带你了解小程序的框架之谜
我是默,一个在CSDN分享笔记的博主。
在这里,我要推荐给大家我的专栏《微信小程序 》。
无论你是编程小白,还是有一定基础的程序员,这个专栏都能满足你的需求。我会用最简单易懂的语言,带你走进代码的世界,让你从零开始,一步步成为编程大师。
让我们在代码的世界里畅游吧!
如果感觉还不错的话请记得给我点赞哦!
期待你的加入,一起学习,一起进步!
一.小程序框架的简介
1.框架介绍
小程序框架是用于开发和构建小程序应用的软件框架。在中国,最常用的小程序框架是微信小程序框架(也被称为原生小程序框架)。微信小程序框架提供了一套完整的开发工具和API,使得开发者可以使用HTML、CSS和JavaScript来构建小程序应用。
除了微信小程序框架,还有其他一些流行的小程序框架可供选择,包括:
-
支付宝小程序框架:类似于微信小程序,用于开发和构建支付宝平台上的小程序应用。
-
百度小程序框架:适用于开发和构建百度平台上的小程序应用。
-
头条小程序框架:针对字节跳动旗下的头条、抖音等平台上的小程序应用开发的框架。
2.总结来说
小程序开发框架的目标是通过尽可能简单、高效的方式让开发者可以在微信中开发具有原生 APP 体验的服务。
整个小程序框架系统分为两部分:逻辑层和 视图层。小程序提供了自己的视图层描述语言 `WXML` 和 `WXSS`,以及基于 `JavaScript` 的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑。
3.视图层 View介绍
框架的视图层由 WXML 与 WXSS 编写,由组件来进行展示。
将逻辑层的数据反映成视图,同时将视图层的事件发送给逻辑层。
WXML(WeiXin Markup language) 用于描述页面的结构。
WXS(WeiXin Script) 是小程序的一套脚本语言,结合 WXML,可以构建出页面的结构。
WXSS(WeiXin Style Sheet) 用于描述页面的样式。
组件(Component)是视图的基本组成单元。
4.逻辑层面介绍
小程序开发框架的逻辑层使用 JavaScript 引擎为小程序提供开发 JavaScript 代码的运行环境以及微信小程序的特有功能。
逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。
开发者写的所有代码最终将会打包成一份 JavaScript 文件,并在小程序启动的时候运行,直到小程序销毁。这一行为类似 ServiceWorker,所以逻辑层也称之为 App Service。
在 JavaScript 的基础上,我们增加了一些功能,以方便小程序的开发:
- 增加
App和Page方法,进行程序注册和页面注册。 - 增加
getApp和getCurrentPages方法,分别用来获取App实例和当前页面栈。 - 提供丰富的 API,如微信用户数据,扫一扫,支付等微信特有能力。
- 提供模块化能力,每个页面有独立的作用域。
注意:小程序框架的逻辑层并非运行在浏览器中,因此 JavaScript 在 web 中一些能力都无法使用,如 window,document 等。
二.视图层的详细介绍
1.构建页面
2.实例
列表渲染
这段代码在a.wxml中实现
{{item}} 在a.js中定义数据 (后面不在说明)
array:[1,2,3,4],条件渲染
WEBVIEW
APP
MINA view: 'MINA'![]()
模板
FirstName: {{firstName}}, LastName: {{lastName}}
staffA: {firstName: 'Hulk', lastName: 'Hu'},
staffB: {firstName: 'Shang', lastName: 'You'},
staffC: {firstName: 'Gideon', lastName: 'Lin'}3.WXSS
WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式。
WXSS 用来决定 WXML 的组件应该怎么显示。
为了适应广大的前端开发者,WXSS 具有 CSS 大部分特性。同时为了更适合开发微信小程序,WXSS 对 CSS 进行了扩充以及修改。
与 CSS 相比,WXSS 扩展的特性有:
- 尺寸单位
- 样式导入
尺寸单位
- rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
| 设备 | rpx换算px (屏幕宽度/750) | px换算rpx (750/屏幕宽度) |
|---|---|---|
| iPhone5 | 1rpx = 0.42px | 1px = 2.34rpx |
| iPhone6 | 1rpx = 0.5px | 1px = 2rpx |
| iPhone6 Plus | 1rpx = 0.552px | 1px = 1.81rpx |
建议: 开发微信小程序时设计师可以用 iPhone6 作为视觉稿的标准。
注意: 在较小的屏幕上不可避免的会有一些毛刺,请在开发时尽量避免这种情况。
4.WXS
WXS(WeiXin Script)是内联在 WXML 中的脚本段。通过 WXS 可以在模版中内联少量处理脚本,丰富模板的数据预处理能力。另外, WXS 还可以用来编写简单的 WXS 事件响应函数。
从语法上看, WXS 类似于有少量限制的 JavaScript 。要完整了解 WXS 语法,请参考WXS 语法参考。
5.事件
- 事件是视图层到逻辑层的通讯方式。
- 事件可以将用户的行为反馈到逻辑层进行处理。
- 事件可以绑定在组件上,当达到触发事件,就会执行逻辑层中对应的事件处理函数。
- 事件对象可以携带额外信息,如 id, dataset, touches
实例
Click me! tapName: function(event) {
console.log(event)
console.log(event.target.dataset)
},三.生命周期
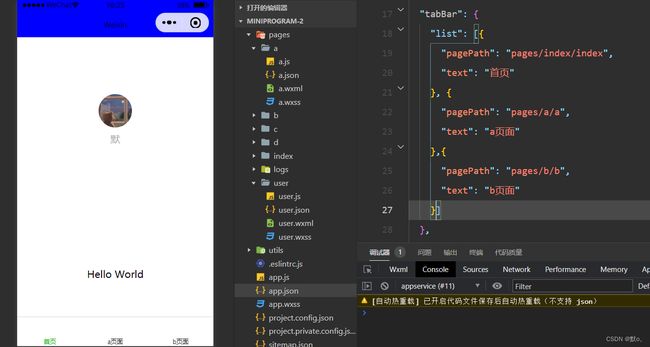
1.定义一级菜单zaiapp.json中
2.在每个页面的json添加监听事件(用于事件的监听)
接下来小编会展示是其具体操作
一级跳一级
一级跳二级
二级跳二级
二级跳一级
隔级跳跃
规律总结
一级不会销毁
二级层级深跳到层级低的会销毁二级层级低跳到高的只会隐藏隔代中间所有页面会被销毁