CSS3圆角边框、盒子阴影、文字阴影
1.1 圆角边框的原理
在CSS3中,新增了圆角边框样式,这样我们的盒子就可以变圆角了。
border-radius属性用于设置元素的外边框圆角。
语法:
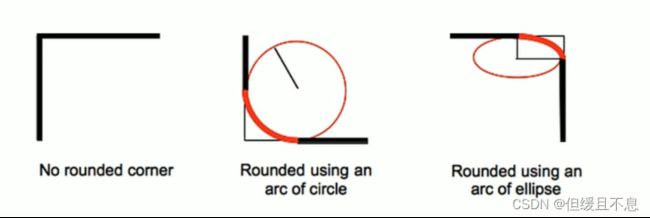
border-radius: length;radius 半径(圆的半径)原理:(椭)圆与边框的交集形成圆角效果。
另外:参数值可以为数值或百分比的形式
原理可以这样理解:
如果我们想要实现一个圆形的盒子,这个时候我们可以借助一个正方形的盒子,然后设置:
border-radius: 50%; 项目经验,border-radius设置数值与百分比得到的效果是不同的,这是结论,仅做了解就行!不用记!!!知道为什么会出现这种情况就行!
一: 元素宽高相同,则设置数值与百分比的效果是一致的;
二: 元素宽高不等, 则设置数值与百分比的效果不同:
为什么是这样??
解释附代码:
div {
width: 200px;
height: 100px;
background-color: green;
/* 相当于给椭圆的半长轴、半短轴都设置为100px */
border-radius: 100px;
/* 相当于给椭圆的半长轴设置为100px,半短轴设置为50px */
border-radius: 100px/50px;
/* 相当于给椭圆的半长轴设置为div宽度的50%,半短轴设置为div高度的50% */
border-radius: 50%;
/* 相当于给椭圆的半长轴设置为div宽度的50%,半短轴设置为div高度的30% */
border-radius: 50%/30%;
}这样看,就很清晰了吧!
(1)设置为数值:得到胶囊状效果
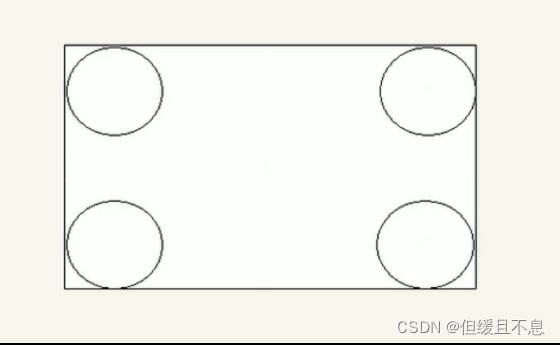
/* 其实就是一个以10px为半径的圆顶格放置在四个边角后所呈现的弧度 */
border-radius: 10px;
(2)设置为百分比:得到椭圆状效果
/* 其实就是一个以宽50%及高50%为半径的椭圆顶格放置在四个边角后所呈现的弧度
border-radius: 50%;等价于border-radius: 50%/50%;
前面一个值是相对宽度的百分比,后面一个值是相对高度的百分比 */
border-radius: 50%;border-radius的原理就是拿一个椭圆/圆去切割一个角,这样更便于理解
发现一个很搞人心态的写法,如果感兴趣的话,可以看着玩,强烈不推荐看。
div {
width: 200px;
height: 200px;
background-color: green;
/* 用border-radius的这种简写属性,
顺序分别是左上角、右上角、右下角、左下角,分别用四个大小不同的椭圆去切割 */
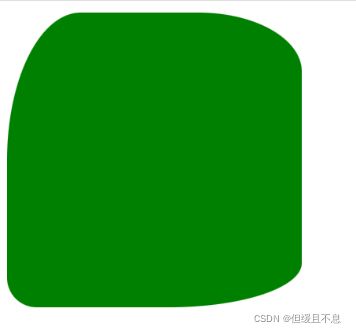
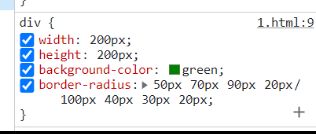
border-radius: 50px 70px 90px 20px/100px 40px 30px 20px;
}不会报错吗?是的不会。
这是什么旺仔牛逼糖?
当然还有正常一点的简写:
div {
width: 200px;
height: 200px;
background-color: green;
/* 用border-radius的这种简写属性,
顺序分别是左上角、右上角、右下角、左下角,分别用四个大小不同的圆去切割 */
border-radius: 50px 40px 30px 20px;
}看起来是稍微好点了,但是我相信没人会这么玩。
原理讲清楚了,我们接下来讲几个经常使用的写法:
1.圆形的做法:
做一个正方形的盒子,然后用一个半径大小等于正方形宽度一半的圆去切割即可,或者直接写50%
实现代码:
div {
width: 200px;
height: 200px;
background-color: green;
border-radius: 100px;
/* 或者border-radius: 50%; */
}效果:
2.圆角矩形的做法
一个矩形的盒子,然后用一个半径大小等于矩形高度一半的圆去切割即可
实现代码:
div {
width: 200px;
height: 100px;
background-color: green;
border-radius: 50px;
}效果:
1.2 盒子阴影
CSS3中新增了盒子阴影,我们可以使用box-shadow属性为盒子添加阴影。
语法:
box-shadow: h-shadow v-shadow blur spread color inset;注意:
- 默认的是外阴影(outset),但是不可以在属性中写这个单词,否则会导致阴影无效
- 盒子阴影不占用空间,不会影响其他盒子排列。
| 值 | 描述 |
|---|---|
| h-shadow | 必需,水平阴影的位置,允许负值。 |
| v-shadow | 必需,垂直阴影的位置,允许负值。 |
| blur | 可选,模糊距离(虚实度)。 |
| spread | 可选,阴影的尺寸。 |
| color | 可选,阴影的颜色。请参阅CSS颜色值,实际开发中更常用rgba() |
| inset | 可选,将外部阴影(outset)改为内部阴影。 |
1.3 文字阴影(了解)
在CSS3中,我们可以使用text-shadow属性将阴影应用于文本。
语法:
text-shadow: h-shadow v-shadow blur color;| 值 | 描述 |
|---|---|
| h-shadow | 必需,水平阴影的位置,允许负值。 |
| v-shadow | 必需,垂直阴影的位置,允许负值。 |
| blur | 可选,模糊距离(虚实度)。 |
| color | 可选,阴影的颜色。请参阅CSS颜色值,实际开发中更常用rgba() |
参考博客:css3奇妙的border-raidus参数,百分比和数值设置效果不同 - Juine - 博客园![]() https://www.cnblogs.com/juneling/p/8807004.html
https://www.cnblogs.com/juneling/p/8807004.html