基于uni-app的每日优选小程序项目
仿照每日优鲜做的一个基于uni-app的实现的小程序
一、前言介绍
每日优鲜是一个生鲜O2O电商平台。覆盖了水果蔬菜、海鲜肉禽、牛奶零食等全品类;每日优鲜在主要城市建立起“城市分选中心+社区配送中心”的极速达冷链物流体系,为用户提供全球生鲜产品“2小时送货上门”的极速达冷链配送服务。
软件架构
图片资源来源网络,图标同样来源相关网站
涉及技术
前端:
uni-app、uview、vue、自定义导航、组件(components)封装化等核心
使用情况
安装HbuilderX、微信开发者工具、安装uview插件运行小程序
**
代码编写
<template>
<view style="background-color: #F8F8F8;">
<view class="search-box" @click="search">
<u-search placeholder="请输入关键词" border-color="#E1027B" :show-action="false"></u-search>
</view>
<view class="swiper-box">
<swiper :indicator-dots="true" circular :autoplay="false" :interval="2000" :duration="1000">
<swiper-item>
<view class="swiper-item">
<image
src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2F5b0988e595225.cdn.sohucs.com%2Fq_70%2Cc_zoom%2Cw_640%2Fimages%2F20190522%2Ffe1f044eb84345e893a3eec7b4a68079.gif&refer=http%3A%2F%2F5b0988e595225.cdn.sohucs.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1628479719&t=1c6c399d5dced9fcd5fe792f25b8523c"
@click="sendtodetail()"></image>
</view>
</swiper-item>
<swiper-item>
<view class="swiper-item">
<image
src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fhiphotos.baidu.com%2Ffeed%2Fpic%2Fitem%2F5d6034a85edf8db191cb70430223dd54564e742b.jpg&refer=http%3A%2F%2Fhiphotos.baidu.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1628491851&t=32eb3ffe6a383953a1f2fddb0a607ea5"
@click="sendtodetail()"></image>
</view>
</swiper-item>
</swiper>
</view>
<view class="swiper-text">
<view class="swiper-text-image">
<u-icon name="thumb-up" color="#E1027B" size="34"></u-icon>
<text>正品保障</text>
</view>
<view class="swiper-text-image">
<u-icon name="car" color="#E1027B" size="34"></u-icon>
<text>配送全国</text>
</view>
<view class="swiper-text-image">
<u-icon name="kefu-ermai" color="#E1027B" size="34"></u-icon>
<text>售后无忧</text>
</view>
</view>
<!-- 分类导航 -->
<view class="nav-list">
<block v-for="(item,i) in navList" :key="i">
<view class="nav-list-item">
<view>
<image :src="item.image_src"></image>
</view>
<view class="nav-cate-text">
<text>纸品家清</text>
</view>
</view>
</block>
</view>
<view class="content-box">
<block v-for="(item,index) in 2" :key="index">
<view class="item">
<view class="title">
<view>
今日秒杀
</view>
<view class="time">
<u-count-down :timestamp="86400" font-size="22" bg-color="#E1027B" separator-size="22"
separator-color="#fff" color="#fff"></u-count-down>
</view>
</view>
<view class="tips">精选推荐 限时折扣</view>
<view class="img-box">
<view class="img">
<image src="https://img1.baidu.com/it/u=3121409261,1969677810&fm=26&fmt=auto&gp=0.jpg"
@click="sendtodetail()">
</image>
<view class="text">
¥14.9
</view>
</view>
<view class="img">
<image
src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg4.tbcdn.cn%2Ftfscom%2Fi2%2F86283972%2FTB2rM8tjd4opuFjSZFLXXX8mXXa_%21%2186283972.jpg&refer=http%3A%2F%2Fimg4.tbcdn.cn&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1628501231&t=3da0d6d63e77fa698342dab2bb0c70f6"
@click="sendtodetail()"></image>
<view class="text">
¥14.9
</view>
</view>
</view>
</view>
</block>
</view>
<!-- 优选内容 -->
<view class="context-box">
<!-- 主体区域 -->
<block v-for="(item,i) in 5" :key="i">
<view class="context-left">
<!-- 左侧区域 -->
<view class="left-iamge">
<view class="img">
<image src="https://img0.baidu.com/it/u=1979533776,2748451465&fm=26&fmt=auto&gp=0.jpg"
@click="changeto">
</image>
</view>
<view>进口纯牛奶荷1333333兰生产低脂肪高钙5L</view>
</view>
<view class="left-foot">
<text>¥12.5</text>
<view class="icon" @click="addToCar">
<u-icon name="plus-circle" size="40" color="#E1027B"></u-icon>
</view>
</view>
</view>
</block>
</view>
</view>
</view>
</template>
<script>
import {
mapState
} from 'vuex'
import {
navList
} from "@/util/navList.js"
const app = getApp();
export default {
data() {
return {
navList: navList
}
},
// computed: {
// ...mapState({
// name: state => state.name,
// list: state => state.list
// })
// },
onLoad() {
console.log(navList)
},
onShow() {
console.log(12555)
// console.log(this.list)
// console.log(this.$store.state.list);
},
methods: {
search() {
uni.navigateTo({
url: '../search/search'
})
},
sendtodetail() {
uni.navigateTo({
url: "../details/details"
})
},
changeto() {
uni.navigateTo({
url: '../details/details'
})
},
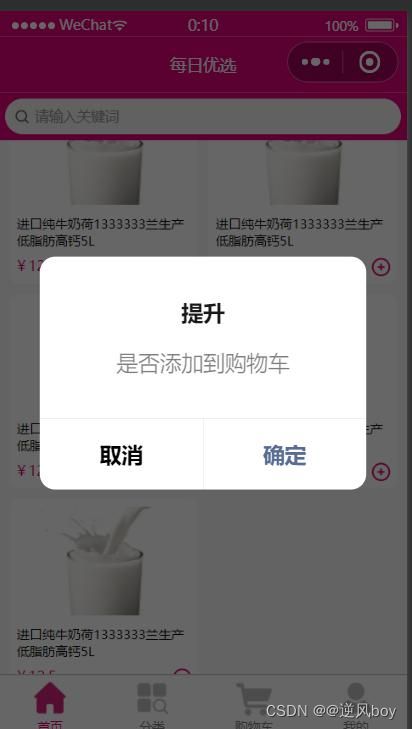
addToCar() {
let id = 6;
let list = app.globalData.car;
// let list = this.list;
uni.showModal({
title: "提升",
content: "是否添加到购物车",
success: (res) => {
if (res.confirm) {
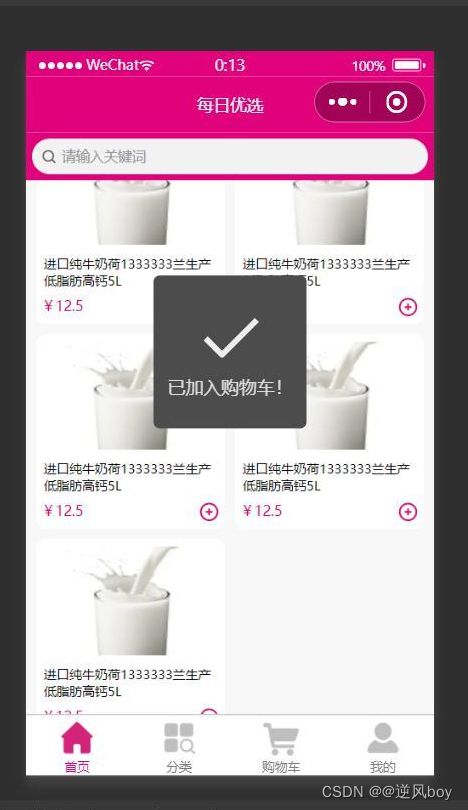
uni.showToast({
title: "已加入购物车!"
})
// this.$store.commit('add',id);
if (list.length > 0) {
let test = list.some(item => {
return item.id == id;
});
if (test) {
// console.log(13333);
let index = 0;
for (let i = 0; i < list.length; i++) {
console.log(i);
if (list[i].id == id) {
index = i;
}
}
// console.log(index);
// console.log(app.globalData.car);
app.globalData.car[index].num += 1;
// this.$store.state.car[index].num += 1;
} else {
// console.log(5563)
list.push({
id: id,
num: 1,
price: 30,
goodsImage: "https://img0.baidu.com/it/u=393085392,746235864&fm=26&fmt=auto&gp=0.jpg",
is_check: false,
});
// this.$store.state.car = list;
app.globalData.car = list;
// console.log(app.globalData.car)
}
}
} else {
console.log("取消")
}
}
})
}
}
}
</script>
<style lang="scss" scoped>
.search-box {
background: #E1027B;
position: sticky;
padding: 10rpx;
z-index: 2;
top: 0;
}
.swiper-box {
// background-image: url(https://ss1.baidu.com/9vo3dSag_xI4khGko9WTAnF6hhy/zhidao/pic/item/6d81800a19d8bc3ec80e01bc808ba61ea8d34545.jpg);
.swiper-item {
width: 100%;
height: 100%;
image {
// border-radius: 30rpx 30rpx;
width: 100%;
height: 100%;
// width: 620rpx;
// height: 280rpx;
}
}
}
.swiper-text {
display: flex;
margin: 20rpx 32rpx;
justify-content: space-between;
.swiper-text-image {
display: flex;
align-items: center;
font-size: 24rpx;
color: #E1027B;
text {
padding-left: 10rpx;
}
}
}
.nav-list {
display: flex;
flex-wrap: wrap;
background-color: #FFFFFF;
margin: 20rpx;
.nav-list-item {
// flex: 1;
width: calc((100%)/5);
margin: 20rpx 0;
text-align: center;
// padding: 10rpx 20rpx;
.nav-cate-text {
font-size: 20rpx;
}
image {
width: 80rpx;
height: 80rpx;
border-radius: 50%;
}
}
}
.content-box {
display: flex;
background-color: #fff;
margin: 0 32rpx;
border-radius: 20rpx;
.item {
flex: 1;
border-right: 2rpx solid #f3f3f3;
padding: 20rpx 20rpx;
&:last-of-type {
border-right: none;
}
.title {
display: flex;
align-items: center;
margin-bottom: 5rpx;
.time {
padding: 0rpx 10rpx;
background-color: #E1027B;
// color: #fff;
border-radius: 12rpx;
margin-left: 20rpx;
}
}
.tips {
font-size: 26rpx;
color: #E1027B;
margin-bottom: 10rpx;
}
.img-box {
display: flex;
// justify-content: space-between;
// justify-content: space-around;
.img {
margin-right: 20rpx;
image {
width: 140rpx;
height: 140rpx;
}
&:last-of-type {
margin-right: 0;
}
.text {
font-size: 26rpx;
color: #E1027B;
text-align: center;
}
// text{
// font-size: 26rpx;
// color: #DD6161;
// // text-align: center;
// }
}
}
}
}
.context-box {
display: flex;
margin: 20rpx;
flex-wrap: wrap;
justify-content: space-between;
.context-left {
// flex: 1;
border-radius: 20rpx;
margin-bottom: 20rpx;
background: #F4F4F5;
background: #fff;
width: calc((100% - 20rpx)/2);
// margin: 10rpx;
.left-iamge {
margin: 16rpx;
font-size: 24rpx;
.img {
display: flex;
justify-content: center;
margin-bottom: 20rpx;
image {
width: 240rpx;
height: 200rpx;
}
}
}
.left-foot {
font-size: 28rpx;
color: #E1027B;
display: flex;
margin: 10rpx;
justify-content: space-between;
.icon {
margin-left: 60rpx;
}
}
}
.right-context {
background: #fff;
width: 280rpx;
height: 360rpx;
margin: 10rpx;
display: flex;
flex-direction: column;
.right-image {
margin: 16rpx;
font-size: 24rpx;
image {
width: 240rpx;
height: 200rpx;
}
}
.right-foot {
font-size: 28rpx;
color: #E1027B;
display: flex;
margin: 10rpx;
.icon {
margin-left: 80rpx;
}
}
}
}
</style>
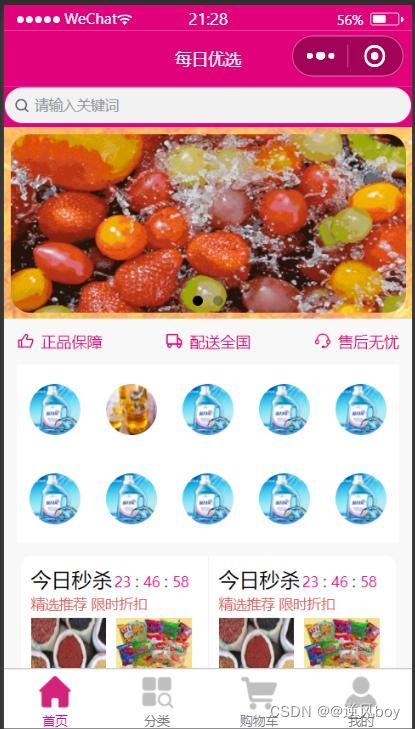
实现页面效果:
##首页图(搜索组件、轮播图,分类、楼层模块实现,后端涉及知识本人知识有限,只做了前端部分的 界面效果还需优化,基本功能已经实现

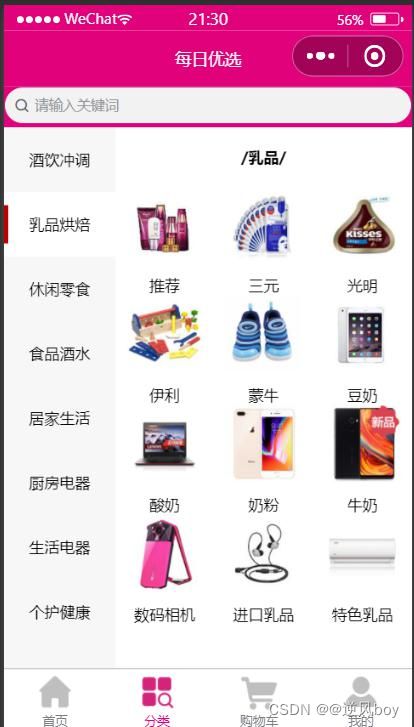
##分裂效果图(左侧滚动,右侧滚动,图片列表实现)->>(使用技术,uni的scroll-view组件,使用v-for实现动态页面,样式使用flex弹性布局实现水平、垂直等各种属性)
商品详情效果图


注意:
本小程序主要是模仿每日生鲜页面做练习开发,仅用于学习开发和项目实践,不涉及后端开发, 喜欢本文的记得给博主一个小小的关注和点赞,你的关注和点赞是我进步的动力
**