- 钉钉小程序(企业内部应用)开发--钉钉小程序web-view嵌套H5与小程序之间的通信(H5跳转钉钉小程序小程序postMessage)
青青子衿越
钉钉小程序前端
钉钉小程序代码:嵌套H5pages/login/index.axmlH5向小程序发送信息:H5代码:通过以下代码我一直报错dd没有被定义if(navigator.userAgent.toLowerCase().indexOf('dingtalk')>-1){document.writeln(''+'');}所以这样子引入dd!!!!代码:template.h5.html在h5页面中引入以上代码成功
- 钉钉小程序-三级联动选择地区组件
似月是你
前端小程序
钉钉小程序三级联动上次发布的钉钉小程序三级联动,在真机上测试不管用,自己写了个组件1.select.axml=index}}"data-type="{{index}}"onTap="nav_typ">{{item.text}}{{item.name}}2.select.acss.scroll-item{
- Taro(多端开发框架)快速入门
每天都要进步哦
前端开发前端框架前端前端框架
Taro介绍Taro是一个开放式跨端跨框架解决方案,支持使用React、Vue.js、Nerv等框架来开发小程序、H5、reactNative等应用。特性多端转换支持可以支持转换到H5、ReactNative以及任意小程序平台。目前官方支持转换的平台如下:H5ReactNative微信小程序京东小程序百度小程序支付宝小程序字节跳动小程序QQ小程序钉钉小程序企业微信小程序支付宝IO
- 钉钉小程序、文件上传(excel、ppt、word等)
xluo1715
钉钉(小程序和H5)钉钉小程序excelpptpdfword
钉钉小程序上传下载(反显)文件(如excelpptworld等文件)前端处理(需要后端配合加上传下载的权限)要上传excelpptworld等文件还需要借助钉盘实现,我就不废话了,直接上代码axml结构,红框中的为钉盘文件上传和预览其余的是兼容图片上传和PC端上传的文件,这里提一嘴,如果是PC端上传到自己服务器的文件要想在小程序里显示,需要后端把服务器的文件先传到钉盘,前端再通过钉盘下载,如果是小
- uniapp:钉钉小程序录音
dingcho
前端uni-app钉钉小程序
-->{{longPress=='1'?'点击录制':'录音中...'}}{{playStatus=='1'?'播放中...':'单击播放'}}{{'剩余:'+count+'s'}}再点击结束录音删除varinit//录制时长计时器vartimer//播放录制倒计时exportdefault{data(){return{count:null,//录制倒计时longPress:'1',//1显示按住
- uni-app(微信小程序、钉钉小程序)打开第三方地图:uni.openLocation的使用
小白_ysf
小程序实战小程序uni-app微信小程序
1.相关参数(文档)2.代码实现openMap(){uni.openLocation({latitude:29.074979,longitude:119.52142,name:'地点',address:'浙江省金华市婺城区白龙桥镇郭力垄水库(白龙桥镇)',success:function(res){console.log('打开系统位置地图成功')},fail:function(error){co
- uni-app开发钉钉小程序
晚饭总吃撑
最近接触到小程序开发,之前通过网课学过微信小程序的开发并实现过一个小的demo,但是这次的开发是钉钉小程序,而且考虑到之后的拓展性,考察了集中技术栈之后决定用uniapp开发,然后再编译成钉钉小程序,这样以后再移植到其他平台就方便很多一、相关文档连接1、uniapp:https://uniapp.dcloud.io/2、Hbuilder开发工具:https://www.dcloud.io/hbui
- 钉钉小程序Promise不支持finally解决方案
zhanglong
//在app.js顶部加入以下代码Promise.prototype.finally=function(callback){letP=this.constructor;returnthis.then(value=>P.resolve(callback()).then(()=>value),reason=>P.reject(callback()).then(()=>{throwreason}));}
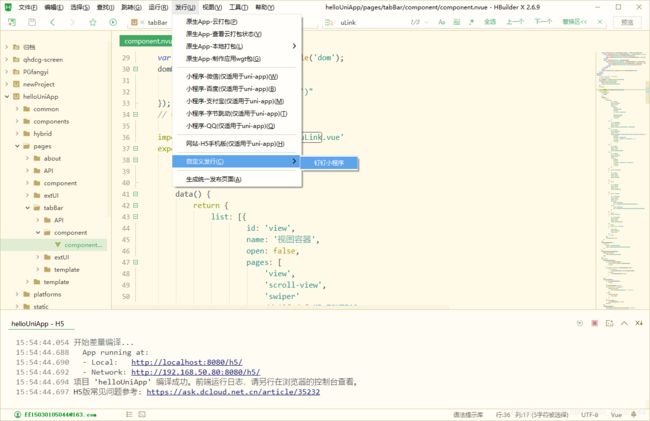
- 使用HBuilder运行钉钉小程序
乐容
钉钉小程序
1,创建package.json文件夹,添加以下代码{"uni-app":{"scripts":{"mp-dingtalk":{"title":"钉钉小程序","env":{"UNI_PLATFORM":"mp-alipay"},"define":{"MP-DINGTALK":true}}}}}2,点击运行按钮,就可以打开了,查看控制台,在小程序开发者工具中进行要导入的路径
- 钉钉小程序编译时提示 ‘dd is not defined‘
ZoharFang
日常开发问题解决小程序
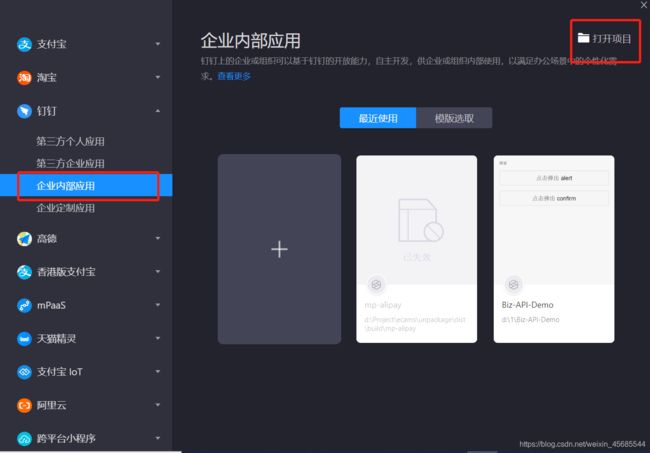
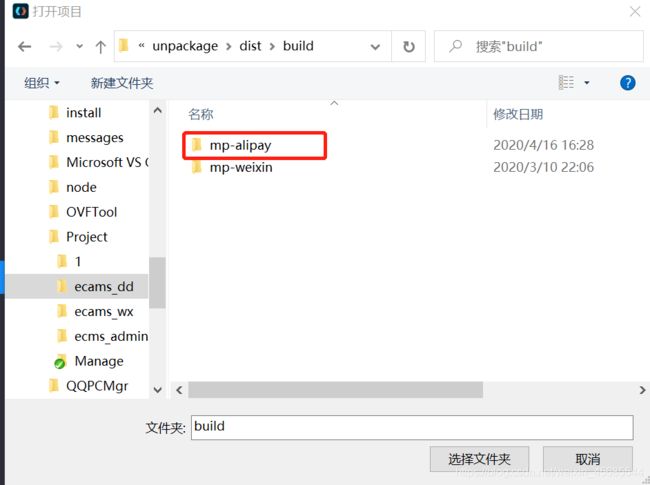
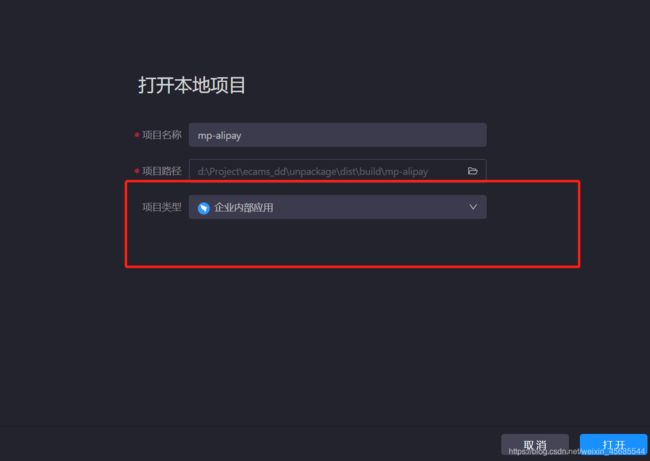
今天在使用本地环境接入钉钉OA审批(钉钉官方OA审批接入)时,利用小程序开发工具导入从官网下载的前端项目后,编译时控制台一直报'ddisnotdefined'的错折腾了半天,重新去看看官网的文档,看到以下内容接着看看新建项目的类型,发现是默认的小程序,而不是企业内部应用重新修改为钉钉企业内部应用即可总结:官网文档还是要仔仔细细地看!!!
- 迅速学会@ConfigurationProperties的使用
工人最光荣
javaspringspringboot
一@ConfigurationProperties标签可以把.yml文件里的配置读取到类里比如,我需要把钉钉小程序的app-key和app-secret放在application.yml文件里面,方便我的配置,那么我们就这样在application.yml里编写:dingding:app-key:"dings9oi56464654gfqrfms"app-secret:"58786163213546
- 【钉钉小程序】钉钉小程序预览文件的两种方式,从获取权限到预览文件全过程
aDiaoYa_
小程序/APP小程序钉钉javascript
目录前言方法一:web-view组件打开外部网页web-view标签介绍使用过程使用结果方法二:通过上传钉盘来预览文件使用结果前言最近写钉钉小程序项目过程中,要实现页面展示pdf、word、ppt等文件的功能。在网上搜了很多文章,研究了很久,总结了一下有两种实现该功能的方法,方法一:借助web-view组件打开外部网页;方法二:通过上传到钉盘,从钉盘打开文件。具体过程如下。方法一:web-view
- uni-app(困难点)
养羊得亿
uni-app
以下为不常用的json,我也不太懂,写下来,自己看,等我懂了再改明白点。不喜勿喷,欢迎解答manifest.json文件是应用的配置文件,用于指定应用的名称、图标、权限等。HBuilderX创建的工程此文件在根目录,CLI创建的工程此文件在src目录package.json文件中增加uni-app扩展节点,可实现自定义条件编译平台(如钉钉小程序、微信服务号等平台)。(我也不懂,反正没用过)pack
- uniapp 导入ucharts图表插件 H5项目, 使用echarts eopts配置
Lan.W
uni-appecharts前端
先下载uchartsH5示例源码:uCharts:高性能跨平台图表库,支持H5、APP、小程序(微信小程序、支付宝小程序、钉钉小程序、百度小程序、头条小程序、QQ小程序、快手小程序、360小程序)、Vue、Taro等更多支持canvas的框架平台,支持饼图、圆环图、线图、柱状图、山峰图、区域图、雷达图、圆弧进度图、仪表盘、K线图、条状图、混合图、玫瑰图、漏斗图、词云图、时序图、散点图、气泡图、地图
- uni-app 用于开发H5项目展示饼图,使用ucharts 饼图示例
Lan.W
uni-appuniapp
先下载uchartsH5示例源码:uCharts:高性能跨平台图表库,支持H5、APP、小程序(微信小程序、支付宝小程序、钉钉小程序、百度小程序、头条小程序、QQ小程序、快手小程序、360小程序)、Vue、Taro等更多支持canvas的框架平台,支持饼图、圆环图、线图、柱状图、山峰图、区域图、雷达图、圆弧进度图、仪表盘、K线图、条状图、混合图、玫瑰图、漏斗图、词云图、时序图、散点图、气泡图、地图
- SpringBoot钉钉通讯录信息同步
fueen
springboot钉钉后端
欢迎访问我的个人博客:www.ifueen.com上一篇讲了SpringBoot集成钉钉小程序和H5微应用实现免密登录功能,这里再介绍一下从钉钉通讯录将人员信息同步到自身系统中的一个实际过程,注意,这里面的有些代码没有的在上一篇文章中首先要清楚钉钉下面人员结构概念,大体是先选择部门然后再在下方查询人员,当然,部门也是有子部门等层级,我们可以先把部门信息同步到自身系统中,当然,这是根据业务来决定需不
- Springboot钉钉免密登录集成(钉钉小程序和H5微应用)
fueen
其他随笔springboot钉钉小程序
欢迎访问我的个人博客:www.ifueen.comRT,因为业务需要把我们系统集成到钉钉里面一个小程序和一个H5应用,并且在钉钉平台上面实现无感登录,用户打开我们系统后不需要再输入密码即可登录进系统,查阅文档实际操作过之后记录一下过程准备工作首先就是需要在钉钉开发者平台申请账号资格,开发者后台管理,通过链接进去注册或者加入团队然后就是从平台创建应用,平台有很多种不同类型的应用,我所需要创建的是企业
- uni-app vue3 封装socket 兼容微信小程序 钉钉小程序 H5 App 全局唯一
前端 小吕
小程序uni-app微信小程序钉钉小程序
文章目录概要初始化创建连接接收事件示例js代码自定义修改说明小结概要前端小伙伴使用uni-app开发长连接通信的时候都会有以下疑问在网上搜到的封装socket都没讲怎么全局公用一个呢?同一个子协议或者我我们叫type类型型我想在两个页面都接受使用怎么做呢?目前能搜到的socket封装好像都没讲清楚这个东西,或者压根没考虑下面给大家详细介绍下我封装的方法大家拿去就可以用。代码在最后了初始化创建连接在
- 钉钉小程序通过 Canvas 将页面生成图片并保存到本地相册
i前端民工
javascript
背景最近公司有个账户充值业务场景需要从线下支付迁移到线上支付:线下支付场景:客户通过POS机付款或者扫码销售同学提供的付款二维码进行付款来完成支付,之后销售同学将相关信息录入到CRM后台,财务审核通过后才正式完成充值流程。线上支付场景:销售同学先在CRM钉钉小程序中录入充值信息后生成订单,然后系统生成支付宝或者微信付款码,销售同学将付款码页面生成的图片发送给客户,客户付款后即完成充值流程。整个充值
- 钉钉小程序Websocket链接问题
Chris-yihao
钉钉小程序
钉钉小程序Websocket链接问题问题描述:在某一页面使用Stomp发送websocket收取信息,点击返回上一页后,再次点击会出现多个websocket信息发送,同时接收到多个服务器发来的信息。打开监听是多个打开,关闭也是多个关闭。原使用关闭方法:(有问题)/***关闭websocket**/closeWebSocket(){dd.closeSocket({success:(res)=>{co
- uni-app 解决钉钉小程序日期组件uni-datetime-picker不兼容ios问题
范特西是只猫
#uni-appuni-app钉钉小程序日期组件兼容问题
最近在使用uni-app开发钉钉小程序,遇到一个ios的兼容性问题uni-datetime-picker组件在模拟器上可以使用,在真机上不生效问题文章目录1.不兼容的写法,`uni-datetime-picker不兼容IOS`2.兼容的写法,使用`dd.datePicker`实现。3.实现效果,自测IOS可以兼容1.不兼容的写法,uni-datetime-picker不兼容IOS2.兼容的写法,使
- 钉钉小程序生态6—钉钉OA自定义审批流的创建和使用
sum墨
小程序生态钉钉小程序服务器
文章导航钉钉小程序生态1—区分企业内部应用、第三方企业应用、第三方个人应用钉钉小程序生态2—区分小程序和H5微应用钉钉小程序生态3—钉钉扫码登录PC端网站钉钉小程序生态4—钉钉小程序三方企业应用事件与回调钉钉小程序生态5—钉钉群机器人消息通知和钉钉工作通知钉钉小程序生态6—钉钉OA自定义审批流的创建和使用前言大家好!我是sum墨,一个一线的底层码农,平时喜欢研究和思考一些技术相关的问题并整理成文,
- 小程序下一破局点?钉钉小程序卡片,应用与平台的深度集成
阿里巴巴终端技术
小程序androidios
作者:唐诺20秒了解小程序卡片小程序下一破局点?钉钉小程序卡片,应用与平台的深度集成1案例:幸福大巴一键抢座大家如果之前使用过幸福大巴抢座功能,可能还记得被连接以及各种来回跳转H5所支配的恐惧。抢座流程对比:以前H5页面的抢座流程现在卡片应用的抢座流程1.小蜜搜索“幸福大巴”1.小蜜搜索“幸福大巴抢座”2.点击跳转链接2.一键抢座,完事儿3.连接VPN4.打开预订H5页面进行抢座与以前相比,一键预
- 钉钉机器人outgoing开发——钉钉接口字段篇
大杯无糖
golang机器人阿里云
在整个开发过程中,我们需要频繁的调用钉钉接口,其中用到了很多字段,例如AppKey,AppSecret,access_token,openConversationId,chatId,RobotCode,coolAppCode,userId等等。下面我们就来一一讲解这些字段的作用以及获取。AppKey,AppSecret当我们要开发一个钉钉小程序的时候,我们总要给这个小程序起一个名字,填写一些基本的
- (uni-app)微信小程序转钉钉小程序
朱@
钉钉小程序
这个项目是使用uni-app开发的(编辑器使用的Hbuilder)第一步:需要安装一个开发钉钉小程序的IDE编辑器IDE下载地址第二步:注册钉钉管理后台钉钉管理后台选择你要开发的应用场景,创建一个应用钉钉开放平台第三步:在项目中package.json里面做一下配置{"uni-app":{"scripts":{"mp-dingtalk":{"title":"钉钉小程序","env":{"UNI_P
- 钉钉小程序的免登录
朱@
钉钉小程序
以企业内部应用为例:onShow(){//获取免登授权码(这个方法api文档提供)dd.getAuthCode({success:res=>{this.authCode=res.authCode}})//根据appkey和appSecret获取access_tokenlet_this=thisdd.httpRequest({url:'https://oapi.dingtalk.com/gettok
- 微信小程序转钉钉小程序适配问题
众产-王坤
收获小程序html5
与阿里云项目合作,作为ISV,不能使用腾讯系产品,必须将微信小程序转成钉钉小程序。经过12天的艰苦奋斗,基本完成。将经验教训整理一下给大家。不支持wxs,无法自定义页面函数很方便的{{mc.todate(addtimes,‘d’)}}调用方式,不能使用。这几乎是现有项目的显示标配,几千个调用点,都需要在js层重写。工作量巨大。安排搬砖。不支持全局组件引用app.json不支持全局组件引用。只能每一
- uni-app转字节跳动、百度小程序手摸手实战
weixin_48109878
背景从最早发布的微信小程序,到后来的支付宝小程序、钉钉小程序,字节跳动小程序、百度小程序、QQ小程序等,面对这么多套的代码,开发者去编写多套原生代码的成本显然非常高,使用H5的话体验又没有原生好,这时候只需编写一套代码,就能够适配多端的能力就显得尤为需要。下面进入正题,给大家介绍下uni-app字节小程序的开发。前置准备工作默认头条小程序的APPID已申请成功安装开发工具百度小程序开发者工具字节跳
- web前端修复钉钉小程序 ICONFONT在ANDROID客户端无法正常显示问题
码世界
前端知识
低版本android他不支持woff2格式的字体,必须要使用woff格式字体,由于从默认iconfont网站上下载来的字体,woff2排在woff之前,所以导致android无法正确识别到woff了一般从Iconfont官网下载文件后是以下这样子打开文件iconfont.css文件里面会有一长串woff2的url,例如下面这样参考网址:https://www.freesion.com/articl
- Uniapp from 表单组件 多层选择 开关 评分 滑块 步进器 日期框 级联选择 下拉列表 复选框 单选框 多行文本 单行文本 textarea radio checkbox picker
特创数字科技
uniappuni-appvuejavascript前端程序人生
平台兼容性Vue2Vue3√√App快应用微信小程序支付宝小程序百度小程序字节小程序QQ小程序app-vue√√√√√√钉钉小程序快手小程序飞书小程序京东小程序√√√√H5-SafariAndroidBrowser微信浏览器(Android)QQ浏览器(Android)ChromeIEEdgeFirefoxPC-Safari√√√√√√√√√使用教程可以将组件拷贝到components内引用组件即
- mysql主从数据同步
林鹤霄
mysql主从数据同步
配置mysql5.5主从服务器(转)
教程开始:一、安装MySQL
说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22
二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb
- oracle学习笔记
caoyong
oracle
1、ORACLE的安装
a>、ORACLE的版本
8i,9i : i是internet
10g,11g : grid (网格)
12c : cloud (云计算)
b>、10g不支持win7
&
- 数据库,SQL零基础入门
天子之骄
sql数据库入门基本术语
数据库,SQL零基础入门
做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。
数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关
- pom.xml
一炮送你回车库
pom.xml
1、一级元素dependencies是可以被子项目继承的
2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素
3、父项目里的一级元素<modules>
<module>lcas-admin-war</module>
<
- sql查地区省市县
3213213333332132
sqlmysql
-- db_yhm_city
SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35
SELECT * FROM db_yhm_city WHERE class_parent_id =169
SELECT d1.cla
- 关于监听器那些让人头疼的事
宝剑锋梅花香
画图板监听器鼠标监听器
本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
- JAVA的遍历MAP
darkranger
map
Java Map遍历方式的选择
1. 阐述
对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢?
为了解遍历性能的真实差距,包括在遍历ke
- POJ 2312 Battle City 优先多列+bfs
aijuans
搜索
来源:http://poj.org/problem?id=2312
题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。
思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1
- Hibernate与Jpa的关系,终于弄懂
avords
javaHibernate数据库jpa
我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。
在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany
- 酸爽的console.log
bee1314
console
在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。
/**
* log.js hufeng
* The safe wrapper for `console.xxx` functions
*
- 哈佛教授:穷人和过于忙碌的人有一个共同思维特质
bijian1013
时间管理励志人生穷人过于忙碌
一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。
这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业
- other operate
征客丶
OSosx
一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中
二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证]
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一
- 【Scala五】分析Spark源代码总结的Scala语法三
bit1129
scala
1. If语句作为表达式
val properties = if (jobIdToActiveJob.contains(jobId)) {
jobIdToActiveJob(stage.jobId).properties
} else {
// this stage will be assigned to "default" po
- ZooKeeper 入门
BlueSkator
中间件zk
ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。
值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利
- MySQL取得当前时间的函数是什么 格式化日期的函数是什么
BreakingBad
mysqlDate
取得当前时间用 now() 就行。
在数据库中格式化时间 用DATE_FORMA T(date, format) .
根据格式串format 格式化日期或日期和时间值date,返回结果串。
可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值:
%S, %s 两位数字形式的秒( 00,01,
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 4_JAVA+Oracle面试题(有答案)
chenke
oracle
基础测试题
卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。
选择题
1、 What will happen when you attempt to compile and run the following code? (3)
public class Static {
static {
int x = 5; // 在static内有效
}
st
- 新一代工作流系统设计目标
comsci
工作算法脚本
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。
在这个设计中,最难的地方是系统根据什么来生成流
- oracle 行链接与行迁移
daizj
oracle行迁移
表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下)
第一种情况:
INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据
- [JShop]开源电子商务系统jshop的系统缓存实现
dinguangx
jshop电子商务
前言
jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache
- 初三全学年难记忆单词
dcj3sjt126com
englishword
several 儿子;若干
shelf 架子
knowledge 知识;学问
librarian 图书管理员
abroad 到国外,在国外
surf 冲浪
wave 浪;波浪
twice 两次;两倍
describe 描写;叙述
especially 特别;尤其
attract 吸引
prize 奖品;奖赏
competition 比赛;竞争
event 大事;事件
O
- sphinx实践
dcj3sjt126com
sphinx
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server
yum install sphinx
如果失败的话使用下面的方式安装
wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm
yum loca
- JPA之JPQL(三)
frank1234
ormjpaJPQL
1 什么是JPQL
JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。
2 检索单个对象
@Test
public void querySingleObject1() {
Query query = em.createQuery("sele
- Remove Duplicates from Sorted Array II
hcx2013
remove
Follow up for "Remove Duplicates":What if duplicates are allowed at most twice?
For example,Given sorted array nums = [1,1,1,2,2,3],
Your function should return length
- Spring4新特性——Groovy Bean定义DSL
jinnianshilongnian
spring 4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装Mysql5.5
liuxingguome
centos
CentOS下以RPM方式安装MySQL5.5
首先卸载系统自带Mysql:
yum remove mysql mysql-server mysql-libs compat-mysql51
rm -rf /var/lib/mysql
rm /etc/my.cnf
查看是否还有mysql软件:
rpm -qa|grep mysql
去http://dev.mysql.c
- 第14章 工具函数(下)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- POJ 1050
SaraWon
二维数组子矩阵最大和
POJ ACM第1050题的详细描述,请参照
http://acm.pku.edu.cn/JudgeOnline/problem?id=1050
题目意思:
给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。
如二维数组
0 -2 -7 0
9 2 -6 2
-4 1 -4 1
-1 8 0 -2
中和最大的子矩阵是
9 2
-4 1
-1 8
且最大和是15
- [5]设计模式——单例模式
tsface
java单例设计模式虚拟机
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点
安全的单例模式:
/*
* @(#)Singleton.java 2014-8-1
*
* Copyright 2014 XXXX, Inc. All rights reserved.
*/
package com.fiberhome.singleton;
- Java8全新打造,英语学习supertool
yangshangchuan
javasuperword闭包java8函数式编程
superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。
升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要
 点击后,它会在项目的
点击后,它会在项目的