提高编程效率-Vscode实用指南
您是否知道全球73%的开发人员依赖同一个代码编辑器?
是的,2023 年 Stack Overflow 开发者调查结果已出炉,Visual Studio Code 迄今为止再次排名第一最常用的开发环境。
“Visual Studio Code 仍然是所有开发人员的首选 IDE,与专业开发人员相比,学习编码的人越来越多地使用它”
但我们是否充分挖掘了它的潜力?在本文中,我们将展示一些引人注目的 VS Code 功能,这些功能可通过本地源代码控制、动画打字和快速行删除等来提高工作效率。让我们开始使用它们来比以往更快地实现我们的编码目标。
1.CodeAssist Snippets
快速插入代码片段的插件,支持C/C++,目前C支持的代码片段
"数组冒泡排序",
"数组查找数组最小值",
"数组选择排序",
"数组快速排序",
"数组查找重复元素",
"数组查找最大值和最小值",
"数组合并两个有序数组",
"数组计数元素出现次数",
"数组求和",
"数组查找中位数",
"状态机",
"链表删除倒数第个节点",
"位反转32",
"求二进制1的个数",
"检查括号配对",
"位与",
"链表删除给定值",
"链表反转",
"数组元素是否唯一",
"数组最大子数组和",
"字符串回文判断",
"字符串罗马数字转int",
"数组只出现一次的数",
"链表存在环",
"数组二分法查找最小值",
"数组最接近目标的值",
"傅里叶变换",
"卡尔曼滤波器",
"数组多数投票算法",
"数组查找数组中的具有最大唯一元素和的子数组",
"字符串前半部分和后半部分是否包含相同数量的元素",
"二叉搜索树迭代升序遍历",
"算法贪心算法",
"数组是否包含重复元素",
"算法背包的容量限制",
"算法最短路径成本",
"算法是否是2的幂",
"算法字母异位词",
"数组删除重复元素",
"数组删除元素",
"字符串查找字串",
"数组将零移至数组末尾",
"字符串最长无重复子串",
"字符串最长括号有效子串",
"字符串反转",
"字符串插入查找",
"数判断是否为完美平方",
"算法数独问题",
"字符串第一个不重复的元素",
"字符串匹配",
"算法接雨水问题",
"字符串计算单词数",
"算法跳跃问题",
"二进制表示中有多少位不同",
"补数",
"算法浮点数幂计算",
"字符串检查大小写",
"数组分割查找两两配对元素最小值",
"算法二叉搜索树修剪函数",帮助程序员提高编程效率,加入了很多程序的优化算法和通用函数,某些算法比标准库提供的算法更有效率,并且支持通过中文进行快速插入代码片段。
2. TODO Highlight
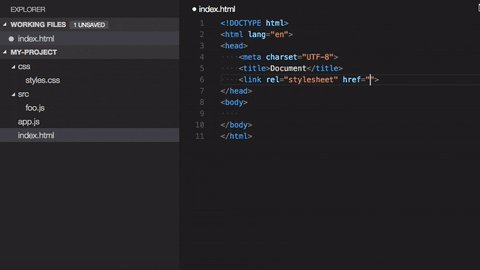
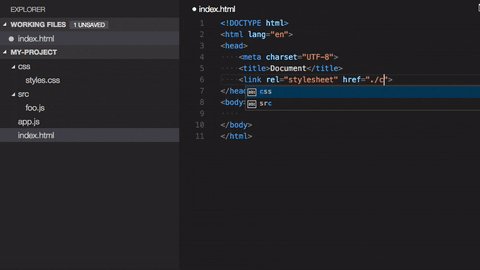
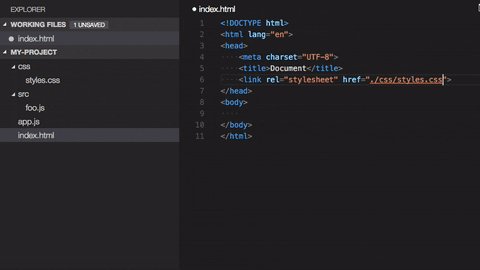
3. Path Intellisense
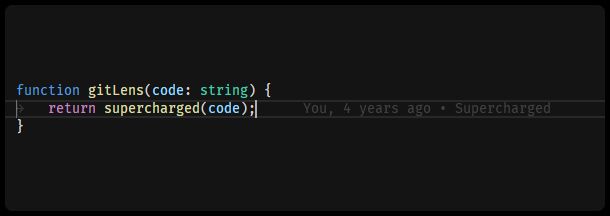
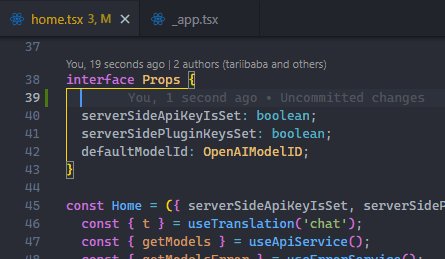
4.GitLens
5. Prettier
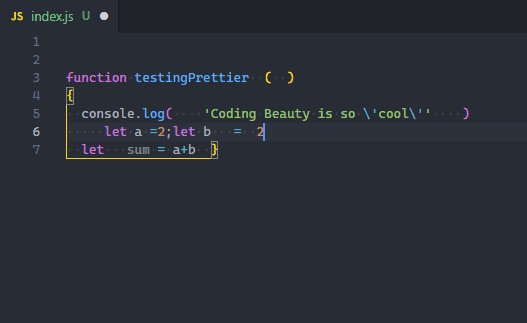
一致地格式化代码是一个挑战,但使用正确的工具可以自动维护整个代码库的一致性。这就是Prettier 扩展的用武之地。
Prettier 是一个固执己见的代码格式化程序,可以根据一致的风格自动格式化您的代码,从而提高代码的可读性。您的代码将采用间距、换行和一致的引号进行格式化。甚至可以在每次保存代码时自动运行 Prettier。
安装量超过 3500 万次,扩展是理所当然的事情。
6.REST客户端
REST扩展允许您发送 HTTP 请求并直接在 Visual Studio Code 中查看响应。这样就不再需要外部应用程序,否则您将使用外部应用程序向服务器发送 HTTP 请求。
语法非常简洁:简单的 GET 请求只需要一行代码,其中包含 GET 关键字,后跟 URL。如果您想发送更复杂的请求,可以使用多种选项来满足您的需求。如果需要,您可以添加身份验证标头或使用 JSON 数据发送整个 POST 请求。
如果您需要从 API 获取数据,此扩展程序的安装量已超过 350 万次。
7.自动重命名标签
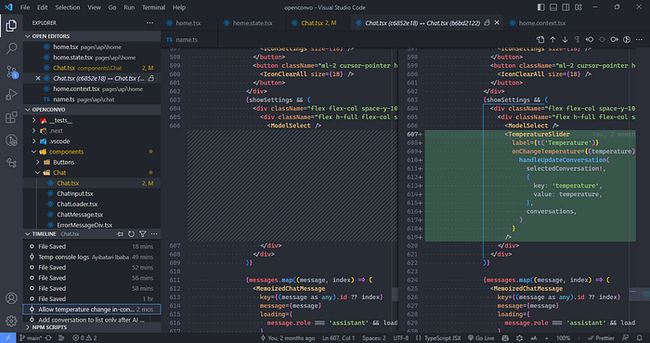
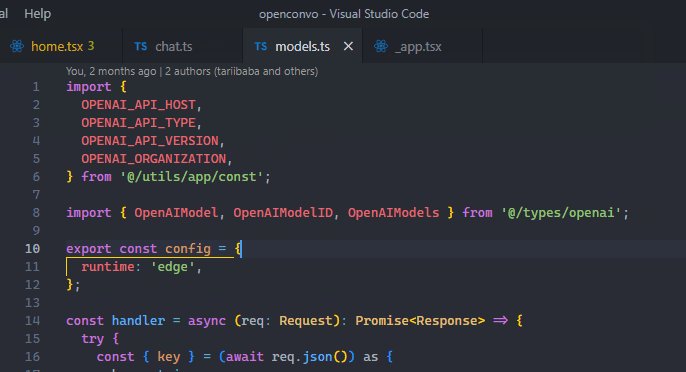
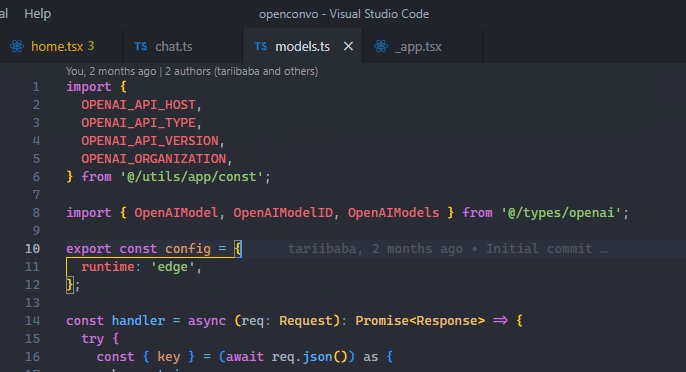
9.时间轴视图:本地源代码控制
时间轴视图为我们提供了内置的源代码控制。
我们中的许多人都知道 Git 和其他源代码控制工具有多么有用,它们可以帮助我们轻松跟踪文件更改并在需要时恢复到之前的状态。
因此,VS Code 中的时间线视图提供了与文件相关的重要事件的自动更新时间线,例如 Git 提交、文件保存和测试运行。
展开此视图可查看与当前文件相关的事件快照列表。这里是文件保存,也是 Git 提交文件暂存的地方。
将鼠标悬停在快照项上可查看VS Code 制作快照的日期和时间。
选择快照项可查看差异视图,显示快照时的文件与当前文件之间的更改。
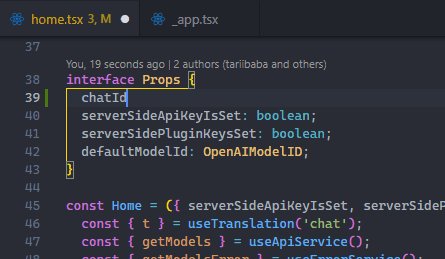
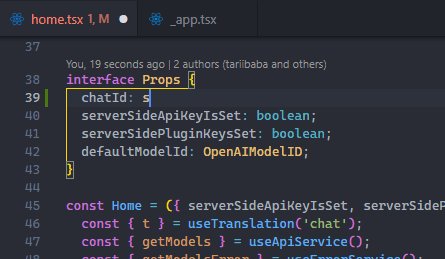
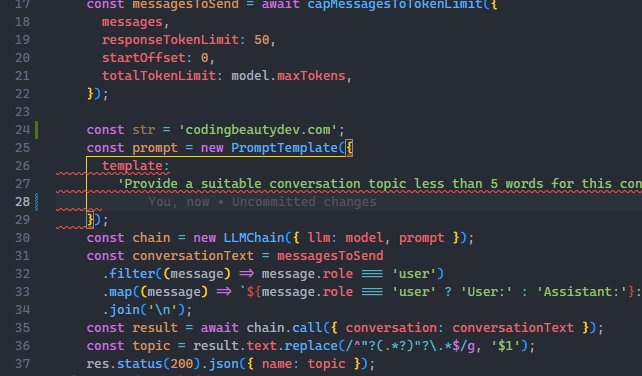
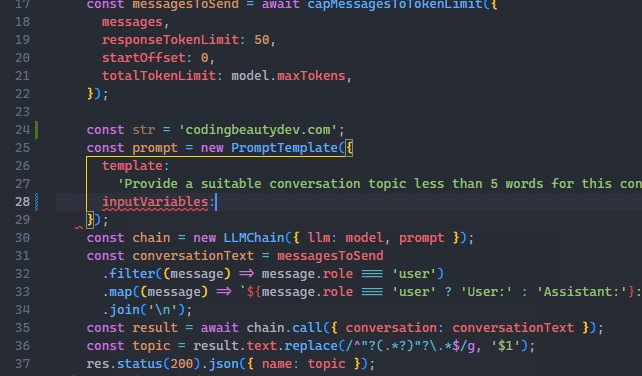
10.自动保存:不再需要Ctrl + S
您能数一下您使用过该快捷方式多少次吗?你现在可能无意识地这样做了。
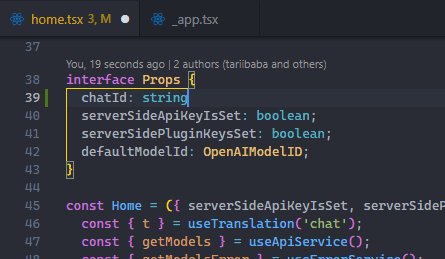
自动保存功能会在我们处理文件时自动保存文件,从而无需手动保存。通过自动保存,我们消除了 Ctrl + S 的疲劳,节省了时间,并确保始终使用文件的最新更改。
但它并不完美,您需要权衡利弊
没有自动保存。
自动保存已启用 - 未保存的指示器不再显示。
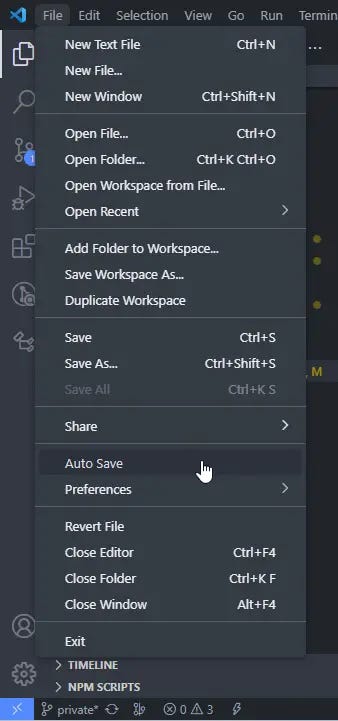
使用“文件”>“自动保存”可以轻松启用该功能。
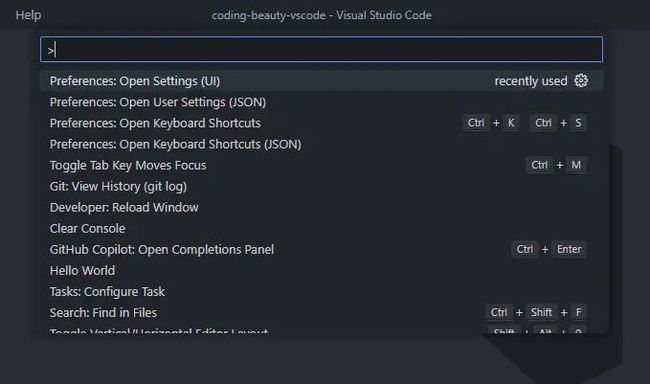
11. 使用命令面板执行任何操作
除了键入之外,您在 VS Code 中执行的几乎所有操作都是“命令”。
命令让我们可以在编辑器中完成任务,它们包括与文件相关的命令、导航命令、编辑命令和终端命令,每个命令都经过优化设计,以增强编辑体验的不同方面。
因此,使用命令面板,我们只需搜索命令并选择执行相关操作即可。
要打开命令面板,请使用以下键盘快捷键:
- Windows/Linux:
Ctrl + Shift + P - Mac:Shift + Command+ P
正如您猜对的那样,右侧的键盘快捷键是使用键盘运行命令的更快方法。
命令面板相对于快捷方式的主要优点是当存在没有快捷方式的命令时,或者您正在寻找不确定是否存在的命令时。
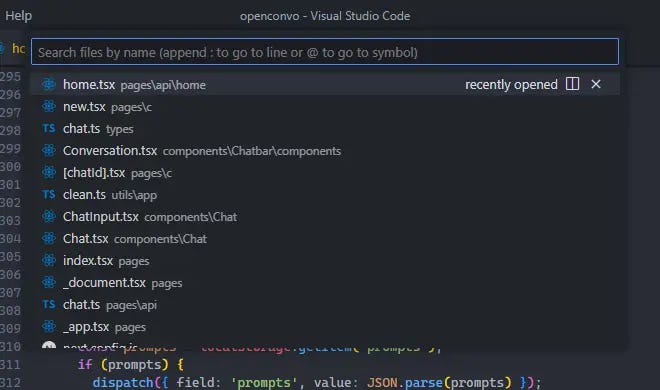
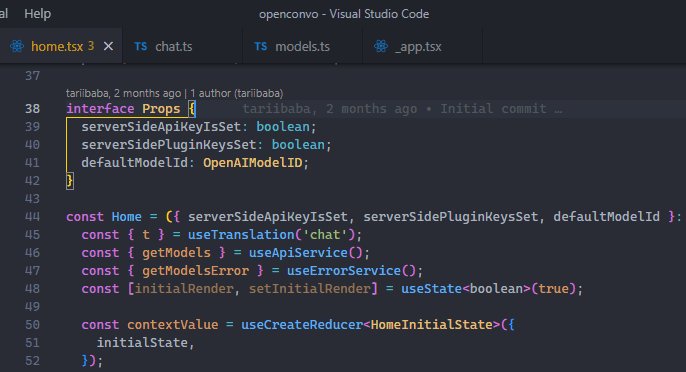
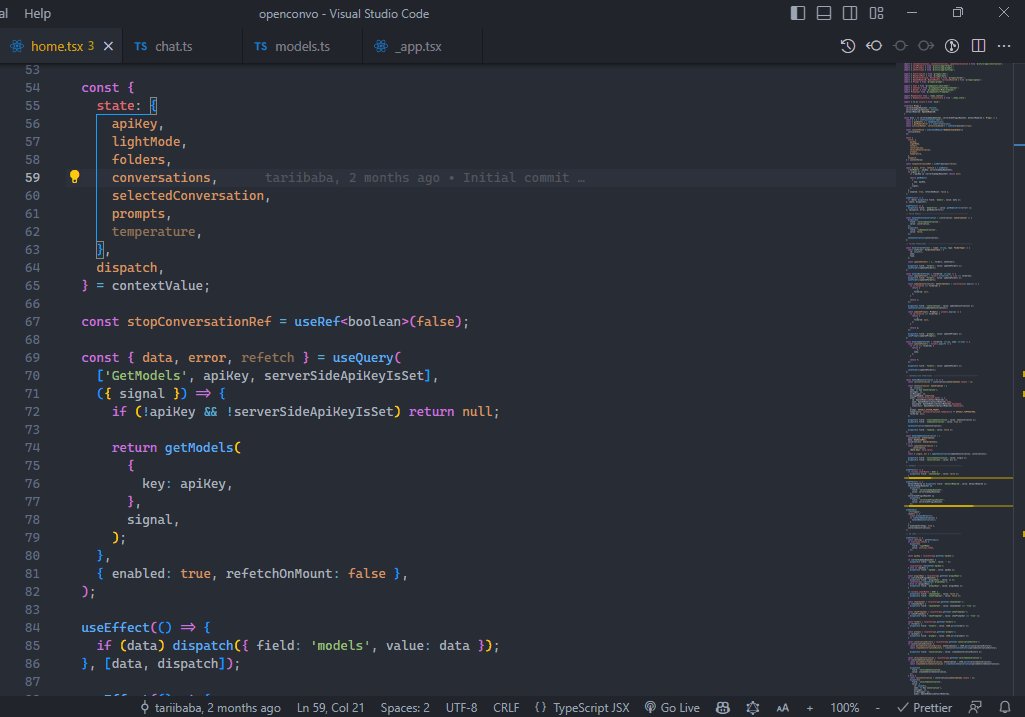
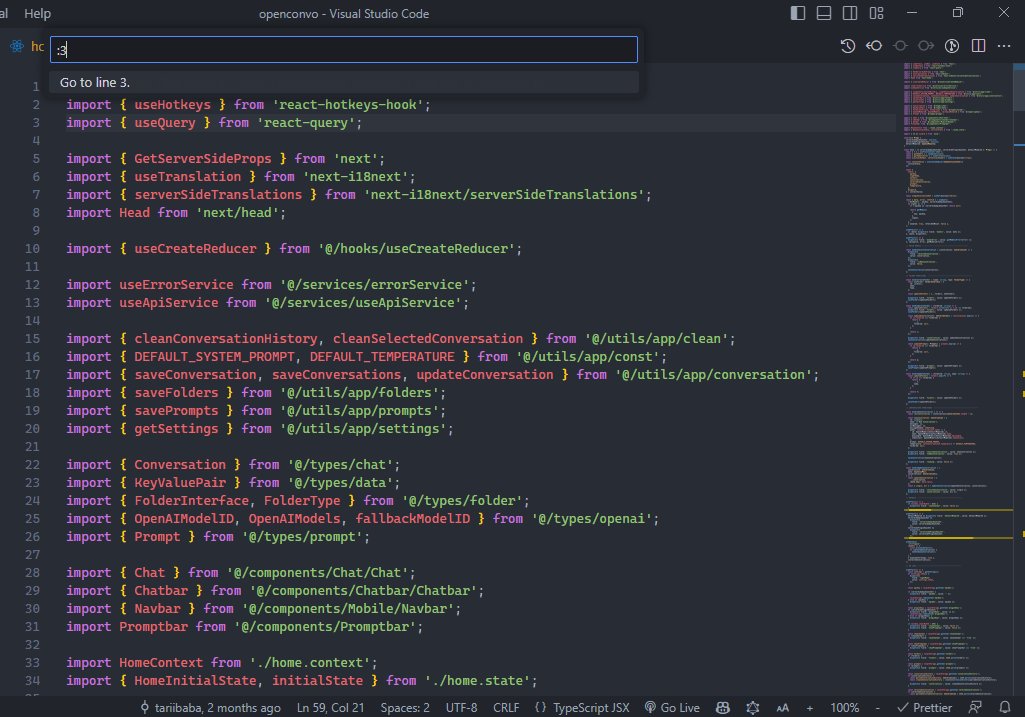
12.快速进入文件
鼠标太慢了。
是的,您可以单击资源管理器窗格中的文件,但为了更快地使用Ctrl + P替代方法,可以搜索并打开项目中的特定文件。
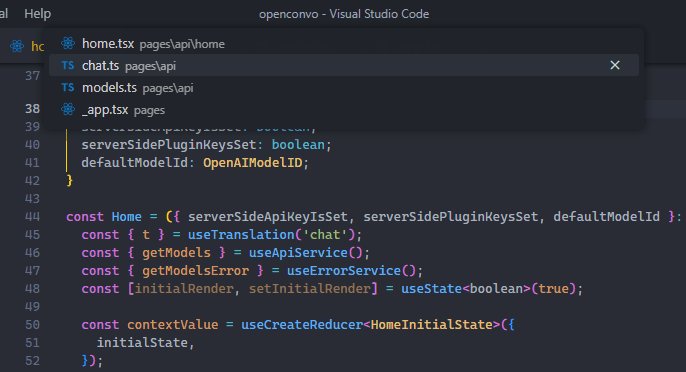
按住Ctrl并按下Tab可循环浏览编辑器实例中当前打开的文件列表。
您甚至可以使用Alt + Left和Alt + Right在这些打开的文件之间快速导航。
所有这些都是比使用光标更快的方式访问文件。
13. 快速排队
跳跃,不要滚动。
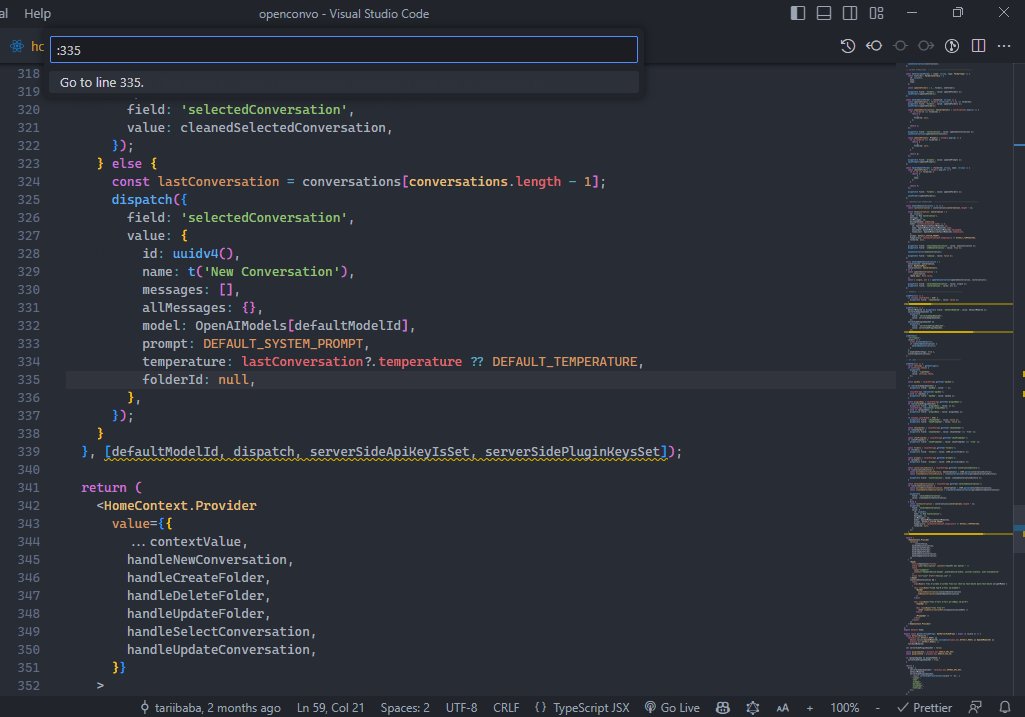
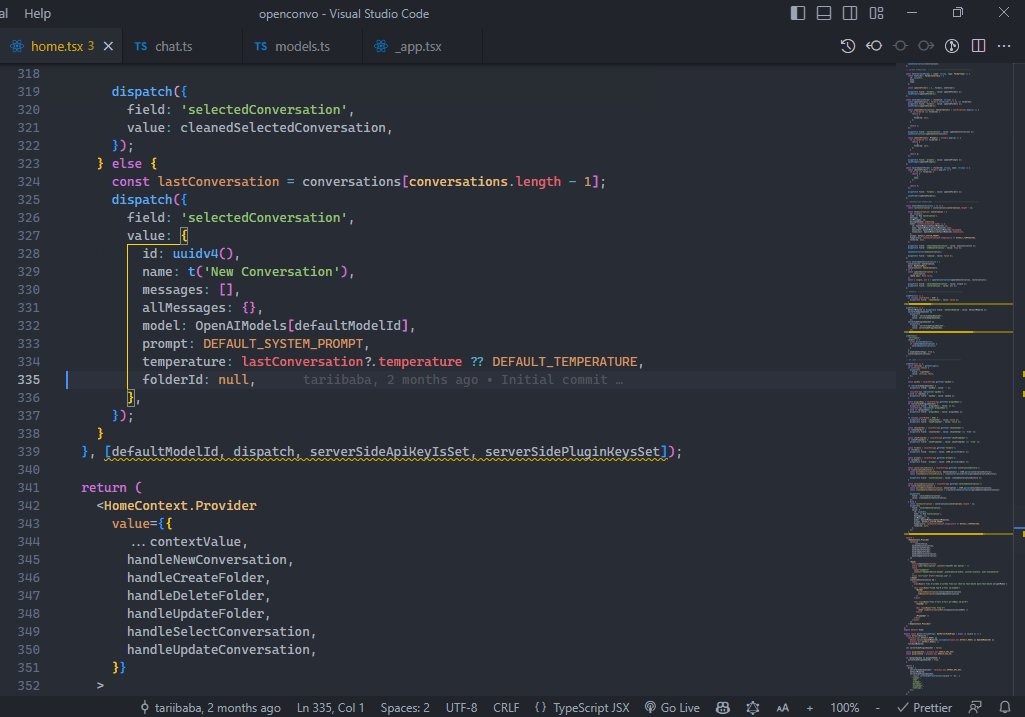
在调试过程中,当您需要在特定行号遇到错误时,快速导航到某一行非常有用。通过跳转到这些行,您可以检查特定上下文中的代码、评估变量并解决问题。
Ctrl + G为此,请使用键盘快捷键。
14.快速删除行
现在已经到了这条线,如果你想删除它怎么办?
您会拖拽以突出显示,然后按删除键吗?您会不知疲倦地按退格键直到所有字符都消失吗?
或者,您会使用Ctrl + Shift + K快捷方式在几秒钟内快速删除该行和更多行吗?
15.享受平滑光标打字的乐趣
VS Code 具有平滑光标功能,可以在光标移动时为其设置动画,就像在 MS Word 中一样。这使得打字感觉更加流畅和优美,并且当我们浏览代码行并将光标放置在不同点时,给我们一种更流畅、更自然的感觉。
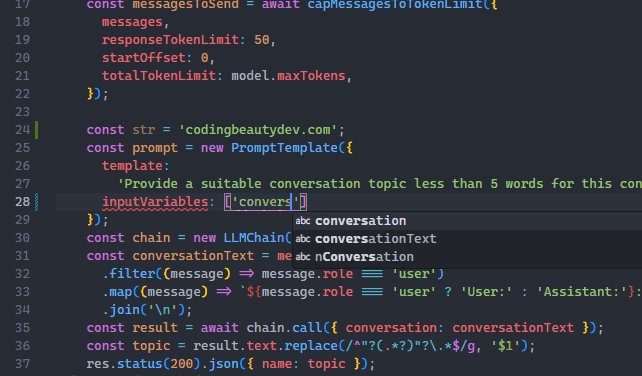
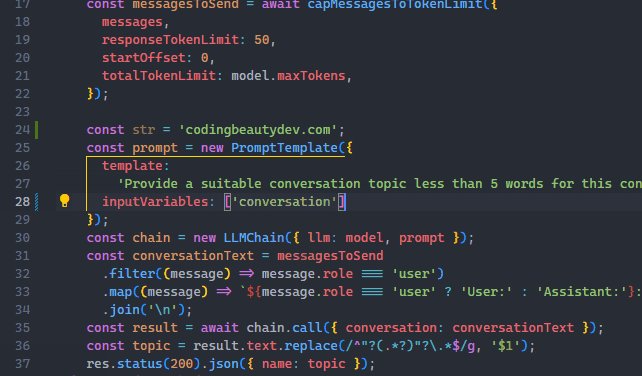
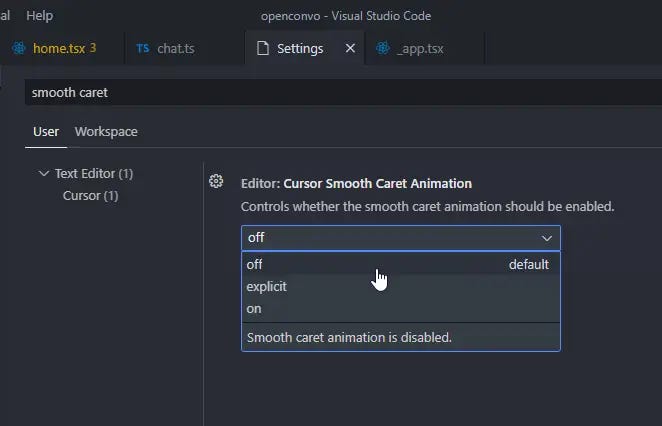
要打开它,请在命令面板中打开“设置 UI”并搜索“smoot caret”。
我们正在寻找Editor: Cursor Smooth Caret Animation设置,它有 3 个可能的选项:
off:没有平滑的光标动画explicit:仅当我们明确地将光标放置在代码中的某个位置时才对光标进行动画处理。on:平滑的光标动画始终启用 - 包括打字时。
将其设置为on以获得完整的视觉体验。
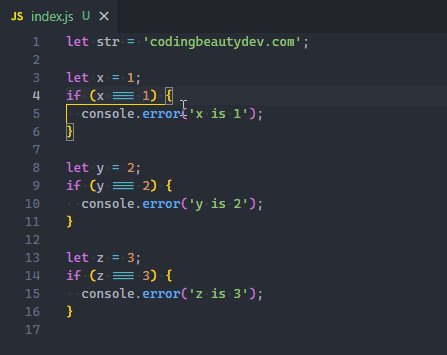
16.快速格式化代码
格式化就是通过以结构化和一致的方式组织代码来提高代码的可读性。
如果您一直手动执行此操作,您需要知道有更好的方法。
是的,您需要使用Format Document命令自动开始格式化代码,可以在命令面板中轻松访问。根据当前文件的语言,将使用特定的“默认”格式化程序来使用各种缩进、行长度、大括号和方括号等规则来格式化代码。
虽然有一个相当不错的内置 JS/TS 格式化程序,但为了获得更强大的解决方案,我强烈推荐Prettier 扩展。
安装后,您将其设置为默认格式化程序。
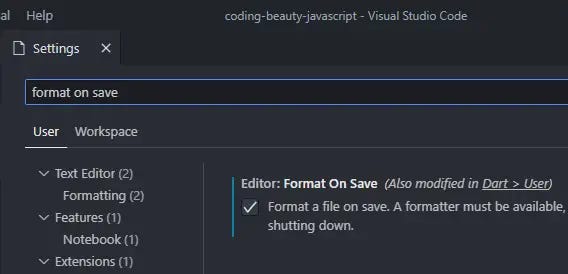
当您使用手动而不是自动保存时,您应该启用一项功能以使格式化更加容易:
Editor: Format On Save:“在保存时格式化文件。格式化程序必须可用,文件不得在延迟后保存,并且编辑器必须关闭”。默认情况下它是禁用的。
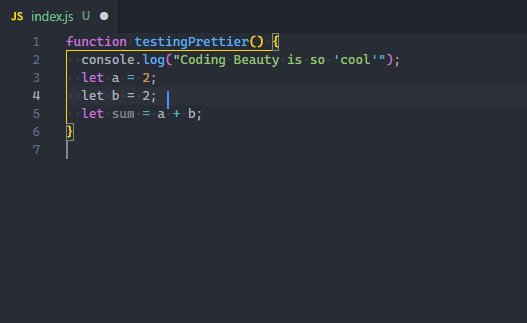
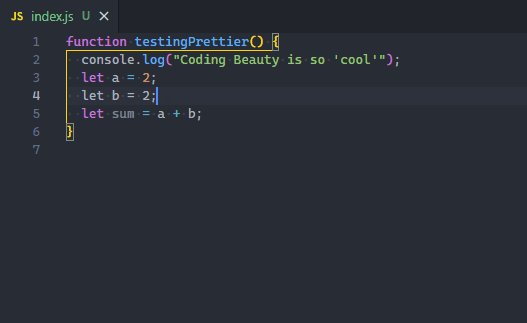
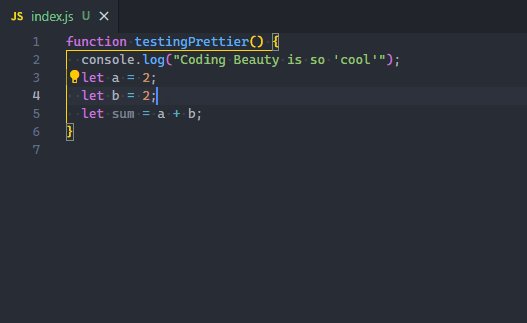
因此,启用此设置后,当您使用 保存文件时,VS Code 将自动使用当前默认格式化程序格式化您的代码Ctrl + S,如上面的演示中所示。
当您执行自动保存时,Format On Save它不起作用,并且在您时不时地进行格式化时不断打开命令面板可能会变得乏味。这就是键盘快捷键的用途:
- Windows:Shift + Alt + F
- 苹果电脑:Shift + Option + F
- Linux:Ctrl + Shift + I
我使用的是 Windows,就我个人而言,我不喜欢这个默认键盘快捷键;自动保存让我时不时地进行格式化,并且Shift + Alt + F一段时间后变得很痛苦。
所以我将其更改为Ctrl + D, Ctrl + D- 键盘快捷键和弦,更容易按下和记住,并且没有冲突的键绑定。我建议你也这样做。
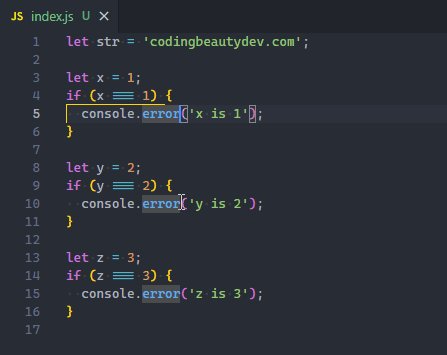
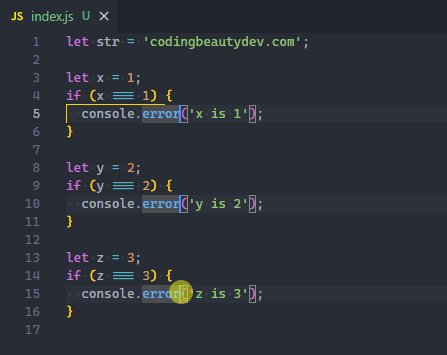
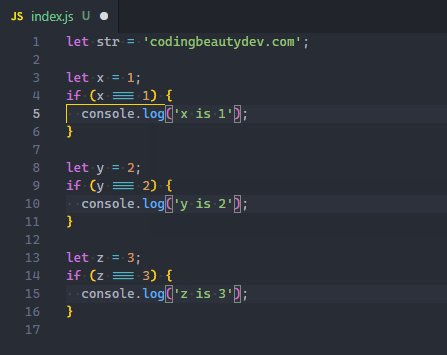
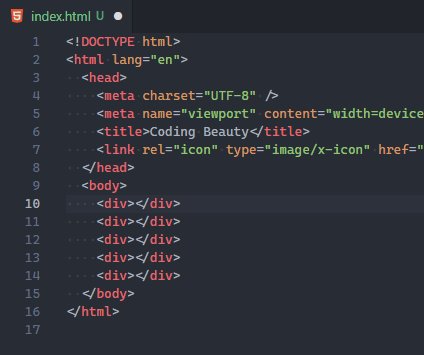
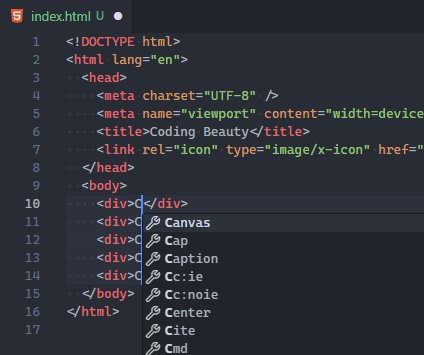
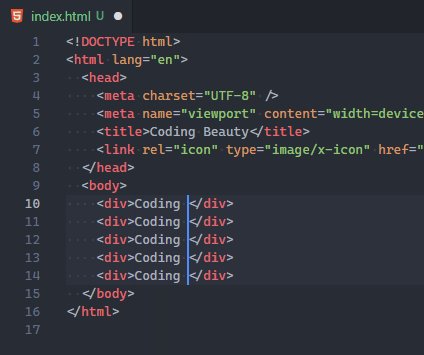
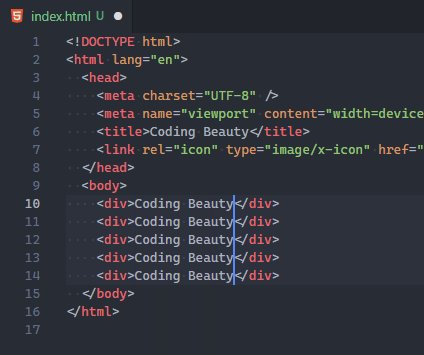
17. 通过多光标编辑节省时间
多光标编辑是我最早使用 VS Code 时最令人惊叹的时刻之一,它允许您将多个光标放置在不同的点,并多次删除或插入相同的文本。这加快了编辑时间并大大提高了工作效率,因为我们可以通过快速代码创建有效地完成重复性任务。
当然,在编辑时,总是至少有一个光标。用于Alt + Click添加更多。
Ctrl + Alt + Down您还可以使用或轻松在当前行的正上方或下方添加光标Ctrl + Alt + Up。
这些快捷方式分别运行Add Cursor Above和Add Cursor Below命令。
18.快速创建新文件夹/文件
没有一个严肃的项目我们不会创建新的文件夹和文件,如果有一种方法可以加速文件/文件夹的创建,那么节省的所有时间加起来将为我们带来显着的生产力提升。
如果您一直在 VS Code 中使用“新文件”和“新文件夹”按钮创建新文件和文件夹,那么是的,有一种方法。
是的,你不必这样做。
您是否知道只需双击资源管理器面板即可创建新文件,而不是不断移动鼠标来找到这些小按钮?
新建一个文件夹怎么样?那么,如果没有文件,文件夹就什么都不是,当您创建新文件时,您可以轻松地使用该/字符来指示层次结构并创建新文件夹和子文件夹来包含该文件。
创建 utils 文件夹以包含index.js。
使用键盘快捷键会更有效,这就是我所做的。
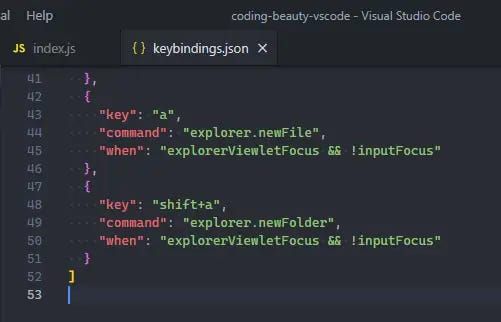
作为一名前 Atom 粉丝,我很快就习惯了分别创建新文件和文件夹的A和快捷方式;Shift + A我知道我必须做什么。
由于A和Shift + A显然是我们编码所用的键,因此我when在此处包含了这些值,以确保它们仅在资源管理器窗格具有焦点并且当前编辑器中没有活动光标时创建新文件/文件夹。
因此,要在键入时使用这些快捷方式,您必须首先关注资源管理器窗格;单击它,或使用Ctrl/Command + Shift + E.
要点
- 使用时间轴视图启用本地源代码控制;默认情况下在资源管理器窗格中可用。
- 自动保存文件
File > Autosave。 Ctrl + Shift + P使用或运行命令面板中的命令Shift + Command + P。- 使用 转到文件,使用或
Ctrl + P在打开的文件之间导航。Alt + Left/RightCtrl + Tab - 转到带有 的行
Ctrl + G。 - 删除一行
Ctrl + Shift + K。 - 通过设置启用流畅打字
Editor: Cursor Smooth Caret Animation。 - 使用 Format Document 命令格式化代码,使用Prettier,将快捷方式更改为
Ctrl + D, Ctrl + D. - 通过 一次使用多个游标
Alt + Click。Ctrl + Alt + Up/Down在上方/下方添加光标。 - 在 Windows/Mac 中,使用Alt/Option + 向上/向下移动一行。
- 通过双击资源管理器窗格或设置自定义键盘快捷键来创建新文件。使用“ folder/file.ext ”在新文件夹中创建一个新文件。
查看VS Code 键绑定文档,了解有关键盘快捷键以及如何自定义它们的更多信息。它包含操作系统中所有默认 VS Code 快捷方式的完整列表。