ant design vue table 高度自适应_Vue 组件库大对比 Element, iView, HeyUI, Ant Design Vue
2018年我写了一篇Vue组件库对比文档。
一年的时间,每一个组件库都有了更多的发展,Ant Design 也出了vue版本的组件库。
所以,在今年,我对目前发展比较稳定以及功能比较齐全的 Vue组件库做出了评测。
关于评测
相信看这一篇文章的人,肯定也会对 “选择使用哪个组件库?” 这个问题感到烦恼。
组件库的选择,对于前端系统的开发有着至关紧要的影响,
而组件的丰富性以及健壮性是我们要考虑的重点。
所以,本次比对,主要是从组件的多少,以及核心组件的对比来评判。
而对于选择哪个组件库的这个问题,其实,我从开发者的角度来说,每个组件库都可以选择,基本上,四种组件库都已经挺完善的了,开发者按照自己的需求选择即可。
组件库
Element UI
官方网站:https://element.eleme.io/#/
Github: https://github.com/ElemeFE/element
iView UI
官方网站:https://www.iviewui.com/
Github: https://github.com/iview/iview
Ant Design of Vue
官方网站:https://vue.ant.design/docs/vue/introduce-cn/
Github: https://github.com/ElemeFE/element
HeyUI
官方网站:https://www.heyui.top/
Github: https://github.com/heyui/heyui/
组件对比
我花了一些时间,对这四款组件库做了一个比较详细的比较。
基础组件
四个组件库,大概有47个都具备的组件。
- Grid 栅格
- Layout 布局
- Icon 图标
- Button 按钮
- Input 输入框
- Radio 单选
- Checkbox 多选
- Select 下拉选择
- AutoComplete 模糊匹配
- NumberInput 数字输入
- Switch 开关
- Slider 滑块
- Rate 评分
- SwitchList 选项切换
- Form 表单
- Search 搜索框
- Uploader 上传
- Tree 树
- Transfer 穿梭框
- DatePicker 日期选择
- TimePicker 时间选择
- DatetimePicker 日期时间选择
- DateRangePicker 日期范围选择
- Cascader 级联选择
- Breadcrumb 面包屑
- Menu 菜单
- Pagination 分页
- Tabs 标签页
- Steps 步骤条
- DropdownMenu 下拉菜单
- BackTop 返回顶部
- Panel 面板
- Tag 标签
- Table 表格
- Avatar 头像信息
- Badge 微标数
- Carousel 走马灯
- Collapse 折叠面板
- Progress 进度条
- Loading 加载中
- LoadingBar 加载进度条
- Timeline 时间轴
- Message 提示
- Notice 通知
- Modal 弹出框
- Tooltip 气泡提示
- Poptip 确定提示
PS,每个组件库不一定是相同的命名,但是,大致是一样的组件。
其中,Form,Table,Select,AutoComplete,Tree,DatePicker是我认为的一个组件库的核心组件。
而不同的组件库在这几个组件上的实现,都是有比较多差异的。
这里,我主要着重于Table的差异分析,其他的组件,用户可以参考自己的需求,再逐一对比。
Table 组件对比
统计中关于“自定义索引”,iview 与 Ant Design Vue我并未看到相关文档,不一定正确。
相对来说,Element和Ant Design Vue在Table上的功能稍微比较多,如果,你们系统的Table应用需求比较多,我比较建议使用这两种组件。
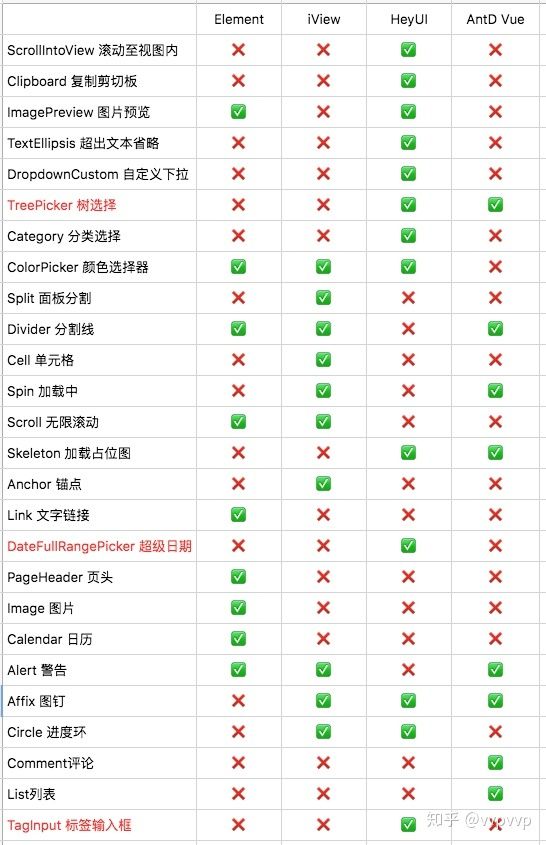
其他组件对比
从上图的对比可以看出,每种组件库,都有不同类型的发展,所以,大家在选择的时候,也可以着重参考一下。
比对总结
在目前的时间节点来看,每一种组件库都已经达到了一个功能完满的状态,就算后期更新,也应该只是小幅度的更新。
开发在技术选型的时候,可以根据自己的需求进行选择。
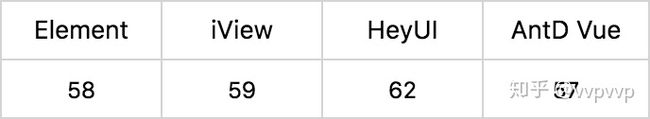
本期评测结果,其实也挺出乎我的意外的,每一种组件库在组件设计选择上,不尽相同,但是最终的组件总数上,都是差不多的。
✨组件推荐
每一种组件库,有拥有比较独特亮眼的组件,这里,我集中做一下推荐,大家也可以参考自己的需求来做选择。
iView - Split 面板分割
对于展示的内容做切割,并且可以通过拖动的方式修改分割。
链接:https://www.iviewui.com/components/split
HeyUI - DateFullRangePicker 超级日期范围控件
超级日期范围控件算是一个比较实用的功能,基本满足日期范围选择的所有需求。
链接:https://www.heyui.top/component/data/plugin/datefullrange
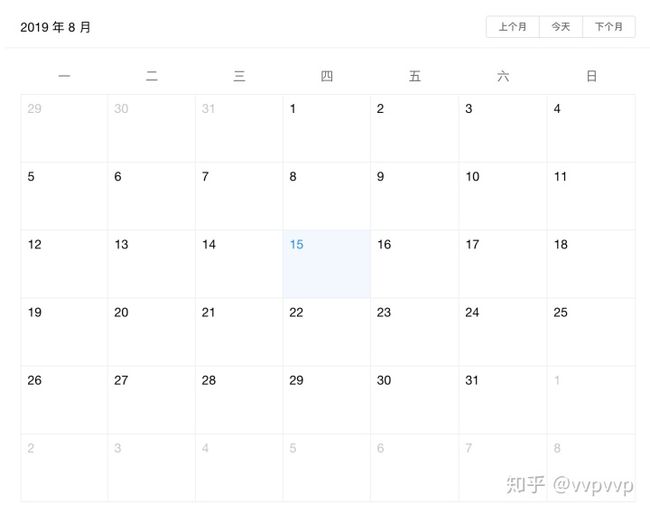
Element - Calendar 日历
基础日历的展示
链接:https://element.eleme.io/#/zh-CN/component/calendar
HeyUI - TreePicker 树选择器
通过Tree模式的数据,选择数据。
链接:https://www.heyui.top/component/plugin/treepicker
Ant Design Vue - TreeSelect 树选择器
通过Tree模式的数据,选择数据。
链接:https://vue.ant.design/components/tree-select/
HeyUI - CategoryPicker 联动选择器
选择联动关联的信息。
链接:https://www.heyui.top/component/other/categorypicker
Element - Image 图片
集成图片展示的所有需求
链接:https://element.eleme.io/#/zh-CN/component/image
HeyUI - ImagePreview 图片预览
图片预览功能以及图片列表展示。
链接:https://www.heyui.top/component/other/categorypicker
HeyUI - TextEllipsis 超出文本省略
超出多行文本省略功能。
链接:https://www.heyui.top/component/other/textellipsis
HeyUI - Clipboard 复制剪切板
复制剪切板集成
链接:https://www.heyui.top/component/other/clipboard
关于HeyUI
作为HeyUI作者,我还是希望大家多多关注我们的组件库。
如果,还对我们的组件库不熟悉的小伙伴,欢迎尝试我们的组件库。
官网:https://www.heyui.top/
github: https://github.com/heyui/heyui/