Node.js零基础入门教程(第1章)-初识Node.js与内置模块
同专栏笔记持续更新中
文章目录
- 一、初识Node.js
-
- 1. 回顾与思考
- 2. Node.js简介
- 3. Node.js环境的安装
- 4. 在Node.js环境中执行JavaScript代码
- 二、fs 文件系统模块
-
- 1. 什么是 fs 文件系统模块
- 2. `读取`指定文件中的内容
- 3. 向指定的文件中`写入内容`
- 4. 练习 - 考试成绩整理
- 5. fs 模块 - 路径动态拼接的问题
- 三、path路径模块
-
- 1. 什么是 path 路径模块
- 2. 路径拼接
- 3. 获取路径中的文件名
- 4. 获取路径中的文件扩展名
- 5. 综合案例 - 时钟案例
- 四、http模块
-
- 1. 什么是 http 模块
- 2. 进一步理解 http 模块的作用
- 3. 服务器相关的概念
- 4. 创建最基本的 web 服务器
- 5. 根据不同的 url 响应不同的 html 内容
- 6. 案例 - 实现clock时钟的 web 服务器

一、初识Node.js
1. 回顾与思考

使用JavaScript也可以做后端开发,不过需要借助Node.js来实现
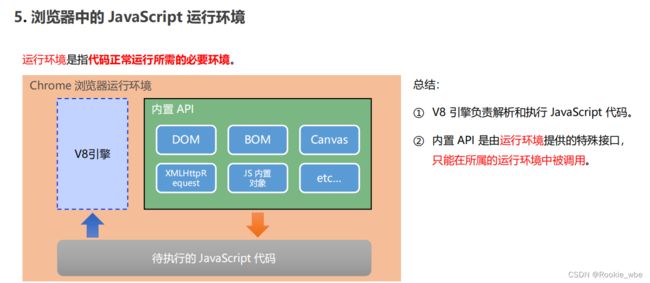
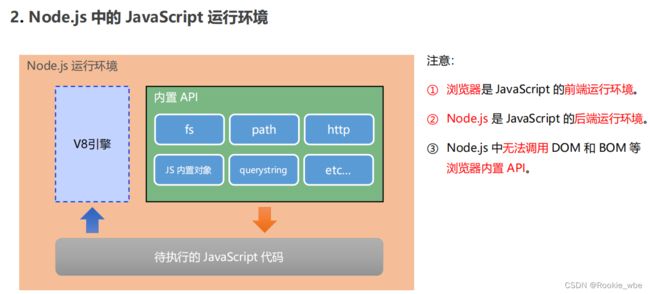
2. Node.js简介

Node.js的官网地址:link
目前为止,我们已经介绍了两个js的运行环境,分别是浏览器和node,如果写了一段js,放到浏览器中运行那就说明我们在做前端开发,如果放到node里面去执行,说明我们正在做后端开发。

注意:学习node.js时,里面很重要的部分就是这些内置API如何去使用

Express框架:链接link
Electron框架:链接link
restify框架:链接link


3. Node.js环境的安装

官网链接:link

对于初学者,安装LTS版本就够了
安装位置选择默认地址,一直next到最后install,完成安装

4. 在Node.js环境中执行JavaScript代码
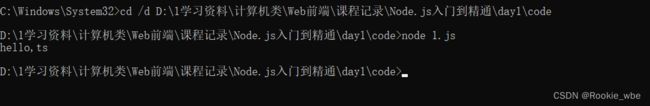
演示:
首先使用命令cd /d 文件所在目录切换到目标目录,然后使用node 要执行js文件的路径执行js文件代码
技巧:
可以不需要这么繁琐,直接在目标文件夹按住shift键右击鼠标,点击弹出框中的在此处打开Powershell窗口即可
cmd是比较旧的终端,Powershell是革新之后的终端,以后尽量都使用Powershell
二、fs 文件系统模块
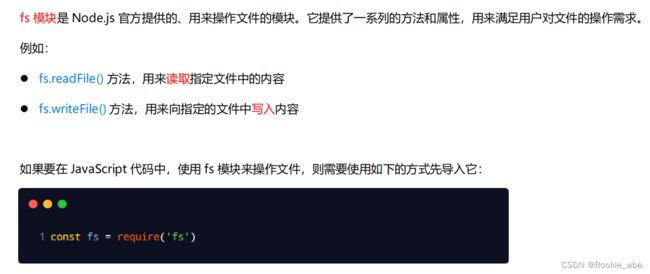
1. 什么是 fs 文件系统模块
2. 读取指定文件中的内容

注意:中括号[]包裹的是可选参数,其他没有被包裹的就是必选参数



注意:err.message代表反馈消息,dataStr代表文件内容。
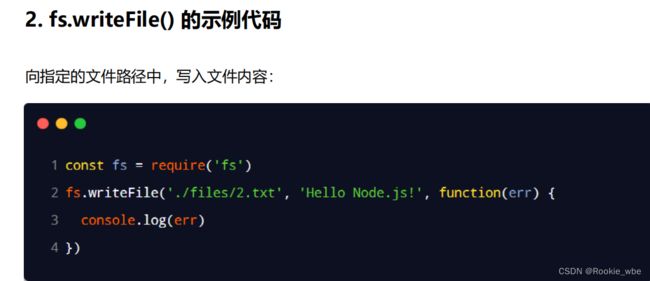
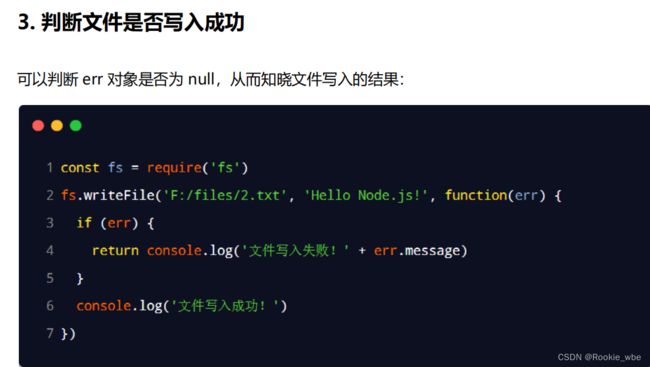
3. 向指定的文件中写入内容
// 1. 导入 fs 文件系统模块
const fs = require('fs')
// 2. 调用 fs.writeFile()方法,写入文件的内容
// 参数1:表示文件的存放路径
// 参数2:表示要写入的内容
// 参数3:回调函数
fs.writeFile('./file/2.txt','abcd',function(err){
// 2.1 如果文件写入成功,则 err 的值等于 null
// 2.2 如果文件写入失败,则 err 的值等于 一个错误对象
console.log(err);
})
// 1. 导入 fs 文件系统模块
const fs = require('fs')
// 2. 调用 fs.writeFile()方法,写入文件的内容
// 参数1:表示文件的存放路径
// 参数2:表示要写入的内容
// 参数3:回调函数
fs.writeFile('./file/2.txt','nihao,ts',function(err){
// 2.1 如果文件写入成功,则 err 的值等于 null
// 2.2 如果文件写入失败,则 err 的值等于 一个错误对象
if(err) {
// 如果成功,err为空。如果失败,err等于一个错误对象,即为true
return console.log('文件写入失败!' + err.message)
}
console.log('文件写入成功!')
})
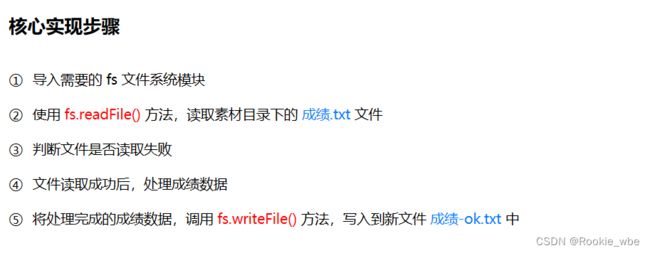
4. 练习 - 考试成绩整理
Split()方法复习:链接link
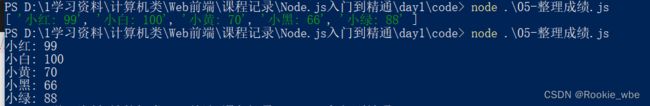
案例关键点演示:
使用split()方法将数据按照空格分割
分割效果
将整行排列的数据转换成竖行排列:
整行转竖行效果:
案例代码如下:
// 1. 导入 fs 模块, 来操作文件
const fs = require('fs')
// 2. 调用fs.readFile()读取文件的内容
fs.readFile('./file/成绩.txt', 'utf8', function(err, dataStr){
// 3. 判断是否读取成功
// 如果读取成功,则 err 的值为 null
// 如果读取失败,则 err 的值为 错误对象,dataStr的值为 undefined
if(err){
return console.log('读取文件失败!' + err.message)
}
// console.log('读取文件成功!' + dataStr)
// 4.1 先把成绩的数据,按照空格进行分割
const arrOld = dataStr.split(' ')
// 4.2 循环分割后的数组,对每一项数据,进行字符串的替换操作
const arrNew = []
arrOld.forEach(item => {
// 将等号替换成 =
arrNew.push(item.replace('=', ': '))
})
// 4.3 把新数组中的每一项,进行合并,得到一个新的字符串
// join('\r\n') 给元素添加换行效果
const newStr = arrNew.join('\r\n')
console.log(newStr);
// 5. 调用 fs.writeFile()方法,把处理完毕的成绩,写入到新文件中
fs.writeFile('./file/成绩-ok.txt', newStr ,function(err){
if(err) {
return console.log('写入文件失败!' + err.message)
}
console.log('成绩写入成功!');
})
})
5. fs 模块 - 路径动态拼接的问题
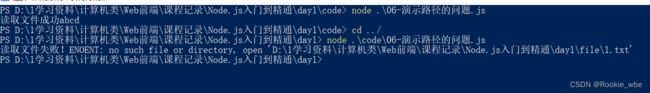
示例:
读取文件失败,显示路径为:D:\1学习资料\计算机类\Web前端\课程记录\Node.js入门到精通\day1\file\1.txt
实际情况是day1目录下没有file文件夹,readFile是直接将.file/1.txt加到day1文件夹后面形成路径,所以是错误的
三、path路径模块
1. 什么是 path 路径模块
2. 路径拼接

../会抵消一层路径,路径拼接成功之后,../会把它前面的路径抵消掉
演示如下:
const path = require('path')
const pathStr = path.join('/a', '/b/c', '../', './d', 'e')
// ../../ 意为抵消两层路径(抵消b和c)
const pathStr3 = path.join('/a', '/b/c', '../../', './d', 'e')
console.log(pathStr); // 输出 \a\b\d\e
console.log(pathStr3); // 输出 \a\d\e
const pathStr2 = path.join(__dirname, './file/1/txt')
console.log(pathStr2);
3. 获取路径中的文件名
const path = require('path')
// 定义文件的存放路径
const fpath = 'D:/1学习资料/计算机类/Web前端/课程记录/Node.js入门到精通/day1/code/file/1.txt'
var fullName = path.basename(fpath)
console.log(fullName) // 输出文件名(1.txt)
// 删除文件的扩展名(.txt)
var nameWithoutExt = path.basename(fpath, '.txt')
console.log(nameWithoutExt) // 输出文件名(1)
4. 获取路径中的文件扩展名
const path = require('path')
// 定义文件的存放路径
const fpath = 'D:/1学习资料/计算机类/Web前端/课程记录/Node.js入门到精通/day1/code/file/1.txt'
// 确定和得到文件扩展名(文件类型)
const newName = path.extname(fpath)
var fullName = path.basename(fpath)
console.log(fullName) // 输出文件名(1.txt)
console.log(newName) // 输出文件扩展名(.txt)
// 删除文件的扩展名(.txt)
var nameWithoutExt = path.basename(fpath, newName)
console.log(nameWithoutExt) // 输出文件前缀名(1)
5. 综合案例 - 时钟案例
// 1.1 导入 fs 文件系统模块
const fs = require('fs')
// 1.2 导入 path 路径处理模块
const path = require('path')
// 1.3 匹配 标签的正则
// 其中 \s 表示空白字符; \S 表示非空白字符;* 表示匹配任意次(可以出现任意次)
// [\s\S]组合表示任意字符 \是和/起转义作用,避免和外面的/发生冲突
const regStyle = / 标签
const r1 = regStyle.exec(htmlStr)
// 3.3 将提取出来的样式字符串,做进一步的处理
const newCSS = r1[0].replace('