HTML学习笔记三
HTML学习笔记三
文章目录
- 前言
- 一、HTML5介绍
-
- 1.1. 内容类型列表
- 1.2. 元素分类
-
- 1.2.1. 结构性元素
- 1.2.2. 级块性元素
- 1.2.3. 行内语义性元素
- 1.2.4. 交互性元素
- 1.3. 页面结构
- 1.4. HTML5表单
- 1.5. 其它元素
-
- 1.5.1. SVG 与 Canvas
- 1.5.2. Web 存储
- 1.5.3. 地理定位
- 1.5.4. 拖放
- 二、界面展示
- 总结
前言
本章继续学习有关HTML的基础知识,主要记录了HTML5的笔记
一、HTML5介绍
相比较于HTML,HTML5增加了一些新的特性。
用于绘画的 canvas 元素
用于媒介回放的 video 和 audio 元素
对本地离线存储的更好的支持locaStorage、sessionStorage
新的特殊内容元素,比如 article、footer、header、nav、section
新的表单控件,比如 calendar、date、time、email、url、search
1.1. 内容类型列表
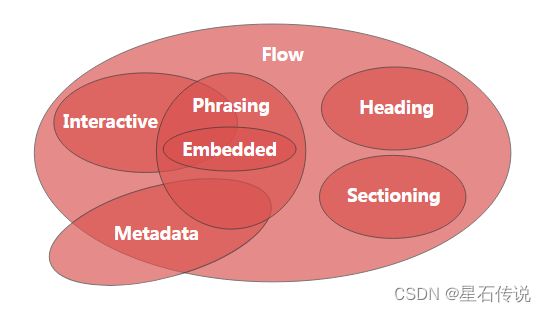
HTML5 中引入了很多的标记元素,根据内容类型的不同,这些元素被分成了7大类:
- 内联(Embedded):在文档中添加其他类型的内容。
元素:<audio>,<video>,<canvas>,<iframe>,<img>,<math>,<object>,<svg>。
-
流(Flow):包含在文档正常流中的大多数HTML5元素。
-
标题(Heading):定义段落标题。
元素:<h1>,<h2>,<h3>,<h4>,<h5>,<h6>,<hgroup>
- 交互(Interactive):与用户交互的内容。
元素:<a> , <audio> , <video> , <button> , <details> , <embed> , <iframe> , <img> , <input> , <label> , <object> , <select> , <textarea>。
- 元数据(Metadata):通常出现在页面的head中,设置页面其他部分的表现和行为
元素:<base>,<link>,<meta>,<noscript>,<script>,<style>,<title>。
- 短语(Phrasing):文本和文本标记元素。
元素:<img>,<span>,<strong>,<label>,<br />,<small>,<sub>等。
- 区段(Sectioning):定义标题,内容,导航和页脚的范围。
元素:<article>,<aside>,<nav>,<section>
各种内容类型在某些区域重叠,具体取决于它们的使用方式。
1.2. 元素分类
HTML5 的元素按优先等级定义为结构性元素、级块性元素、行内语义性元素和交互性元素四大类。
1.2.1. 结构性元素
结构性元素主要负责 Web 的上下文结构的定义,确保 HTML 文档的完整性
- section:在 Web 页面应用中,该元素也可以用于区域的章节表述。
- header:页面主题上的头部,注意区别于 < head > 元素
- footer:页面的底部(页脚)
- nav:是专门用于菜单导航、链接导航的元素。
- article:用于表示一篇文章的主题部分,一般为文字集中显示的区域
1.2.2. 级块性元素
级块性元素主要完成 Web 页面区域的划分,确保内容的有效分隔,
- aside:用以表达注记、贴士、侧栏、摘要、插入的引用等作为补充主体的内容。
- figure:是对多个元素进行组合并展示的元素,通常与 < figcaption > 联合使用。
- code:表示一段代码块。在之前可加< pre >标签来规范代码格式
- dialog:用于表达人与人之间的对话,该元素还包括 < dt > 和 < dd >这两个组合元素,它们常常同时使用。< dt > 用于表示说话者,而 < dd > 用来表示说话者的内容。
1.2.3. 行内语义性元素
行内语义性元素主要完成 Web 页面具体内容的引用和表述,是丰富内容展示的基础
- meter:表示特定范围内的数值,可用于工资、数量、百分比等;
- time:表示时间值。
- mark:定义带有记号的文本。
- progress:用来表示进度条,可通过对其 max 属性进行控制,完成对进度的表示和监视。
- video:视频元素,用于支持和实现视频(含视频流)文件的直接播放,
- audio:音频元素,用于支持和实现音频(音频流)文件的直接播放
1.2.4. 交互性元素
交互性元素主要用于功能性的内容表达,会有一定的内容和数据的关联,是各种事件的基础,
-
details:用来表示一段具体的内容,但是内容默认可能不显示,通过某种手段(如单击)与 < legend > 交互才会显示出来。
-
datalist:定义选项列表。请与 input 元素配合使用该元素,来定义 input 可能的值。
-
menu:主要用于交互菜单。注释:所有主流浏览器均不支持 menu 元素。
-
command:用来处理命令按钮。
1.3. 页面结构
通用的 HTML5 页面结构如下图所示
1.4. HTML5表单
HTML5 中的表单创建方式与 HTML 一样,但添加了一些新的属性
-
placeholder 属性,在 < input > 和 < textarea > 元素上,此属性提供一种提示,描述输入域所期待的值。简短的提示在用户输入值前会显示在输入域上。
-
autofocus 属性规定在页面加载时,域自动地获得焦点。
-
required 属性规定必须在提交之前填写输入域(不能为空)。
autocomplete 属性规定 form 或 input 域应该拥有自动完成功能。
当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项。
创建搜索框(新的搜索输入类型search可用于创建搜索框)
1.5. 其它元素
1.5.1. SVG 与 Canvas
SVG 指可伸缩矢量图形,用于定义用于网络的基于矢量的图形。
SVG 使用 XML格式定义图形,图像在放大或改变尺寸的情况下其图形质量不会有损失。
使用 SVG 绘制图形,你首先需要创建一个 < svg > 标签,要创建一个圆形,需要添加一个 < circle > 标签
<svg width="1000" height="1000">
<circle cx="200" cy="70" r="40" fill="blue" />
<rect width="400" height="200" x="400" y="600" fill="red" />
<line x1="30" y1="30" x2="600" y2="400" style="stroke:#000000; stroke-linecap:round; stroke-width:20" />
<polyline style="stroke-linejoin:miter; stroke:black; stroke-width:12; fill:none;" points="200 200, 250 250, 300 200" />
<ellipse cx="200" cy="100" rx="150" ry="70" style="fill:red" />
<polygon points="100 100, 200 200, 300 0" style="fill: red; stroke:black;" />
svg>
SVG 动画可以使用 < animate > 元素创建。
attributeName:指定哪个属性需要产生动画效果
from:指定属性的起始值
to:指定属性的结束值
dur:指定动画运行的时间(持续时间)
fill=“freeze|remove”:指定动画播放完毕后是停留在播放的终点还是回到起始位置
repeatCount:指定动画的重复播放次数,要无限重复动画,请使用值 “indefinite” 作为 repeatCount 属性。
<svg width="1000" height="250">
<rect width="150" height="150" fill="orange">
<animate attributeName="x" from="0" to="300" dur="6s" fill="freeze" repeatCount="2"/>
rect>
svg>
<svg width="500" height="500">
<path d="M150 0 L75 300 L225 200 Z" />
svg>
< path > 元素用于定义一个路径。上面代码定义了一条路径,它开始于位置(M)150 0,到达位置(L)75 200,然后从那里开始到(L)225 200,最后在150 0关闭路径(Z)。
< canvas > 元素用于图形的绘制,通过脚本 (通常是JavaScript)来完成。
< canvas > 标签只是图形容器,必须使用脚本来绘制图形。
canvas 是一个二维网格,canvas 的左上角坐标为 (0,0)。X 坐标向右增加。Y 坐标向着画布底部增加。
<canvas id="myCanvas" width="200" height="200">
canvas>
<script type="text/javascript" charset="utf-8">
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.strokeRect(5, 5, 25, 15);
ctx.scale(2, 2);
ctx.strokeRect(5, 5, 25, 15);
ctx.scale(2, 2);
ctx.strokeRect(5, 5, 25, 15);
ctx.scale(2, 2);
ctx.strokeRect(5, 5, 25, 15);
script>
1.5.2. Web 存储
Web 存储对象有两种类型:
localStorage
sessionStorage
localStorage 对象存储的数据没有时间限制。
sessionStorage 方法针对一个 session 进行数据存储。当用户关闭浏览器窗口后,数据会被删除。
不管是 localStorage,还是 sessionStorage,可使用的 API 都相同,常用的有如下几个(以localStorage 为例):
- 保存数据:localStorage.setItem(key,value)
- 读取数据:localStorage.getItem(key);
- 删除单个数据:localStorage.removeItem(key);
- 清除所有数据:localStorage.clear();
- 得到某个索引的key:localStorage.key(index);
1.5.3. 地理定位
Geolocation API 用于获得用户的地理位置。主要方法是 getCurrentPosition,它用来获得用户的位置。
检测是否支持地理定位。
如果支持,则运行 getCurrentPosition() 方法。如果不支持,则向用户显示一段消息。
如果 getCurrentPosition() 运行成功,则向参数 showPosition 中规定的函数返回一个 coordinates 对象。
showPosition() 函数获得并显示经度和纬度。
1.5.4. 拖放
拖放(Drag和 drop)是 HTML5 标准的组成部分。
拖放是一种常见的特性,即抓取对象以后拖到另一个位置。
为了使元素可拖动,需要把 draggable 属性设置为 true :
<img draggable="true">
ondragstart 属性调用了一个函数,drag(event),它规定了被拖动的数据。
dataTransfer.setData() 方法设置被拖数据的数据类型和值:
function drag(ev){
ev.dataTransfer.setData("Text",ev.target.id);
}
ondragover 事件规定在何处放置被拖动的数据。
event.preventDefault()
当放置被拖数据时,会发生 drop 事件。ondrop 属性调用了一个函数drop(event):
function drop(ev){
ev.preventDefault();
var data=ev.dataTransfer.getData("Text");
ev.target.appendChild(document.getElementById(data));
}
二、界面展示
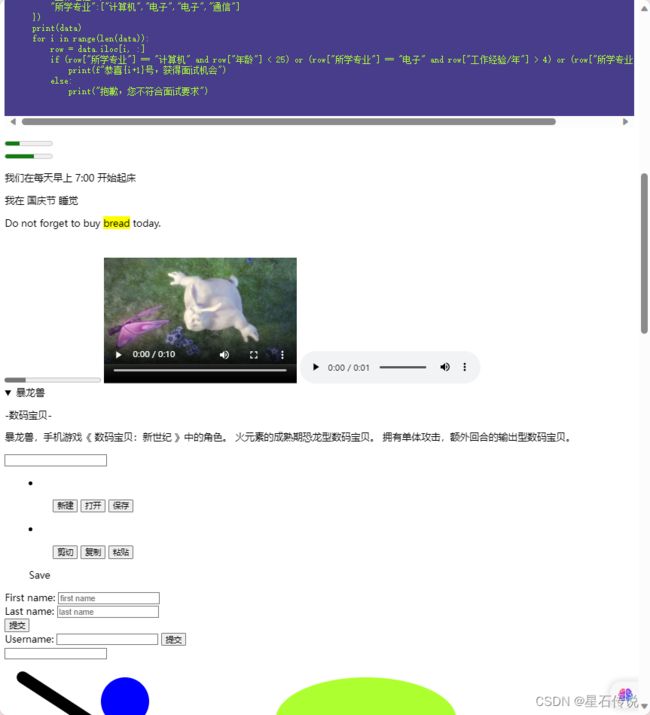
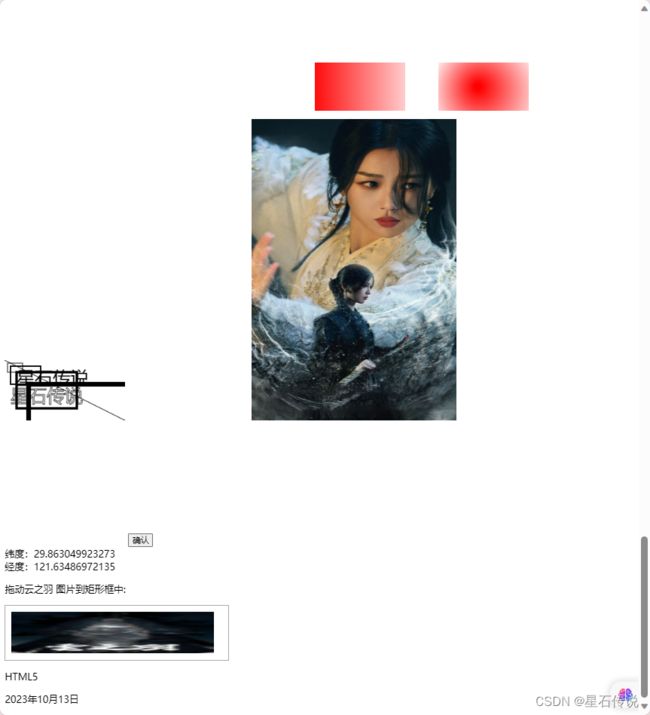
将上面的元素全部写入一个html5文件:
总结
这有关HTML学习的三章基础知识已经学完,接下来还有CSS与JavaScript知识要学习。
不知天上宫阙,今夕是何年。
–2023-10-13 筑基篇