【VSCode】Windows环境下,VSCode 搭建 cmake 编译环境(通过配置文件配置)
除了之前的使用 VSCode 插件来编译工程外,我们也可以使用配置文件来编译cmake工程,主要依赖 launch.json 和 tasks.json 文件。
目录
一、下载编译器
1、下载 Windows GCC
2、选择编译器路径
二、配置 debug 环境
1、配置 lauch.json 文件
2、配置 tasks.json 文件
三、编译工程
1、测试工程结构
2、开始编译
一、下载编译器
1、下载 Windows GCC
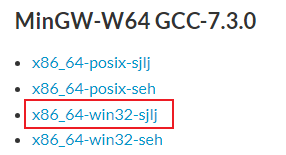
这里是在Windows环境下,所以下载的是 Windows 环境使用的 gcc 编译器。
下载地址: MinGW-w64 - for 32 and 64 bit Windows - Browse Files at SourceForge.net
下载完毕后解压,并将 bin 目录添加到环境变量。bin 目录下有几个比较重要的执行文件
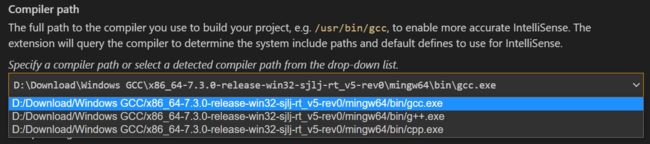
2、选择编译器路径
将 bin 目录添加到环境变量后,Ctrl + Shift + P 通过 UI 选择编译器路径
二、配置 debug 环境
配置文件 launch.json 和 tasks.json 都在 .vscode 目录下。其他目录可暂时不理会。
1、配置 lauch.json 文件
主要参数说明:
- program: 可执行文件的完整路径。这里的执行文件名必须和cmake生成的执行文件名一致
- miDebuggerPath: 调试器的完整路径。(即便添加了环境变量也需要填入完整路径)
- preLaunchTask:调试前要做的操作,会去tasks.json 文件中找对应的标签。cmake工程在调试之前一般需要 cmake .. ,然后再 make 生成执行文件
{
"version": "0.2.0",
"configurations": [
{
"name": "C/C++ Runner: Debug Session", // 配置名称(调试时会在下拉菜单中显示)
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}/build/testProj.exe", // 执行文件的完整路径(这里的执行文件名必须和cmake生成的执行文件名一致)
"args": [], // 执行文件运行时,传递给执行文件的命令行参数
"stopAtEntry": false, // 一般设为false,设为true时会将程序暂停在程序入口
"externalConsole": true, // 一般设为true,表示调试时显示控制台
"cwd": "${workspaceFolder}", // 调试程序的工作目录,一般为 ${workspaceFolder} 即代码所在目录
"MIMode": "gdb",
"miDebuggerPath": "D:/Download/Windows GCC/x86_64-7.3.0-release-win32-sjlj-rt_v5-rev0/mingw64/bin/gdb.exe", // 使用的调试器的全路径
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "build", // 表示调试前要做的操作,这里的build只是一个标签,标签内容在 tasks.json 中
}
]
}2、配置 tasks.json 文件
这里注意 -G MinGW Makefiles,如果不加这个选项,默认会按照 Visual Studio 的标准进行编译,生成的文件如下:
很显然这并不是我们期望的,我希望生成的是 Makefile 文件,因此这里需要加上 -G MinGW Makefiles 选项,生成 mingw32-make 能够编译的Makefile。生成的文件如下:
{
"tasks": [
{
"label": "build", // build 操作
"dependsOn":[
"cmake", // build 操作依赖于 cmake 和 make 操作
"make"
]
},
{
"label": "cmake", // cmake 操作
"type":"shell",
"command":"cmake", // 执行 cmake 操作所使用的命令
"args": [ // cmake 命令执行时的命令行参数
"-G MinGW Makefiles", // 生成 mingw32-make 能够编译的Makefile
"../"
],
},
{
"label": "make", // make 操作
"command":"mingw32-make.exe", // 执行 make 操作所使用的命令(mingw32-make.exe已经添加了环境变量)
"args": [
],
"options": {
"cwd": "${workspaceFolder}/build" // 表示执行当前操作的工作目录
}
},
],
"version": "2.0.0",
"options": {
"cwd": "${workspaceFolder}/build" // 表示执行上述操作时的工作目录
},
}
三、编译工程
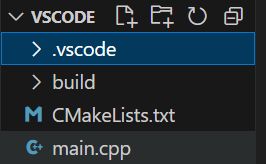
1、测试工程结构
因为是使用配置文件配置,需要在 CMakeLists.txt 的同级目录下创建一个 build 目录
CMakeLists.txt
cmake_minimum_required(VERSION 3.15.0)
project(testProj)
file(GLOB ALL_SOURCES *.cpp *.h)
add_executable(${PROJECT_NAME} ${ALL_SOURCES})main.cpp
#include
int main(void)
{
printf("hello world \n");
return 0;
} 2、开始编译
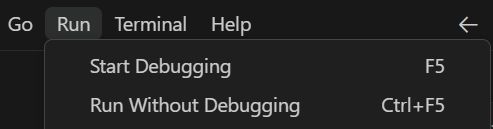
点击 Start Debugging 或者按 F5 就可以开始编译了。
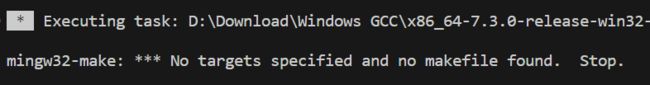
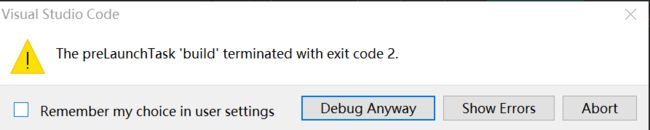
第一次编译会报错,因为一开始 build 目录为空,cmake 还未执行完,make 操作就已经先运行了,所以会出现找不到 Makefile 的问题。
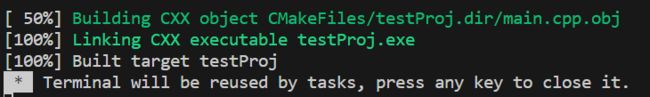
F5 再次编译,这个时候不出意外的话就会编译通过了
参考文章:
04-vscode搭建cmake的编译环境_vscode配置cmake编译-CSDN博客