【BML全功能AI开发平台】BML平台模型部署调用实战!
BML平台模型部署调用实战
- 一、准备开始
-
- 第一步:搭建PHP后台
- 第二步:创建MYSQL
- 第三步:开启公有云模型
- 二、编写页面代码
- 三、编写PHP调用代码
- 四、查看效果
-
- 第一步:点击上传图片
- 第二步:开始预测
- 第三步:查看预测结果
- 四、总结与说明
BML(Baidu Machine Learning),这是一个面向企业和个人开发者的机器学习集成开发环境,为经典机器学习和深度学习提供了从数据处理、模型训练、模型管理到模型推理的全生命周期管理服务。
![]()
BML全功能AI开发平台官网链接:https://ai.baidu.com/bml/
这几篇文章写了如何使用BML训练的模型部署在公有云和使用API调用模型,但是没有一个实战性的调用方式,本文章使用PHP+MYSQL+BML公有云部署模型调用,实现后台上传图片预测,预测并入库保存的操作。
BML训练的模型部署在公有云和使用API调用模型文章:
【BML全功能AI开发平台初体验】没有服务器也可以实现公有云部署!
【BML全功能AI开发平台初体验】两小时搞定目标检测全流程!
【BML全功能AI开发平台初体验】两小时搞定图像分类全流程!
【BML全功能AI开发平台初体验】零基础也能两小时搞定谣言检测任务!
一、准备开始
第一步:搭建PHP后台
这里我直接放入搭建好的截图,这里我准备使用的是猫狗识别数据集,所以我创建了猫狗分类。

第二步:创建MYSQL

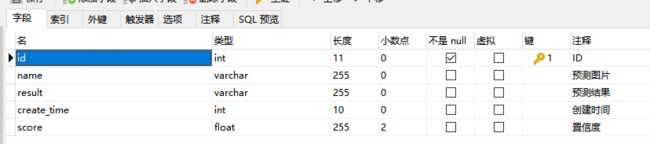
这里我创建了5个字段,分别为ID、预测的图片、预测的结果、创建时间和置信度,置信度保留了2位小数。
DROP TABLE IF EXISTS `bml_image_classification`;
CREATE TABLE `bml_image_classification` (
`id` int(11) NOT NULL AUTO_INCREMENT COMMENT 'ID',
`name` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '预测图片',
`result` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '预测结果',
`create_time` int(10) NULL DEFAULT NULL COMMENT '创建时间',
`score` float(255, 2) NULL DEFAULT NULL COMMENT '置信度',
PRIMARY KEY (`id`) USING BTREE
) ENGINE = MyISAM AUTO_INCREMENT = 2 CHARACTER SET = utf8mb4 COLLATE = utf8mb4_general_ci ROW_FORMAT = Dynamic;
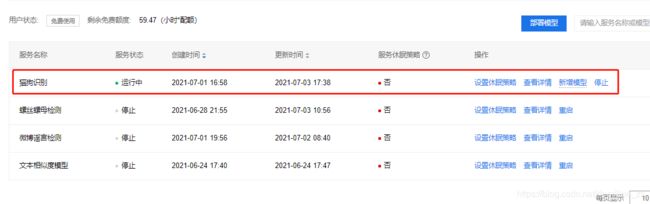
第三步:开启公有云模型
这里在上方的文章中讲过很多次了,就不再细讲了。

至此我们的准备工作就完成啦,下边开始编写页面代码。
二、编写页面代码
这里我直接将我写的页面代码复制到这里,大家直接复制肯定不能用,仅供参考!
<include file="public@header" />
head>
<body>
<div class="wrap js-check-wrap">
<ul class="nav nav-tabs">
<li class="active"><a href="{:url('ImageClassification/index')}">猫狗识别a>li>
ul>
<form class="well form-inline margin-top-20 js-ajax-form" method="post"
action="{:url('ImageClassification/predict')}">
<div class="form-group">
<div>
<input type="hidden" name="name" class="form-control" id="js-thumbnail-input">
<div>
<a href="javascript:uploadOneImage('图片上传','#js-thumbnail-input');">
<img src="__TMPL__/public/assets/images/default-thumbnail.png"
id="js-thumbnail-input-preview" width="135" style="cursor: pointer" />
a>
div>
div>
div>
<button type="submit" class="btn btn-primary js-ajax-submit">开始预测button>
<a class="btn btn-danger" href="{:url('ImageClassification/index')}">清空a>
form>
<form method="post" class="js-ajax-form" action="{:url('AdminCategory/listOrder')}">
<table class="table table-hover table-bordered table-list">
<thead>
<tr>
<th width="50">IDth>
<th>预测数据th>
<th>预测结果th>
<th>预测时间th>
<th>置信度th>
<th width="200">操作th>
tr>
thead>
<foreach name="data" item="vo">
<tr>
<td>{$vo.id}td>
<td width="100">
<img style="width: 100%;" src="{:cmf_get_image_preview_url($vo.name)}" alt="">
td>
<td>{$vo.result}td>
<td>{:date('Y-m-d H:i:s',$vo['create_time'])}td>
<td>{$vo.score}td>
<td><a class="js-ajax-dialog-btn btn btn-danger btn-sm" data-msg="您确定删除此预测吗"
href="{:url('ImageClassification/del',['ids'=>$vo.id,'display'=>1])}">删除a>td>
tr>
foreach>
<tbody>
tbody>
<tfoot>
tfoot>
table>
form>
div>
<script src="__STATIC__/js/admin.js">script>
body>
html>
三、编写PHP调用代码
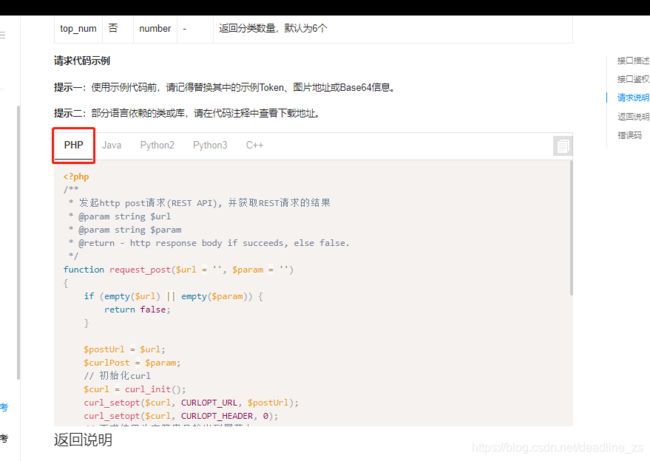
这里我们先去BML平台给的示例代码进行复制
地址为:https://ai.baidu.com/ai-doc/BML/Pkhys2nnf

大家复制即可,然后需要自己转换你的图片为base64格式,注意:“把base64头部去掉”
下方是我写的base64格式转换代码,大家可以参考
/**
* 图片转换为base64
*/
function base64EncodeImage($image_file)
{
$base64_image = '';
$image_info = getimagesize($image_file);
$image_data = fread(fopen($image_file, 'r'), filesize($image_file));
$base64_image = base64_encode($image_data);
return $base64_image;
}
封装请求方法,这里是官方给的方法,大家复制即可。
/**
* 封装请求方法
*/
function request_post($url = '', $param = '')
{
if (empty($url) || empty($param)) {
return false;
}
$postUrl = $url;
$curlPost = $param;
// 初始化curl
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, $postUrl);
curl_setopt($curl, CURLOPT_HEADER, 0);
// 要求结果为字符串且输出到屏幕上
curl_setopt($curl, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false);
// post提交方式
curl_setopt($curl, CURLOPT_POST, 1);
curl_setopt($curl, CURLOPT_POSTFIELDS, $curlPost);
// 运行curl
$data = curl_exec($curl);
curl_close($curl);
return $data;
}
点击"开始预测"执行的代码,仅供参考
/**
* 猫狗识别预测方法
*/
public function predict()
{
$name = $this->request->param('name');
$allname = $_SERVER['DOCUMENT_ROOT'] . 'thinkcmf/public/upload/' . $name;
$base64_name = $this->base64EncodeImage($allname);
$token = '24.f3383c7e6ef9b41c77fdb19e1bf1f759.2592000.1627722514.282335-24476617';
$url = 'https://aip.baidubce.com/rpc/2.0/ai_custom_bml/v1/classification/dogcatceshi?access_token=' . $token;
$bodys = "{\"image\":\"$base64_name\",\"top_num\":\"1\"}";
$res = $this->request_post($url, $bodys);
$data = json_decode($res, true);
$predict['name'] = $name;
$predict['result'] = $data['results'][0]['name'];
$predict['score'] = $data['results'][0]['score'];
$predict['create_time'] = time();
DB::name('image_classification')->insert($predict);
$this->success("预测成功");
}
这里就是点击开始预测之后需要执行的全部代码了,大家可以参考参考。
四、查看效果
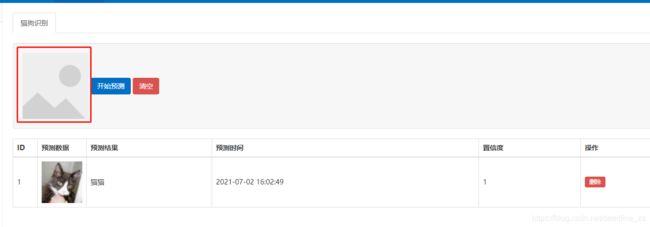
第一步:点击上传图片
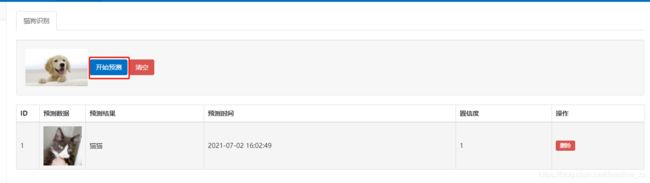
第二步:开始预测
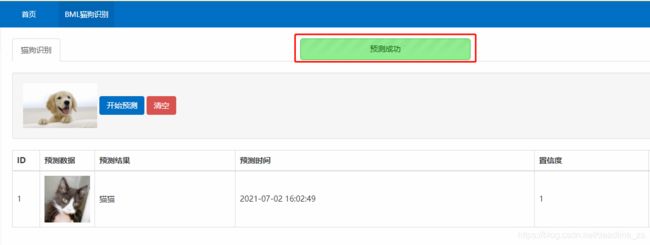
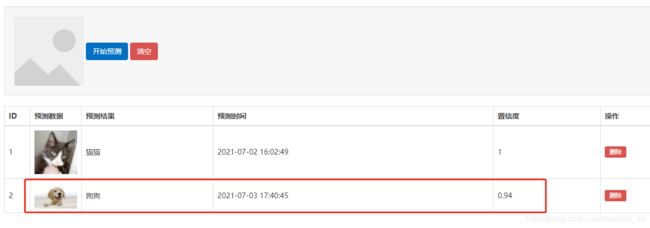
第三步:查看预测结果
我们可以看到置信度为94,还是不错的,这个还是主要看你训练的模型程度。

至此就结束啦,大家有没有在实战中使用的想法呢,欢迎一起交流。
四、总结与说明
大家在做一些自己的项目的时候,肯定也会用到某些功能,需要我们去调用API之类的,这里只是给大家做了一个演示,所以我就从头搭建了一下,没有用现成的项目,不过也是实现了功能,其中需要注意的是BASE64格式一定要去掉头部,也不要进行分段,如果遇到了错误代码,就去上方给的文档中进行查看报错的ID。

这里就不再一一细说了,大家如果遇到了可以一起交流。获取token我没有写,直接用的当时做python的token,大家如果没有token可以自己写个方法进行计算~