checked
4.1 Button 普通按钮可配合js完成一些操作(< input type =” button”)
4.2 value 设置值
4.2 Image 图片标签(< input type = “image” src = “地址”>)
5.1 reset 重置按钮,有默认标题“重置”
5,2 value 修改标题
6.1 submit 提交按钮(将表单数据提交到服务器)
6.2 服务器设置在